Med kunder som i økende grad forlater fysiske butikker over hele verden, blomstrer netthandelen. Det er ikke rart hvorfor - prisene er billigere takket være praktisk talt ingen faste kostnader, ingen parkeringsproblemer og ingen selgere å forholde seg til. Tiden har derfor aldri vært bedre for å åpne opp din egen nettbutikk – og det er mye enklere enn du kanskje tror. Enten du vil selge dine egne håndlagde varer, sende produkter fra Kina eller generere mer trafikk i butikk fra en online tilstedeværelse, vil denne guiden lede deg gjennom hele prosessen, fra å sette opp hosting til vellykket lansering av din helt egen virtuelle butikk.
For å sikre at denne veiledningen er omfattende, er den skrevet sammen med opprettelsen av min egen nettbutikk, vert med
(mt) Media Temple og bruke alle teknikkene som er skissert. Selv om jeg har jobbet med en rekke e-handelssider tidligere, har jeg denne gangen startet fra bunnen av, slik at jeg forstår eventuelle problemer og problemer du kan møte underveis. Du kan se butikken jeg opprettet på DuinoBits.com. Jeg selger rimelige startsett for mikrokontroller, noe jeg brenner for. Jeg håper denne guiden lar deg forfølge lidenskapen din også.1. Butikksystemet
Jeg har valgt å bruke WordPress som kjernesystemet her, da det store støttenivået fra utviklere, temadesignere, plugins og opplæringsprogrammer er uovertruffen. Det anslås at WordPress driver rundt 20 % av hele internett, så du vil ikke være alene. Ikke bekymre deg hvis du aldri har brukt WordPress før - vi vil lede deg gjennom det grunnleggende - men du vil også være lurt å laste ned min forrige gratis guide, Komme i gang med WordPress Sett opp bloggen din med WordPress: Den ultimate guidenVil du starte din egen blogg, men vet ikke hvordan? Se til WordPress, den kraftigste bloggplattformen som er tilgjengelig i dag. Les mer . WordPress vil gi nettstedets kjerneramme og vil drive alle bloggelementer vi velger å inkludere, så vel som statiske sider (som en "om oss", "kontaktside" osv.).
På toppen av dette vil vi bruke den mest populære open source e-handelspluginen for WordPress, WooCommerce, fordi den har det bredeste utvalget når det gjelder tilleggsfunksjoner og butikkmaler å velge mellom. JigoShop er det største alternativet, og i sannhet er det veldig lite som skiller de to – hvis du har en sjanse, last ned begge og spill med dem i noen dager før du tar ditt endelige valg.
Det er også dedikerte e-handelssystemer der ute - Magento, ZenCart og OpenCart er kanskje blant de mest populære av dem – men å jobbe med WordPress betyr at vi er garantert et solid system som ikke kommer til å bli forlatt når som helst snart. Det åpner også for et vell av funksjoner som ikke vanligvis finnes på e-handelssider, som er akkurat det du trenger hvis du skal skille deg ut fra mengden.
1.1 Konfigurer domene og hosting
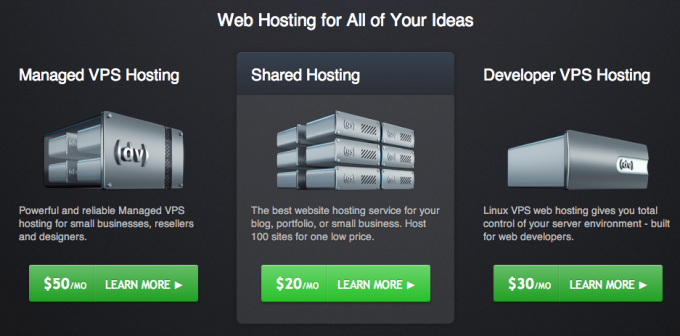
Vi bruker Grid-vertstjenesten fra Medietempel ettersom det er en flott balanse mellom kostnad, ytelse og skalerbarhet. Til $20/måned er det et rimelig utgangspunkt for virksomheten din med 1 TB båndbredde og 100 GB diskplass – de fleste små butikker trenger aldri å oppgradere.
I motsetning til andre "delte hosting"-planer, vil Media Temple's Grid holde nettstedet online selv under stor belastning fra trafikktopper (hvordan de oppnår dette er forklart i det senere kapittelet om ytelse). Du kan være vert for mer enn ett domene hvis du også vil, så det er potensial for å eksperimentere.
Hvis du tror du vil ha mer lavnivåtilgang til serveren fordi du er den typen person som elsker å fikle med Linux, vurder Media Temples "DV Managed" virtuelle private server løsning. Til $50/md gir dette deg en komplett virtuell maskin som du kan finpusse etter hjertens lyst, selv om optimaliseringsoppgaver er helt opp til deg.

Gå over til MediaTemple.net/webhosting/shared for å komme i gang:
Ta en kort titt på funksjonene, og klikk deretter melde deg på.
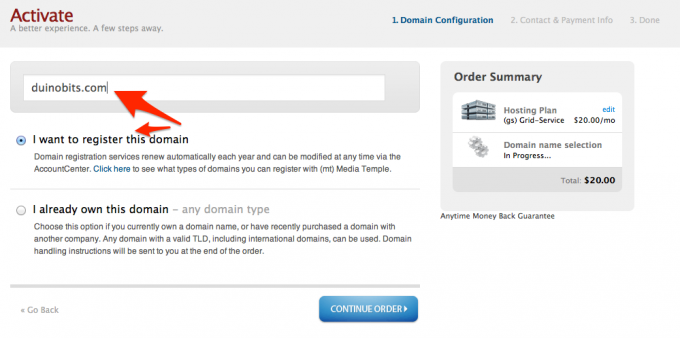
Du må velge et domenenavn umiddelbart for å sette opp kontoen din – du kan alltid legge til flere senere og endre dette primære domenet hvis du vil. Hvis du ikke har en ennå, fortsett og skriv inn en for å se om den er tilgjengelig. Registrering av nytt domenenavn gjennom Media Temple starter på $12/år. Du kan også konfigurere det med et domene kjøpt et annet sted, men det er opp til deg å justere navneserverne for det domenet til ns1.mediatemple.net og ns2.mediatemple.net fra kontrollpanelet hvor enn du kjøpte domenet.

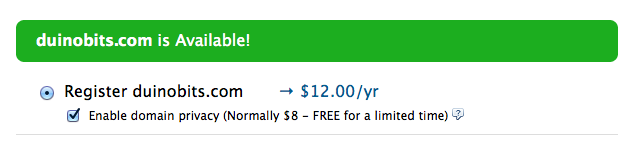
Med litt flaks vil domenet ditt være tilgjengelig! "Domenepersonvern" er ikke avgjørende, men uten det vil navnet og adressen din være lett tilgjengelig for alle som vet hvor de skal lete. Hvis du uansett kjøper under en bedriftsadresse, er dette åpenbart ikke et problem – men det kan være lurt å aktivere denne tjenesten hvis det er hjemmeadressen din.

På neste skjerm fyller du ut din adresse og betalingsinformasjon. Du bør da snart motta en velkomst-e-post – før du kan komme i gang, må du angi et passord. Følg koblingen i e-posten for å gjøre dette, og sørg for å bruke noe faktisk sikkert (jeg bruker StrongPasswordGenerator.com for å generere et 15 tegn sikkert passord – hold fanen åpen, du trenger et nytt om et minutt). Når du har angitt det, kan du logge på din Kontosenter.

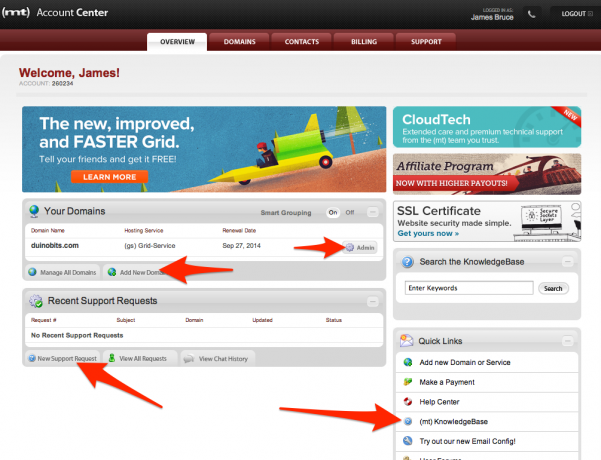
De viktigste knappene du vil vite på denne skjermen er:
- Admin – som tar deg til kontrollpanelet for nettstedet og hvorfra du kan opprette e-postadresser, databaser eller bruke ett-klikks installasjonsfunksjoner.
- Legg til nytt domene – det er ingen ekstra hostingkostnader for domenet, selv om selve domenet må kjøpes.
- Ny støtteforespørsel – hvor du kan få hjelp til alt som har med kontoen din å gjøre. Det er også en 24/7/365 chat tilgjengelig fra verktøylinjen nederst til høyre.
- Kunnskapsbase – en wiki full av informasjon om alle aspekter ved å administrere serveren din. Søk alltid dette først når du har spørsmål.
1.2 Lag en e-postadresse
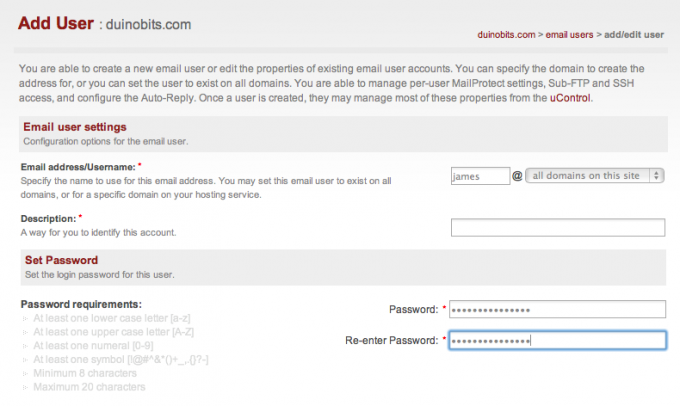
La oss sette opp din første e-postadresse – selv om du kan ha opptil 1000 hvis du vil. Klikk på Admin knappen, da Send e-post til brukere. Merk at dette er litt forskjellig fra E-postaliaser. Et alias er i utgangspunktet en videresendingsadresse – den kan motta e-post, men vil gå til en annen spesifisert e-postkonto i stedet for å ha sin egen separate innboks. Klikk Legg til ny bruker. Du trenger egentlig bare å bekymre deg for navn, beskrivelse og passordbiter - resten kan justeres senere hvis nødvendig, for eksempel hvis du ansetter en assistent og trenger å gi dem FTP-tilgang uten å kompromittere hovedadministratoren regnskap. Fyll ut innstillingene for autosvar hvis du vil ha en standardbekreftelse sendt til alle som sender deg e-post, som f.eks. "Takk for at du tok kontakt, vi prøver å svare innen en dag".

