 Grunnleggende tutorials for grafisk design er ganske universelle uansett om du bruker Photoshop, den GIMP, eller til og med Pixelmator. For eksempel vil muligheten til å tilpasse seg bildredigeringsprogrammet være veldig fleksibel i denne spesielle opplæringen på YouTube, så håpefulle grafiske designere har ingen frykt hvis du ikke eier en fullverdig Adobe bilderedigerer.
Grunnleggende tutorials for grafisk design er ganske universelle uansett om du bruker Photoshop, den GIMP, eller til og med Pixelmator. For eksempel vil muligheten til å tilpasse seg bildredigeringsprogrammet være veldig fleksibel i denne spesielle opplæringen på YouTube, så håpefulle grafiske designere har ingen frykt hvis du ikke eier en fullverdig Adobe bilderedigerer.
I denne artikkelen lærer du hvordan du lager en standard YouTube kanalbakgrunn. Riktignok bør bildeditoren din ha lagringsfunksjoner for å være kompatibel med opplæringen (så ikke bruk Microsoft Paint Hvordan redigere og forbedre skjermbilder ved hjelp av MS PaintSlik redigerer du et skjermbilde ved hjelp av Microsoft Paint, slik at du kan redigere skjermbilder på Windows 10 uten ekstra programvare. Les mer ), og det er virkelig det du lager. Kreativitet er ikke inkludert, så sørg for å ta med dine egne.
Forberede lerretet
Det spiller ingen rolle om du har oppdatert til Cosmic Panda YouTube-grensesnittet, eller om du nettopp har holdt deg til originalen. Denne bakgrunnen skal fungere med det du bruker, men hvis du finner noe galt med det, er det bare å beskjære og endre etter eget ønske. Jeg skal bruke
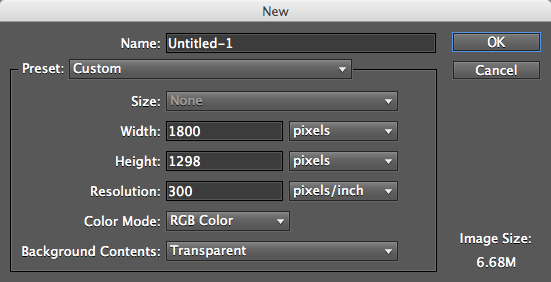
Photoshop Elements 9 Hvordan lage en fotobok med Photoshop-elementerSiden oppfinnelsen av kameraet har mennesker søkt måter å bevare minner på best mulig måte. Først hadde vi bare daguerreotypiene, og så bestemte vi oss for å ramme inn bilder av bedre kvalitet kan være en god ... Les mer for denne opplæringen, men som sagt, bør du kunne følge med, og jeg vil prøve å skrive så generelt som mulig.Først bør du åpne en ny fil med dimensjoner som har en bredde på 1800 piksler og en høyde på 1298 piksler. Dette vil fungere som din viktigste bakgrunn, så hvis du planlegger å legge noen kunstverk til dette laget, vil du ende opp med å se en del av det. Som nevnt i MakeUseOf-artikkelen om opprette en Twitter-bakgrunn Hvordan lage en Twitter-bakgrunn i PhotoshopKanskje har du allerede prøvd ut Twitbacks, eller kanskje du bare ikke liker å begrense deg til en app som PrettyTweet. Du er klar for de store hundene, og du vil designe din egen Twitter-bakgrunn ... Les mer , bør du begrense alle kunstverk på dette laget.

Som et notat, bør du vite at hvis du bruker Cosmic Panda, er det sannsynlig at bare den øverste halvdelen av denne grafikken er synlig (opp til et grovt estimat på 650 piksler). For de som bruker det originale YouTube-temaet, bør du imidlertid gå inn på YouTube-innstillingene dine og få bakgrunnsfargen til å stemme overens med bakgrunnsbildet du lager.

Sette opp dividerne
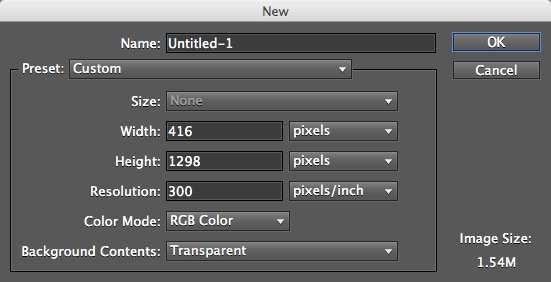
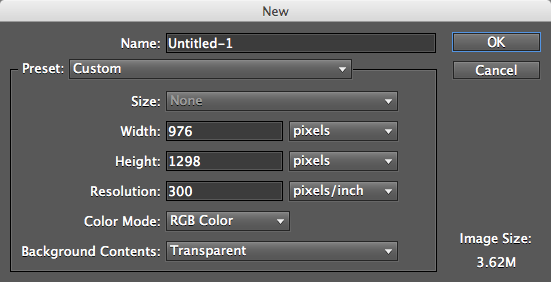
YouTube-bakgrunner er litt vanskelige å jobbe med fordi i stedet for å justere venstre, skjer de tilfeldigvis til høyre. Derfor bør du sette opp et par skillelinjer som visuelle påminnelser som lar deg få vite hvor mye plass du har å jobbe i. For å løse dette, bør du åpne en ny fil som har en bredde på 416 piksler og en høyde på 1298 piksler. Etter at du har åpnet denne, lager du en til med en bredde på 976 piksler og 1298 piksler. Når du har laget dem begge, bruk malingsbøtta til å fylle dem med to lyse kontrastfarger.


