Annonse
Med alle samtalene om forking, svindel, nettsteder som stjeler CPU-en din til å gruve altcoins, og gal prisvolatilitet, blir cryptocururrency (“crypto”) absolutt mer mainstream.
Hvis du har investert eller vurderer å kjøpe noen kryptovaluta, trenger du en måte å overvåke prisene på i sanntid. Heldigvis kan du enkelt lage deg et kryptodashboard ved å bruke noe mer enn HTML og CSS Lær HTML og CSS med disse trinnvise tutorialsEr du nysgjerrig på HTML, CSS og JavaScript? Hvis du tror at du har en evne til å lære å lage nettsteder fra bunnen av - her er noen gode trinnvise tutorials som er verdt å prøve. Les mer .
Merk: Å kjøpe cryptocururrency er en svært spekulativ investering. Invester aldri mer enn du har råd, og vær forberedt på å miste det hele over natten.
Starter
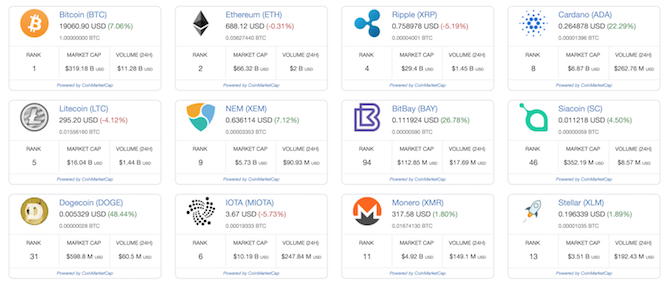
Dette dashbordet drives av en gratis widget levert av coinmarketcap.com. Dette utmerkede nettstedet viser statistikk og nåværende priser på tusenvis av cryptocurrencies. Begynn med å velge din valgte valuta, eller ved å legge inn en mynt i søkefasiliteter øverst til høyre.

Når du er valgt, blir du ført til myntoversikt side, der forskjellige statistikker, diagrammer og analyser vises om den valgte mynten. Gå videre til Verktøy fane. Det er her du vil se en ferdig widget, som viser spesifikke data om den valgte mynten. Eksperimenter gjerne med Tilpass denne widgeten innstillinger, men foreløpig er den enkle widgeten nok. Kopier koden fra Nettsteds widget boks eller hold siden åpen for bruk senere.
Slik ser widget-koden ut for Bitcoin:
Enten du er med Bitcoin, Ethereum, Ripple, dogecoin, eller noe annet av 1000+ alternativ (alt) tilgjengelige mynter, er denne prosessen nøyaktig den samme: finn en mynt, og kopier deretter widget-koden.
Hvis du vil bli lyst på automatisering, kan du bruke API-ticker og et planleggingsverktøy som Cron Hvordan planlegge oppgaver i Linux med Cron og CrontabEvnen til å automatisere oppgaver er en av de futuristiske teknologiene som allerede er her. Hver Linux-bruker kan dra nytte av planleggingssystem og brukeroppgaver, takket være cron, en brukervennlig bakgrunnstjeneste. Les mer å utføre nesten alt du liker. Det er litt utenfor rammen for denne artikkelen, men du kan opprette et e-postvarsel hvis prisen for eksempel faller under en viss terskel.
Bygg nettstedet
Nå som du har widgeten, må du lage en grunnleggende HTML-side for å vise den. Bruk din favoritt tekstredigerer til å lage en ny HTML-fil som heter dashboard.html.
Her er startkoden du trenger:
Kryptodashbord Lim inn HTML-widget-koden mellom kropp tags. Når du går tilbake til Bitcoin, ser hele koden slik ut:
Kryptodashbord 
Det er alt som er til det. Det er virkelig så enkelt å lage ditt eget cryptocurrency dashbord.
Making It Pretty
Mens dette dashbordet er det teknisk sett ferdig, det er ikke bra. Widgeten fyller skjermen horisontalt, men er ikke veldig høy vertikalt. La oss style det med cascading stilark 5 Babytrinn for å lære CSS og bli en Kick-Ass CSS trollmannCSS er de viktigste endringssidene som har sett det siste tiåret, og det banet vei for atskillelse av stil og innhold. På den moderne måten definerer XHTML den semantiske strukturen ... Les mer (CSS).
Under tittel, Legg til en stil stikkord:
Inne i disse stilkodene er det hvor du vil skrive CSS. Dette er hva du trenger:
.coinmarketcap-currency-widget {bredde: 33%; margin: 100px auto; }
Denne enkle CSS gjør to ting. Bruker Dokumentobjektmodell JavaScript og webutvikling: Bruke dokumentobjektmodellenDenne artikkelen vil introdusere deg for dokumentskjelettet som JavaScript fungerer med. Når du har kunnskap om denne abstrakte dokumentobjektmodellen, kan du skrive JavaScript som fungerer på enhver webside. Les mer (DOM), den er rettet mot coinmarketcap-valuta-widget klasse. Denne klassen er hovedbeholderen for widgeten, så denne kommandoen instruerer nettleseren din til å bruke følgende stiler på det aktuelle elementet.
Widgetenes bredde er satt til 33%, som sikrer at den ikke lenger blir strukket når den er igjen på standardalternativet (som er 100% i dette tilfellet).
Til slutt legges en margin på 100 piksler til topp og bunn, der venstre og høyre får en margin på auto. Dette flytter widgeten bort fra toppen av nettleseren din, og sentrerer den horisontalt.
Det er nesten ingen begrensning for hvor langt du kan gå med utformingen av denne widgeten. Kanskje du liker rød tekst eller en blå bakgrunn? Hva med blinkende tekst? Himmelen er virkelig grensen!
Legge til flere mynter
Nå som du har spikret det grunnleggende, er det på tide å legge til flere mynter. Selv om du bare eier en mynt, har diversifisering av dashbordet flere fordeler.
Som en løs regel (selv om alt kan skje i det ville vesten for cryptocururrency), går alt mynter opp når Bitcoin går ned, bortsett fra når Bitcoin absolutt synker, tar den alt annet med seg.
Ved å overvåke andre valutaer kan du ofte tydelig se at penger flyter ut av en, og inn i en annen. Hvis du ønsker å kjøpe en ny mynt, kan du legge den til på dashbordet ditt, og du kan se en trend eller en daglig lav for å finne et godt kjøp!
Ved å bruke trinnene ovenfor, gå videre og få widget-koden for andre valutaer du vil spore. Bare lim dem nedenfor Bitcoin-trackeren slik:

