Annonse
Chrome har nylig fanget en 25% andel av markedet for nettlesere, noe som gjør den til den nest mest brukte nettleseren i verden bak Internet Explorer (som utvikler seg til Project Spartan Project Spartan: a Lean and Unfinished Browser for the Modern WebSpartan henter kampen med nettleserkonkurrenter som Chrome og Firefox. Vil det leve opp til idealene til spartanske soldater? Vi har satt denne første versjonen på prøve og ble ikke imponert. Les mer ). Til syvende og sist betyr dette at Chrome er de facto hjem for nettutviklere.
Selv om jeg er delvis med Firefox, kan jeg sette pris på hvorfor folk elsker Chrome. Det har en tendens til dominerer nettleserens benchmarks Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive BenchmarkHvis du bare kunne velge én nettleser, hvilken ville den da være? Hvilket er best: Firefox, Chrome eller Opera? Vi viser deg. Les mer og det gjør det enkelt for folk å gjøre det bli Chrome-strømbrukere Hvordan bli Chrome-strømbruker, del 1 - Master tastaturet Google Chrome har i noen tid vært den valgte nettleseren for mange, og selv om flertallet av nettleserne våre kan gjøre noen ganske imponerende ting, Chrome har fortsatt å snappe opp strøm brukere, ... Les mer . Andre hater faktisk Chrome, men er det fast ved å bruke den Jeg hater Google Chrome, men jeg er fanget i det. Her er hvorforI Chrome vs. Firefox-krig, jeg støtter Google-brukerne. Men jeg vil ikke. Chrome er min valgte nettleser, fordi den har funksjoner som jeg ikke kan leve uten. Les mer på grunn av tilgjengeligheten av visse utvidelser.
Det er en av grunnene til at Chrome er så bra for webutviklere: the Chrome Nettmarked Hvor sikker er Chrome Web Store likevel?En Google-finansiert studie har funnet at titalls millioner Chrome-brukere har tilleggsprogrammer som har malware installert, som representerer 5% av den totale Google-trafikken. Er du en av disse menneskene, og hva bør du gjøre? Les mer og bassenget med utvidelser. Hvis du noen gang planlegger å designe eller kode en webside, er her noen viktige verktøy du bør installere med en gang.

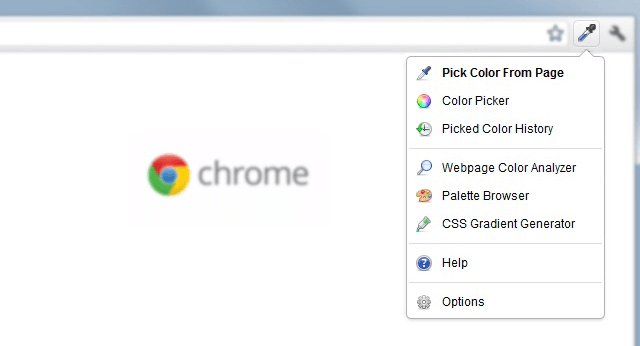
ColorZilla startet som Firefox addon, men det ble så populært at mange ba om en Chrome-versjon. Nå er vi her. Denne praktiske utvidelsen er i utgangspunktet en avansert versjon av verktøyet for øyedråper som du finner i et program som Paint eller Photoshop.
Med det kan du peke på hvilket som helst sted i nettleseren din og umiddelbart trekke fargeinformasjon på det stedet. Når du har trukket den, kan du finjustere den (enten av RGB, HSV eller rett heks) før du kopierer den til utklippstavlen. Ekstremt enkel å bruke.
Det leveres også med en CSS-gradientgenerator, en webside fargeanalysator og noen få forhåndsinstallerte fargepaletter for enkelhets skyld.

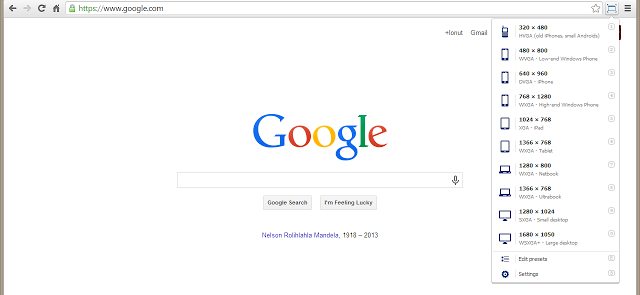
En av farene til webutvikleren er å sørge for at en nettstedets seeropplevelse blir hyggelig for brukere på alle slags enheter. Vi snakker ikke bare om mobil vs. desktop - hvilket er viktig - men også forskjellen mellom små nettbrett og massive skjermer.
Window Resizer er en enkel måte å endre størrelse på nettleservinduet mens du er på farten. Ved å klikke på en knapp vil du kunne teste nettstedet ditt i forskjellige oppløsninger for å se hva brukerne ser - og så kan du justere seg deretter.

