Annonse
Hvis du er en programmerer som ikke bruker Chrome, er du i mindretall.
Det er så mange grunner til å foretrekke denne nettleseren for programmering, for eksempel Googles enorme innflytelse på retningen av nettet, de innebygde funksjonene som gjør utviklingen mindre frustrerende, og det store antallet tilgjengelige utvidelser.
Det siste punktet er et avgjørende poeng. Fra februar 2018 holder Chrome over 60 prosent markedsandel på stasjonære maskiner—Det er ikke rart at de fleste utvidelsesskapere fokuserer sin innsats på Chrome først. Når det er sagt, her er de beste Chrome-utvidelsene du bør bruke hvis du er en utvikler av noe slag, men spesielt en nettutvikler Programmering vs. Nettutvikling: Hva er forskjellen?Du kan tro at applikasjonsprogrammerere og webutviklere gjør den samme jobben, men det er langt fra sannheten. Her er de viktigste forskjellene mellom programmerere og webutviklere. Les mer .
Generelle utvidelsesutvidelser
1. Session Buddy
Chrome har en fantastisk funksjon som heter
tilpassede brukerprofiler som lar deg lage separate sett med bokmerker, innstillinger, faner, historier osv. Du bør absolutt sette opp en spesielt for programmering, hvis du ikke allerede har gjort det.Men Session Buddy tar det et skritt videre, slik at du kan lagre spesifikke "tab-økter" og bytte mellom dem når du vil, noe som kommer godt med når du jobber med flere prosjekter.
Nedlasting:Session Buddy
2. iMacros for Chrome
iMacros er en utvidelse som lar deg automatisere repeterende oppgaver. Du kan “registrere” visse handlinger (f.eks. Museklikk og tastetrykk), lagre dem som makroer og deretter kjøre dem når du vil med et enkelt klikk. Det sparer så mye tid når du fyller ut skjemaer, tester endringer osv. For makroer utenfor Chrome, vi anbefaler AutoHotkey-skript.
Nedlasting:iMacros for Chrome
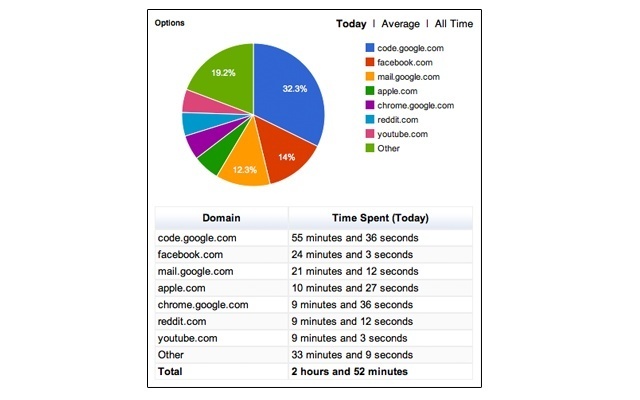
3. Web-tidtaker

Web Timer sporer hvor mye tid du bruker (eller kaster bort) på forskjellige nettsteder, noe som kan bidra til å dempe tendenser til å utsette. Den sporer bare når Chrome er i fokus, og det er smart nok til å slutte å spore når du har gått på tomgang.
Nedlasting:Web-tidtaker
Hvis du vil ha en mer avansert tidspor, Vi anbefaler på tvers av plattformen Toggl Den beste tidsporingsappen for Android, iOS og DesktopVi viser hvordan tidssporing kan komme deg eller teamet ditt til gode, hva du skal se etter i programvare for tidssporing og den beste plattformsapplikasjonen vi kan finne for jobben. Les mer .
4. Fantastisk skjermbilde
Awesome Screenshot er en alt-i-ett-utvidelse for å ta tak i skjermbilder, spille inn skjermvideoer, kommentere og gjøre uskarpe bilder uskarpe og dele ett skjermbilde med ett klikk. En fin funksjon er muligheten til å skjermdumpe en hel webside og sy det hele sammen som ett gigantisk bilde. For en løsning som også fungerer utenfor Chrome, sjekk ut disse beste verktøy for å lage skjermbilder.
Nedlasting:Fantastisk skjermbilde
5. marmoset
Marmoset er et morsomt lite verktøy for å lage 3D-skjermbilder av koden. Når du har klikket et bilde, kan du rotere og skjevle og skalere i 3D, noe som gjør det mer interessant når du vil dele utdrag. Det er også nyttig når du lager kodebaserte lagerbilder eller kikker kildekoden din på prosjektets hjemmeside.
Nedlasting:marmoset
Nettutviklingsutvidelser
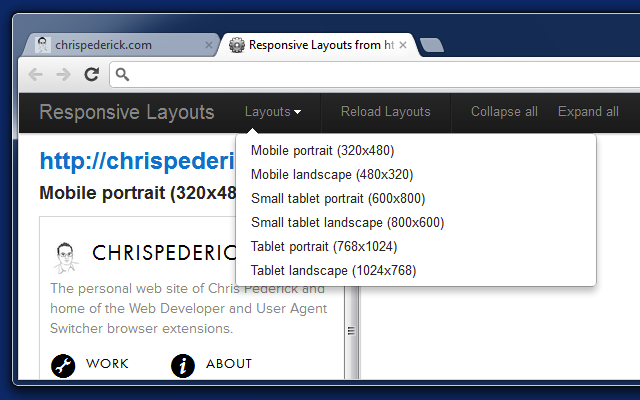
6. Webutvikler