Du trenger ikke det currency.js for hver widget. Du trenger det bare en gang per side.
Hvis du legger inn dashbordet på nytt, ser du at det ikke ser veldig bra ut. Alle myntene er stablet loddrett, og det er enorme gap mellom dem! Du må endre CSS for å få disse widgetene til å se bedre ut for flere mynter.
Ved å justere bredden og marginen til hver widgetcontainer, kan du stille opp flere widgets horisontalt, slik:
bredde: 23%; margin: 10px 1%; flyte: venstre;
Ved hjelp av samme CSS er det mulig å stable sammen så mange widgets du vil, selv om du kanskje må endre den litt etter omtrent 12 widgets.

Et siste prikken over i’en er å få dashbordet til automatisk å laste inn igjen, slik at du alltid har de nyeste prisene.
Inne i hode koder øverst i dokumentet, lim inn denne metakoden:
Dette vil oppdatere siden hvert hvert sekund, der X er spesifisert inni innhold. Koden over vil oppdatere siden hvert 60. sekund. Endre dette til hva du vil, forutsatt at du taster inn tallet i sekunder.
Staying Sane
Nå som cryptocurrency-dashbordet ditt er komplett, trenger du ikke lenger å sjekke coinmarketcap.com, eller coinbase.com, eller hvilket nettsted du bruker for å overvåke kjøpene dine. Bare ikke bli gal av å sjekke prisene hvert minutt.
La den være på datamaskinen din, eller kanskje til og med sette den opp på en Bringebær Pi og ha den i gang!
Hvis du ønsker å sjekke priser mens du er på farten, kan du se på guiden vår til de beste Android-appene for cryptocurrency Hold deg oppdatert om kryptovalutaen din med disse Android-appeneÅ holde oversikt over virtuell valutaendring og dagshandel kan både være morsomt, og en måte å øke fortjenesten etter en god dags gruvedrift. Les mer , og ikke glem å lese vår guide alt du trenger å vite før du kjøper cryptocurrency.
Har du bygget et kryptodashboard? Hvor plasserte du din? Gi oss beskjed i kommentarene nedenfor!
Joe er utdannet innen informatikk fra University of Lincoln, Storbritannia. Han er en profesjonell programvareutvikler, og når han ikke flyr droner eller skriver musikk, kan han ofte finne bilder og produsere videoer.


