Annonse
Hvor mange ganger har noen sendt deg en lenke til et nettsted infisert med utrolig vanskelig å lese fonter? Det har skjedd med oss alle, og det er ikke mye vi kan gjøre med det - eller er det?
Det er noen få mennesker på Internett som har opplevd det samme problemet som deg, og heldigvis bestemte de seg for å gjøre noe med det. Så godta mormors kjede nådig e-post lenke uten spørsmål, og prøv ut disse nettverktøyene som alle har ett eneste formål - å la deg se tekst på nettet du vil se det.
Det bør gjøres klart at FontFonter ikke kommer til å forvandle verdens verste nettsted til noe uberørt og vakkert. La oss innse det. dårlig webdesign 8 beste nettsteder for HTML-koding-eksemplerDet er noen fantastiske nettsteder som tilbyr godt designet og nyttige HTML-kodingseksempler og opplæringsprogrammer. Her er åtte av favorittene våre. Les mer er dårlig webdesign, og det er ingenting du kan gjøre for å endre det. Det vil imidlertid gjøre nettsteder enklere å lese. Bare stikk ønsket URL i FontFonter sin adressefelt, klikk på "
FontFont It!”-Knappen, og omfavn den herlige TypeKit-skriften som endrer magien.
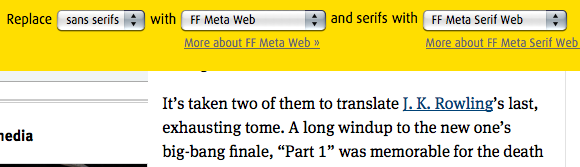
Med FontFonter kan vi endre skrifttypene til ethvert nettsted ved å bruke tre klassifikasjoner: serif, sans-serif og alt. I utgangspunktet betyr det at du kan fikse nettstedet med et helt nytt fontskjema, eller at du kan gjøre alt ensartet ved å bestemme at alle skrifttyper skal være like. Verktøyet er ganske enkelt å bruke i og med at du kan erstatte alle nettstedets sans serif-skrifter med ditt valg, og omvendt for serif. Som nevnt kan du erstatte begge nettstedets sans-serif- og serif-skrifter med samme skrifttype.

Ulempen med FontFonter er det faktum at det ikke gir forhåndsvisninger av hvordan skrifter ser ut, så hvis du ikke har en mental liste over TypeKit-skrifter, du kommer til å ende opp med å spille lotteriet litt mens du prøver å finne noe passende. Gitt, dette er en liten pris å betale, for når du bruker FontFonter over tid, vil du bli kjent med valgene dine.
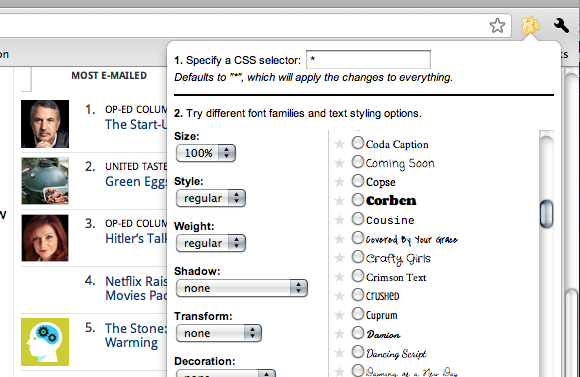
De Google Font Previewer ble opprettet med nettutviklere i tankene, men det er også ganske nyttig for standard Internett-forbruker. Chrome-utvidelsen er designet for nettdesignere som vil se hvordan skrifter fra Google Font API-katalog Alt du trenger for å lage dine egne skrifter gratisDisse enkle verktøyene lar deg lage dine egne skrifter gratis, selv om du ikke har noen tidligere grafisk designopplevelse. Les mer vises på websider når de er i bruk, men det kan også være et fint hjelpemiddel for de som ønsker en bedre font for enklere lesbarhet.

