Annonse
 Statistikk sier at iPad er det mest suksessrike forbrukerproduktet i dag. På mindre enn ett år (ni måneder for å være nøyaktig) har nettbrettet funnet veien i hendene til 15 millioner mennesker. Og ser på entusiasmen overfor iPad 2, spår forretningsanalytikere at suksessraten for andre generasjon Apple-nettbrett vil overgå den første.
Statistikk sier at iPad er det mest suksessrike forbrukerproduktet i dag. På mindre enn ett år (ni måneder for å være nøyaktig) har nettbrettet funnet veien i hendene til 15 millioner mennesker. Og ser på entusiasmen overfor iPad 2, spår forretningsanalytikere at suksessraten for andre generasjon Apple-nettbrett vil overgå den første.
Hva betyr disse dataene for oss? Til å begynne med vil flere og flere som får tilgang til Internett gjøre det fra en iPad eller et annet nettbrett. Så hvis du har en online tilstedeværelse, vil det være en god ide å justere grensesnittet til nettstedet slik at det er nettbrettvennlig. Automattic, morselskapet til WordPress.com, har innsett dette og har lagt til en funksjon som vil optimalisere sine 18 millioner blogger for nettbrettvisning. Så for dere som er en selvbetjent vertskap WordPress blogg, det er det en app en plugin for det.
Berør, Sveip, roter og mer
For å få denne funksjonen til realisering, jobbet Automattic med Onswipe - et selskap som spesialiserer seg på nettbrett (og andre berøringsaktiverte enheter) publisering.
WordPress.com-brukere trenger ikke å gjøre noe da funksjonen allerede er lagt til i bloggene deres. På den annen side vil brukere med egen vert være nødt til å installere Onswipe-pluginen før de kan gjøre bloggen iPad-vennlig. Plugin-enheten vil legge til muligheten til å:
- justerer automatisk innholdsoppsettet i henhold til hvordan leseren holder på enheten.
- gi leseren en enkel måte å lagre bloggen på enhetens startskjerm.
- vis en tilpasset lasteskjerm mens bloggen lastes inn.
- lag et vakkert magasinlignende omslag fra den siste artikkelen.
- del enkelt innholdet via Facebook, Twitter og e-post.
Hvis disse oppstartene spennende deg, kan du laste ned plugin-modulen nettstedet Onswipe, last opp og installer den på bloggen din.

Eller få det fra "Plugins - Legg til nytt”-Menyen i bloggen din.

Sett noen ting opp
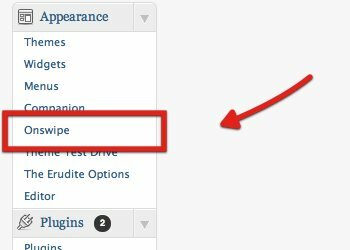
Etter installasjonen kan det være lurt å besøke “Onswipe”-Menyen for å justere noen elementer i pluginprogrammet til din smak.

Den første tingen å gjøre er å se på “Vis et spesielt tema for iPad-brukere”Og sørg for at funksjonen er slått på.

Gå litt ned for å velge om du vil vise “forside”For bloggen din. Dette omslaget gir bloggen din en magasinfølelse.

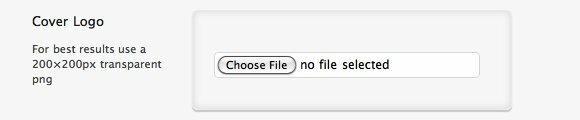
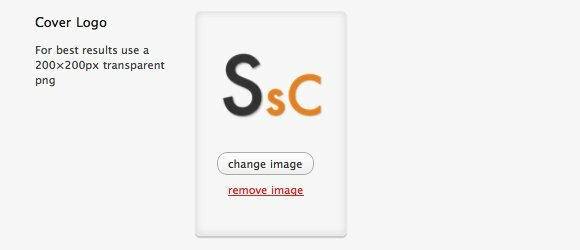
For å tilpasse bloggen ytterligere, kan du laste opp et PNG-bilde på 200 × 200 piksler som omslagslogoen. Denne logoen vises på forsiden.

Du kan enkelt lage omslagslogoen ved å bruke hvilken som helst bildeditor. For eksperimentelle formål opprettet jeg en rask tekst-bare logo og lastet den opp.