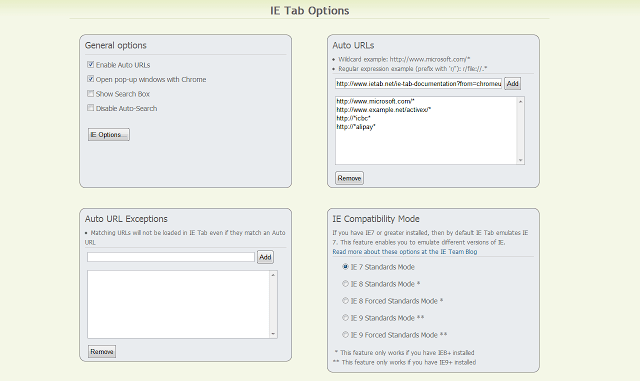
En annen enorm fare for nettutvikleren er nettleserstandarder (eller mangelen på disse). Internet Explorer, Firefox, Chrome, Opera og alle andre mindre nettlesere vil gjengi nettsteder på litt forskjellige måter. I mellomtiden er noen nettlesere tregere med å ta i bruk standarder enn andre.
Eller for Internet Explorer, blir standarder kastet ut av vinduet og nettutviklere blir drevet til å rive ut håret når de blir tvunget til å lage overnattingssteder.
Med IE Tab, gjør denne prosessen litt enklere. Den lar deg se et nettsted i en ny Chrome-fane, men gjengitt slik det vil vises i IE. Ikke en revolusjonerende løsning på problemet med IE, men det er i det minste noe.

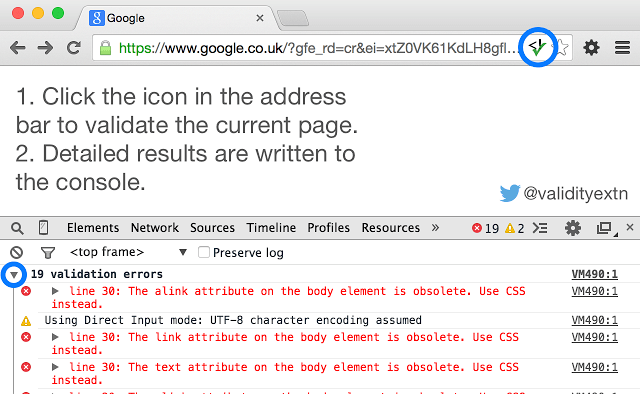
Ikke alle HTML-koder er like. Mens nettlesere spiller en stor rolle i overholdelse av standarder, hviler en del av onus også på webutvikleren for å følge god HTML-praksis. Derfor er det verktøy der ute testing og validering av HTML 5 beste gratis HTML-redaktører for å teste koden dinI tider hvor du bare vil fikle med et lite HTML-utdrag slik at du kan finpusse det til din smak, vil en online HTML-redigerer tjene deg bedre. Les mer .
Gyldighet er en utvidelse som lar deg gjøre alt dette uten å måtte besøke noen tredjeparts nettsteder. Bare åpne nettstedet, klikk på knappen, så viser alle ugyldige HTML-meldinger i nettleserkonsollen. Validering gjøres gjennom W3C Validation Service.

