Annonse
Twitch har endret ansiktet til spill de siste årene, med topp Twitch-streamere som har tjent store penger på å spille favorittspillene sine. For mange seere er Twitch som en ny form for sosiale medier, og til tross for nylig endringer i Twitch-reglene, dens popularitet er større enn noen gang.
Hvis du vil tjene penger på strømming, må du det bygge et stort seertall på Twitch, og en viktig del av det er å få strømmen din til å se profesjonell ut.
I denne artikkelen viser vi deg hvordan du lager en enkel Twitch-overlegg ved hjelp av Photoshop. Og mens dette overlegget er for Minecraft, kan det modifiseres for å fungere med alle andre spill. Og det vil også fungere perfekt for streaming på YouTube Gaming eller til og med Mixer, Microsofts alternativ til Twitch.
Starter
Før vi starter, la oss se på hva vi skal avslutte med i dag:

Alt i denne opplæringen er relativt enkelt, men hvis du er ny til Photoshop, kan det hjelpe å først lese vår Opplæring i Photoshop lag Adobe Photoshop-tips: Photoshop Layers-opplæring Les mer
. Hvis du leter etter et gratis alternativ til Photoshop, er GIMP utrolig kraftig.Hvis du vil lage et Twitch-overlegg uten å bruke Photoshop, er dette prosjektet fullt mulig i GIMP. Fordi verktøyene du skal bruke vil være litt annerledes, vil jeg foreslå at du leser vår guide til GIMP En introduksjon til GIMP-fotoredigering: 9 ting du trenger å viteGIMP er den beste gratis bilderedigeringsappen som er tilgjengelig. Her er alt du trenger å vite om redigering av bilder i GIMP. Les mer først.
Med det sagt, la oss ta en titt på hvordan du lager et Twitch-overlegg med Photoshop.
Opprette lerretet
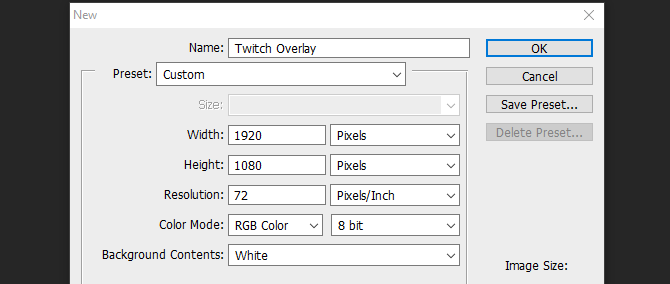
For å begynne å lage overlegget, åpne Photoshop og lag et nytt bilde med samme størrelse som skjermoppløsningen din.

Nå som vi har et tomt dokument, trenger vi en guide for å bygge overlegget vårt rundt. Jeg vil foreslå å ta et skjermbilde av det valgte spillet og laste det inn i Photoshop ved å klikke Fil og plass og velge bildet ditt. Strekk bildet ut til full størrelse på lerretet. Nå kan vi begynne å lage overleggselementene våre.

Legge til en topplinje
Lag et nytt lag og navngi det Topp banner. Velg Rektangelverktøy fra menyen til venstre. På samme meny åpner du fargevelgeren og velger bakgrunnsfargen.

Klikk og dra nå over toppen av det nye laget for å lage et toppbanner. Ikke bekymre deg hvis du overlapper lerretets kanter, rektangelet skal klikke på plass med siden.

Nå, for å gi dette rektangelet en kantlinje, høyreklikk på laget og velg Blandingsalternativer. Plukke ut Slag fra menyen som vises, og still inn strekbredden og fargen til det som fungerer for deg. I dette tilfellet ser 10px bred med en mørk rød farge bra ut. Klikk OK, og velg laget ditt. Slå på flytteverktøyet ved å trykke på bokstaven V og flytt det øverste banneret oppover slik at det har nok plass til å legge til tekst senere, men ikke skjuler for mye av spillskjermen.
Til slutt velger du det øverste bannerlaget, og reduserer opasiteten til rundt 75 prosent. Dette vil tillate at spillet vises litt og gir overlegget en mer dynamisk effekt.

