Annonse
 Hvis du noen gang har prøvd deg på webdesign og ikke er en kunstnerisk type person, vet du at den faktiske ikke-programmerende "design" -delen av ligningen kan bli litt utfordrende.
Hvis du noen gang har prøvd deg på webdesign og ikke er en kunstnerisk type person, vet du at den faktiske ikke-programmerende "design" -delen av ligningen kan bli litt utfordrende.
For noen mennesker, som visse familiemedlemmer som er for billige til å kjøpe programvare for å lage bilder, oppstår vanskeligheten når de ønsker å skreddersy logoer eller bakgrunn. For noen programmerere kommer problemet når CSS-kode er nødvendig, og de kommer ikke helt opp med de nyeste CSS-standardene.
Du kan bruke mye tid på å holde deg oppdatert på de nyeste trender og standarder for webdesign. Med ankomsten av så mange WYSIWYG verktøy for webdesign der ute, faller websider mer i domenet til ikke-programmerere enn programmerere i disse dager. Problemet med det er at når det gjelder å finpusse et design for å gjøre det du virkelig vil at det skal gjøre, må du gå tilbake til en programmerer, det er ikke noe å komme seg rundt.
Heldigvis er det mange ressurser som kan hjelpe før du må krype til en programmerer for å få hjelp. Her på MUO, elsker vi nettdesign og dekker temaet ofte, for eksempel Ann's
Firebug anmeldelse Amatørguide for å tilpasse design av nettsteder med FireBug Les mer , eller Steve sin liste over bra webdesign blogger å følge 6 beste webdesignblogger å følge Les mer .Et bestemt nettsted som inneholder en hel liste med nyttige verktøy for webdesign som alle kan bruke er Mudcu.be.
Mudcu.be Verktøy for webdesign
Mudcu.be er det jeg vil kalle en verktøykasse med grunnleggende verktøy for en nettdesigner som jobber med et veldig lite budsjett (eller uten budsjett). Verktøyene du finner på dette nettstedet er veldig fokusert på grafikk og designe eller koordinere fargene på nettstedet ditt. Til syvende og sist er farger virkelig det som kan lage eller ødelegge et design, så dette er viktige verktøy å ha hendig.
Hvis du er en av de menneskene som bare ikke har penger til å legge for kvalitetsmaling eller bildebehandling programvare, eller kanskje du reiser med en liten bærbar PC eller netbook og trenger en nettbasert bilderedigering løsning. Et verktøy hos Mudcu.be som kan hjelpe er tegneblokk.

Med Sketchpad-verktøyet kan du tilnærmet fremstille hvilket bilde du vil ha i et nettbasert verktøy som ikke er ulikt Windows Paint. Etter å ha brukt Sketchpad en stund følte jeg det imidlertid som om det er mye enklere å bruke og mer fleksibelt enn Windows Paint. Når du er ferdig, klikker du bare på det lille diskbildet øverst, og du kan lagre bildet du nettopp har opprettet på datamaskinen din. Det er så enkelt.
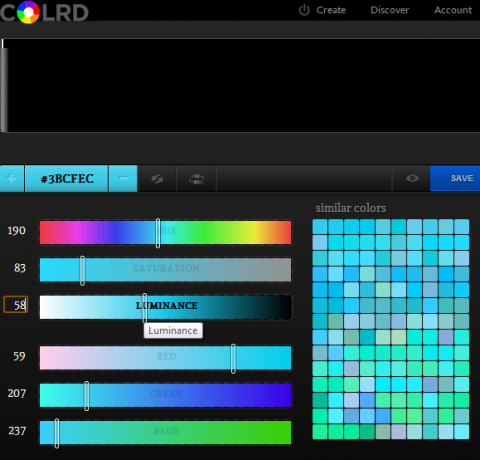
Nå, etter min mening, er de kuleste verktøyene som Michael Deal tilbyr på nettstedet hans, COLRD-utvalget av fargestigningsverktøy. Dette er en serie med fargepalettverktøy som lar deg justere fargeelementene nøye slik at du får den nøyaktige skyggen av hvilken farge du trenger. Du justerer fargetone, metning og lysstyrke, og justerer nivåer av rødt, grønt og blått, og du kan bare velge fra boksen med lignende farger fra høyre hvis du vil. Når du er ferdig, vises fargekoden for skyggen du opprettet, rett over glidebryterne.

Serien med COLRD-verktøy inkluderer lignende webapper som ovenfor. "Opprett" -menyen lar deg velge fra fargeverktøyet over, eller du kan gå med palett, gradient eller bilde-DNA.

