Annonse
Å lage en webside med HTML og CSS er ganske rett fram Hvordan lage et nettsted: For nybegynnereI dag vil jeg veilede deg gjennom prosessen med å lage et komplett nettsted fra bunnen av. Ikke bekymre deg hvis dette høres vanskelig ut. Jeg vil guide deg gjennom det hvert trinn på veien. Les mer . Men det er lett å gjøre feil, og det er ganske mange ting du kanskje ikke tenker på. For det meste utgjør ikke disse små feilene mye.
Men på lang sikt kan de gjøre livet ditt vanskeligere. Disse ni feilene er enkle å gjøre, men hvis du setter dem i gang tidligere i stedet for senere, vil siden din se bedre ut, være lettere å vedlikeholde og fungere slik du vil ha den.
1. Inline Styling
Noe av det gode med HTML og CSS er at du kan formatere hvilken som helst tekstlinje - hvilket som helst enkelt ord, virkelig - når du vil. Men det betyr ikke at du bør dra nytte av denne muligheten.
Her er et eksempel på en inline-stil som du kan bruke til å gjøre et avsnitt større enn avsnittene rundt og fremheve det i en annen farge:
Din tekst her.
Dette gir avsnitt a CSS-stil Lær HTML og CSS med disse trinnvise tutorialsEr du nysgjerrig på HTML, CSS og JavaScript? Hvis du tror at du har en evne til å lære å lage nettsteder fra bunnen av - her er noen gode trinnvise tutorials som er verdt å prøve. Les mer som ender med konklusjonen av paragrafen. Virker ganske effektiv, ikke sant?
Det er ett stort problem med det: hvis du vil endre mange ting på nettstedet ditt, vil du trenge å gå og finne alle forekomster av inline styling og endre det. Hvis du har 100 forskjellige avsnitt som er 120% tekststørrelse og blå, må du finne alle 100 og endre dem til hva du har bestemt deg for er et bedre format.
Bruk i stedet et CSS-stilark. Her er stilen du ville brukt for avsnittet ovenfor:
p.viktig {størrelse: 120%; farge: blå; }Nå, i stedet for å bruke inline-stilen, kan du ganske enkelt bruke denne linjen:
Din tekst her.
Og avsnittet ditt vil være stort og blått. Og når du gjør en endring i den "viktige" klassen i CSS, vil de alle endre seg.
2. Tabeller for oppsett
Folk pleide å bruke tabeller for å formatere sidelayout ganske regelmessig. Ved å bruke en tabell kan du organisere elementene på siden din i kolonner og rader, samt bruke forskjellige justeringer og stiler. Til og med encelletabeller vil bli brukt for å få innholdet riktig justert. Men denne bruken av tabeller er generelt rynket.
Mye som inline-stiler, det er enklere å vedlikeholde bruk av CSS i stedet for HTML-tabeller for layout. Igjen, hvis du vil gjøre endringer på flere titalls eller hundrevis av sider, er det mye lettere å redigere stilarket ditt enn å gå gjennom hver side og finpusse tabellene.
I tillegg til enklere vedlikehold, er det enklere å lese CSS-oppsett enn å lese HTML-tabeller. Spesielt hvis du ender opp med å hekke mange nivåer av bord i hverandre. Det er kanskje ikke veldig enkelt å gå frem og tilbake mellom HTML-dokumentet og stilarket ditt for å se nøyaktig hva som skjer, men innholdet på siden din vil være tydeligere og lettere å redigere.
Å bruke tabeller her og der for å dele sider i kolonner er ikke en dødelig synd. Noen ganger er det enklere og raskere enn å rote med CSS. Men hvis du lager gigantiske tabeller med flere lag, bør du vurdere å formatere om med CSS.
3. Utdatert HTML
Som ethvert språk, endres HTML regelmessig. Offisielt anerkjente tagger endres, og noen blir utdatert. Selv om kodene fortsatt fungerer, er det best å unngå dem.
Hvis du for eksempel er vant til å bruke tag for fet og tag for kursiv, er du bak tidene. og (for “vektlegging”) er nå standardmerkene.
De fleste utdaterte tagger ble erstattet med CSS, så du trenger å bruke stiler (helst ikke inline) for å få samme effekt. Hvis du ikke er sikker på hvordan du skal erstatte en utdatert kode eller om en bestemt kode fortsatt er i bruk, kan du sjekke offisiell HTML-dokumentasjon eller bare kjør et raskt søk.
