Annonse
 Når du tenker på verktøy som du kan bruke til å lage websider, tenker du sannsynligvis på ting som Kompozer eller Firebug Amatørguide for å tilpasse design av nettsteder med FireBug Les mer . Men hva hvis jeg fortalte deg at et verktøy som virkelig kan øke dine kreative juice når det kommer til å utforme et nettdesignoppsett, er et tankekart?
Når du tenker på verktøy som du kan bruke til å lage websider, tenker du sannsynligvis på ting som Kompozer eller Firebug Amatørguide for å tilpasse design av nettsteder med FireBug Les mer . Men hva hvis jeg fortalte deg at et verktøy som virkelig kan øke dine kreative juice når det kommer til å utforme et nettdesignoppsett, er et tankekart?
Vi har dekket mange tankekartleggingsverktøy her på MUO. Nancy vurderte Thoughtboxes Tankekasser: Mind-Mapping Oppfyller oppgavelisten din Les mer , og Jeffry dekket Mindmapping verktøy for Mac MindMapping: 3 enkel programvare for idékartlegging for Mac Les mer . Jeg tror at min favorittkartleggingsapplikasjon av dem alle er open source-prosjektet FreeMind.
Åpent sinn er en av de fantastisk enkle å bruke, men likevel så kompliserte som du trenger det skal være når du virkelig trenger det. Det er det fine. Så for folk som er spesielt kreative, frigjør et program som FreeMind bokstavelig talt tankene dine til å utforske i hvilken retning du vil gå. Når du prøver å gjøre noe så abstrakt og sammensatt som å utforme flyten og funksjonen til et nettsted, er det den typen fleksibilitet du trenger.
Her hos MUO søker vi å hjelpe leserne å "bruke" applikasjoner på måter du kanskje ikke har vurdert før. Jeg er sikker på at det er noen av dere som har brukt mindmapping verktøy for dette formålet - dette er tross alt en intelligent mengde. Men for dere som aldri har vurdert å bruke et tankekartverktøy for å legge ut den splitter nye hjemmesiden, la meg ta deg en tur gjennom FreeMind web-design hage.
Designe et nettsted med FreeMind
I sin enkleste form tror jeg at det blir veldig tydelig veldig raskt, nøyaktig hvorfor et mindmapping-verktøy som FreeMind er ideelt for webdesign. På bare noen få minutter, bare ved å bruke alternativet "Nytt barneknode" i FreeMind, genererte jeg et toppnivåkart av bloggen min.
Som du ser, lar FreeMind starte fra en kjerneside - det trenger ikke å være hovedsiden på nettstedet ditt, det kan være hvilken som helst startside - og deretter spore banen til lenker gjennom det nye nettstedet.

I dette eksemplet har jeg designet en hovedside med seks navigasjonslenker for de seks hovedundersnittene på nettstedet mitt. Jeg burde sannsynligvis også ha lagt til en "funksjoner" eller "artikler" -side, siden det er hele poenget med en blogg. Men det er skjønnheten i et tankekart - du kan finjustere det og endre det slik at det passer alle designideer som dukker opp i hodet ditt underveis.
Når du begynner å bygge nettstedet ditt og har faktiske sider å vise, kan du selvfølgelig legge til hyperkoblinger til disse sidene rett fra tankekartet ditt. Så når du oppretter nettstedet ditt basert på FreeMind-planen, kan du bokstavelig talt holde oversikt over alt fra planen selv.

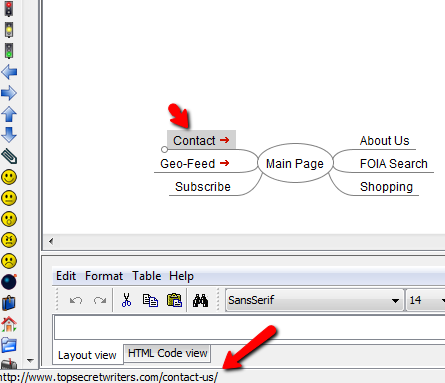
Vil du sjekke ut kontaktsiden du redigerte for en stund tilbake? Ikke bry deg om å ta deg tid til å åpne nettleseren din og skrive inn nettadressen, bare klikk på FreeMind-lenken din, så er du der.

Du kan se URL-en til koblingen ved å holde musepekeren over noden - den vises nederst på statuslinjen.
Å lage hyperkoblinger gjør det mer praktisk å komme til sidene du designer, noe som selvfølgelig vil gjøre hele webdesignprosessen mer effektiv. Nettstedets tankekart kan fungere som ditt sentrale knutepunkt - ditt veikart for webdesign - som du kan jobbe fra for å fullføre hele designprosjektet.
En annen virkelig kul funksjon i FreeMind er muligheten til å legge bilder til noder. Bare klikk Sett inn - Bilde fra menyen, eller klikk på noden og trykk Alt-K. Bare bla gjennom bildefilen du vil bruke. Det er mye enklere hvis du størrelse på bildet slik at det er miniatyrstørrelse - ellers må du finpusse til HTML-kodevisningen i FreeMind etter at du har importert bildet.

