Annonse
 Hva ville du gjort hvis ditt første inntrykk av et nettsted var at det tar evig tid å laste?
Hva ville du gjort hvis ditt første inntrykk av et nettsted var at det tar evig tid å laste?
Hvis ditt eget nettsted lastes sakte, vil du miste de besøkende oppmerksomhet allerede før nettstedet ditt har hatt en sjanse til å gjøre inntrykk i det hele tatt. Videre har Google lagt inn hastighet på siden i søkerangeringene. Så du ser at det er viktig å følge nøye med på nettstedets sidehastighet.
Det er veldig enkelt å kjøre en hastighetstest på nettstedet ditt.
Det er mange tjenester der ute som kjører automatiserte tester. Nedenfor er noen nyttige ressurser som kan hjelpe deg med å analysere ikke bare hvor raskt nettstedet lastes, men også hva som bremser det. Anbefalingene viser deg hvilke endringer som er nødvendige for å bestå hastighetstesten, som er de besøkende oppmerksomhet.
Nettstedets hastighetstest [ikke lenger tilgjengelig]
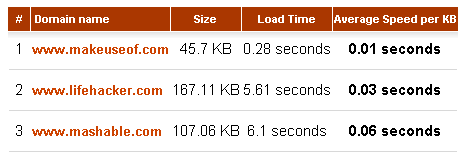
Dette er det beste verktøyet for en rask og samtidig hastighetstest av flere domener. Du kan angi opptil 10 domener, og nettstedet vil returnere et resultat som inkluderer sidestørrelse, total lastetid og gjennomsnittshastighet per KB. MakeUseOf.com har tilsynelatende blitt optimalisert for rask lasting.

Denne testen gir deg bare en ide om tiltak må gjøres eller ikke. Den analyserer ikke hvilke elementer på nettstedet ditt som senker lastehastigheten. Det det imidlertid avslører, er den samlede størrelsen på startsiden din. Tommelfingerregel: jo mindre den er, jo raskere vil den laste.
Imidlertid viser eksemplet over at dette ikke alltid er sant, og derfor er en grundigere analyse i orden.
Med Web Page Analyzer kan du diagnostisere en URL eller dens (X) HTML-kode. Webhastighetsrapporten gir en grundig diagnose samt ledetråder for hvordan du kan forbedre nettstedet ditt.
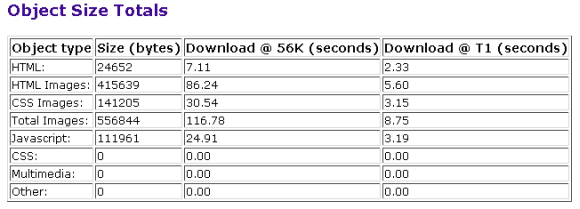
I delen ‘Objektstørrelser totalt’ blir den totale lastetiden oppdelt av objekter, inkludert HTML, bilder, skript og multimedia. Disse tallene viser tydelig hva som bremser nettstedet ditt.

Konklusjoner fra rådata trekkes i delen ‘Analyse og anbefalinger’ nederst i rapporten. Listen viser ikke bare deg hvor du trenger å forbedre deg og anbefaler handling, den gratulerer deg også med det som allerede ble gjort riktig.
YSlow er en Firefox-utvidelse utviklet av Steve Souders, fyren som ble ansatt av Yahoo! for å få fart på nettstedet deres og hvem som skrev to bøker om temaet for å få fart på nettsteder. YSlow integreres i Firebug, så det er viktig at du installerer begge disse utvidelsene. Firebug er et nettutviklingsverktøy pakket inn i en Firefox-utvidelse. Det hjelper deg med å inspisere HTML, feilsøke JavaScript og analysere nettverksbruk og ytelse på nettstedet ditt.
Når den er installert, vil du finne Firebug / YSlow-knappene på statuslinjen. I Firebug-analysevinduet okkuperer YSlow sin egen fane. Dette komplekse verktøyet vil ta et øyeblikk å fordøye, da det er massevis av funksjoner pakket inn i et dusin underkategorier.
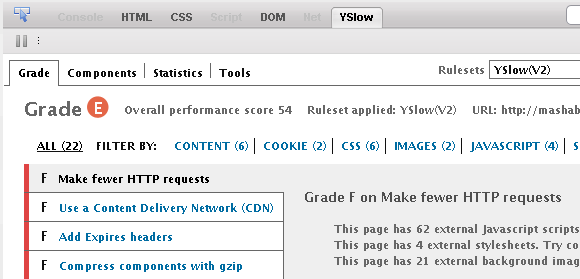
Hovedaspektet er graderingen av nettstedet. Det er over 20 poeng som er gradert og bidrar til den generelle ytelsen. For hvert punkt fremsettes forslag til hvordan du kan forbedre den gitte karakteren.

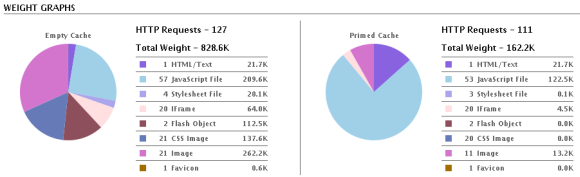
Komponentene er sortert etter type i en tabell som viser størrelse og responstid sammen med andre egenskaper. Dette er nyttig for å finne elementer som bremser nettstedet ditt. Statistikken viser nettstedets vekt på en tom eller grunnet cache og deler opp vekten i dens komponenter, for eksempel HTML, JavaScript eller bilder.

Endelig gir YSlow verktøy for å vise all JavaScript eller CSS-kode, motta en utskriftsvis oversikt over karakterer, komponentlister og statistikk, og best av alt, kan Smush.it komprimere alle bilder på nettstedet ditt for å spare størrelse og deretter lasting av siden tid.

Ved hjelp av alle disse tjenestene bør du nå vite nøyaktig hva som bremser nettstedet ditt.
Hvis du i mellomtiden har utviklet en dyp interesse for emnet, kan du lese dette sammendraget av en doktorgradsavhandling om Web-sideytelse.
Sjekk også ut følgende artikler på MakeUseOf:
- 5 HTML-tips for å lage et raskt lastende gratis nettsted 5 HTML-tips for å lage et raskt lastende gratis nettsted Les mer av Guy.
- Slik installerer du Firebug på IE, Safari, Chrome & Opera Slik installerer du Firebug på IE, Safari, Chrome & Opera Les mer av Jorge.
- Amatørveiledning for å tilpasse nettsteddesign med FireBug Amatørguide for å tilpasse design av nettsteder med FireBug Les mer av Ann.
Hvilke tips må du dele for å forbedre nettsteder med treg lasting?
Bildepoeng: vierdrie
Tina har skrevet om forbrukerteknologi i over et tiår. Hun har en doktorgrad i naturvitenskap, en diplom fra Tyskland og en MSc fra Sverige. Hennes analytiske bakgrunn har hjulpet henne med å utmerke seg som teknologijournalist ved MakeUseOf, hvor hun nå administrerer søkeordforskning og drift.