4. Inline JavaScript
Noen nettsider bruker JavaScript til legge til ekstra funksjonalitet JavaScript og webutvikling: Bruke dokumentobjektmodellenDenne artikkelen vil introdusere deg for dokumentskjelettet som JavaScript fungerer med. Når du har kunnskap om denne abstrakte dokumentobjektmodellen, kan du skrive JavaScript som fungerer på enhver webside. Les mer . Det kan gjøre nettsider interaktive, validere tekst når den legges inn, legge til animasjoner, gi svar på brukerhandlinger og så videre. Kort sagt kan det gjøre en side mer nyttig ved å gi ekstra oppførsel.
På samme måte som CSS, kan du legge inline JavaScript til HTML-koden. Også som CSS, er dette generelt motet. I tillegg til å være potensielt vanskeligere å vedlikeholde, er det et par andre grunner som berettiger denne formaningen.
Inline JavaScript kan bruke større mengder båndbredde enn et skript koblet fra en annen fil. En prosess som kalles minifisering komprimerer HTML og CSS før den sendes til en bruker, og krever mindre båndbredde over bredbånd- eller mobilforbindelser. Inline JavaScript kan imidlertid ikke bli mindre. Det blir heller ikke bufret, mens en egen JavaScript-fil kan bli bufret.
Alle disse tingene gjør inline JavaScript mer båndbreddeintensivt.
Det er også vanskeligere å feilsøke, siden du kan bruke en JavaScript-validator for en JavaScript-fil... men den vil ikke fungere på inline script. Og igjen sørger det for renere og lettere vedlikeholdt HTML.
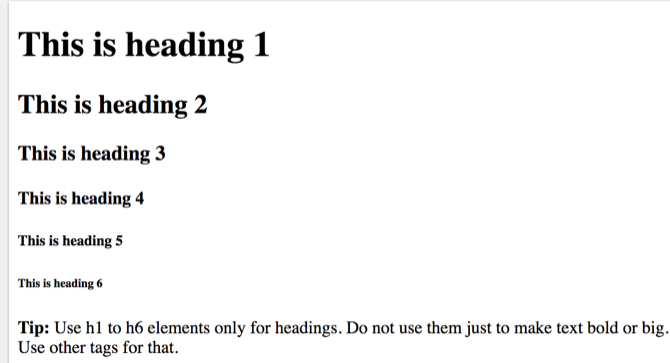
5. Flere H1-tagger
Overskrifttagger er flotte. De gjør sider lettere å skumme, de kan gi deg et SEO-løft, og de kan brukes til å understreke visse punkter.
Men det er seks nivåer av overskriftsetiketter av en grunn. Det skal egentlig bare være en H1-kode på siden din. Og det er ofte tittelen på siden (spesielt på blogger og lignende nettsteder). Du tenker kanskje at å sette en haug med nøkkelord i H1-tagger vil gjøre Google mer sannsynlig å hente dem og rangere nettstedet ditt høyere i resultatene.

Men det den virkelig gjør er å gjøre siden din mer forvirrende og vanskeligere å lese. Noe som vil negere alle SEO-fordeler du måtte se uansett.
Bruk H2, H3 og resten av overskriftene for å skissere siden din bedre. Nivået på overskriften skal gi leseren din en ide om hvor viktig den følgende delen er. Hvis du har villet dem, vil de vite det, og de vil ikke være lykkelige.
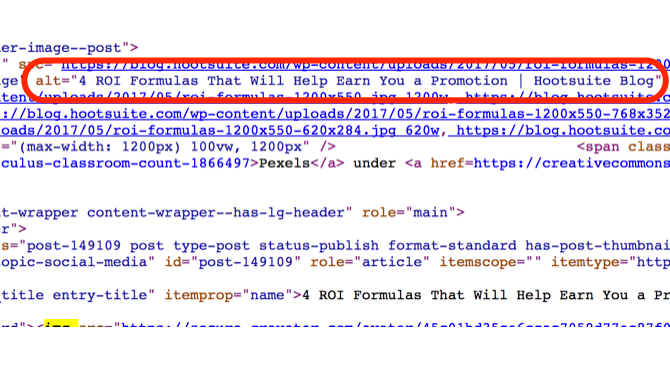
6. Hopp over bildevalg
Hvert bilde kan få et "alt" -attributt som viser en bestemt tekstlinje hvis bildet ikke kan vises. Dette kan ikke virke som en stor sak, spesielt med moderne nettlesere (både stasjonær og mobil) som kan vise omtrent hva som helst.
Men å ikke legge til alt-attributter er en stor feil, spesielt i en alder av konstant mobil surfing. Mobiltilkoblinger er ikke alltid bra, og hvis en nettleser ikke kan laste inn et bilde, sitter leseren din ikke med en anelse om hva de skal se der. Et alt-attributt kan fikse det.

