Annonse
Internett slik vi kjenner det utvikler seg raskere enn noen gang før. Fra sent kommer HTML5 inn i scenen, og gir muligheten til å utvikle svært interaktive webapper uten behov for den proprietære Blits. I stedet er alt en bruker trenger en støttet, moderne nettleser, og de vil kunne nyte det beste av det nettet har å tilby.
Å lage slikt interaktivt innhold er imidlertid aldri så enkelt som kake, og den regelen utelukker ikke HTML5s hovedelement som gjør alt arbeidet: lerret. Hvis du har fulgt hva de siste nettleserne har å tilby, kan noen av dem inkludere en GPU-akselerert opplevelse som gjør at lerretselementet kjører mye bedre. Det er tilgjengelige rammer som prøver å gjøre lerretselementet litt lettere å utvikle for, spesielt jQuery. Men selv da, jQuery får deg til å skrive ganske mye. Nettutviklere, her er noe bedre for deg.
Om jCanvas

jCanvas er et lite jQuery-plugin skrevet helt i JavaScript som gjør det lettere å jobbe med jQuery, og dermed HTML5s lerretselement. Nettutviklere vil få mye utbytte av å bruke jCanvas. Ved å bruke jCanvas, kommer du til å jobbe med mye enklere kode, der plugin-en vil gjøre jobben og oversette den til den aktuelle koden for jQuery å kjøre.
Eksempler på bruk

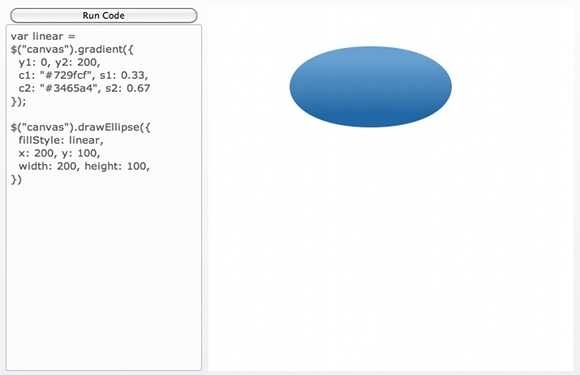
jCanvas kan tegne et stort antall objekter. Her kan vi for eksempel se en ellipse som er fylt ut med en gradient. Det er mange parametere som du kan angi og fremdeles holde mengden faktisk kode så liten som mulig. I dette eksemplet ble gradientparametrene satt først (avstander, farger osv.), Etterfulgt av tegningen av selve ellipsen. For programmerere bør dette være en veldig iøynefallende måte å skrive kode på uten syntetisk over-the-top.

I dette eksemplet blir et vanlig jpg-bilde omvendt. Den første funksjonen (eller sett med instruksjoner) angir hvordan inversjonen skal finne sted, mens den andre funksjonen tegner bildet og laster inversjonsfunksjonen på den. Når koden kjører, får du et halvveis omvendt bilde.

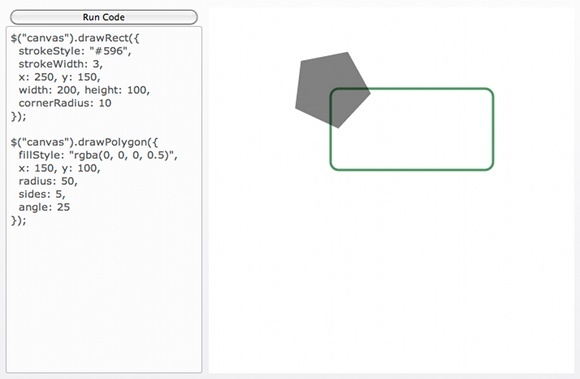
I vårt siste eksempel tegnes forskjellige former ved hjelp av forskjellige funksjoner levert av jCanvas. Det grønne, ufylte rektangelet ble tegnet av en enkel funksjon dedikert til rektangler. Som alltid kan du tilpasse rektangelet ditt, selv med parametere for slagbredden og hjørneradius (mengden hjørnene skal avrundes). Pentagon tegnes av en mer generisk funksjon som gjelder alle vanlige polygoner. Du kan også bruke alle de samme parameterne som med de andre funksjonene.
Forskjellen er viktig fordi du kan tegne en firkant med både rektangel- og polygonfunksjonene, men du kan bare tegne rektangler med rektangelfunksjonen. (Firkanter er rektangler, men rektangler er ikke alltid firkanter!)
Annen informasjon og support
Det er mye mer du kan gjøre med hver funksjon, pluss at det er mange flere funksjoner du kan bruke! Du kan laste ned jCanvas ved å gå her. Hvis du trenger hjelp, er det fulle, velskrevet Dokumentasjonsside bør avklare mest om ikke alle spørsmål. Hvis det fortsatt ikke fungerer, kan du kontakte utvikleren av jCanvas ved å sjekke informasjonen hans her. Hvis du ønsker å prøve jCanvas før du leker med det på din egen side, har utvikleren satt opp et veldig kult utseende Sandkasseside hvor du kan legge inn kode og se magien skje.
Til slutt, hvis du vil bidra til å bidra til open source jCanvas-prosjektet, er du mer enn velkommen til å gjøre nettopp det ved å gå her. jCanvas forbedres alltid av utvikleren, og nye utgivelser blir gjort tilgjengelige med noen få uker.
Konklusjon
jCanvas er et flott nettverktøy å bruke for å gjøre programmeringsopplevelsen mye enklere, spesielt hvis du er en tung bruker av lerretselementet. Igjen, noen av høydepunktfunksjonene er:
- Tegn figurer, stier, bilder og tekst.
- Styl disse ved å bruke farger, forløp, mønstre og skygger.
- Manipulere lerretet (roter, skaler osv.).
- Et stort utvalg av alternativer som passer dine behov.
Internett-brukere vil også takke deg for at du bruker jCanvas, fordi du vil ha mer tid til å utvikle deg helt web-appen din, og sørg for at den har all funksjonaliteten du vil ha den, mens du nyter godt av det opptreden.
Er du en webutvikler som er involvert i HTML5? Tror du jCanvas vil hjelpe deg med utviklingen din? Hvilke funksjoner vil du se i jCanvas? (vennligst sjekk dokumentasjonen først for hva som allerede er implementert!).
Bildekreditt: Bare søvnløshet
Danny er senior ved University of North Texas som liker alle aspekter av open source programvare og Linux.