Etter å ha lastet ned Font Previewer-utvidelsen, vil du kunne finne den til høyre for Chrome-adressefeltet. Bare klikk på den på nettstedet du ønsker, og det vil gi deg et mangfold av alternativer for å blande ting sammen. Velg skrifttypene ved å bruke listen som fulgte, og tilpass med alternativer som å øke teksten vekt, endre hele teksten til caps, eller støte opp prosentandelen av tekststørrelsen i trinn på 50.
I tilfelle du faktisk designer et nettsted, kan du takle jobben ved å bruke Font Previewer CSS valgfunksjon. I stedet for å teste hele nettstedet mens du bare ser på en valgt font, kan du faktisk legge inn spesifikke koder som bare vil endre deler av arbeidet ditt. Denne metoden er bedre enn å gå inn i koden hver gang du vil finpusse noe bare for å se hvordan det ville se ut.
Leselig [Firefox-tillegg]
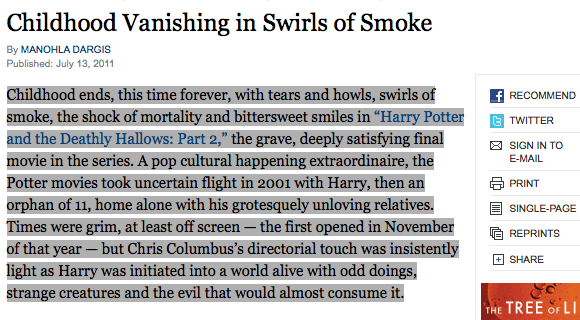
Tilbake i MakeUseOfs tidligere artikkel, 4 verktøy for å gjøre websider enklere å lese for mennesker med dårlig syn 4 verktøy for å gjøre websider enklere å lese for mennesker med dårlig syn (Firefox) Les mer , ble vi introdusert for Firefox Leselig tillegg (så vel som den nesten identiske slektningen, Leser). Tillegget endrer ikke nødvendigvis tekststilen på selve nettstedet i seg selv, men det gjør at teksten blir funnet på den, vel... lesbar.
Hvis du vil lese en bestemt artikkel, men sliter med skriften som den er skrevet i, klikker du bare på Lesbar-knappen for en fin endring av natur. Etter aktivering vil tillegget åpne innholdet på nettstedet i en teaterstilpresentasjon som inneholder sidens tekst og bilder i en veldig primitiv, men likevel brukervennlig, sans-serif-form. Når du uthever en del av teksten, konverterer du bare valget, noe som reduserer rotet som du vanligvis måtte bla gjennom.


Gitt, til og med virkelig fine ting har sine feil, og i et grusomt trekk er selve aktiveringsknappen Achilles-hælen til Leser. Nettleserknappen er ironisk nok utrolig liten og smelter nesten sammen med nettleseren selv, og presenterer en veldig vanskelig å se designfunksjon for de som tilleggsprogrammet er designet for å hjelpe. Dette ene problemet synker imidlertid ikke den lesbare båten, for som helhet er den et utmerket verktøy som kan brukes til leseshemmede.

Konklusjon
Disse tre nettverktøyene fokuserer først og fremst på tekstinnholdet på et nettsted i stedet for nettstedet som helhet, men som noen som en gang led alvorlige migrene på grunn av mye lesing i nettleseren, de er absolutt en velsignelse. Hvis du ønsker å finne enda flere ressurser for enklere lesing i nettleseren, bør du ta en titt på MakeUseOfs 7 Firefox-tillegg som forbedrer lesbarhetsnivået på nettsiden 7 Firefox-tillegg som forbedrer lesbarhetsnivået på nettsidenÅ lese en webside er veldig annerledes (og vanskelig) enn å lese en bok. Når det gjelder å forbedre lesbarheten på nettet, har ikke nettleseren hjulpet mye. Det gir oss en fullskjermvisning ... Les mer .
Hva er noen av de minst favorittfontene dine som brukes i webdesign? Hvordan har disse verktøyene hjulpet deg? Hvilke andre verktøy vil du anbefale?
Bildekreditt: jeltovski, New York Times
Joshua Lockhart er en grei nettvideoprodusent og en litt over middelmådig forfatter av nettinnhold.


