Annonse
Akkurat nå er ikke bare React på høyden av sin popularitet, men populariteten akselererer. Så langt som JavaScript-nettutvikling er bekymret Programmering vs. Nettutvikling: Hva er forskjellen?Du tror kanskje applikasjonsprogrammerere og webutviklere gjør den samme jobben, men det er langt fra sannheten. Her er de viktigste forskjellene mellom programmerere og webutviklere. Les mer , React er et av de enkleste rammeverkene å lære og et av de mest effektive for rask og robust utvikling.
Så hvis du har bestemt deg for å lære det, klapp deg selv på skulderen: du har tatt et smart valg.
Det eneste problemet er at de fleste verdifulle React-kursene har en høy prislapp. For eksempel den høyt anerkjente Reager for nybegynnerkurs er $89 (startversjon) og $127 (masterversjon). Gratis kurs er sjelden like omfattende og nyttige – men vi har funnet flere som er det utmerket og vil få deg i gang på høyre fot Hva gjør en god programmeringsveiledning?Ikke alle programmeringsopplæringer er like. Noen gagner deg og andre ender opp med å kaste bort tiden din. Her er hva du skal se etter i en kvalitetsprogrammeringsveiledning. Les mer .
1. React Trainings grunnleggende kurs

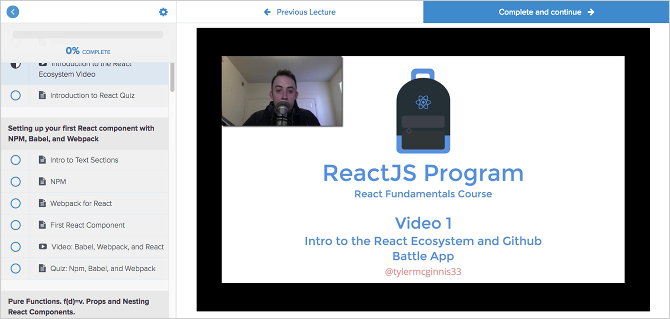
Tyler McGinnis er en kjent React-utvikler og instruktør som har undervist og skrevet om React i mange år nå. Han har for øyeblikket fire kurs tilgjengelig på React Training [No Longer Available], hvorav det første er helt gratis og fungerer som et inngangspunkt for de andre.
Reager Fundamentals er delt inn i 32 videotimer som legger opp til tre hele timer med utdanning. Du vil lære alt du trenger for å få en grunnleggende React-app opp og kjøre (dvs. React-økosystem, NPM, Babel og Webpack), kjernekonseptene og livssyklusen som driver React-apper, hvordan du skriver komponenter riktig og hvordan du sender data rundt.
Det er tett. Det er informativt. Det er den perfekte introduksjonen, og det faktum at McGinnis tilbyr det gratis er ganske fantastisk. Dette bør være ditt første stopp når du lærer React.
Nettsted — React Fundamentals Course [Ikke lenger tilgjengelig]
2. Hacking med React

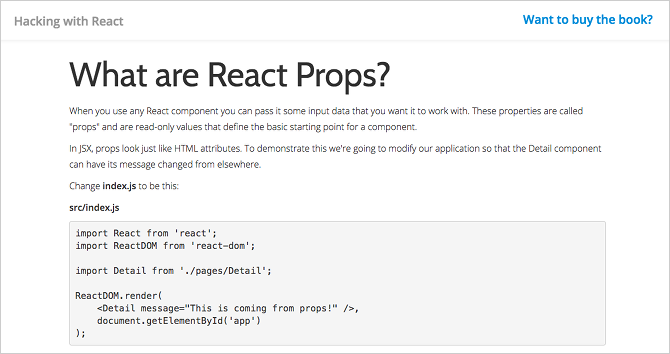
Hacking med React er en e-bok som er helt gratis, perm til perm, hvis du leser nettversjonen. Du kan hente en nedlastbar PDF-, EPUB- eller MOBI-versjon av den for $10 hvis du heller vil ta den med deg og lære offline. Uansett, det er en fantastisk ressurs for nybegynnere som ikke liker videoer.
Det starter helt i begynnelsen, og forklarer grunnleggende konsepter som JSX og komponenter og rekvisitter, og holder hånden din mens du oppgraderer til mellomliggende emner som stater, ruting, tester, linting og mer. Det er skrevet i ES6 fra start til slutt, og du vil lære beste praksis underveis, inkludert Babel, Webpack og ESLint.
Vil det gjøre deg til en React-ekspert? Nei, men det vil få deg komfortabel nok til å føle deg trygg og fortsette å lære. I det minste vil du vite mer enn nok React til å bestemme om du vil bruke penger på et avansert premiumkurs andre steder.
Nettsted — Hacking med React
3. Den offisielle React-veiledningen