En ting jeg hater med nettutvikling er at det er det så mange biblioteker, rammer og motorer som er tilgjengelige å bruke. Valgfrihet er stor, men det er vondt når antallet teknologier blir så store at du ikke kan følge med på dem alle.
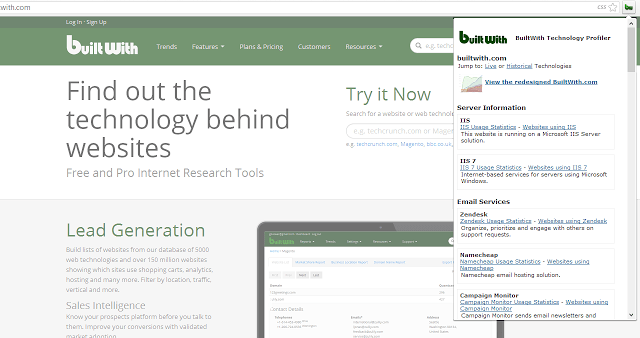
Har du noen gang besøkt et nettsted og lurt på hva den underliggende teknologien er?
De BuiltWith utvidelse er en enkelt knapp som analyserer gjeldende webside alle av nettbiblioteker, rammer og motorer som driver det, inkludert annonsenettverk, innholdsdistribusjonsplattformer, og til og med vertsprogramvaren bak det hele.
Postman REST Client [Ikke lenger tilgjengelig]
For de av dere som jobber med REST APIer, Postbud er det verktøyet du trenger for en strømlinjeformet arbeidsflyt. Med det kan du konstruere HTTP-forespørsler og få formaterte svar i JSON og XML. Svarene åpnes i et eget vindu som HTML.
Du kan også gruppere flere forespørsler i noe som kalles en samling, som er en fin måte å holde seg organisert og effektiv på. Du kan også teste på flere miljøer ved å slå på miljøvariabler rett i utvidelsen.

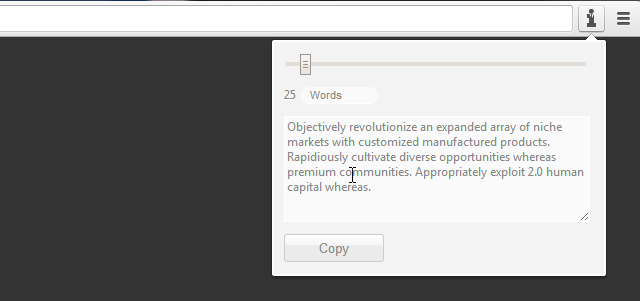
En måte å generere fyllstofftekst på er å kopiere og lime inn “asdf” om og om igjen hundre ganger. En bedre måte ville være å installere Bedrifts Ipsum og la den generere fyllstofftekst for deg med et øyeblikk.
Vi har dekket flere Lorem Ipsum generatorer 10 nyttige alternativer hvis du er lei av de vanlige Lorem Ipsum-fyllstoffteksteneNettdesignere har sannsynligvis en pus med Lorem Ipsum-verktøy som er lagret like ved som er nyttig for webutviklingsarbeidet. Lorem Ipsum-generatorer kommer i forskjellige former; noen av dem lar tilpasse dummy-teksten ... Les mer før, men appellen til Corporate Ipsum er at den sitter rett i nettleseren din. Du kan dra det opp med et enkelt klikk. Det er ingen grunn til ikke å bruke det, hvis du spør meg. Nå kan du komme tilbake til å faktisk kode nettstedet ditt!
Nettutvikling skjer noen ganger over flere maskiner. Samtidig som kildekontroll for utviklere Hva er git og hvorfor du bør bruke versjonskontroll hvis du er en utviklerSom webutviklere, mye av tiden vi pleier å jobbe med lokale utviklingsnettsteder, er det bare å laste opp alt når vi er ferdig. Dette er bra når det bare er deg og endringene er små, ... Les mer er den viktigste måten å være synkronisert og oppdatert, hva om du vil overføre flere faner over datamaskiner? Det er hvor TabCloud kommer inn.
TabCloud synkroniserer fanene dine med skyen, slik at du kan åpne dem andre steder. Det kan også brukes lokalt som en sesjonssparer, slik at du kan lagre et sett med faner for senere revisjon. Faner lagres på Google-kontoen din.

