Annonse
Det er mange fantastiske ting du kan lage i Adobe Photoshop som er nyttige på nettet, alt fra enkle bilderammer til komplekse brukergrensesnitt. Noe av det mest nyttige du kan opprette i Photoshop er 3D-knapper, som vil være nyttige hvis du driver en blogg eller en webside med et tilpasset grensesnitt.
I denne artikkelen vil vi vise deg hvordan du oppretter 3D-knapper ved hjelp av Photoshop, sammen med visuelle "opp" og "ned" tilstander, slik at du kan animere dem. (Vi vil ikke dekke animasjon i seg selv i denne artikkelen.)
Trinn 1: Forbered dokumentet

Mens 3D-knapper dukker opp hyppigst på nettsteder, er det viktig å merke seg at det er andre applikasjoner for dem, for eksempel animerte GIF-er, mock-up produktdisplay og mobilspill. Avhengig av hva du oppretter denne knappen for, kan det endelige filformatet og dimensjonene på den variere.
Hvis du vil lage en 3D-knapp i Photoshop, må du lage et tilpasset dokument for det. Åpne Photoshop og klikk på Opprett nytt> Tilpasset. Begynn å skrive inn verdiene dine.
Hvis du vil lage en 3D-knapp, vil du ha et horisontalt dokument. For våre brukte vi:
- 900 x 300 piksler høy
- 300 piksler / tomme
- RGB fargemodus
Selv om disse spesifikasjonene absolutt ikke er en vanskelig og rask regel, vil dette sikre at du har mer enn nok plass å jobbe med, og muligheten til å skalere knappestørrelsen opp og ned etter behov.
Trinn 2: Sett opp rektanglet for 3D-knappen

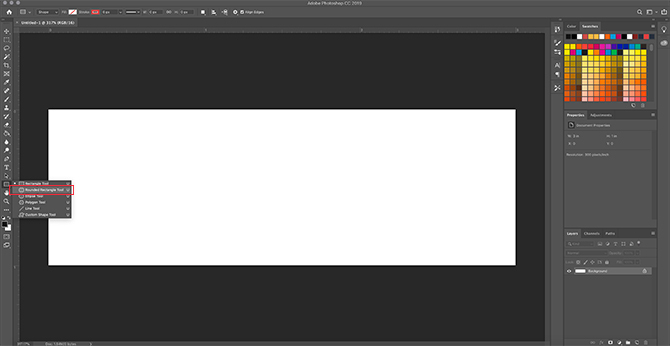
Etter at du har satt opp spesifikasjonene for filen din, blir du ført inn i arbeidsområdet ditt. Du kommer til å ha et horisontalt hvitt lerret i et enkelt lag, og det er her du begynner å bygge knappen.
For å bygge din 3D-knapp, klikk på Avrundet rektangelverktøy på venstre side av skjermen din, sett her i rødt. Du kan også bruke snarveien U for å få tilgang til den.

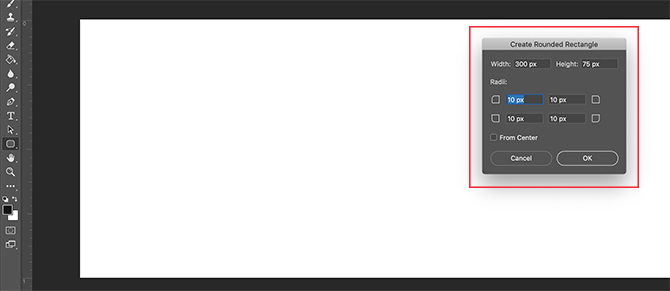
Klikk en gang på det hvite laget ditt: dette vil automatisk få opp ditt Lag avrundet rektangel eske. Du bruker denne boksen for å spesifisere dimensjonene på rektangelet.
For knappen vår gikk vi med:
- 300 piksler bred
- 75 piksler høy
Vi sørget også for at hjørnene ble avrundet med 10 piksler. Ikke for høyt, og heller ikke for lavt. Så trykket vi OK.
Merk: Knappene varierer etter størrelse og form, så ikke føl deg som du trenger å bruke disse nøyaktige dimensjonene. I tillegg, hvis du leter etter mer info om snarveier, her er noen av de mest nyttige Photoshop-tastaturkommandoene.