Etter at du har fullført denne oppgaven, kopier og lim inn den mindre skillelinjen som et nytt lag på hovedbakgrunnen. Line den perfekt opp mot høyre side av prosjektvinduet. Du bør gjøre det samme med det andre større bildet, bortsett fra å linje det opp mot siden av dets mindre motstykket.
Som du kanskje kan gjette, fungerer den større som en plassholder for hvor mesteparten av kanalinnholdet ditt vil være vist, og med det sagt, hvis du har lyst til å legge til innhold i samme område som den mindre skillelinjen, er dette ditt sjanse. Bare vet at alt innholdet i dette skilleområdet kan skjules hvis nettleservinduet endres.


Lage et sidebanner
Som du kanskje vet, tillater YouTube bare tilknyttede selskaper å ha fullverdige bannere øverst på kanalene sine. Som standard bruker kan du imidlertid komme deg rundt dette ved å plassere et bilde på venstre side av kanalens innhold. Når det er sagt, siden det bare er en bakgrunn, kan bildet dekkes på grunn av størrelsen på vinduet i noen nettleserskjermer.
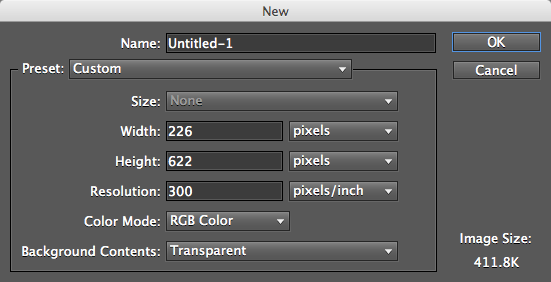
For å lage dette banneret, må du åpne en ny fil som har en bredde på 226 piksler og en høyde på 622 piksler. Forsøk å bruke en gjennomsiktig bakgrunn eller en bakgrunn som samsvarer med fargen på ditt viktigste lerret, og plasser deretter alle kunstverk du ønsker i denne boksen.

Etter at du har fullført dette, bør du kopiere og lime inn hele bildet på hovedduken, plassere det like ved den større skillelinjen og berøre hele øverste kant. Jeg brukte en enkel farge av hensyn til opplæringen, men hva du legger i denne boksen er helt opp til deg.

Hvis du er fornøyd med hvordan bakgrunnen din vil se ut, er du nå fri til å slette begge delere. Jeg anbefaler at du lagrer som en JPEG-fil når det gjelder YouTube, men hvis du klarer å lagre bakgrunnen din som en annen fil under de nødvendige størrelsesgrensene, gjør du det for all del. Velg heller ikke alternativet for å gjenta bildet vertikalt eller horisontalt etter å ha lastet det opp til YouTube.
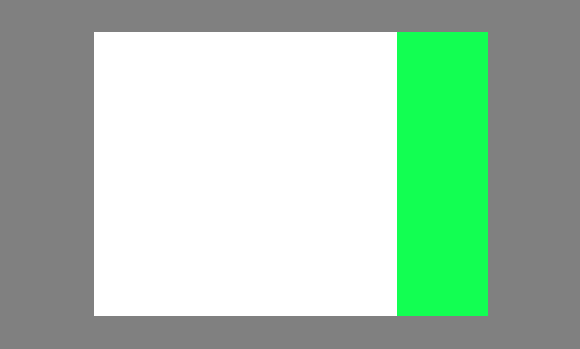
Tross alt er sagt og gjort, kan du godt ende opp med et bilde som det nedenfor. Ikke bry deg om den ekstra plassen til venstre og til bunnen, for disse tomrommene vil bli sett når de vises i en nettleser.


Konklusjon
Forhåpentligvis har denne opplæringen hjulpet deg med å lage din egen YouTube-bakgrunn. Som en sluttnote vil jeg minne deg på at hvert av elementene er fullt tilpassbare, så bøy og finpusse dem uansett om du vil.
Hvilke andre metoder bruker du for å lage YouTube-bakgrunn, og hvilken redigeringsprogramvare brukte du for å lage din? Hvor kan vi også finne YouTube-bakgrunnen din?
Joshua Lockhart er en grei nettvideoprodusent og en litt over middelmådig forfatter av nettinnhold.