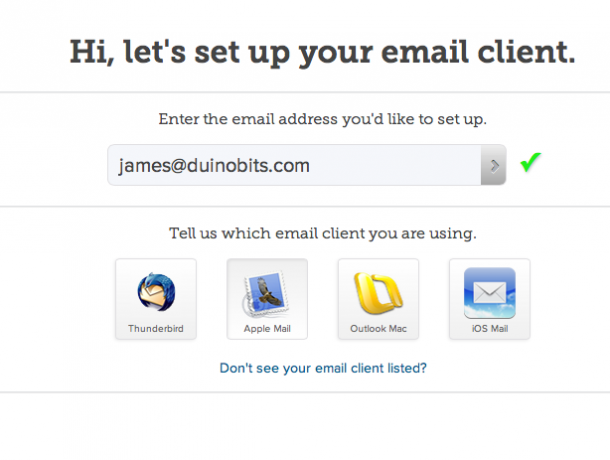
Når du er konfigurert, gå til http://MediaTemple.net/help/mail/mailconfig/ for å bruke det fantastiske automagiske Media Temple e-postoppsettverktøyet – bare skriv inn e-postadressen din, fortell hvilken klient (e-postprogram) du prøver å sette opp, og det vil sende deg en fil du kan kjøre for å sette opp alt automatisk.

1.3 Velg Databasepassord
Før vi kan bruke ett-klikksoppsettet, må du sette opp et databasepassord – igjen, bruk den sterke passordgeneratoren for å lage et nytt. På neste skjerm blir du bedt om å opprette en ny database - ikke bekymre deg for dette, bare gå tilbake til hovedadminskjermen. Vi vil bruke ett-klikks-installasjonen fra dette tidspunktet.
1.4 Installere WordPress med ett klikk
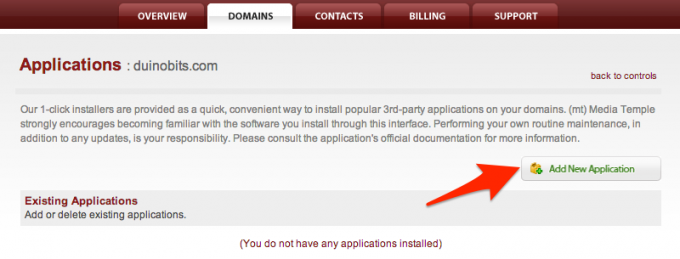
Plukke ut Ett klikk Installer fra admin-skjermen -> Legg til ny applikasjon -> WordPress -> og velg Start. For andre verter utstyrt med CPanel, se WordPress.org Installasjonsveiledning.

Som standard vil installasjonsprogrammet prøve å sette opp WordPress på blog.yourdomain.com (kjent som et underdomene). Dette er ikke det vi ønsker, siden WordPress også vil være vert for hovedbutikken – ikke bare en blogg – så sørg for å slette den biten. Ikke ta med WWW i domenet heller! Du kan la de andre feltene for database stå på standard hvis du ønsker det, men av sikkerhetsgrunner foreslår jeg at du i det minste endrer databaseprefikset bort fra wp_ – på den måten, hvis noen klarer å hacke seg inn på nettstedet ditt eller injisere ondsinnede databasekommandoer, vil de ikke vite navnet på tabellene de skal målrette mot.
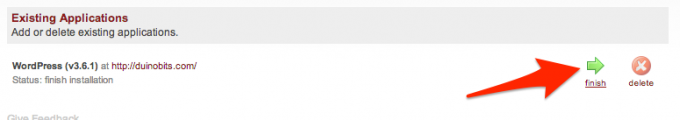
Du får en melding om en eksisterende HTML-mappe - dette er standardsiden til serveren. Forkast dette og overskriv. Når installasjonen er klar for deg, vises en grønn knapp med etiketten Bli ferdig.

Klikk på det for å fullføre de siste trinnene av installasjonen i selve WordPress – det vil si å velge nettstedstittel og administratorbrukernavn osv. Deaktiver alternativet til la søkemotorer indeksere nettstedet foreløpig – du kan aktivere dette på nytt senere, når du faktisk er klar til å starte.
2. WordPress 101
WordPress begynte livet som en enkel bloggplattform, men populariteten og den åpne kildekoden førte til at systemet ble tilpasset for å drive mange typer nettsteder. Som en System for innholdshåndtering, WordPress gjør det enkelt for deg å lage innlegg i kronologisk rekkefølge – som en blogg – og statiske sider, brukt til ting som «Om oss», «Vanlige spørsmål» eller «Kontakt». WordPress håndterer dine filopplastinger (media) og kommentarer til artikler. All denne informasjonen lagres i en database, og når en side er lastet, fylles den relevante temamalen med riktig informasjon. Innlegg kan kategoriseres og merkes, noe som hjelper brukeren med å navigere gjennom elementer av interesse. WordPress har også et omfattende plugin-system, som legger til funksjoner eller justerer funksjonaliteten til nettstedet ditt.
Her er en rask titt på grensesnittet – du kan alltid komme til dette ved å legge til /wp-admin på slutten av domenet ditt, som:
http://yourdomain.com/wp-admin/
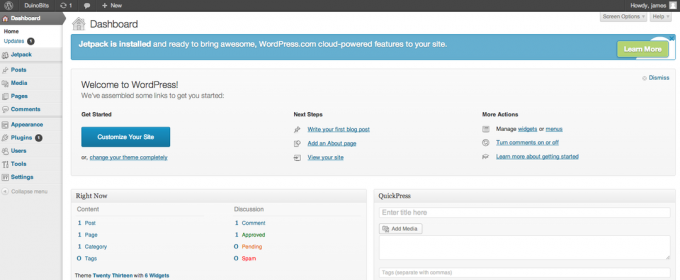
>Den første skjermen du ser når du logger på er Dashboard, som gir en oversikt over relevant informasjon som totalt antall innlegg og kommentarer, nylige kommentarer eller hvem som linker til deg.

Langs venstre side av skjermen er hovednavigasjonslinjen. Hold markøren over et element, og en undermeny kan vises. Fra innleggselementet kan du se alle eksisterende innlegg, legge til et nytt innlegg eller justere kategorier og tagger.
Media lar deg se alle filene som er lastet opp, men generelt trenger du ikke å gjøre dette, da du laster dem opp direkte til produktsider eller blogginnlegg. Du kan bruke medieskjermen til å laste opp en logo.
Sider er der du viser eller oppretter statiske sider, mens innlegg er der handlingen skjer. Innlegg er kronologiske blogginnlegg, hovedfokuset for de fleste WordPress-installasjoner. På undermenyen Innlegg er også administrasjonsskjermer for kategorier og etiketter. Siden vi bruker WordPress for e-handel, kommer vi ikke til å bruke disse skjermene så mye.
Kommentarer bringer deg til modereringskøen der du merker kommentarer som spam eller godkjenner dem.
Utseende er der du vil velge hvilket tema du vil kjøre – og hvis temaet ditt støtter det, kan det være noen flere alternativer for temaspesifikke innstillinger. Du vil også justere widgetinnstillingene – dette er spesielle funksjonsblokker på nettstedet ditt, som en kalender eller liste over de mest populære produktene på sidefeltet. Du kan også tilpasse menyelementer her, men igjen avhenger dette av temaet ditt. I utgangspunktet, hvis du vil endre noe om hvordan nettstedet ditt ser ut, er det sannsynligvis endret her et sted.
Plugins er for å administrere, legge til eller deaktivere plugins; noen plugins kan legge til sine egne innstillinger under denne menyen også (selv om noen vil plassere den under verktøy i stedet). Du kan enten installere plugins ved å søke fra WordPress-katalogen, eller laste opp en zip-fil (hvis du har kjøpt en premium plugin). Merk: Det er vanlig å finne den faktiske plugin-zip-filen inne i en annen beholder-zip-fil, i tillegg til ting som en readme for instruksjoner. Hvis du får feilmeldinger når du laster opp, prøv å utvide den opprinnelige filen på den lokale harddisken først, og last deretter opp zip-filen som finnes i den.
Brukere er for å redigere hvem som kan logge inn på siden. Det er fem klasser av "bruker", fra admin (det er deg - administratorer kan justere hva som helst om nettstedet, og veldig enkelt bryte den) til "abonnent" - som er hvordan kunder vil bli registrert slik at deres detaljer kan bli husket.
Verktøy kan trygt ignoreres, selv om noen plugins vil plassere menyelementene sine her.
Endelig, Innstillinger. Foreløpig er det nok å sjekke Generell, og Permalink undermenyelementer. Fra Generell innstillingssiden, sørg for å angi et slagord for nettstedet ditt – en beskrivelse på én linje som kan vises på hjemmesiden for enkelte temaer, så vel som den lokale tidssonen. Permalinker refererer til nettadressene som vil bli brukt for å få tilgang til innhold – som standard vil de se omtrent slik ut:
http://yoursite.com/?p=12345
… som ikke bare er stygt, men fryktelig for søkemotorer (det er et helt kapittel om det senere, ikke bekymre deg). Velg en som inkluderer postnavnet, men jeg anbefaler ikke å inkludere datoen med mindre du planlegger å legge ut mange tidssensitive blogginnlegg. Jeg vil imidlertid foreslå senere at du skriver blogginnlegg for å tiltrekke søkemotorene til nettstedet ditt, så på denne måten vil nettadressen til dem se ut som:
http://yoursite.com/why-my-products-are-awesome/