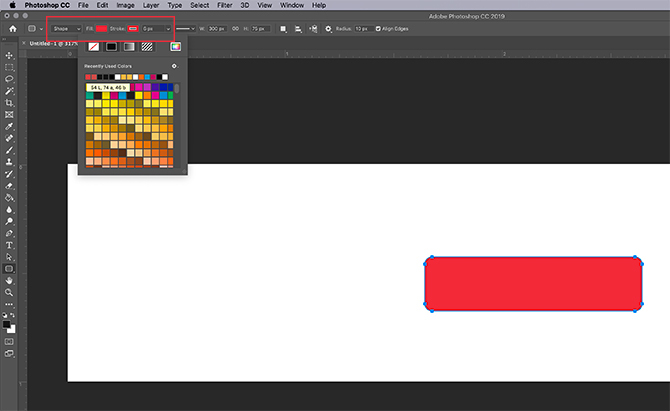
Når du trykker OK, Photoshop lager et avrundet rektangel med disse dimensjonene i laget ditt. Du kan endre dens Fylle og Stroke farger ved å bruke rullegardinmenyene øverst til venstre på skjermen.
I form av denne opplæringen - og for å illustrere hvordan en “opp” og “ned” knapp kan se ut - vil vi gjøre “ned” knappen rød.
Trinn 3: Lag din knapp 3D

Etter at du har opprettet den grunnleggende knappen og valgt farge, vil du justere den i Lag stil dialogboks. Dette for å få det til å se mer 3D ut.
For å få tilgang til din Lag stil dialogboksen, kan du gå Lag> Lagstil fra toppmenyen. Du kan også dobbeltklikke på laget som inneholder knappen din, for å få den opp automatisk. Denne måten er mye raskere, og vi foretrekker det personlig.
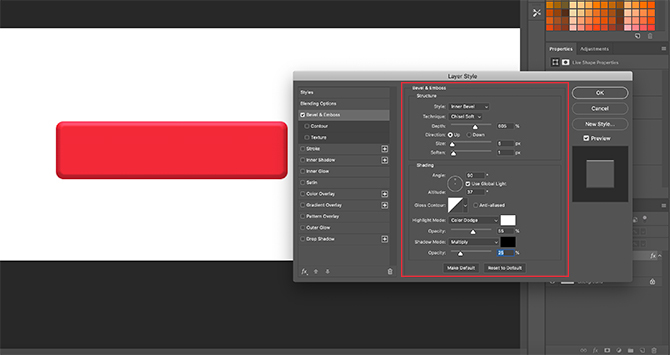
Når Layer Style-boksen er oppe, går du til alternativet Bevel & preg. Slå den på.
Dette er en rask og enkel måte å gi kantene på knappen din et mer hevet, "3D" utseende. For denne opplæringen er dette innstillingene vi brukte:
Struktur
- Stil: Indre kant
- Teknikk: Meisel Myk
- Dybde: 605
- Retning: Opp
- Størrelse: 5
- myke opp: 1
Skyggelegging
- Angle: 90
- Høyde: 37
- Uthev modus: Color Dodge, 55% opacitet
- Skyggemodus: Flere, 25% opacitet
Trikset er å gjøre innstillingene høye nok til at du kan se en viss forskjell, men ikke så sterk at det er overveldende.

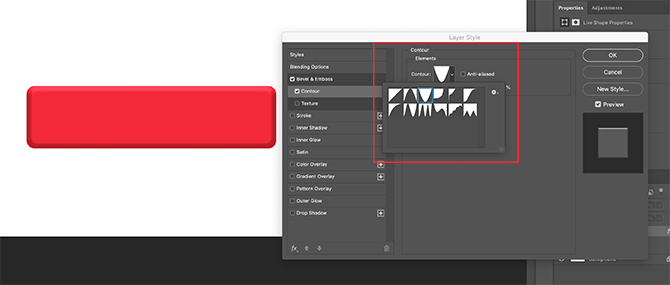
Etter at vi var ferdige med Bevel & Emboss, dro vi til Kontur og slo på det også. Contour gjør definisjonen av Bevel & Emboss litt sterkere, og for denne opplæringen valgte vi innstillingen Kjegle - omvendt.

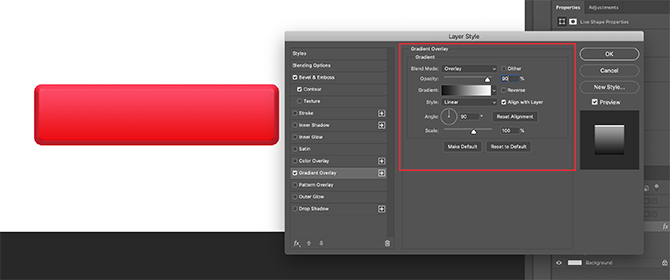
Neste, slå på Gradient overlay. Dette er det som gir en knapp som avrundet, litt "blank" utseende. Innstillingene er som følger:
- Blandingsmodus: overlegg
- opacity: 90
- Stil: lineær
- Angle: 90
- Scale: 100

