Annonse
 Har du hørt? Blogger er gamle nyheter. Jeg håper du ikke hoppet på akkurat den vognen. Jepp, statiske nettsteder er på topp nå; hvem vil ha dynamisk og ferskt innhold når du kan holde det samme settet med sider oppe for alltid?
Har du hørt? Blogger er gamle nyheter. Jeg håper du ikke hoppet på akkurat den vognen. Jepp, statiske nettsteder er på topp nå; hvem vil ha dynamisk og ferskt innhold når du kan holde det samme settet med sider oppe for alltid?
Jeg tuller, selvfølgelig. Det har alltid vært behov for ulike typer nettsteder, men bloggformatet passer ikke alle krav. Men WordPress er mer enn gjerne støpt til hva du vil – blogg eller på annen måte – og i dag skal vi snakke om å lage et i utgangspunktet statisk WordPress-nettsted.
Du vil kanskje også lese disse tidligere artiklene der Joel snakket om WordPress-temarammeverk 3 gratis Wordpress-rammer når temaer bare ikke er nokWordPress er ekstremt gjennomgripende og alle slags mennesker vet om det og bruker det. Hvorfor? Fordi det er enkelt å sette opp, enkelt å bruke og enkelt å tilpasse basert på dine egne personlige preferanser... Les mer , og jeg viste deg noen av de flere unike typer nettsteder du kan lage med WordPress 5 ting du kanskje ikke visste at du kunne gjøre med Wordpress Ettersom det er det mest allsidige bloggesystemet noensinne, er det ingen overraskelse at utviklere har vridd og trukket Wordpress til å bli så mye mer gjennom smart bruk av plugins. Hvis du trodde Wordpress bare var for... Les mer .
Bruk sider
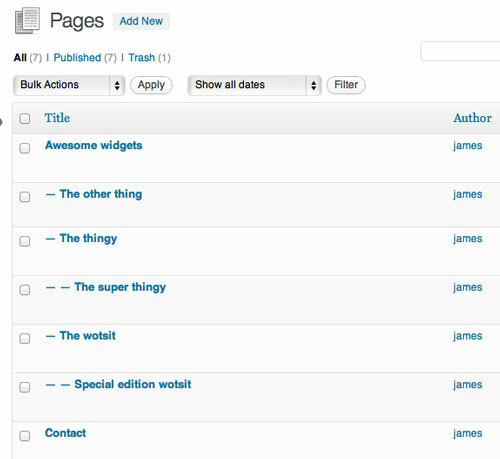
Når du oppretter et statisk nettsted, vil bruken din fokusere på Sider, heller enn Innlegg. I motsetning til et tradisjonelt blogginnlegg har sider ingen tilknyttet dato og er ikke plassert i et datoarkiv. De er designet for statisk innhold - ting som sjelden endres, for eksempel "Om meg" eller "Kontakt".
Sider kan også gjøres hierarkiske, noe som betyr at hver side kan ha én eller flere underordnede sider. Mens blogginnlegg er ustrukturerte, men kan sorteres etter dato, tagger og kategori, er sidene strukturert vilkårlig av deg – utvikleren. Hvis du for eksempel vil representere produktene du selger, kan sider være mer egnet ved at du kan opprette en overordnet side for en bestemt produktundertype som gir kunden en oversikt over alle disse produktene, for så å gi hvert enkelt produkt en underside av at.
Å prøve å oppnå det samme med innlegg alene vil kreve bruk av en egendefinert kategorimal; og selv da ville du hakket rundt med produktmaler for å fjerne datoen eller bestille dem på nytt slik du vil; eller du kan til og med ha valgt å gå nedover ruten til en tilpasset posttype – en enda mer unødvendig komplikasjon. Tenk nøye gjennom hvordan du vil strukturere informasjonen på nettstedet ditt, og du kan finne at Pages er den beste løsningen.