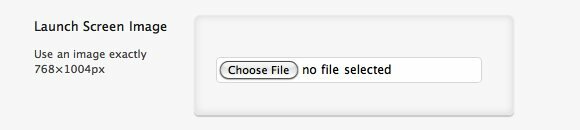
Du kan også laste opp et lanseringsskjermbilde hvis du vil. Kravet er 768 × 1004 piksler.

Velg deretter skrifttypen du vil bruke i iPad-ized-bloggen din. Standard er ArvoRegular, men det er mange andre valg på listen.

Det siste trinnet er å velge hudfarge og klikke på “Lagre innstillinger”-Knappen.

Og resultatet er ...
Jeg brukte bloggen min for eksperimentet, så jeg åpnet adressen ved hjelp av iPads Mobile Safari. "Forsiden" hilste på meg, sammen med en "sveip meg”Til høyre for å fortsette til innleggssiden.

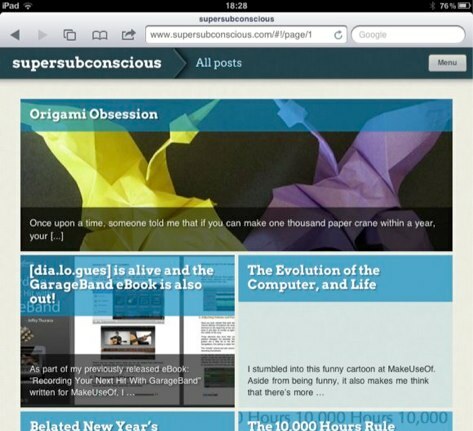
Slik ser portrettvisningen ut. Innleggssiden er delt inn i flere blokker. Den siste artikkelen er plassert øverst, etterfulgt av mindre bokser med eldre artikler under den. Titler på innlegg vises i hvitt over transparent farget tape. Fargen på båndet er hudfargen du valgte i innstillingsmenyen Onswipe.

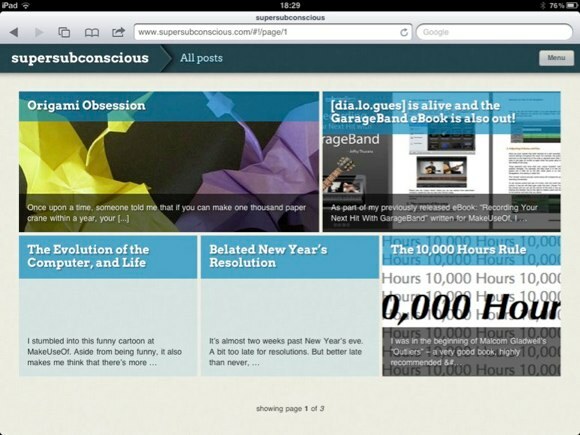
Artikkelblokkene vil omorganisere seg slik at de passer til skjermen hver gang enheten roteres. Slik ser siden ut i liggende visning.

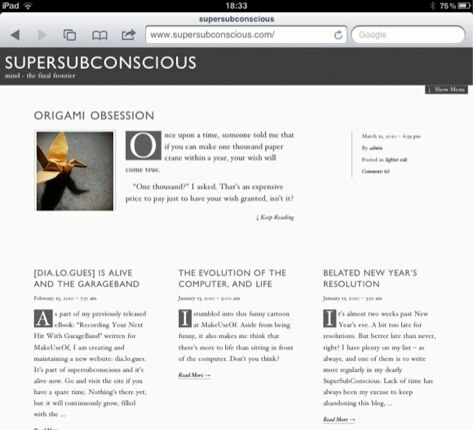
Til sammenligning slo jeg av Onswipe og oppdaterte siden. Utseendet gikk tilbake til temaet jeg bruker, ligner på hvordan det ville se ut hvis det vises fra en datamaskins nettleser.

Etter å ha prøvd ut Onswipe, følte jeg at resultatet ikke var så bra som jeg forventet å bli - ennå. Utvikleren har lovet at hele plattformen kommer i vår. Dette betyr at vi kan forvente flere godbiter i fremtiden. Vi kan også satse på at det vil være mer nettbrettvennlige temaer for oss å velge mellom da.
Hva synes du om iPad-izing weblayouten? Vet du om andre nettbrettoptimaliserte WordPress-temaer? Del dine tanker og meninger ved å bruke kommentarene nedenfor.
En indonesisk skribent, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg av gangen via bloggen SuperSubConscious.