Klikk på bildet, så kommer det opp et redigeringsverktøy som lar deg legge til en liten bildetekst under bildet. Du kan bruke dette til å legge til litt pizzaz på ditt nettdesign tankekart. Jeg brukte den til å vise bildene til forfatterne, og selve noden representerer profilsiden deres på nettstedet.

Hvis du ikke bryr deg om at kartet ditt blir enormt, kan du til og med sette inn forhåndsvisning av øyeblikksbilder av sidene, bilder du føler representerer sideformålet, eller annen bruk for nodebilder du kan komme opp med. Jeg personlig liker å bruke bilder i mitt nettdesign tankekart fordi det gir det mer karakter og tilbud litt av en forhåndsvisning av sideinnholdet for alle som kan se på kartet for det første tid.
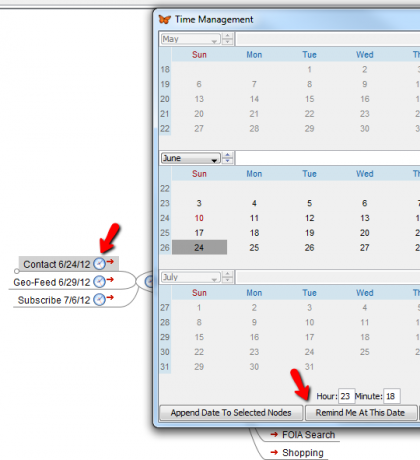
En annen virkelig kul funksjon i FreeMind som passer perfekt i verktøyet for webdesign, er Time Management-verktøyet som er bygget rett inn i FreeMind. Du kan komme dit ved å gå til “Verktøy” og deretter velge “Vis kalender”. Dette vil dukke opp et stort tidsstyringsvindu i kalenderen.

Du kan bruke datoer på nodene ved å klikke på "Legg dato til valgte noder". Dette er en kul måte å gjøre versjonskontroll på sidene dine ved å dato / klokkeslett stempler noden med datoen da den aktuelle siden ble opprettet eller oppdatert.
Datoen du valgte blir lagt til slutten av nodeteksten.

Enda bedre, hvorfor ikke konfigurere en plan slik at når nettstedet ditt er ferdig, kan du motta en påminnelse når det er på tide å oppdatere en side på nettstedet. Dette er en kul måte å systematisk planlegge en oppdateringsplan for et nettsted, planlegge bestemte sideoppdateringer over tid, slik at oppdatering av et nettsted ikke blir en overveldende og kaotisk oppgave.
For å gjøre dette, velg bare noden, gå til Time Management-kalenderen, velg datoen du vil oppdatere siden og klikk deretter på "Påminn meg om denne datoen".

Et lite ikon av en klokke vil vises på den noden. Det forteller deg at det er alarm knyttet til det, og du vil motta et popup-varsel på datamaskinen din når det er tid for å oppdatere den siden. Har du aldri trodd at du skulle bruke et mindmapping-verktøy for prosjektledelse av webdesign, gjorde du det?
Hvis du vil se hele oppdateringsplanen din, oppført etter side, bare gå til Verktøy og velg "Vis tidsplanliste".

Du vil få en fullstendig rapport om alle sidene du har planlagt, når du planla (opprettet) dem, og datoen da den aktuelle siden skal oppdateres neste.

Det eneste stedet hvor dette systemet kan mislykkes, er hvis du oppdaterer siden og glemmer å komme tilbake og oppdatere noden med en ny oppdateringstid og dato. Så prøv å gjøre det til en vane å gjøre det, så fortsetter du hele siden med oppdateringssystemet.
Oh, og det er en siste, viktige funksjon som jeg nesten glemte. Dette er faktisk ganske viktig hvis du har en tendens til å være en av de programmererne som mister oversikten over hvor du lagrer prosjektfilene dine.
FreeMind har muligheten til å lenke til filer på din PC, slik at du kan bruke den funksjonen til å koble sideknuter til den faktiske koden som er lagret på datamaskinen din. Du går bare til "Sett inn", velger "Hyperlink (File Chooser)" og bla bare til filen du vil koble den noden til.

Fillenken for den noden vises som en rød pil. Når du vil gjøre noen kodeendringer, klikker du bare på filkoblingen, så åpnes den øyeblikkelig for deg - det er ikke nødvendig å prøve å finne den. Bare sørg for at du husker hvor du lagret det, slik at du kan laste opp endringene til webserveren.
Som du kan se, ved å bruke et tankekartverktøy som FreeMind, hjelper det ikke bare å designe utformingen og flyten på nettstedet ditt, det kan til og med hjelpe deg med å administrere hele webdesignprosjektet ditt fra start til slutt.
Hvilke verktøy bruker du for å administrere webdesignprosjektene dine? Vil du vurdere å prøve ut FreeMind i stedet? Har du noen andre kreative ideer til å bruke et tankekartverktøy som en del av et webdesignprosjekt? Del tankene dine i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.