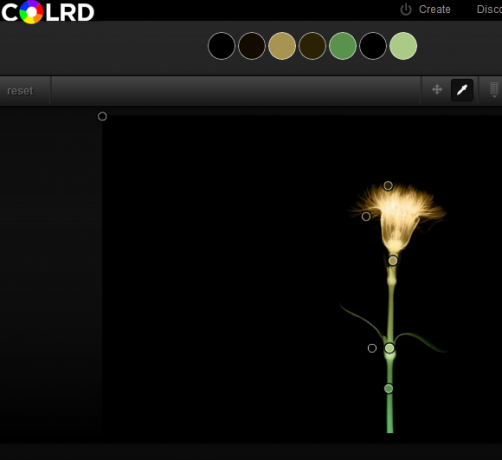
De andre verktøyene er selvforklarende, men Image DNA er virkelig verdt å nevne. Med dette verktøyet kan du åpne et hvilket som helst bilde du måtte ha på datamaskinen din, og deretter bruke verktøyet til å identifisere fargene på bildet.
Det fine med et verktøy som dette er at hvis du planlegger å bruke visse bilder på websiden din, lar denne webappen deg identifiser fargene du kan bruke på hjemmesiden din som passer perfekt til de dominerende fargene på bildet. Dette kan hjelpe amatørnettdesignere å overvinne det svært vanlige problemet med farge-sammenstøt på en webside - og gjøre det som kan være et anstendig design til et fryktelig nettsted.

Apropos grusomme nettsteder, i disse dager, hvorfor i all verden har folk fremdeles ekkel bakgrunn som ser ut som de kom rett ut på 1990-tallet? Når du har fargene og bildene på nettstedet alle sortert med verktøyene ovenfor, kan du gå videre til Bakgrunn Generator.
Denne webappen lar deg velge fra en lang liste med "teksturer" for bakgrunnen din. Noen av dem kan se ostete ut hvis du ikke legger det ut riktig, men mange av dem ser veldig bra ut hvis du bruker det Gradientvalgene for å finjustere fargeskyggen slik at den ser bra ut med bilder og nettsted farger. Når du er ferdig, klikker du bare på "Generer CSS" -knappen, og CSS-koden blir generert for deg. Det blir ikke så mye enklere enn det.

Verktøyet har til og med en "simulator" -funksjon, der du kan teste bakgrunnen på websiden din før du faktisk implementerer den. Slik ser det ut når jeg kjører simulatoren på Google.com.

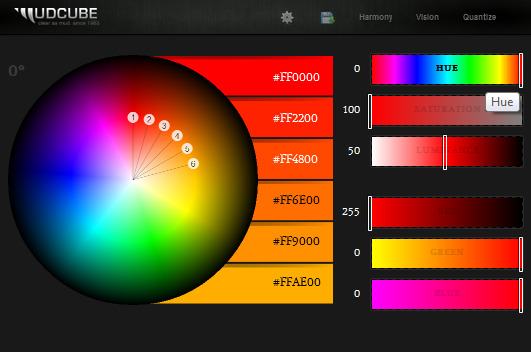
Michael elsker farge, og ingen verktøy viser dette mer enn hans Fargesfære. Måten han beskriver det på nettstedet, er fargesfæren ment å la deg "visualisere fargeharmonier" ved å bruke formler som han kom frem til. Det er faktisk ganske imponerende fordi det lar deg starte med et visst fargevalg, si rødt - og så bryter den fargen du velger, til en gradient av andre farger som flyter i "harmoni". Dette vil være fargene du ønsker å feste deg på nettstedet ditt for å sikre at alle fargene fungerer godt sammen

Bare å leke med Color Sphere på en stund, må jeg si at selv om jeg ikke vet hvilke formler han bruker, fungerer fargevalgene virkelig bra sammen.
En annen av Michaels apper som det er verdt å nevne, er faktisk et Appspot-tilbud som heter Daltonize. Dette er et virkelig imponerende verktøy som lar deg identifisere hvilken type fargeblindhet du har, og deretter bruke den valg for å gjøre det mulig for nettleseren din å vise websider til deg i et format som tar fargeblindheten inn i regnskap.

Etter at du har installert bokmerket i nettleseren din, følger du instruksjonene, ser du et klodeikon på verktøylinjen din (minst i Chrome). Med innstillinger for Daltonize kan du identifisere mangler ved fargesyn når du åpner nettleseren, og du kan også endre valg av fargeblindhetstype når som helst.

Slik ser den resulterende siden ut når du bruker filteret for fargeblindhet. Hvis du ikke er fargeblind, viser bildet nedenfor bloggen min, som normalt har en oransje nyanse for toppsiden og ikonfargen, som en glødende lilla farge. Det ser ut som det også farget noen av bildene på nettstedet. Veldig imponerende verktøy!

Dette er ikke en liste over alle designverktøy som er tilgjengelige på Mudcu.be, så hvis farge er din greie, eller hvis du leter etter måter å bedre integrere farger i webdesignet ditt, er dette nettstedet et must å besøke.
Sliter du noen gang med farger i webdesignarbeidet? Hvilke verktøy eller teknikker bruker du for å matche ting? Del tankene og innsikten i kommentarfeltet nedenfor!
Bildekreditt: nettdesign Via Shutterstock
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.
