Annonse
 Når du er blogger, er det veldig viktig å holde deg oppdatert om de siste nyhetene innen din nisje. Folk tar deg mer seriøst når du er en av de første som dekker en betydelig begivenhet - enda mer hvis du dekker den før de viktigste mainstream-mediene til og med tar tak i det.
Når du er blogger, er det veldig viktig å holde deg oppdatert om de siste nyhetene innen din nisje. Folk tar deg mer seriøst når du er en av de første som dekker en betydelig begivenhet - enda mer hvis du dekker den før de viktigste mainstream-mediene til og med tar tak i det.
Hvis du er nyheter blogger, viktigheten av å holde seg oppdatert om nyheter er enda mer kritisk. Helt siden jeg begynte å dekke flere nyhetsrelaterte hendelser på min egen blogg, skjønte jeg hvor viktig det var å konstant overvåke sanntidsnyheter. Siden jeg bruker to skjermer med den bærbare datamaskinen min, skjønte jeg at jeg kunne sette opp en skjerm som utelukkende skulle brukes til å strømme innkommende nyhetstikker.
Det eneste problemet er at selv om det finnes anstendige apper for å streame enkeltlinjer med nyheter, som Yahoo Widgets eller GlowDart, viser disse enten dekker bare en veldig liten strøm av innkommende tekst, eller de er vanskelige å tilpasse for å se akkurat slik du vil i en fullskjermsortype modus.
Lage din egen helsides nyhetsvisning i sanntid
For å løse dette problemet, innså jeg at jeg måtte bygge noe selv. Siden jeg virkelig ikke ønsket å ta meg tid til å skrive en hel applikasjon, bestemte jeg meg for å lage en webside med de innebygde RSS-strømmer. Jeg kunne vise den siden ved å åpne nettleseren i fullskjermmodus.
Verktøyene jeg brukte for å lage denne siden, og alt du trenger for å lage din egen, er en gratis CSS-basert webside-mal (jeg valgte gratis virksomhetsmal opprettet av SliceJack), og en Google-konto for tilgang til Google Web Elements og Google Alerts.
Slik så standard virksomhetsmal fra SliceJack ut før jeg kom i gang med å hacke bakgrunnskoden.

Dette er favorittmetoden min for å lage nettsider, jeg innrømmer det - jeg hater å finne opp hjulet på nytt. Denne siden har alle elementene som jeg ønsker å integrere i den endelige nyhetsstrømmende hjemmesiden.
De to elementene øverst - hovedartikkelen og bildet - jeg kommer til å slette. Det jeg virkelig vil bruke er de tre kolonnene midt på siden.

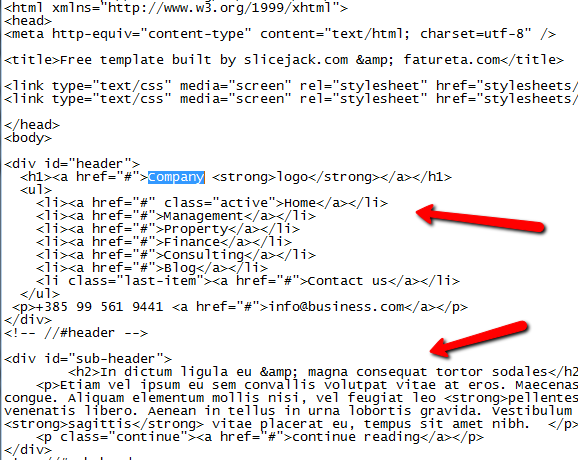
Når du laster ned malen til din egen datamaskin, finner du index.html-filen i hovedmappen, men deretter .css-filer i en stilarkmappe. Når du ser på index.html-filen, er det vanligvis ganske enkelt å finne seksjonene du vil endre. I dette tilfellet redigerer jeg topplinjen for å vise "Nyhetene mine"Og endre menykoblinger til forskjellige kategorier som jeg skal lage flere nyhetssider for.

