Annonse
Jeg driver med ganske mye webutvikling, og Google Chrome er min nettleser i disse dager. Chrome er ganske utviklingsvennlig som det er, og du kan også konfigurere Brannfeil på Chrome Slik installerer du Firebug på IE, Safari, Chrome & Opera Les mer . Men i dag ville jeg vise deg en annen Chrome-utvidelse som heter Pendule. Pendule supplerer Chrome innebygde Inspect Element-funksjon med noen interessante ekstrautstyr.
Pendule-menyen

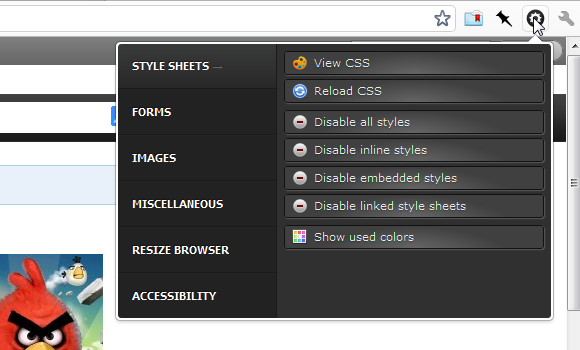
Pendules verktøylinjeknapp dukker opp en glatt meny som er delt inn i seks hovedområder. Først opp, Stilark seksjon. De Vis CSS alternativet kan virke overflødig - når alt kommer til alt, Chrome lar oss allerede se CSS... eller gjør det det?
Mange nettsteder bruker komprimert CSS, og noen komprimerer det til det punktet at det er uleselig. Hvis du er den eneste webutvikleren på nettstedet ditt, kan det hende du kan bestemme selv hvor mye du vil komprimere CSS. For meg er det ingen slik hell. Et av nettstedene jeg jobber for komprimerer CSS ved hjelp av et PHP-verktøy som heter
Minify, så å inspisere CSS med Chrome sine innebygde verktøy viser noe slikt:
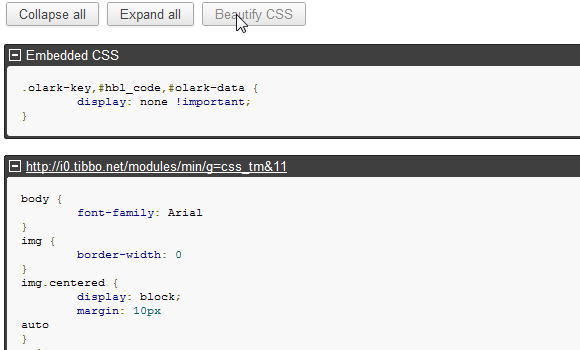
Ikke akkurat det mest lesbare formatet som kan tenkes. Med Pendule kan jeg enkelt forskjønne CSS på min side. Jeg klikker bare på Pendule-knappen og klikker Vis CSS. Jeg får da noe slikt:

Fortsatt ikke veldig leselig. Men klikk på Forskjøn CSS knappen og se magien skje:

Nå snakker vi! Selv om du ikke kan endre noe i CSS-visningen, er dette en stor forbedring når det gjelder komprimert CSS.
Håndtering av bilder
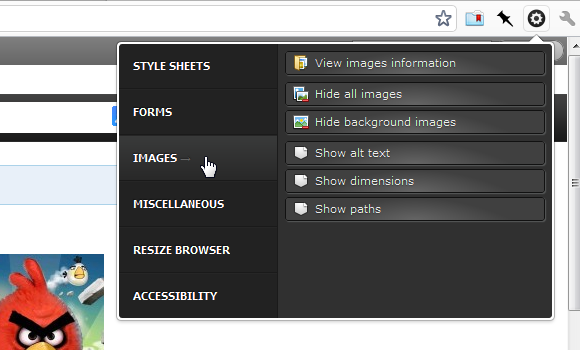
Pendule tilbyr også noen interessante bilderelaterte verktøy:

“Vis bilderinformasjon”Tar deg til en helt ny webside som inneholder alle bilder fra den gjeldende siden, hver med en rekke relatert informasjon:

Dette er praktisk fordi det lar deg bla gjennom alle bildene en etter en og kontrollere dem individuelt. Noen nettsteder serverer for eksempel innhold fra en server og relaterte bilder fra en annen server (for å gjøre ting raskere). Med denne visningen kan du se nøyaktig hvor hvert bilde kommer fra og enkelt spore opp de som ikke blir servert fra riktig kilde.
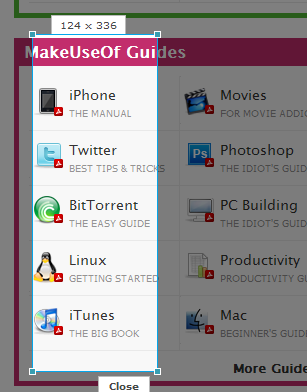
Du kan også lese Alt-teksten for hvert bilde, som kan være nøkkelen for SEO-tilbud. Imidlertid, hvis du bare er interessert i Alt-teksten, lar Pendule deg enkelt revidere den på siden ved å bruke "Vis alt tekst”Alternativet. Når det er aktivert, ser bilder på siden din slik:

Denne kommer fra et nydelig innlegg med tittelen 3 tegn Apple fortrenger Microsoft for å bli det onde imperiet, men poenget her er det lille “alt =” -utdraget over bildet. Det ser ut som en verktøytips, men du trenger ikke å holde musen over den for å få den til å vises. Med “Vis alt tekst”, Kan du bare bla gjennom nettsiden din og se nøyaktig hvilke bilder som mangler eller feil Alts.
Diverse verktøy

Pendules meny Diverse Utilities pakker noen få interessante godbiter. De Vis JavaScript produserer en enkelt webside fordelt på seksjoner, en seksjon for hvert skript den nåværende siden inneholder. Mye som "Vis CSS”Alternativet vi startet med, Vis JavaScript lar deg forskjønne koden for å gjøre den lesbar. JavaScript er nesten alltid komprimert (enda mer enn CSS), så dette er et veldig nyttig alternativ hvis du liker å lese kode for å finne ut hvordan ting fungerer.
"Vis linjal”Alternativet demper siden og legger den over med en størrelse som kan endres, kan flyttes med en liten etikett som viser dens dimensjoner til enhver tid. Dette er veldig nyttig for å sjekke om elementer er riktig justert, for eksempel.