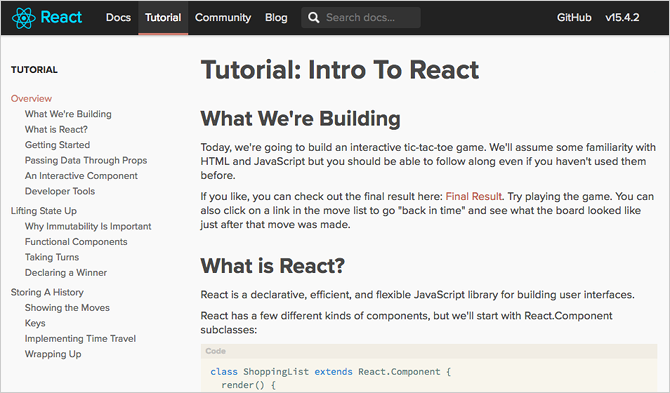
Du skulle tro at den offisielle opplæringen burde være det første stedet å se for å lære React, men jeg personlig fant det litt for raskt for nybegynnere - det antok mye mer kunnskap enn de fleste nybegynnere har. Det er perfekt hvis du har tidligere erfaring med et annet JavaScript-nettrammeverk.
Når det er sagt, den offisielle React-opplæringen er fantastisk når du har lært kjernekonseptene til React og sliter med å sette dem ut i livet. Den tar deg gjennom etableringen av en nettapp som ikke bruker noe mer enn komponenter, rekvisitter og tilstand. Det bygger bro mellom abstrakt teori og praktisk anvendelse.
Jeg anbefaler også å sjekke ut offisiell React-dokumentasjon, som forklarer hver bit av React i overraskende mengde detaljer. Spesielt Tenker i React siden er som en miniveiledning for å forstå formspråkene som driver React. Ikke vær redd for å gå tilbake til React-dokumentasjonen om og om igjen mens du lærer og lager dine egne apper.
Nettsted — Den offisielle React-veiledningen og Tenker i React
4. Egghead's React Fundamentals Course

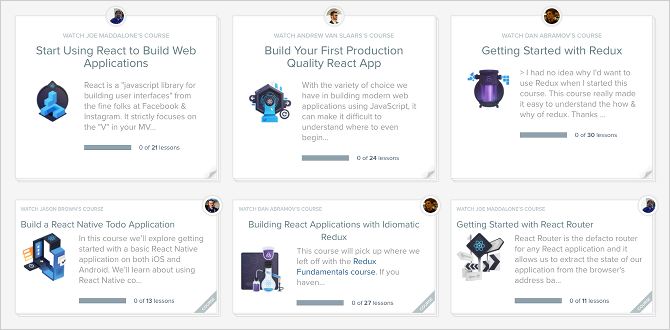
Egghead tilbyr dusinvis av kurs (hundrevis av leksjoner) om ulike webutviklingsemner: JavaScript, Angular, React, RxJS, Node, TypeScript, etc. React er det tredje største emnet på nettstedet, og selv om de fleste kursene er for premiumbrukere, er det fem tilgjengelige gratis:
- Begynn å bruke React for å bygge nettapplikasjoner
- Legg til ruting til React-apper ved hjelp av React Router v4
- Komme i gang med Redux
- Bygg React-applikasjoner med Idiomatic Redux
- Administrer kompleks tilstand i React-apper med MobX
De to første er de viktigste, men du vil sannsynligvis ønske å ta dem alle på et tidspunkt (optimalt i den oppførte rekkefølgen). Kursene forutsetter at du allerede kan JavaScript, så sjekk ut Eggheads JavaScript-kurs hvis du ikke er komfortabel med språket ennå 7 nyttige triks for å mestre et nytt programmeringsspråkDet er greit å bli overveldet når du lærer å kode. Du vil sannsynligvis glemme ting like raskt som du lærer dem. Disse tipsene kan hjelpe deg med å beholde all den nye informasjonen bedre. Les mer .
Merk at premiumkursene også er ganske bra, og de er verdt å sjekke ut hvis du har råd til Pro-abonnementet: $40 per måned eller $200 per år.
Nettsted — Egghead's React Fundamentals Course
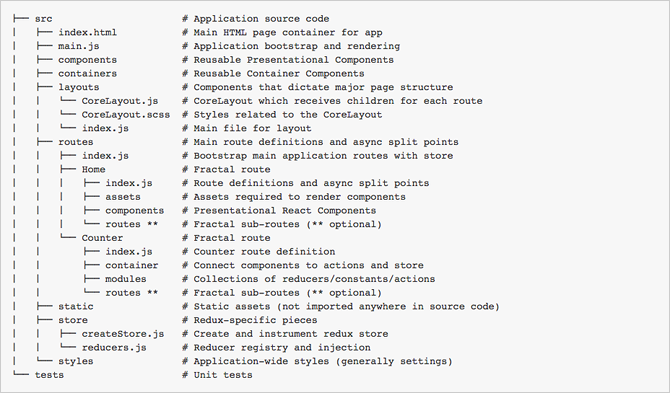
5. Lær React og Redux med Cabin