Hvis det er en utvidelse du installerer for å hjelpe deg med utvikling av nett, kan du la denne være. Web Developer er fullpakket med flere bekvemmelighetsfunksjoner, inkludert veksling med ett klikk JavaScript og plugins, størrelse på vindu for å teste responsive design, testing og feilsøking av bilder, og mer.
Nedlasting:Webutvikler
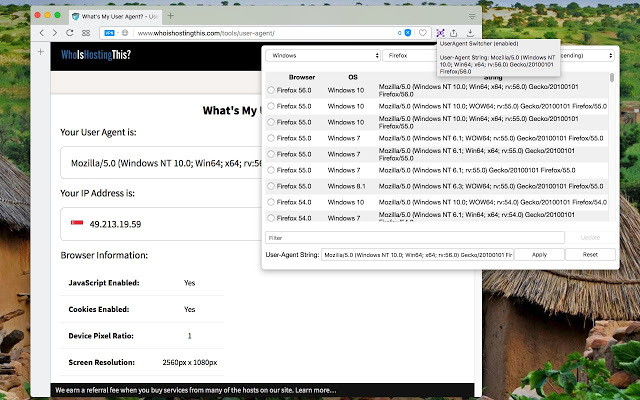
7. Bruker-agent switcher

Av de mange "user agent switcher" -utvidelsene i Chrome Nettmarked, er dette den beste. Den oppdateres fortsatt, den kaprer ikke koblinger, den kommer med en rekke standardbrukeragenterstrenger, men lar deg også lage tilpassede brukeragentstrenger. Det er den eneste utvidelsen i sitt slag som fungerer pålitelig.
Nedlasting:Bruker-agent switcher
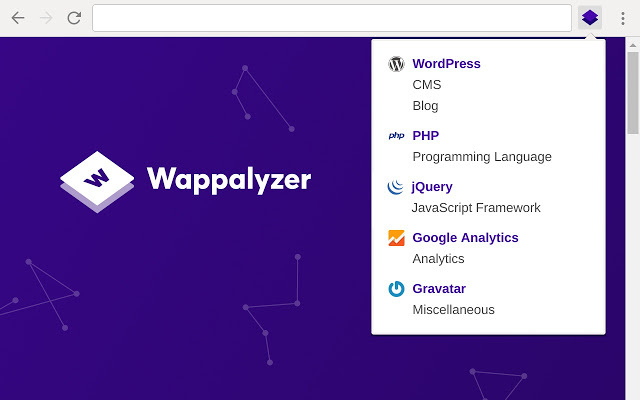
8. Wappalyzer

Hvis du vil vite hva slags webteknologier som driver et bestemt nettsted, vil Wappalyzer fortelle deg det med et enkelt klikk. Det er smart nok til å oppdage CMS-er (f.eks. WordPress), nettrammer (f.eks. React), verktøy og verktøy (f.eks. Google Analytics), e-handelsplattformer (f.eks. Shopify) og mye mer.
Nedlasting:Wappalyzer
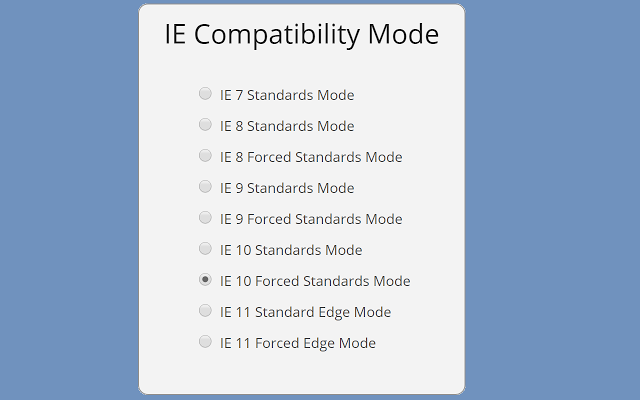
9. IE Tab