Ta deg tid til å se deg rundt i alle alternativene, legg til noen testinnlegg kanskje – prøv å laste opp og sette inn en bilde i dem, se deretter nettstedet ditt og kommenter disse innleggene, og se hvordan de vises i admin område. Du bør finne at alt er ganske selvforklarende.
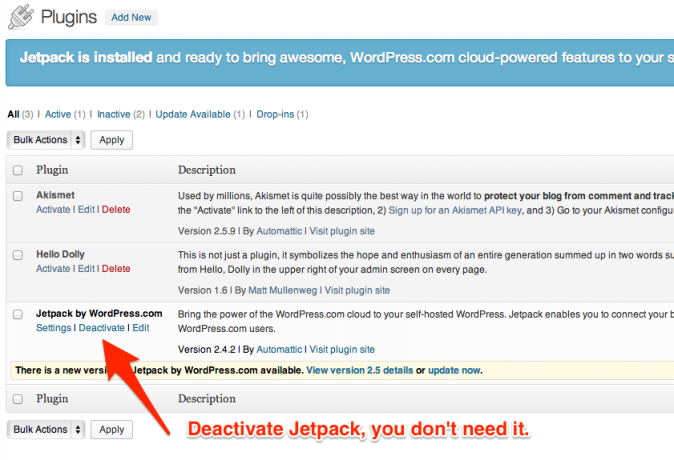
Ytelsestips: Som standard er en plugin-pakke kalt JetPack installert. I motsetning til hva navnet antyder, bremser det faktisk nettstedet ditt betraktelig. Deaktiver dette fra Plugins-skjermen for en umiddelbar ytelsesøkning – funksjonene til denne plugin-en kan finnes individuelt andre steder.

2.1 Sette opp butikk
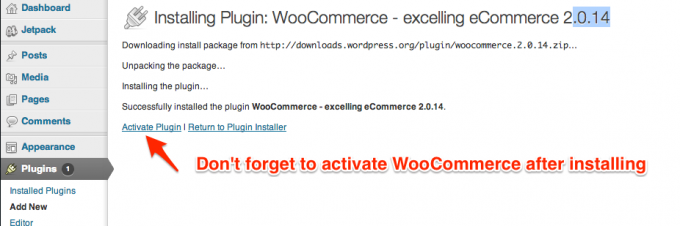
For å legge til WooCommerce-butikkkomponentene til WordPress, velg Legg til ny fra sidefeltet for plugins. Søk etter "woocommerce" og installer toppalternativet, som i skrivende stund er
WooCommerce – utmerket eCommerce 2.0.14. Det kan imidlertid være en nyere versjon når du leser dette, så ikke bekymre deg hvis versjonsnummeret ikke er helt det samme.

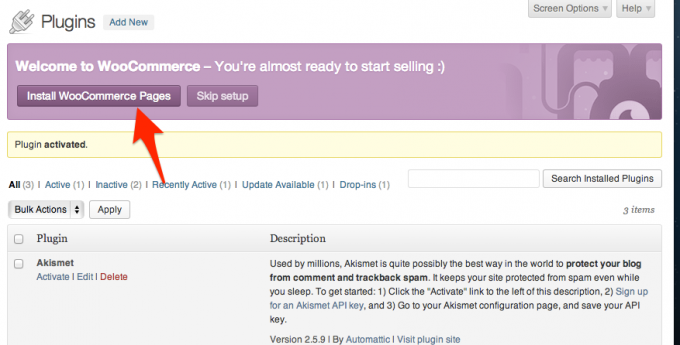
Når den er installert, klikker du på Aktiver plugin link. Når dette banneret vises, klikker du på Installer WooCommerce-sider link – dette vil legge til de nødvendige statiske sidene som Checkout og Min konto.

Til slutt må du angi permalink-preferansene på nytt, og justere produktsidene til å bruke enten en basis-URL på /product, /shop, eller tilpasset. Husk å Lagre endringer når du er ferdig, og den nye permalink-strukturen vil bli skrevet til serveren.
2.2 Justere innstillinger
Forutsatt at installasjonen gikk vellykket, bør du nå ha to nye seksjoner på sidefeltet. Den første, WooCommerce, er der du skal administrere butikken, håndtere bestillinger og gjøre alt oppsettet. Klikk på undermenyen Innstillinger og les gjennom alle de generelle innstillingene først – disse er vanligvis fine som standard, men jeg vil foreslå følgende endringer:
Aktiver registrering på Min konto-siden – ellers vil kunder bli tvunget til å bruke standard WordPress-registrering.
Hindre kunder fra å logge på WordPress Admin – det er tross alt ingen grunn for dem å være der, og det virker mer profesjonelt å holde WordPress-siden skjult for dem.
Aktiver varseltekst for hele nettstedet – i tilfelle noen snubler over butikken din og prøver å bestille.

På Katalog fanen, kan du justere enheter og noen av de finere detaljene i produktvisningen – som standard vil dimensjoner og vekt bli vist i delen "ekstra produktinformasjon" på produktsidene. Med mindre du har en god grunn til å deaktivere dem, foreslår jeg at du holder dem på av SEO-grunner ("søkemotoroptimalisering", et av de senere kapitlene i denne veiledningen).
Ignorer Sider fanen for nå – den lar deg lage spesifikke tilpassede sider for butikkfunksjoner, men WooCommerce vil ha allerede opprettet alle nødvendige sider for deg da den ble installert, så du burde ikke ha noen grunn til å endre dem.
De Inventar fanen er for lagerstyringsinnstillinger. Deaktiver lagerstyringen hvis du ønsker å håndtere denne siden av tingene selv, lage varer på bestilling eller drop-shipping. Hvis du planlegger å holde styr på lagernivåer, kan den automatiske advarselen om lav lager være ganske nyttig.
Avgift. Dette er et bredt tema, og det antas at du forstår skattesystemet i ditt lokale område. I Storbritannia må du betale 20 % mva hvis den totale omsetningen er større enn £79 000/år – men én gang registrert, kan du også kreve tilbake mva på bedriftskjøp, så det er ikke fullt så ille som et tap på 20 % av fortjeneste for deg. Les dette for mer informasjon om moms.
Situasjonen er langt mer kompleks i USA, hvor prisene varierer fra stat til stat, og det samme gjør produktene som er unntatt – selv om du vanligvis er unntatt fra omsetningsavgift hvis du ikke har fysisk tilstedeværelse, som et kontor eller en butikk (teknisk sett bør nettkundene dine betale avgiften dem selv). Det er imidlertid lovgivning på gang som vil fjerne dette unntaket og legge byrden på nettbutikken, så sjekk først.
Alle skatteberegninger er deaktivert som standard i WooCommerce.
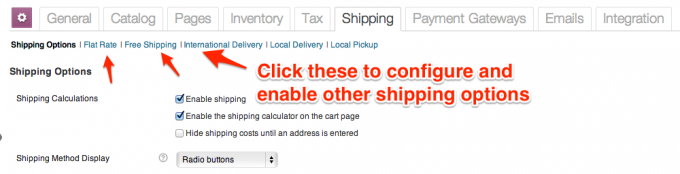
Shipping: Det er grunnleggende fraktalternativer – som flat rate eller gratis frakt – innebygd i WooCommerce. Du kan kjøpe flere fraktalternativer, for eksempel USPS eller Royal Mail fra den offisielle WooCommerce-utvidelsesbutikken. Som standard er bare gratis frakt aktivert i butikken din – men du kan endre dette ved å klikke på de blå koblingene øverst i fraktfanen. Ikke glem å også deaktivere gratis frakt hvis du velger en av de andre, ellers vil kundene sannsynligvis velge det gratis alternativet!

Betalingsporter er ulike metoder som du kan akseptere betaling fra kunder. Igjen, du kan kjøpe eller laste ned flere betalingsgatewayer fra WooCommerce eller andre utviklere, men følg med Husk at å akseptere kredittkortbetalinger direkte på nettstedet ditt introduserer et helt nytt sett med utfordringer å håndtere SSL. Les det separate kapittelet om SSL for å lære om disse. Ingen grunn til bekymring: du kan fortsatt godta kredittkortbetalinger via PayPal. På den siste siden i kassen vil kunden bli omdirigert til en sikker PayPal-side, før den automatisk blir omdirigert tilbake til nettstedet ditt for den vanlige "takk for bestillingsmeldingen". Gebyret er kun $0,10 per transaksjon.
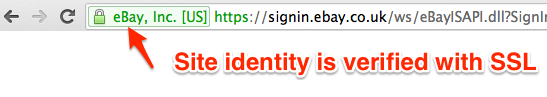
2.2.1 SSL-hensyn
SSL – Secure Sockets Layer – sikrer kassen din ved å opprette en kryptert tilkobling for kundene dine. Du må bekrefte nettstedet ditt for å få et SSL-sertifikat som bekrefter at du virkelig er den du sier du er, og dette vil gjøre det mulig for ulike nettlesersikkerhetsmarkører å vises på betalingssiden din. Å få SSL-sertifikatet koster penger – $75/år hvis du kjøper et gjennom Media Temple – og introduserer noen andre komplikasjoner, nevnt senere i denne veiledningen.