Du kan vanligvis finne delene av siden ved å se etter
Det neste jeg vil gjøre for malen er å endre høyre sidefeltkolonne til en streaming nyhetsfeed fra YouTube. Først identifiser du delen du vil erstatte med

Jeg liker ikke fargen på den delen (den er grå og vil se dum ut med en hvit video inni den), så jeg må endre den til hvit. Finn css-filen og søk etter ID-en. Jeg fant "sidefelt" inne i main.css, og bakgrunnen satt til #FFF. For å skifte til hvitt, laget jeg dette # 000.

Legge ned widgeter på din tilpassede side
Nå for den morsomme delen. Når du har formateringen riktig, kan du begynne å legge inn streamingfeeds på siden din. Det første jeg vil gjøre er å legge inn YouTube-elementet fra [NO LONGER WORKS] Google Web Elements.

Du velger bare kilden til nyheter du ønsker, og deretter kopierer og limer du inn koden. Faktisk kan du bygge hele streaming-nyhetssiden din med bare Google Web Elements ved hjelp av Google Reader-elementet. Imidlertid vil jeg vise hvor mange kilder som er tilgjengelige for sanntidsoppdateringer. Før du går videre, må du sørge for å ta tak i Google News Element, og kopiere og lime inn den koden også på siden din.

En annen flott ressurs for å få nyhetsfeeds via RSS er FeedWind Feed Wind: Generer en innebygd widget fra RSS-feeds Les mer . Jeg liker det veldig godt fordi du bare limer inn strømmen du ønsker, tilpasser, og den gir deg en fin, ren widget som du kan legge inn rett inn på siden din.

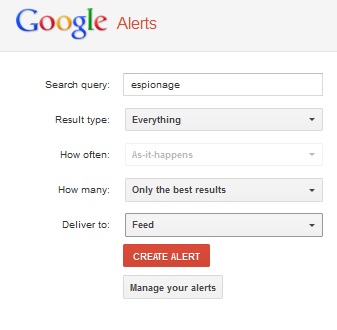
Hvis du også skal overvåke nyhetene innenfor en bestemt nisje, kan du ikke glemme å overvåke Google-søk innenfor den nisjen. Innenfor Google Varsler, velg bare "Feed" i "Deliver to" -feltet.

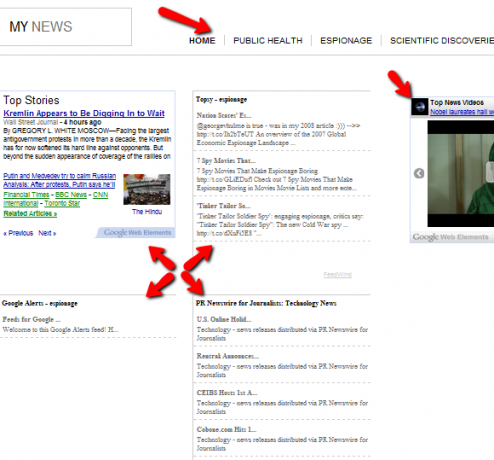
Deretter kan du bruke den aktuelle URL-en i FeedWind til å opprette Google-søkeresultatwidgeten. Nå som alle disse forskjellige nyhetskildene er innebygd på siden - er streaming-nyhetsdisplayet til slutt ferdig. Den øverste menyen lar deg lage flere sider som dette, med widgets som bringer inn målrettede nyhetskilder.

Og det er enkelt nå som du har gjort den første hovedsiden. Som du kan se, bruker CSS-malen en fin formatert side der du bare kan sette inn de forskjellige nyhetsfeedene dine for en fin helsides nyhetsvisning i sanntid.
Dette er bedre enn de fleste av streaming-nyhets-ticker-appene du finner hvor som helst gratis, og det også lar deg tilpasse den nøyaktig etter dine behov - det er det fine med å bruke en webside i stedet for en app.
Opprettet du din egen side sammen med denne artikkelen? Ble du hengt opp hvor som helst eller oppdaget noen kule kilder for streaming-nyhetswidgets i sanntid? Del innsikten din i kommentarfeltet nedenfor.
Bildekreditt: Shutterstock
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.