Du har fått en god start, og du kan bruke det du har gjort så langt til å lage de to nederste bannerne.
Bunnbannerne
I stedet for å gjøre det samme arbeidet igjen for disse nederste bannerne, høyreklikker du bare på Topp banner og velg Dupliser lag. Gi dette nye laget et navn Nede til høyre og bruke Flytteverktøy (V på tastaturet), flytt det til nederst til høyre på skjermen. Pass på at den ikke overlapper med verktøylinjen i spillet, og bruk Ctrl tasten mens du drar for å plassere den med mer presisjon.

For å lage den nederste venstre linjen, følg bare samme metode som ovenfor, og flytt den ned til den nederste venstre siden av skjermen. Vårt grunnleggende overlegg er nå ferdig, så vi kan legge til en ramme for kameraet vårt.
Kameraramme
Lag et nytt lag, og kall det Ramme. Velg Rektangelverktøy igjen, og lag en perfekt firkant ved å holde nede Skifte tasten mens du drar musepekeren. Ikke bekymre deg for fargen på firkanten, vi vil bli kvitt fyllingen senere.

For å lage rammen, høyreklikk på laget og velg Blandingsalternativer. Plukke ut Slag men denne gangen velger du Indre fra Posisjon rullegardinmenyen, for å få rammen til å komme inn på plassen i stedet for å settes på utsiden.

Velg igjen en farge og bredde som passer til fargeskjemaet du har så langt. Velg nå laget, og endre det Fylle til 0 prosent, bare rammen blir igjen.

Bruke Flytteverktøy for å plassere den over banneret nederst til venstre, og endre størrelsen på den hvis du trenger det ved å holde inne Skifte nøkkel for å bevare sideforholdet.

Overlegget begynner å komme sammen, men nå er det på tide å legge til litt tekst.
Legger til tekst
For å begynne å legge til tekst, lag et nytt lag. Bruke Tekstverktøy (eller trykk T på tastaturet ditt) og dra ut en ny tekstboks. Velg Karakter menyen fra høyre side som vist nedenfor:

Hvis du ikke kan se denne knappen i Photoshop-oppsettet, kan du åpne menyen ved å klikke Vindu > Tegn. Velg din valgte font og farge her, og legg til teksten din. Bruke Flytteverktøy for å plassere teksten på et av de nederste bannerne. Den skal klikke på plass, men den Ctrl nøkkel kan hjelpe deg med å finjustere den til akkurat der du vil at den skal være.

Nå har vi tekst, men det ser litt tørt ut. Så for å få det til å skille seg ut, høyreklikk på tekstlaget og velg igjen Blandingsalternativer. Gi teksten en Slag og også en Drop Shadow for å få det til å skille seg litt ut. Standardverdiene brukes her, men du kan leke med innstillingene for å lage en mye mer uttalt "flytende tekst"-effekt også.

Lag tekstelementer for de tre andre hjørnene ved å høyreklikke på dette laget og velge Dupliser lag, og bruker Flytteverktøy for å flytte hvert nye lag til sine respektive hjørner.

Med teksten vår nå på plass, er vi nærme oss ferdige. La oss bare legge til logoer for sosiale medier og en overskriftslogo for kanalen.
Logoer for sosiale medier
Det er lettere å bruke forhåndslagde ikoner som er kommersielt gratis å bruke. Et nettsted som Ikonsøker kan hjelpe med dette, men vær sikker på at alle ikoner du bruker er merket Gratis for kommersiell bruk for å unngå å havne i juridiske problemer senere. Importer logoen din til Photoshop ved hjelp av Fil > Plasser Meny. Hvis du ikke kan se logoen din, sørg for at den er øverst ved å dra laget til toppen av lagmenyen.