Fontdesign er en stor komponent i nettutvikling, og det er derfor tjenester liker Google Nettfonter Slik bruker du Google-skrifter i ditt neste webprosjekt og hvorfor du børValg av skrift er en integrert designbeslutning på ethvert nettsted, men mesteparten av tiden nøyer vi oss med den samme gamle serif- og sans-serif-familien. Mens hoveddelen av tekst alltid skal være noe ... Les mer har blitt så populære. Den gode nyheten er at disse gratis skrifttypene nå er noen av vakreste nettfonter Gran opp nettstedet ditt med disse 12 vakre Google Web-skrifteneI løpet av det siste tiåret har jeg startet en rekke personlige blogger som jeg aldri virkelig har fulgt med, men noen av mine kjæreste minner hviler på temautforming og fontinnstillinger. Det er noe tilfredsstillende når ... Les mer tilgjengelig for øyeblikket.
Men innrøm det: det er tider når du surfer på nettet, og du kommer over en fantastisk font som du aldri har sett før. Det er mange måter å identifisere det på, men den raskeste måten er å bruke WhatFont. Med det kan du inspisere skrifter bare ved svever over dem. Hvordan kan det være enklere?
Fantastisk skjermbilde [Ikke lenger tilgjengelig]

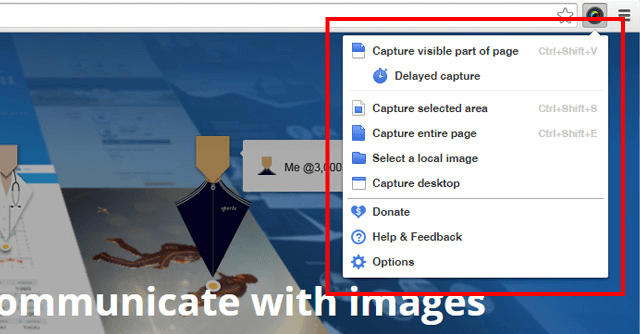
Hvis skjermbilder ikke er en del av din vanlige nettutviklingsrutine, Fantastisk skjermbilde vil bidra til å endre det. Skjermbilder er utmerket for å dokumentere endringer i design og dele arbeider som pågår med dine klienter eller teammedlemmer.
Denne utvidelsen har flere opptaksfunksjoner, inkludert helside, valgt område eller synlig område. Det lar deg også legge til merknader, uskarpe deler av bildet og dele med et enkelt klikk. Eller last opp til Google Disk i stedet.
Hvis konseptet fascinerer deg, men du heller vil bruke et kraftigere desktop-program, kan du sjekke ut dette skjermbilde verktøy sammenligning 4 beste verktøy for å lage skjermbilder sammenlignetCTRL + SKIFT + 4. Tre taster - det er alt du trenger for perfekte skjermbilder. Det trenger ikke være noe problem! Prøv disse avanserte verktøyene for skjermfangst, så ser du aldri tilbake. Les mer og begynn å bruke den som fungerer best for deg.

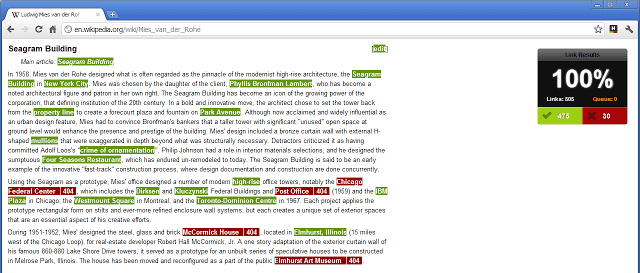
Mange webutviklingsfeil vil frustrere de besøkende, og ødelagte koblinger er en av de verste lovbryterne. En ødelagt lenke kan være i orden, men mer enn det, og nettstedet ditt begynner å miste troverdighet og omdømme. Heldigvis er dette en lett unngått feil.
Sjekk koblingene mine gjør akkurat det den lover: den sjekker koblingene dine. Gyldige lenker er merket med grønne, mens ødelagte koblinger er merket med røde, og på slutten vil det gi deg en prosentpoeng. Alt du trenger å gjøre i etterkant er å gå og reparere disse lenkene!
Hvilke utvidelser bruker du?
En til utvidelse for produktivitet 15 Kan ikke gå glipp av Chrome-utvidelser for produktivitetI dag gir vi deg noen flere viktige utvidelser for å hjelpe deg med å jobbe bedre online. Les mer Jeg vil anbefale er StayFocusd. Det er mer en generell utvidelse snarere enn en webutviklingsutvidelse, men den er absolutt nyttig uansett. Det hindrer deg i å bli distrahert av nettet mens du jobber!
Hva synes du om disse? Er det andre viktige nettutviklingsutvidelser du vil anbefale? Del med oss i kommentarene nedenfor!
Joel Lee har en B.S. innen informatikk og over seks års profesjonell skriveerfaring. Han er sjefredaktør for MakeUseOf.