Og hvis noen bruker a skjermleser VoiceOver gjør Apple-enheter mer tilgjengelige enn noen gangPresident for American Foundation of the Blind regner med at "Apple har gjort mer for tilgjengeligheten enn noe annet selskap til nå," - og VoiceOver spilte en stor rolle i det. Les mer eller annen tilgjengelighetsfunksjon, kan alt attributtet være alt de kommer ut av bildet.
Selvfølgelig er det potensielle SEO fordeler også. Søkemotorer kan indeksere korte, beskrivende altattributter. Men den største fordelen her er å hjelpe leserne dine.
7. Lukker ikke tagger
Det er noen HTML-koder som du kan slippe unna med å ikke lukke, som
og
Først og fremst, til tross for fremskritt innen nettleserteknologi, er det definitivt en mulighet for at nettleseren vil vise innholdet ditt feil, hvis du ikke lukker kodene dine. Og bruk av stiler kan gi noen uforutsigbare resultater, som Stack Exchange-bruker robertc demonstrerer.
Det det kommer ned til er at nettlesere forventer å lukke koder. De trenger dem ikke absolutt... men de vil definitivt ha fordel av å ha riktig HTML når de prøver å vise siden din.
Heldigvis krever det ikke så mye å lukke taggene dine, spesielt hvis du bruker en god HTML-redigerer.
8. Ikke inkludert DOCTYPE
I begynnelsen av HTML-dokumenter vil du vanligvis se en DOCTYPE-erklæring, som denne:
Det er noe som ikke blir snakket om ofte, men det er et viktig element på siden din. DOCTYPE-deklarasjonen forteller en nettleser hvilken type HTML du bruker. Dette gjør at den kan gjengi HTML korrekt.
Hvis du hopper over DOCTYPE-erklæringen, vil siden gjengis i "quirks mode." Dette er den moderne nettleserens forsvar mot utdaterte websider. Og det endrer hvordan siden din vises. En rask titt på Firefox sine quirks-modus viser at bokstavfølsomhet endres, fontegenskaper ikke arver seg i tabeller, skriftstørrelser beregnes annerledes, og bilder uten altattributter vises noen ganger feil.
De fleste av disse tingene er relativt små. Men hvis du vil at siden skal vises riktig, bør du sørge for at en nettleser har full standardmodus aktivert.
Og for å gjøre det, trenger du en DOCTYPE. (Hvis du ikke er sikker på hva du skal bruke, bare bruk .)
9. Forsømmelse av skjemaoppslag
Skjemaoppmerking hjelper søkemotorer med å få et bedre inntrykk av hva som finnes på siden din. Mer spesifikt forteller den markeringen søkemotorer hva du skriver om i hver seksjon.
I en artikkel kan du for eksempel bruke skjemamerking for å fortelle en søkemotor tittelen, forfatteren, datoen, utgiveren og annen nyttig informasjon om en artikkel.
Det er skjemaer for filmer, bøker, organisasjoner, mennesker, restauranter, produkter, steder, handlinger, forskjellige typer av data, musikk, skulptur, reservasjoner, tjenester, minibanker, bryggerier og omtrent alt annet du kan tenke på. Det er ganske fantastisk.
Du kan definitivt slippe unna uten å bruke skjemamerking. Siden din vises riktig uten den. Leserne dine vet ikke en gang den er der. Men det er mye å hente på å inkludere denne markeringen. Søkemotorer vil kunne gi mye mer detaljert, nyttig informasjon om siden din, inkludert rike utdrag.
Og med Googles skjemamarkeringsverktøy er prosessen faktisk ganske enkel.
Bli vant til HTML Best Practices
Det kan ta litt tid å gjøre disse beste praksisene til en vane. Og noen ganger kan det føles som om du tar mye ekstra tid til noe som ikke får deg veldig. Men sørg for at din HTML og CSS Lær HTML og CSS med disse trinnvise tutorialsEr du nysgjerrig på HTML, CSS og JavaScript? Hvis du tror at du har en evne til å lære å lage nettsteder fra bunnen av - her er noen gode trinnvise tutorials som er verdt å prøve. Les mer er godt anlagte, enkle å jobbe med, og vedlikeholdbar vil spare deg for mye tid på lang sikt.
Hvilke andre gode vaner har du funnet å være nyttige når du oppretter websider? Er du uenig i noen av fremgangsmåtene ovenfor? Del tankene dine i kommentarene nedenfor!
Dann er en innholdsstrategi og markedskonsulent som hjelper bedrifter med å generere etterspørsel og potensielle kunder. Han blogger også om strategi og innholdsmarkedsføring på dannalbright.com.