Fra februar 2018 er fortsatt mer enn 13 prosent av stasjonære brukere på Internet Explorer, noe som er synd fordi IE langt fra er i samsvar med moderne webstandarder. Derfor trenger du IE Tab, som emulerer IE i en ny fane og lar deg teste nettsteder i forskjellige versjoner: IE6, IE7, IE8, IE9, pluss ActiveX-kontroller. Virkelig nyttig hvis du trenger at nettstedet ditt skal være kompatibelt med ALLE nettlesere, uansett hvor gammel.
Nedlasting:IE Tab
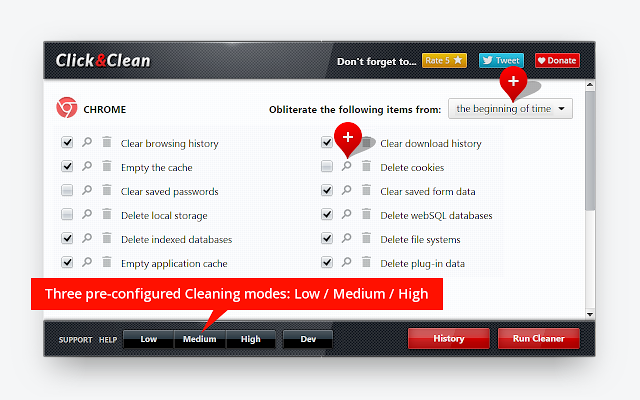
10. Click & Clean

Når du utvikler et nettsted, er få ting mer irriterende som kontinuerlig tømmer surfedata for å sikre at du laster nye forandringer. Click & Clean gjør det ikke bare raskere, men gir også mer kontroll over hva du kan rense (f.eks. Slette databaser og plugin-data, beholde informasjonskapsler for visse nettsteder osv.).
Nedlasting:Click & Clean
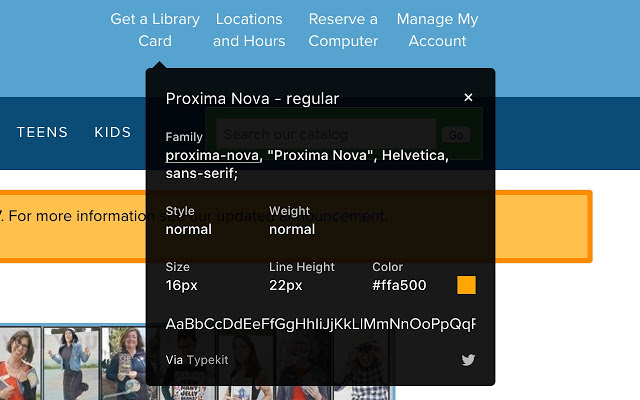
11. WhatFont

WhatFont er den raskeste måten å identifisere skrifter på nettet. Det er en ting å høyreklikke på et element, velge Inspiser element og deretter se gjennom stilarket for å finne hva det er. Med WhatFont kan du ikke bare se hva en font bare er ved å holde musepekeren over et element, men den forteller deg også hvordan fonten serveres (f.eks. Google Font, TypeKit, osv.).
Nedlasting:WhatFont
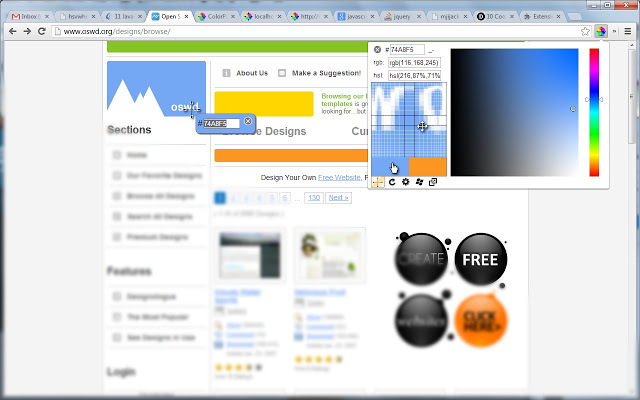
12. ColorPick pipette