Det er SEO-bekymringer også – innlegg i WordPress har mye bagasje knyttet til seg. Selv noen få daterte, kategoriserte og merkede innlegg skaper flere nettadresser på nettstedet ditt i form av ulike arkiver. Disse er også indeksert og kan vises i søkeresultater. Hvis du bare har noen få innlegg, medfører disse en negativ SEO-straff for duplisert innhold – i utgangspunktet vil kategoriarkivet ditt se mye ut som indekssiden din, for eksempel.
På den andre siden gir Google poeng for nytt innhold. Når du gjorde SEO for forskjellige selskaper i det siste, foreslo jeg alltid at de prøver å opprettholde et utseende av en blogg på bedriftens nettsted, fordi å produsere nytt innhold om et passende emne vil alltid hjelpe deg med å rangere bedre. Så selv om kjerneinnholdet på nettstedet ditt er gjort med statiske sider, vil jeg likevel oppfordre deg til å holde blogginnlegg et sted.
Ikke alt innhold på nettet trenger en dato; noen er fortsatt relevante. Unngå å utsette folk på gammelt innhold ved å fjerne datoen. Sider har ingen dato tilknyttet; de eksisterer rett og slett.
Legge til kommentarer på sider
I motsetning til innlegg har sider ikke kommentarer. Ikke fordi de ikke kan, men bare fordi de fleste temaer ikke har koden for å vise kommentarmalen. Åpne opp for å løse det side.php (eller din egendefinert side-slugname.php mal hvis du bare vil ha kommentarer på en bestemt side), og legg til følgende:
php comments_template();
Det er alt som skal til egentlig. Du kan finne at kommentarer er deaktivert på selve siden; rediger siden og se etter metadelen Diskusjon.

Endre "hjemmesiden" din
Som standard vil WordPress vise de siste blogginnleggene dine som hjemmesiden på nettstedet ditt, men dette er ganske enkelt å endre. Sørg for at du allerede har opprettet en annen side som du vil bruke i stedet. Åpne så Innstillinger – Lesing. Endre hjemmesiden til å være den statiske siden du ønsker; og hvis du vil beholde en bloggstilliste et sted, sett den i Innlegg alternativ (dette er imidlertid ikke nødvendig).

Kontakt skjema
Det er ganske sannsynlig at du vil ha et kontaktskjema på et statisk WordPress-nettsted. Ofte vil folk prøve å kontakte deg gjennom kommentarene, men hvis du ikke har aktivert disse på Pages, vil jeg sterkt anbefale å sette opp et kontaktskjema et sted. Start med å lage en ny Kontakt side.
Pro-tips: En side kalt "Kontakt" er innebygd i WordPress. Hvis du tidligere har slettet den, og nå finner ut at du får en permalink-snegl som "/contact–2/” så sørg for å tømme papirkurven først – slettede sider forblir der med sine tidligere slugs.
Raskt sikkert kontaktskjema er en fantastisk gratis plugin – omtalt på vår Beste WordPress-plugins De beste WordPress-pluginsene Les mer side ikke mindre – og inkluderer Captcha-evner ut av esken. Den har et stort utvalg funksjoner og lar deg vedlikeholde en rekke forskjellige kontaktskjemaer.
Alternativene finner du under Plugins – Alternativer for FS-kontaktskjema. Å konfigurere plugin-en kan være litt skremmende siden admin-grensesnittet ikke er akkurat intuitivt, men les gjennom alternativene sakte og alt vil gå bra; bygg deretter inn skjemaet på kontaktsiden din ved å bruke kortkoden: [si-contact-form form='1']. Du kan også sette opp autosvar, tilleggsfelt, AJAX-posting og til og med videokonferanseforespørsler via premium vCita møteplanlegger-plugin.

Så som du kan se, kan WordPress bokstavelig talt drive alle typer nettsider du vil lage. Har du noen flere ideer om hvordan du bruker Pages kun for å drive et statisk WordPress-nettsted? Gi oss beskjed i kommentarene!
James har en BSc i kunstig intelligens, og er CompTIA A+ og Network+ sertifisert. Han er hovedutvikleren av MakeUseOf, og bruker fritiden sin på å spille VR-paintball og brettspill. Han har bygget PC-er siden han var liten.