3. Velge et tema
Temaer er en viktig del av WordPress og WooCommerce. Mens admin-siden forblir kjent, vil temaet du velger avgjøre alt som kundene dine ser, så det er avgjørende å velge et godt tema. Som noen med ganske mange WordPress-nettsteder, må jeg innrømme at jeg bruker unormalt mye på å finne det nest beste temaet!
Når det er sagt, er det også veldig enkelt å endre temaet - du trenger ikke å omskrive HTML eller CSS, selv om du kanskje må rekonfigurere noen menyer.
Hvis du allerede har tatt deg tid til å se på nettstedet ditt, har du lagt merke til at WooCommerce fungerer ut av boksen med standard WordPress-tema, men stilene stemmer ikke overens fordi det ikke var spesielt designet for å fungere med WooCommerce komponenter. Hvis du har et eksisterende tema som du ønsker å integrere WooCommerce med, bør det være mulig – men å legge til egendefinerte stiler er utenfor denne veiledningen. Jeg kommer til å anta at du kommer til å kjøpe et nytt tema som er spesielt designet for å fungere med WooCommerce, så produktvisningsstilen bør matche surround-maldelene perfekt.

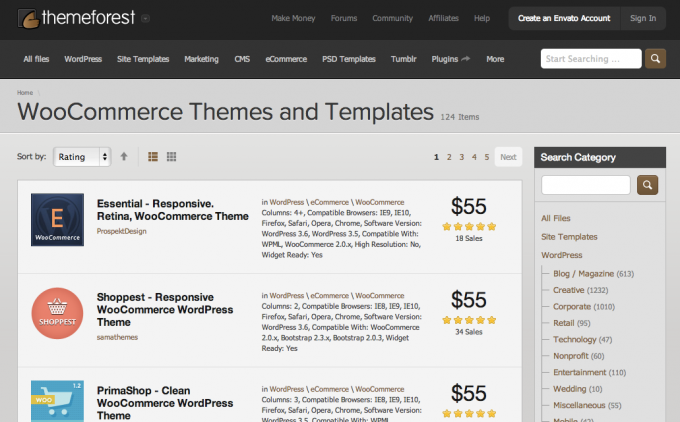
jeg anbefaler ThemeForest WooCommerce temamarkedsplass, selv om det ikke er det eneste stedet å finne et premium-tema. Forvent å betale alt fra $50 til $100 for en ikke-eksklusiv enkeltsidelisens (som betyr at andre kan bruke temaet også). Her er noen nøkkelord å se etter:
- Mottakelig. Temaet vil endre størrelse på bilder og justere layout avhengig av skjermstørrelse – så det bør fungere med mobiler og nettbrett. Du kan endre størrelsen på nettleservinduet for å teste – det vil justeres dynamisk. Gitt at et godt antall kunder nå handler fra sofaen sin, er catering i det minste for nettbrett viktig på dette tidspunktet.
- Kompatibel med WordPress Customizer. Et nylig tillegg til WordPress er muligheten til å justere elementer i temadesignet – for eksempel topptekstbakgrunn og farger – uten å redigere noen kode. Dette er ikke avgjørende – de fleste temaer kommer uansett med sitt eget tilpassede alternativpanel, men dette er WordPress sitt forsøk på å standardisere prosessen.
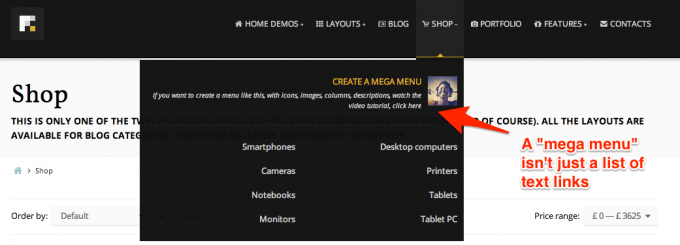
- Mega meny. Menyer er vanligvis en enkelt kolonne med tekstlenker; en Mega-meny kan være flere kolonner, og kan inkludere en kort grafikk øverst, eller beskrivelser av lenker – i utgangspunktet mye mer enn en standardmeny.

- Aqua Page Builder. Et dra-og-slipp mallayoutverktøy.
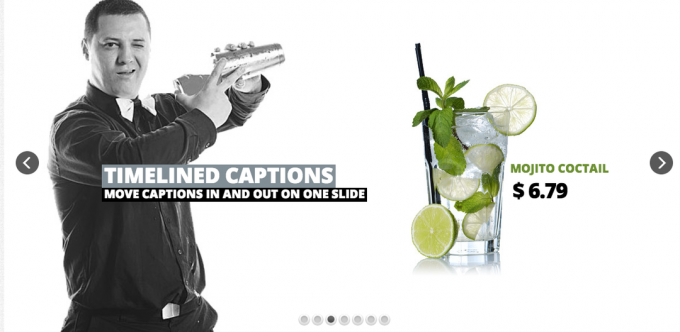
- Slider Revolution. Lar deg legge til iøynefallende lysbildefremvisninger med bilde- og teksteffekter. En flott måte å fange kundenes fokus og introdusere et spesifikt produkt.

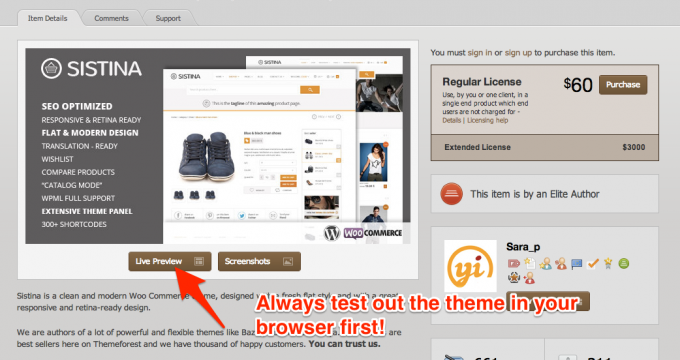
Hvert tema skal ha en forhåndsvisningsknapp der du kan teste det ut. Se på alle menyelementene for å se funksjonene som tilbys av temaet - de fleste vil inkludere forskjellige oppsett.

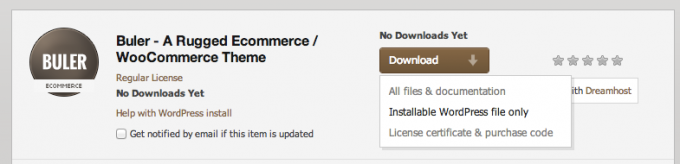
Når det gjelder å laste ned det nye temaet ditt, kan du bli presentert med alternativet "Kun WordPress-temafiler" og "Alle filer og dokumentasjon". Du vil laste ned begge deler, men ta tak i WordPress-temafilen først, da vi kan bruke den til å laste opp til WordPress.

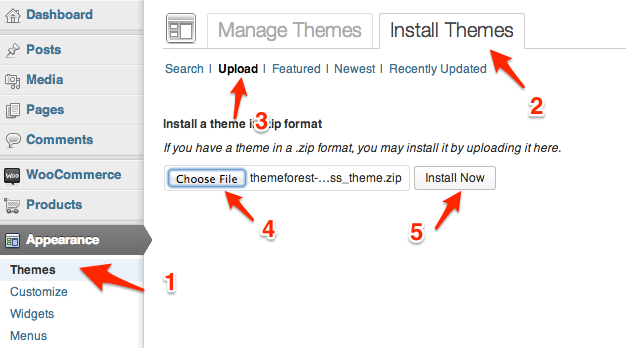
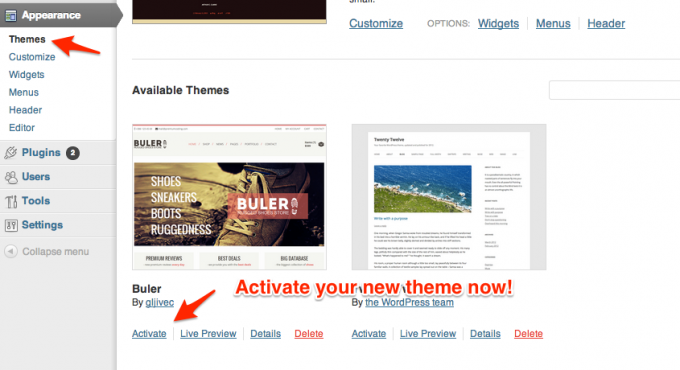
Fra Utseende -> Temaer undermenyen, klikk på Installer-fanen og deretter på Laste opp link. Finn temafilen din og klikk Installere nå.

Etter fullføring skal den være oppført på din Tilgjengelige temaer og klar til å aktiveres.