ColorPick Eyedropper er et verktøy som lar deg zoome inn og få den eksakte fargekoden for en hvilken som helst piksel på enhver webside. Fargekoden er tilgjengelig i hex, RGB og HSL. Det er ekstremt praktisk og mye raskere enn å inspisere elementer for å se hvilke farger som brukes i stilarket, eller laste ned bilder og plukke farger i en bilderedigerer.
Nedlasting:ColorPick pipette
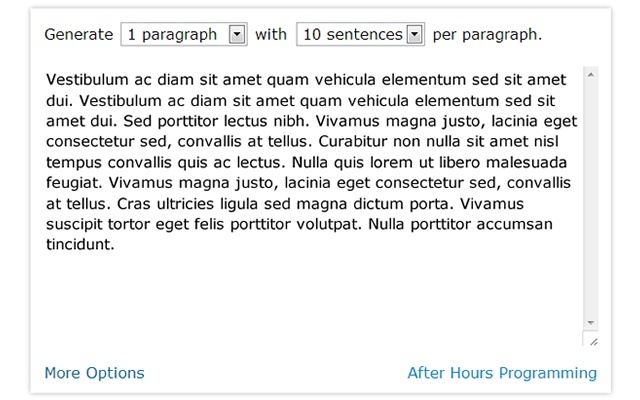
13. Lorem Ipsum Generator

Når du utvikler et nettsted, vil du til slutt trenge litt dummy-tekst. Lorem ipsum-generatorer er rikelig på nettet, men Lorem Ipsum Generator er alltid umiddelbart tilgjengelig rett i din nåværende fane. Det er raskt, og du kan tilpasse hvor mange avsnitt du ønsker og hvor mange setninger per avsnitt.
Nedlasting:Lorem Ipsum Generator
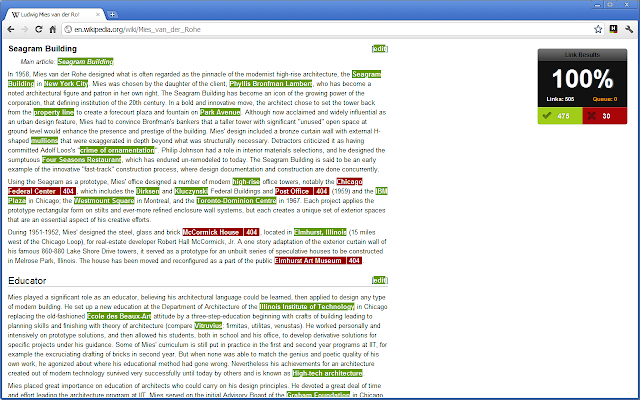
14. Sjekk koblingene mine

På slutten av et webutviklingsprosjekt, vil du gjøre et endelig pass på alle kjernesidene for å sikre at alle koblingene dine fungerer. Check My Links gjør den prosessen så enkel som mulig. Bare klikk på knappen for å skanne alle koblinger på den aktuelle siden, og deretter utheve hver enkelt avhengig av om den er ødelagt eller fungerer.
Nedlasting:Sjekk koblingene mine
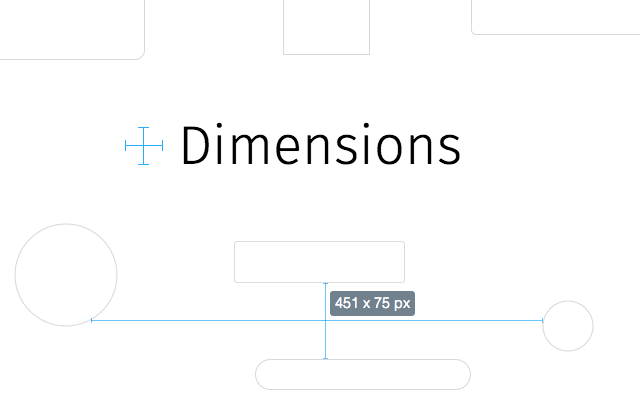
15. dimensjoner

Dimensjoner er mer et verktøy for webdesign enn webutvikling, men siden de to har en tendens til å overlappe hverandre, vil du sannsynligvis ønske å bruke denne utvidelsen. Kort sagt, det måler umiddelbart avstanden mellom to webelementer, inkludert tekst, bilder, videoer og skjemafelt. Den kan også måle avstanden fra musepekeren til noen av disse støttede webelementene.
Nedlasting:dimensjoner
Flere Chrome-utvidelser som kan være nyttige
I tillegg til det ovennevnte, anbefaler vi disse på det sterkeste fanehåndtering Chrome-utvidelser og disse virksomhetsproduktivitet Chrome-utvidelser, som er to ting som kan frustrere deg som utvikler ved å bruke Chrome.
Du bør også sjekke ut vårt enorme utvalg av beste Chrome-utvidelser De beste Chrome-utvidelseneEn liste over bare de beste utvidelsene for Google Chrome, inkludert forslag fra leserne våre. Les mer , som dekker alt fra sikkerhet til underholdning, fra shopping til generell produktivitet og mye mer.
Joel Lee har en B.S. innen informatikk og over seks års profesjonell skriveerfaring. Han er sjefredaktør for MakeUseOf.