Nå har vi en Facebook-logo, men den er litt blid. La oss få den til å passe inn ved å høyreklikke på laget og velge Blandingsalternativer, etterfulgt av Slag. Gi den et ytre slag med samme bredde som toppbannerets slag. Når du velger farge, kan du bruke dropperen til å matche fargen til toppbanneret ditt.

Flytt logoen opp til øvre venstre del av skjermen, og ved å bruke Ctrl nøkkel plasser den forsiktig slik at den passer inn i hjørnet.

Følg samme metode for å bruke Twitter-logoen Plass for å legge den til prosjektet. Du kan spare litt tid her ved å velge Facebook-logolaget, høyreklikke og velge Kopier lagstil, før du går tilbake til det nye Twitter-logolaget og bruker Lim inn lagstil for å gi den samme strekbredde og farge. Flytt denne logoen til motsatt øvre hjørne, og flytt teksten om nødvendig slik at den passer.

La oss nå legge til midtlogoen.
Kanallogo
Hvis du har en kanallogo, er det greit å ha den foran og i midten slik at alle kan se den umiddelbart når de begynner å se. Hvis du ikke har en logo ennå, kan du erstatte denne med en litt egendefinert tekst med kanalnavnet eller nettstedet ditt.
For å begynne, dra en linjal ut fra venstre verktøylinje, den skal festes til midten av skjermen.

Hvis du ikke kan se linjalen din eller den ikke klikker, se under Utsikt menyen og sjekk at begge deler Hersker og Snap er valgt.
Plass logoen din inn i prosjektet. Den skal automatisk være sentrert på linjalen. Lag et nytt lag, og dra det til laget under logoen. Bruke Rektangelverktøy for å lage et rektangel som er litt større enn logoen, noe som gir den en innrammet effekt.

For å få den til å skille seg ut, gi den nyopprettede firkanten en Ytre slag samme farge som resten av kantene dine. Hold inne for å gjøre det lettere å flytte logoen og kanten som én Ctrl for å velge begge lagene. Høyreklikk og velg Konverter til smart objekt. Dette lagrer både logoen vår og kantlinjen på samme lag, som fortsatt kan redigeres senere om nødvendig.

Flytt logoen til toppen av overlegget og endre størrelsen på den slik at den passer. Og det er det, vi er alle ferdige.
Lagrer overlegget
Før du lagrer overlegget som et bilde, lagre det som et Photoshop-dokument med et filnavn som "Minecraft Twitch Template" slik at du kan endre det senere for å bruke det med forskjellige spill.
For å gjøre bakgrunnen gjennomsiktig, velg Øye ikonet på spillets skjermbilde og bakgrunnslag, slik at bare overleggselementene vises.

Lagre denne filen med filtypen .PNG, og last den inn i strømmeprogramvaren du ønsker for å bruke den. Her er det ferdige overlegget i strømmeprogramvaren min, med overlegget som topplaget, kameraet som mellomlaget og Minecraft som nederste laget.

Twitch Overlay fullført: Kom nå til streaming!
Nå som du vet hvordan du lager et Twitch-overlegg, er det på tide å strømme! Kom i gang med kanalen din konfigurere strømmeprogramvaren og velge hvilke spill du vil spille på Twitch Kan ikke få seere på Twitch? Du spiller feil spillÅ prøve å bygge et publikum på Twitch føles som å være vertskap for en fest du glemte å sende ut invitasjoner til. Hvis du vil øke trafikken din, bør du vurdere disse spørsmålene når du velger et spill. Les mer . Og hvis du virkelig går etter produksjonsverdi, prøv kringkasting med grønn skjerm Slik sender du direkte med en grønn skjermVille det ikke vært kult om vi kunne bruke denne grønne skjermeffekten til en direktesending – som på Google Hangouts eller Skype? "Ja, det ville det være, James" er svaret du leter etter... Les mer . Fremfor alt annet, ha det gøy!
Ian Buckley er en frilansjournalist, musiker, utøver og videoprodusent bosatt i Berlin, Tyskland. Når han ikke skriver eller står på scenen, tuller han med DIY-elektronikk eller kode i håp om å bli en gal vitenskapsmann.