Siden hvert tema er forskjellig, vil alternativene for å konfigurere og metodene for å sette opp ulike funksjoner variere sterkt. Noen temaforfattere vil gi demoinnhold som du bruker for å hjelpe med å sette opp funksjoner, som kan legges til ved hjelp av Verktøy -> Import nytte. Noen vil ha ekstra plugins inkludert i den fullstendige nedlastingspakken som må installeres separat (prosessen er den samme som for et tema – bare gå til Plugins -> Legg til ny -> Laste opp, og velg zip-filen). Alle temaer vil ha en slags dokumentasjon og et online støtteforum. Selv erfarne proffer må referere til den dokumentasjonen, men det kan være overveldende for nybegynnere med det store antallet tilgjengelige alternativer og forskjellige sidedesign. Ta ting ett lite skritt av gangen, og ikke bli frustrert bare fordi nettstedet ditt ikke ser ut som forhåndsvisningen ennå.
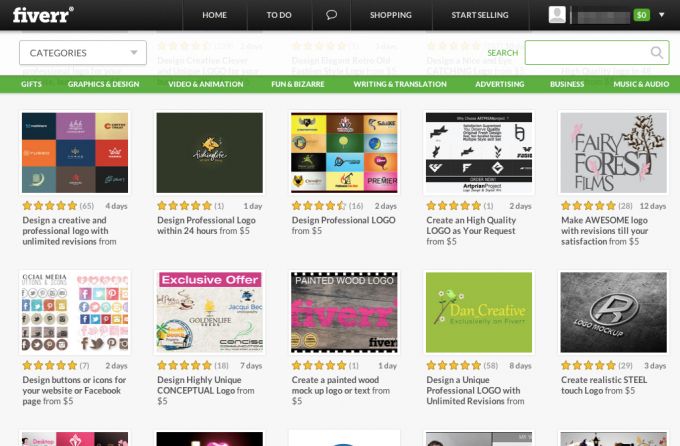
Sparetips: Hvis du vil ha en semi-profesjonell logo utført uten å betale $500+, sjekk ut Fiverr.com, en markedsplass for kreative typer for å få erfaring og lage en portefølje. Du kan få et grunnleggende logokonsept for $5, men forvent å betale $50 for et komplett sett med PSD- og vektorfiler.

Det er noen menyelementer under Utseende som er standard for hvert tema, så la oss gå gjennom dem kort.
3.1 Widgets
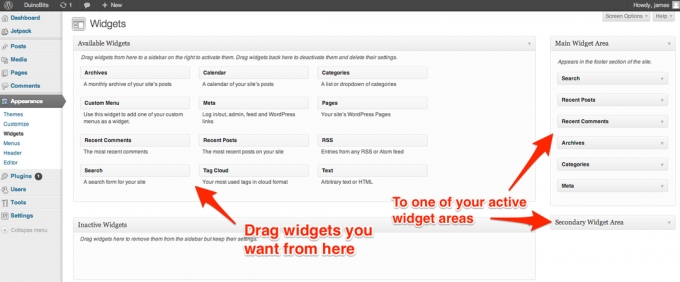
Widgets er små biter av funksjonalitet som kan legges til alle sidefelter / widgetområder i temaet ditt. Noe forvirrende, a sidefelt kan også finnes i topptekst eller bunntekst – det avhenger av temaet, men de inkluderer vanligvis mer enn ett. Det er ikke alltid åpenbart hvor disse widgetområdene er, så se igjen i dokumentasjonen for detaljer. Her er noen eksempler på tilgjengelige widgets du kan legge til som er inkludert i WooCommerce:
- Produktsøk
- Prisfilter
- Tilfeldige produkter
- Handlevogn (kan settes til skjult hvis den er tom)
- Nylig viste produkter

3.2 Menyer
De fleste temaer vil også gi en eller flere menyplasseringer. Menyer må først opprettes, og deretter tildeles et bestemt sted.
Hvis du vil at et menyelement skal utvides når en bruker holder markøren over det, drar du elementer i menyredigeringsprogrammet til venstre eller høyre for å gjøre dem til et overordnet (øverste nivå) eller underordnet element.

4. Legge til produkter og varianter
Hvis du aldri har drevet en nettbutikk før, kan konseptet med produktvarianter være nytt for deg. Butikken din kan håndtere disse grunnleggende produkttypene:
- Enkelt produkt: Et enkelt element uten alternativer. Den enkleste av alt å administrere.
- Variabel: Et kjerneprodukt med ulike egenskaper kunden kan velge mellom – dette kan være størrelse eller farge. Hvis du lar systemet administrere lagernivåer for deg, er hver kombinasjon av varianter unik og har derfor sitt eget lagernivå.
- Gruppert: En samling relaterte enkle produkter som kan kjøpes individuelt. Et gruppert produkt består av mange underordnede produkter, men har ikke i seg selv en pris eller lagernivå; det er rett og slett en måte å visuelt gruppere produkter på én enkelt side, slik at kundene lettere kan legge de individuelle produktene i handlekurven.
- Ekstern / tilknyttet: I stedet for en "legg til i handlekurv"-knapp, vises en "les mer"-knapp som sender brukeren til et annet nettsted.
- Nedlastbar: En fil som kan leveres til kunden ved vellykket betaling. Dette er vanligvis beskyttet på en eller annen måte, og kan begrenses til et visst antall nedlastinger, eller med en utløpsdato.
- Virtuell: Disse produktene krever ikke frakt og vil derfor ikke bidra til fraktkostnader – brukes hovedsakelig til å selge tjenester.
Ytterligere produkttyper kan kjøpes som plugins – som f.eks produktpakker eller tvangsoppsalg. Mesteparten av tiden vil du kun jobbe med enkle og variable produkter.
Alle produkter kan ha attributter som beskriver disse produktene, for eksempel farge. Et enkelt produkt kan være en genser som kun er tilgjengelig i rødt (dvs. ingen variasjoner), men kunden vil fortsatt at den skal inkluderes hvis de filtrerer etter røde produkter.
4.1 Legge til et enkelt produkt
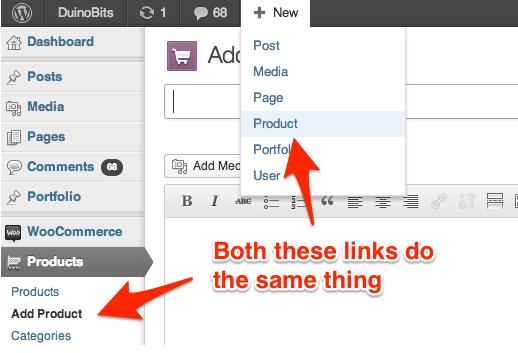
For å legge til et enkelt produkt, gå til Produkter -> Legg til ny eller bruk hurtigadministrasjonslinjen øverst på skjermen (+ Nytt -> Produkt). Redigeringsskjermen skal være lett å forstå.

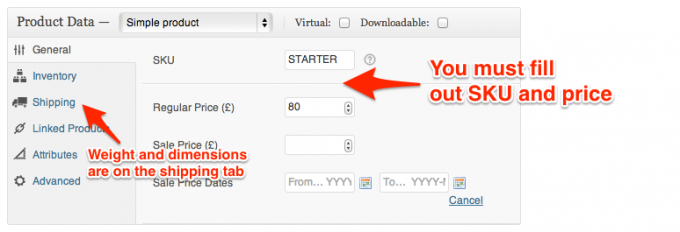
I tillegg til produktnavnet og beskrivelsen finner du en Kort beskrivelse eske. På de fleste temaer vises dette rett ved siden av produktbildet med full beskrivelse lenger ned på siden; på noen temaer kan det hende at den ikke brukes i det hele tatt.
Bla litt ned på siden for å finne produkt detaljer eske. Her er viktige data om pris og pakkedimensjoner lagt til.

Les videre for å finne ut hvordan du legger til bilder.
Rask tips: Hvis du leter etter noe på redigeringsskjermen og ikke finner det, kan boksen være skjult. Klikk Skjermalternativer øverst til høyre og sørg for at alle boksene er aktivert (eller deaktiver de du ikke trenger for å lage en mindre rotete redigeringsskjerm).

4.2 Utvalgte bilder vs produktgalleri
Nederst til venstre på skjermbildet Rediger eller Legg til nytt produkt finner du både et utvalgt bilde og produktgalleriseksjon. Det fremhevede bildet er hovedproduktbildet som vises umiddelbart til brukeren og plasseres på hele nettstedet. Bare ett enkelt bilde kan brukes for det fremhevede bildet, og hvert tema vil ha en ideell bildestørrelse som skal brukes. Last opp alt med en rimelig høy kvalitet (men hold det under 2 MB per bilde), og WordPress vil automatisk redusere størrelsen etter behov for miniatyrbildestørrelser.
Produktgalleri-delen kan brukes til å legge til flere ekstra bilder til et produkt. Disse vises på produktdetaljsiden under hovedbildet. Når det gjelder variable produkter, kan hver variant også ha sitt eget bilde som vises når brukeren endrer utvalget.

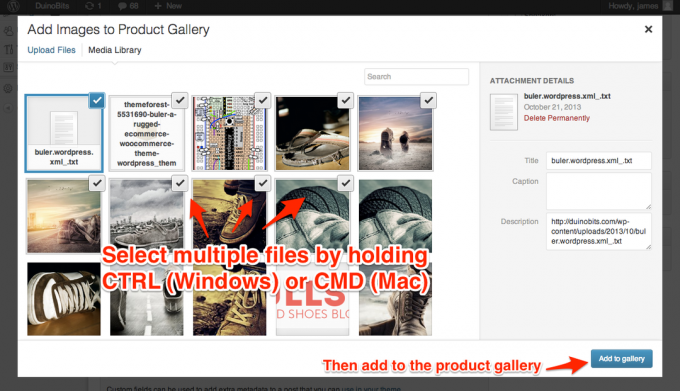
Prosessen med å faktisk laste opp bilder er selvforklarende - etter at du har klikket på "Angi utvalgt bilde" eller "Legg til produktgalleri", kan du enten velge fra eksisterende bilder eller klikke på last opp-fanen. Dra og slipp inn i vinduet for å laste opp. For produktgallerier, hold nede CMD/CTRL-tasten for å velge flere bilder samtidig fra medienettleseren.
4.3 Tips for produktfoto
Grunnleggende "sømløse bakgrunner" kan oppnås med et hvitt stykke kort som hviler mot en vegg og en flat overflate. For et virkelig profesjonelt utseende bør du vurdere å bygge en DIY produkt fotoboks (bildet nedenfor – bildekreditt Digital fotoskole). Bruk i det minste en blitsdiffusor for jevn belysning.