Selv om Redux ikke er en del av kjernen React-rammeverket, brukes de så ofte sammen at du virkelig burde lære det. Og selv om du til slutt flytter bort fra Redux, kan du ta konseptene med deg og bruke dem på det du ender opp med å bruke i stedet for.
Hytte er en 10-delt opplæringsserie som vil lære deg hvordan du lager en forenklet sosial nettverksapp fra bunnen av: installere Node/React/Webpack, forstå hvordan React fungerer, med Redux, håndtere sosiale nettverksfunksjoner som feeder og varsler, behandle bilder og filtre som Instagram, og mer.
Den siste delen er en oversikt over "beste praksis" som ikke bare lærer deg den mest effektive måten å bruke og organisere React/Redux på, men også vanlige feil å unngå, hvordan du designer en skalerbar app og hvordan du bruker tredjepartsverktøy for å lette utviklingen din arbeidsflyt.
Nettsted — Lær React og Redux med Cabin
6. LearnCode Academys React Course
I løpet av de siste årene, LearnCode Academy har markert seg som en av de beste programmeringskanalene på YouTube De 17 beste YouTube-programmeringsveiledningeneI dette innlegget vil vi vise deg noen av de beste YouTube-programmeringsseriene vi har funnet. Alle disse er tilstrekkelige for å få føttene våte som nybegynnerprogrammerer. Les mer . Den spesialiserte seg på webutvikling og dekker alle slags emner som spenner fra HTML, CSS og JavaScript til spesifikke rammeverk som Angular og React. Og det hele er gratis.
Kurset er delt inn i tre seksjoner: åtte videoer om kjernereact-konsepter, seks videoer om bruk av Flux for dataarkitektur, og syv videoer om bruk av Redux for å administrere tilstand. Alt dette gjøres ved å bruke oppdatert praksis, inkludert ES6 og Webpack.
Merk at dette ikke er et omfattende kurs, og Flux og Redux er begge avanserte konsepter som ikke er en del av kjernen React-rammeverket, så vi anbefaler å bruke dette kurset som en måte å revidere og sementere konsepter lært i kursene ovenfor.
Nettsted — LearnCode Academys React Course
7. React-konvensjonen

Noen programmerere foretrekker å kode etter konvensjon - det vil si å følge et bestemt sett med designbeslutninger ("konvensjoner") fra prosjekt til prosjekt for å minimere kompleksiteten og fremskynde utviklingsprosessen, spesielt i det tidlige stadiet av nye prosjekter. Denne nettbaserte e-boken har som mål å presentere en slags konvensjon som React-utviklere kan følge.
Før du dykker inn i dette, bør du imidlertid allerede være godt kjent med ES6, komfortabel med React-rammeverket og forstå det grunnleggende om Redux. Denne e-boken er ikke for nybegynnere i seg selv. Snarere er det nyttig for mellomprodukter som føler seg overveldet og ikke er sikre på hvordan de skal gjøre om React/Redux-kunnskapen sin til nettapper fra bunnen av.
Opplæringen starter med et startpakkeprosjekt og viser deg hvordan du endrer det. Ved å følge denne konvensjonen i fremtidige prosjekter, trenger du ikke å kaste bort tid på å gjenskape alt.
Nettsted — React-konvensjonen
Så du har lært Reager: Hva nå?
Med disse veiledningene under beltet bør du være mer enn kunnskapsrik nok til å begynne å lage dine egne nettapper med React. På dette tidspunktet er alt som gjenstår å øve, øve, øve. Og det som er spesielt kult er at du kan senere bruk React Native til å lage mobilapper For å bygge en Android-app må du lære disse 7 programmeringsspråkeneHvilket programmeringsspråk er riktig for å lage Android-apper? Det kommer ned til programmeringshistorikken din og hvilke språk du føler deg mest komfortabel med å bruke. Heldigvis har du alternativer. Les mer - men ikke gå foran deg selv. Hold deg til nettapper til du er trygg.
Det kommer til å bli en tøff vei, så vi anbefaler å sjekke ut artikkelen vår om lære å programmere uten stress Hvordan lære programmering uten alt stressKanskje du har bestemt deg for å satse på programmering, enten for en karriere eller bare som en hobby. Flott! Men kanskje du begynner å føle deg overveldet. Ikke så bra. Her er hjelp til å lette reisen. Les mer . Bare fordi du sliter betyr ikke det du er ikke laget for å være programmerer 6 tegn på at du ikke er ment å være en programmererIkke alle er utskåret til å være programmerere. Hvis du ikke er helt sikker på at du er ment å være en programmerer, her er noen tegn som kan peke deg i riktig retning. Les mer !
For mer læring, sjekk ut de beste kursene det er verdt å betale for på Coursera De 11 beste nettstedene for gratis online dataprogrammeringskursVed å bruke disse gratis online dataprogrammeringskursene kan du bli en god koder uten en informatikkgrad. Les mer .
Forhåpentligvis hjalp disse gratis veiledningene! Hvis du vet om noen andre gratis React-ressurser vi gikk glipp av, vennligst gi oss beskjed i en kommentar nedenfor.
Bildekreditt: guteksk7 via Shutterstock.com
Joel Lee har en B.S. i informatikk og over seks års profesjonell skriveerfaring. Han er sjefredaktør for MakeUseOf.