Hvis produktene dine kan ha nytte av å bli sett fra alle vinkler, bør du vurdere å kjøpe Magic360 plugin (£99), som lager en roterbar 360-graders objektwidget fra 18 eller 36 produktbilder. Du kan lage en rimelig fotograferingsplattform med en Lazy Susan festplate spraymalt hvit.
4.4 Globale attributter
Tilgjengelig fra sidefeltet Produkt -> Egenskaper menyen, kan globale attributter brukes på en rekke produkter.
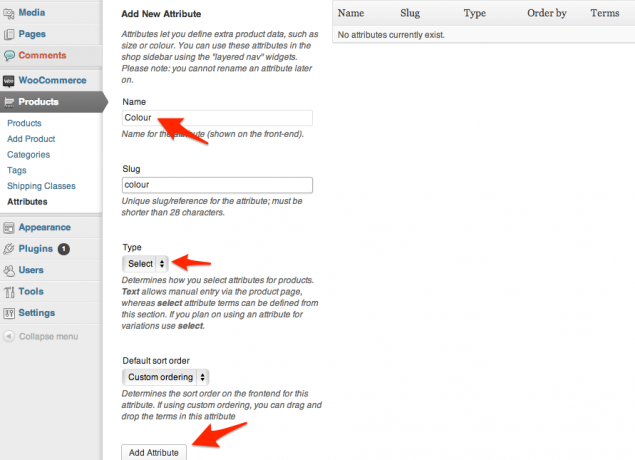
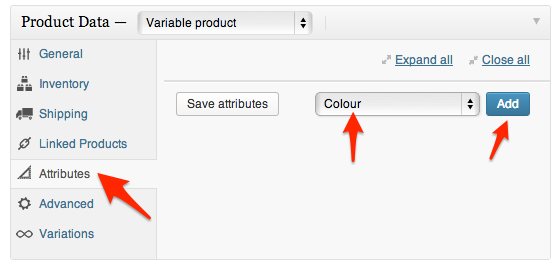
La oss gå videre og skape en global farge attributt som et eksempel. Fra Produkter -> Egenskaper skjerm, fortsett og navngi det nye attributtet. Sørg for at attributttypen er satt til "velg".

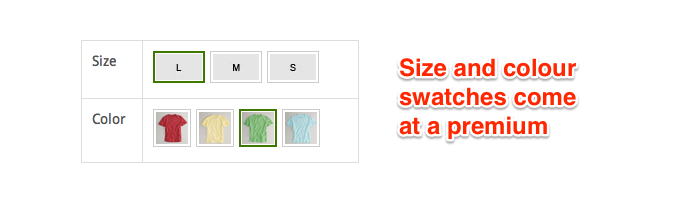
Legg til attributtet, så vises det på listen – klikk på knappen Konfigurer vilkår for å legge til separate farger. Merk: Hvis du vil bruke faktiske fargeprøver på produktalternativene, må du kjøpe tillegget Farge- og bildeprøveutvidelse for $99. Som standard kan du bare bruke tekst.

På Produkt skjerm, bla ned til produkt detaljer boksen og du skal nå kunne legge til den nye attributtfargen.

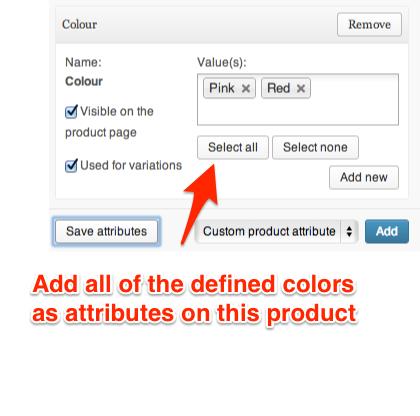
Når det er lagt til, må du velge hvilke fargevilkår som gjelder for dette bestemte produktet – bruk Velg alt for raskt å legge til alle mulige farger. Forutsatt at du vil at disse skal lage produktvarianter og kunne velges av kunden, sørg for at begge avmerkingsboksene er valgt som vist, og deretter Lagre attributter.

Nå over til Variasjoner fanen. Hvis produktdetaljene ikke endres – pris, høyde osv. – og variasjonene bare er for brukerens preferanser, trenger du bare å legge til en enkelt variant her og la eventuelle attributter være Enhver farge, hvilken som helst størrelse (for eksempel). Det betyr at, uavhengig av farge og størrelse brukeren velger, vil den vise samme pris- og fraktberegninger.
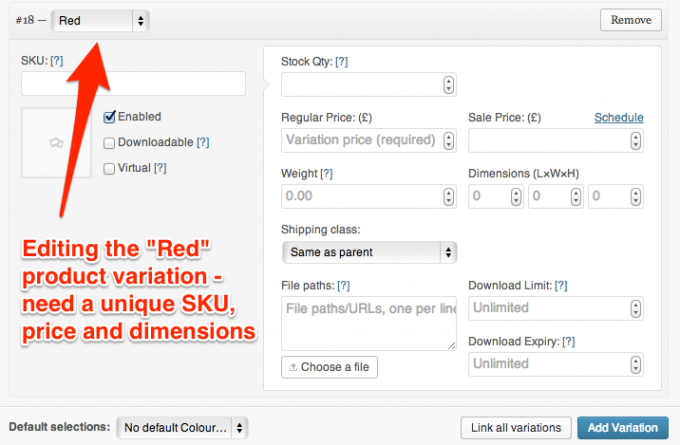
Hvis prisen eller vekten endres i henhold til hva brukeren velger, må du legge til varianter og oppdatere informasjonen separat. Koble til alle attributter vil automatisk generere en ny variant for hver attributtkombinasjon du har – nyttig hvis du bare bruker ett attributt, men anbefales ikke hvis du har flere attributter, slik antallet opprettede varianter ville vært enorm. Hvis prisen og fraktkostnaden endres i henhold til valgt størrelse, men ikke etter farge, vil du opprette en ny variant for hver størrelse, men la fargeattributtet være "hvilken farge som helst".

4.5 Attributter, kategorier og etiketter Forvirring
Det er en grad av funksjonell overlapping når det gjelder å beskrive produkter med egenskaper, tagger eller kategorier. Hvis butikken din bare besto av enkle produkter, kan du for eksempel opprette en kategori for "røde klær", eller definere en "rød"-tag - begge ville være funksjonelt like for gruppering av "røde produkter".
Slik prøver jeg å huske forskjellene:
Kategorier skal brukes til navigasjonsformål. De er sannsynligvis den første måten kunden vil velge for å komme seg rundt i butikken, så de bør fokusere på brukerintensjon – hvordan forventer brukeren at butikken skal deles opp? Tenk på logiske deler av et varehus - du vil ikke finne en rød del, men du vil finne "kveldsklær" eller "sommerkjoler". Husk at du også kan definere underkategorier – beste praksis sier at du bør begrense antallet toppnivåkategorier til 10 eller færre. I motsetning til et ekte varehus, kan du tilordne et produkt til flere kategorier.
Egenskaper kan betraktes som et filter: pris, størrelse eller farge bidrar til å begrense valgene dine, men de er absolutt ikke den primære måten brukere vil søke etter varer i butikken din på. Du går ikke inn i et varehus og sier «vis meg alt du har i XL». Attributter kan også velges samtidig – slik at kunden kan lete etter noe rødt, i størrelse M og for mindre enn £30. Hvis du hadde kategorier for hver av disse, ville de bare kunne søke gjennom én om gangen.
Tagger er valgfrie – et fenomen i den digitale tidsalderen. De kan også brukes til å kryssreferanser produkter. Hvis du har et nøkkelord eller en etikett for å beskrive et sett med produkter som ikke gir logisk mening i sin egen kategori eller som et attributt, kan en tag være passende. Ikke bekymre deg hvis du ikke kan tenke på hvorfor du vil bruke tagging – de fleste nettbutikker gjør det heller ikke, men det er der hvis du vil ha det.
5. SEO for e-handel
Søkemotoroptimalisering (SEO) – det vil si prosessen med å sikre at nettstedet ditt vises høyt nok i resultatene som presenteres for brukersøk – er spesielt vanskelig når det gjelder e-handel. Ikke fordi reglene er annerledes for nettbutikker sammenlignet med blogger eller andre sider, men nettopp fordi de er helt like. De siste årene med Google-oppdateringer har vært spesielt harde på e-handelssider. Google bestemte at innhold i lang format er en sterk indikator på kvaliteten på et nettsted – noe som er greit for blogger som består av tekst og bilder, men langt vanskeligere for nettbutikker, som egentlig bare er kataloger med et avsnitt med beskrivende tekst hvis du heldig.
Problemet er at for de fleste e-handelssider er det veldig lite som faktisk skiller seg mellom produktsidene (bildene, tittel og pris), mens det dominerende innholdet på en side (malen rundt den, menyen osv.) – forblir samme. Fra Googles perspektiv har du et stort antall lignende innholdssider av lav kvalitet – noe som betyr at de bare ikke vil bli ansett som autoritative for noen søkeord.
Dette er selvfølgelig et stort problem for nettbutikker – og disse strenge «kvalitetssjekk»-algoritmene som Google har styrket de siste årene er egenhendig ansvarlig for en enorm nedgang i salget for mange netthandel nettsteder. Heldigvis kan vi forstå løsningen ved å se mot de store aktørene.
5.1 Teknisk SEO
I denne delen skal jeg se spesifikt på SEO-taktikker for e-handel, men det er visse tekniske aspekter ved SEO som gjelder for ethvert nettsted som vi rett og slett ikke har plass til å dekke – å gjøre det vil sannsynligvis doble størrelsen på dette guide. Når du har tid, se over disse 5 nettsteder for å lære grunnleggende SEO Demystify SEO: 5 søkemotoroptimaliseringsveiledninger som hjelper deg i gangSøkemotormestring krever kunnskap, erfaring og mye prøving og feiling. Du kan begynne å lære det grunnleggende og enkelt unngå vanlige SEO-feil ved hjelp av mange SEO-guider tilgjengelig på nettet. Les mer . Når du forstår det grunnleggende, foreslår jeg at du bruker WordPress SEO (gratis) med Yoast SEO for WooCommerce ($29) plugins for å implementere dem. Ikke overse dette trinnet – SEO er et utrolig viktig aspekt ved å gjøre forretninger på internett i dag – "hvis du bygger det, kommer de" gjelder bare ikke hvis SEO ikke er gjort riktig.
5.2 Hvordan klarer Amazon å motvirke trenden?
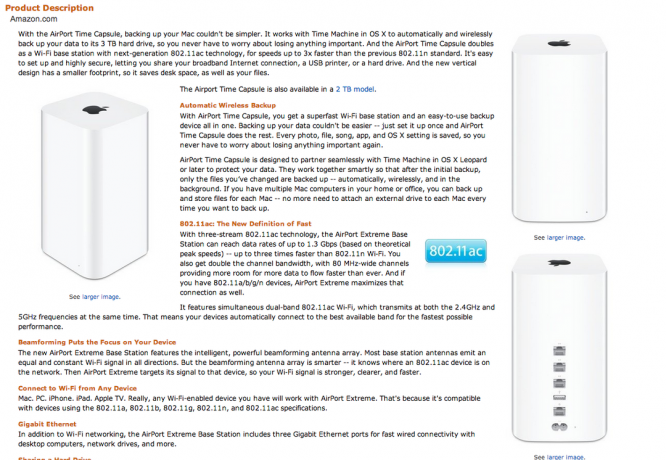
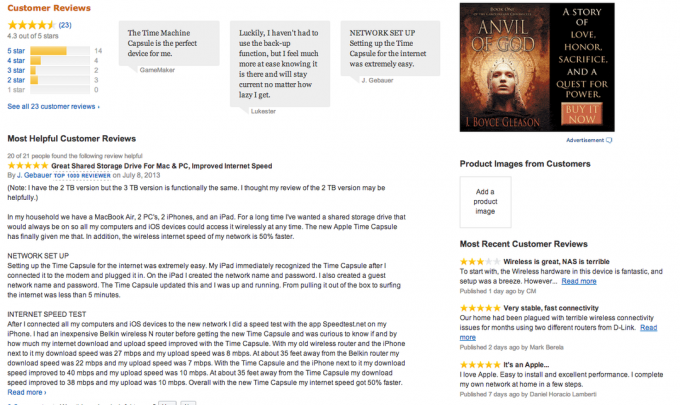
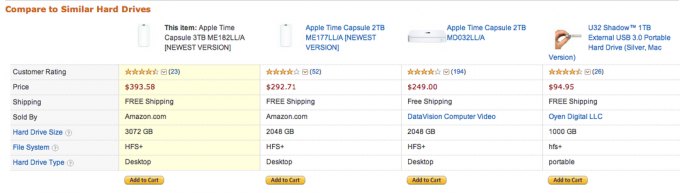
Det øverste området på en Amazon-produktside ser ut som en hvilken som helst annen e-handelsside rundt – et produktbilde eller to, litt grunnleggende informasjon og prisen / legg i handlekurv-knappene. Likhetene slutter imidlertid der. Rull ned, og vi finner et vell av tilleggsinformasjon og widgets.
5.2.1 Omfattende beskrivelser
Glem enkle overfladiske beskrivelser med ett avsnitt – legg ned så mye du kan. Produktdimensjoner, vekt, produksjonsland, materialer – alt dette legger til verdifullt ekstrainnhold til siden din.

Hvis du selger fra en grossistdatabase hvor produkttitler og beskrivelser er gitt til deg, er det spesielt viktig å omskrive unike beskrivelser. Disse medfølgende beskrivelsene blir sannsynligvis brukt ordrett i hundrevis av andre butikker, så Google vil vurdere mange av dem duplikatinnhold. Det er viktig at du skiller deg fra disse nettstedene.
Selvfølgelig, hvis produktene du selger er unike, trenger du ikke å bekymre deg så mye om dette punktet, men det er fortsatt en god idé å gi så mye informasjon som mulig. Husk at når Google «leser» siden din, tar den egentlig ikke hensyn til bildene – så relevant tekstinnhold (uten at det ser ut til å være søppelpost) er viktig.
5.2.2 Brukeranmeldelser
En av de enkleste måtene å tilføre verdi til en side på er å publisere brukeranmeldelser av produktet. Det kommer til å ta en stund å samle dem fra kunder, så vurder å tilby en "5 % rabatt på neste bestilling hvis du legger igjen en anmeldelse" type insentiv. Sett opp en tidsbestemt e-post for å minne kunder om å legge igjen en anmeldelse en uke etter kjøpet. De Programtillegg for automatisk oppfølging av e-poster ($129) kan hjelpe deg å oppnå det, men du kan også sende ut e-poster manuelt.

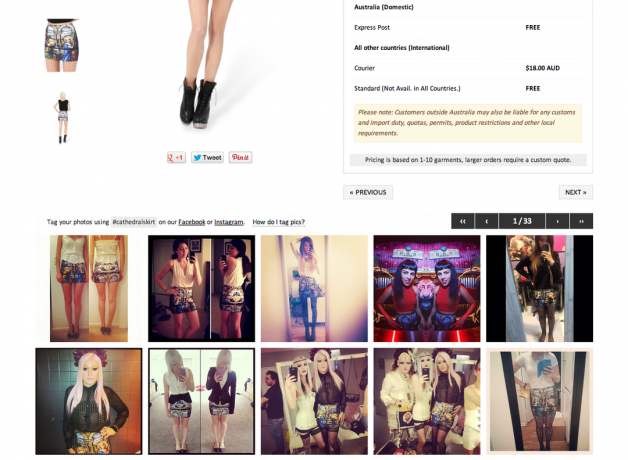
Noen nettsteder vil gå det ekstra trinnet og godta kunde-"handlingsbilder". Selv om disse kan være gode for brukeropplevelsen, tilfører de ikke så mye når det gjelder SEO-verdi. En unik tilnærming som Black Milk Clothing tok var å bruke grensesnittet til Instagram API og hente bilder merket med produktet navn – det fungerer fordi selve produktet er spesielt viralt, den typen kjole du virkelig ønsker å vise frem til din venner.

Vanlige spørsmål om produkter – der brukere kan sende inn et spørsmål og vente på svar fra deg, kan også legge til rask verdi og relevant innhold til en side. Dette Vanlige spørsmål om produkter for WooCommerce-plugin er gratis.
5.2.3 Widgets
Ta deg tid til å undersøke noen av favorittshoppingsidene dine og identifisere nøkkelelementene på siden du har finne nyttig fra en shoppers perspektiv – sjansene er store for at det er en plugin for WooCommerce som kan hjelpe deg å legge til det også. Ikke overbelast siden - hver ekstra "widget" vil bremse nettstedet, og god UI-praksis sier at jo mer fokusert en side er, jo mer sannsynlig er det at en bruker konverterer til en betalende kunde.

5.3 Ekspertkunnskap og blogging
Hvis du selger produkter du brenner for, har du sannsynligvis en god mengde ekspertkunnskap om emnet. Skriv om de siste motetrendene hvis du selger klær; skriv om hvordan du kan lage en fargerik sommerkant hvis du selger frø. "Hvordan" og listebaserte artikler, for eksempel "10 gode måter å ..." har en tendens til å gjøre det veldig bra. Ikke bare vil du skrive innhold som viser til Google at du kan tingene dine, men du vil også lage innhold som brukere elsker å dele på Facebook eller Twitter. For å komme i gang er det bare å begynne å lage nytt Innlegg, og de vil automatisk vises kronologisk på bloggområdet på nettstedet ditt.
Selv om du velger å ikke inkludere en blogg i din egen nettbutikk, kan gjesteblogging være et flott reklameverktøy – det er her andre nettsteder vil publisere artikkelen med en lenke tilbake til butikken din. Bare vær sikker på at innholdet ditt faktisk er verdifullt for leseren og ikke bare brukes til å drive trafikk. For en systematisk tilnærming til gjesteblogging, kan du prøve Min blogggjest, men etter min erfaring kan det være mer effektivt å kontakte nettsteder direkte og tilby tjenestene dine.
Kort sagt, det er ikke nok å bare tilby et produkt for salg lenger. Nettstedet ditt må skille seg ut med både innovative funksjoner og kvalitetsinnhold. Etabler deg selv som en bransjeekspert hvis du kan – gi troverdighet til artiklene du legger ut og vis at du er kunnskapsrik om produktet. Sørg for at produktoppføringen din er mer attraktiv, mer nyttig og med mer informasjon enn noen andre konkurrenter.
6. Fremskynde nettstedet og ytelseshensyn
Hastighet betyr noe. Enkelt sagt, et tregt nettsted vil frustrere potensielle kunder og få dem til å forlate før et salg er oppnådd – så det er viktig at du gjør alt du kan for å optimalisere nettstedet ditt. Følgende råd gjelder spesifikt for Media Temples Grid Service-kontrollpanel, men noen eller alle disse teknikkene vil være tilgjengelige i en eller annen form på andre verter.
6.1 Aktiver FastCGI
Fra PHP-innstillinger-området på kontokontrollpanelet, aktiver FastCGI. Uten å bli for teknisk setter dette fart på PHP-koden, som er språket som lager dynamiske nettsider i WordPress. Det er viktig for å kjøre neste forbedring – mod_pagespeed.

6.2 Aktiver mod_pagespeed
mod_pagespeed er en nettserver-plugin skrevet av Google, designet for å automatisere noen av optimaliseringsoppgavene som å forminske CSS og Javascript (dette betyr å fjerne mellomrom og komprimere flere filer til en enkelt fil). Hvis du er veldig nysgjerrig på mekanikken og detaljene i den, se denne timelange videoforklaringen.
For å konfigurere dette finner du PageSpeed Settings på den siste raden i kontrollpanelet.

Fra neste skjerm, aktiver den for alle domenene dine og lagre. Ferdig!
6.3 Aktiver gratis CloudFlare-konto
Fra Kontosenter -> Domener rullegardinmenyen, velg Legg til nytt domene eller tjeneste. Rull ned til du finner CloudFlare, og klikk på aktivere knapp. Forutsatt at du ikke allerede har en CloudFlare-konto, gå gjennom det enkle registreringsskjemaet.
Du blir deretter ført til en aktiveringsside som viser individuelle domener. Gå videre og aktiver nå, eller du kan når som helst gå tilbake til denne skjermen fra den nye "Tilleggstjenester"-delen som vil ha blitt opprettet på din Kontosenter -> Oversikt fanen.

Merk at den gratis CloudFlare-kontoen ikke støtter SSL-tilkoblinger - dette er et problem hvis nettstedet ditt aksepterer direkte kredittkortbetalinger med din egen betalingsgateway. Hvis butikken din utelukkende er avhengig av eksterne betalingsgatewayer som PayPal, er ikke dette et problem, og du trenger ikke SSL. En premium CloudFlare-konto starter på $20/måned.
6.4 Bruk et CDN for å betjene statiske ressurser
Nettservere er gode til å generere dynamiske sider fra en database – men ikke så gode på vedvarende overføring av filer, som bilder eller Javascript. Et CDN, eller Content Delivery Network, består av en spesiell type webserver som ikke gjør noen av de typiske webservertingene – den er svært optimalisert for å levere filer, og det er det. CDN-er opprettholder også servere over hele verden – så selv om den første siden kan genereres i Amerika, lastes de ekstra ressursfilene inn fra et sted som er mer lokalt.
Båndbredde på et CDN er billigere enn båndbredde levert av verten din, så hvis du når den månedlige båndbreddekvoten, bør du definitivt vurdere å installere et CDN.
Imidlertid er en CDN en premium-tjeneste som er tilgjengelig som et tillegg på Media Temple. Fra $ 20/mnd (månedlig kontrakt), gir Media Temples ProCDN 200 GB båndbredde og over 10 innholdsbufferpunkter for tilstedeværelse (POPs) i datasentre på toppnivå.
Trenger du virkelig en CDN? Det er ikke avgjørende hvis du har de andre optimaliseringene som fungerer, så vent til du finner ut at du går over den månedlige båndbredden, eller hvis sidene dine er spesielt tunge i grafikk. Hvis du bestemmer deg for å bruke et CDN, trenger du også en plugin i WordPress som omskriver URL-er slik at de peker til CDN-en din i stedet for din lokale side. For det trenger du….
6.5 W3 Total Cache
Total Cache fra w3 Edge er en komplett hurtigbufferløsning for avanserte brukere. Når den er satt opp riktig, kan den lage minifiserte filer på omtrent samme måte som mod_pagespeed, men denne prosessen er egentlig ikke for nybegynnere. Total Cache består av ulike moduler som hver kan aktiveres, så å konfigurere denne plugin-en er veldig utenfor omfanget av denne veiledningen. Du kan lese min korte introduksjon til sette opp w3 Total Cache her Slik konfigurerer du de forskjellige W3 Total Cache-plugininnstillingene for Wordpress-bloggen dinFor en stund siden snakket jeg om fordelene med å installere W3TC-plugin-modulen på Wordpress-bloggen din for å få fart på det med diverse caching, men noen lesere var forståelig nok litt forsiktige med... Les mer . Media Temple har også en omfattende veiledning for å sette opp CDN-funksjonen, hvis du bestemmer deg for å bruke deres ProCDN-løsning.
6.6 Om "GPU-bruk"
GPU – eller Grid Performance Unit – er Media Temples måte å definere hvor stor andel av serverne nettstedet ditt bruker for øyeblikket, og sikre rettferdig ytelse for alle. Det er hovedsakelig opptatt av CPU-sykluser, men tar også hensyn til ting som disk lese- og skriveoperasjoner. Når som helst kan du sjekke gjeldende GPU-bruk per time og antatt overskudd fra den relevante delen i kontokontrollpanelet.
Hvis nettstedet ditt opplever en plutselig eksplosjon av trafikk – for eksempel hvis en lenke er lagt ut til forsiden av Reddit – Grid-tjenesten vil intelligent tildele flere ressurser for å takle denne stigningen. I motsetning til de fleste delte verter, betyr dette at siden forblir online. GPU-bruken din kan øke i løpet av denne tiden, men så lenge trafikkøkningen ikke opprettholdes i en hel måned, vil din totale månedlige GPU-bruk sannsynligvis ikke overskride kvoten.
Generelt sett trenger du ikke å bekymre deg for dette – den månedlige kvoten på 2000 GPUer (tilsvarer 2,78 GPUer per dag) ble beregnet slik at 98 % av Grid-vertsnettsteder aldri vil overskride den.
7. Lansering og kampanjer
Ikke vær for forhastet med å fortelle verden om nettstedet ditt – min erfaring har fortalt meg at det alltid vil være små feil som venter på kunder, så en lav nøkkellansering er best. For å teste nettstedet ditt, prøv fra forskjellige nettlesere og sørg for at du ikke er logget på WordPress – sidene du ser på som administratorbruker er noen ganger annerledes enn de en vanlig besøkende ville se.
Når du er sikker på at siden er klar for alle, prøv følgende taktikk for å få så mye fotgjenger som mulig.
7.1 Konkurranser
Bruk en gratis giveaway-widget fra PunchTab.com for å oppmuntre til ulike handlinger. Kunder vil kunne få konkurransebidrag for å sende inn e-postadressen sin, tweeting eller like siden, introdusere venner, bli en Facebook-fan eller svare på et spørsmål.

7.2 Sosiale nettverk
Uansett din moralske holdning på Facebook eller din personlige mening om Twitter, er sannheten at sosiale nettverk spiller en stor rolle i dagens online markedsføring. Vi har en egen full guide du kan laste ned eller lese online nå – Din guide til markedsføring på sosiale medier Din guide til markedsføring på sosiale medierAkkurat nå er det et angrep av både mennesker og selskaper som henvender seg til sosiale medier. Konkurransen er hard, og ingen bedrifter kan kaste bort tid eller penger på å gjøre det feil. Les mer . Bruk PunchTab-konkurransewidgeten nevnt ovenfor for å samle nye Twitter-følgere og Facebook-fans.

7.3 Postliste
Utnytt den eksisterende kundelisten din til å invitere folk til nettstedet, og bruk månedene frem til lanseringen til å samle adresser. Bruke Ultimate Coming Soon Pro-plugin ($29) og en MailChimp listeadministrasjonskonto (ulike planer, starter fra gratis) for å presentere en registreringsside for nyhetsbrev til besøkende, mens du fortsatt kan forhåndsvise og jobbe på nettstedet når du er logget på som admin-bruker. Hvis du føler deg sjenerøs, tilby en kupong til abonnenter for rabatt på deres første bestilling (og en annen etter deres første bestilling for å oppmuntre dem til å komme tilbake).

7.4 Google Adwords
Google Adwords er et enormt emne og veldig mye utenfor rammen av denne boken, men Google gjør det enkelt å "by" på spesifikke søkeordsøk for å tiltrekke potensielle kunder. Selv om det ikke er avgjørende når du starter, vil du sannsynligvis prøve en Adwords reklamekampanje på et tidspunkt.
Lykke til!
Du bør nå være klar til å starte din egen nettvirksomhet – fra å kjøpe domenet til å lansere nettstedet, og alt i mellom. Bitene som kommer etter er det som virkelig vil teste deg – lagerstyring, håndtering av vanskelige leverandører og enda vanskeligere kunder, betalingssvindel, tapte leveranser osv. Jeg er redd det ikke finnes noen plugins som kan hjelpe deg med dem!
Sannheten er at du vil ha mye konkurranse, så jeg kan virkelig ikke understreke nok hvor viktig det er å skille deg ut på en eller annen måte: med din ekspertkunnskap, din utrolig vakre side fullpakket med nyttig informasjon og god kundeservice. Det er ikke nødvendig å bruke sparepengene dine på dyre designbyråer og svindel-SEO-tjenester – en noen hundre dollar er alt du trenger for å teste vannet for produktet ditt, og potensielt bli ditt eget sjef. Ved å velge WooCommerce og WordPress har du sikret at hvis du støter på et problem eller har et spørsmål, er svaret alltid bare et raskt Google-søk unna. Nå egentlig, hva venter du på?
James har en BSc i kunstig intelligens, og er CompTIA A+ og Network+ sertifisert. Han er hovedutvikleren av MakeUseOf, og bruker fritiden sin på å spille VR-paintball og brettspill. Han har bygget PC-er siden han var liten.