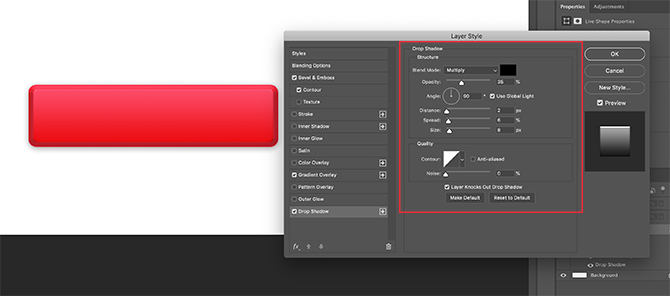
Til slutt slo vi på Drop Shadow, for å få knappen til å se litt "hevet ut" fra den hvite bakgrunnen på en webside eller blogg. Igjen, her er innstillingene:
Struktur
- Blandingsmodus: multiple
- opacity: 35
- Angle: 90
- Avstand: 2
- Spredt: 6
- Størrelse: 8
Kvalitet
- Kontur: lineær
- Bråk: 0
- Lag slår ut skygge: På
Nå er det på tide å lagre disse spesifikasjonene som en lagstil.
Trinn 4: Lagre som en lagstil

Når du er ferdig med knappens innstillinger, begynner den å se 3D ut. Fordi sjansene er store for at du lager mer enn en 3D-knapp, må vi finne en rask og enkel måte å gjøre dette på.
Dette er hvordan.
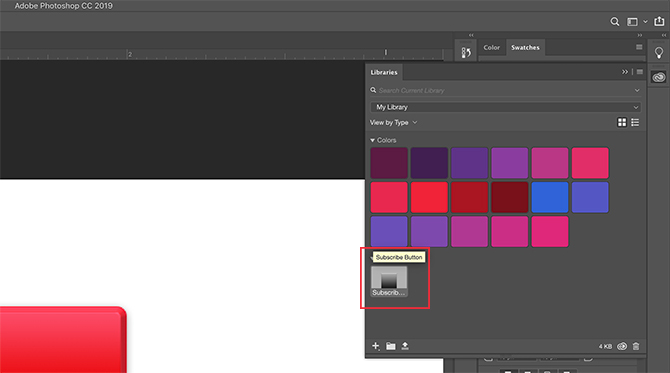
Før du klikker OK i Lag stil klikk på Ny stil. Når du gjør det, vil Photoshop lagre denne lagstilen du har laget til knappen din.
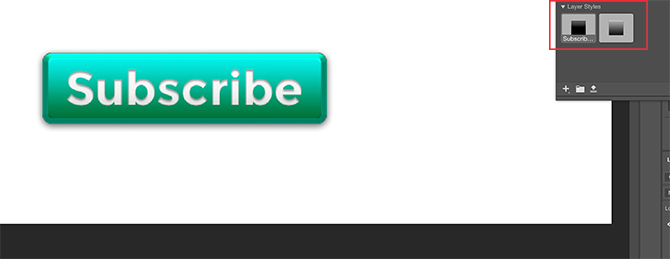
Hvis du bruker Photoshop CC, blir denne nye stilen lagret i din biblioteker, som du kan se ovenfor. Det er veldig raskt og enkelt å få tilgang til.
Trinn 5: Hvordan bruke en lagret lagstil

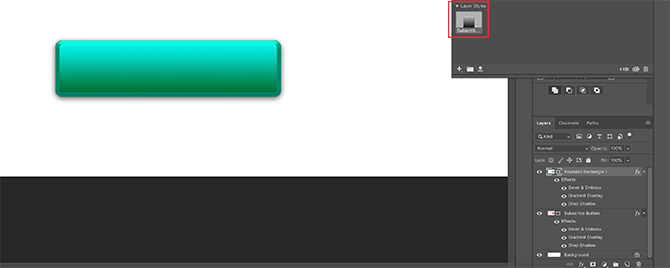
Nå som du har designet knappen din og du har lagret den som en lagstil, la oss se den i aksjon for "opp" -tilstanden din. Ingen løgnord, dette vil redusere arbeidstiden din til halvparten.
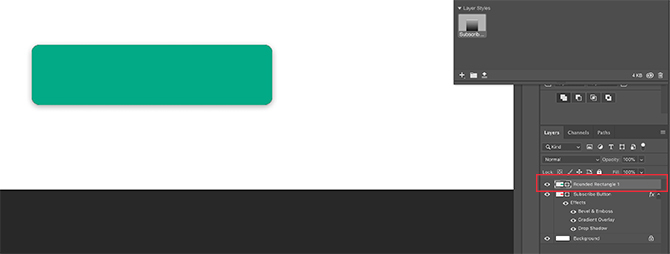
La oss først lage en annen knapp rett over det røde knappelaget. La oss gjøre det grønt for vektlegging.

Neste - i stedet for å dobbeltklikke på selve laget for å få frem Lagstiler dialogboks — dobbeltklikk på lagstilen i din biblioteker panel.
Når du gjør det, vil Photoshop automatisk bruke den lagrede stilen i det nye knappelaget, samtidig som den beholder sin nye farge og form. Du har nå to knapper - en i opp-tilstand og en i en-ned - og det er så enkelt å gjøre. Jeg elsker denne snarveien.
Trinn 6: Legg til tekst på knappen

Deretter skal vi legge til tekst på knappen.
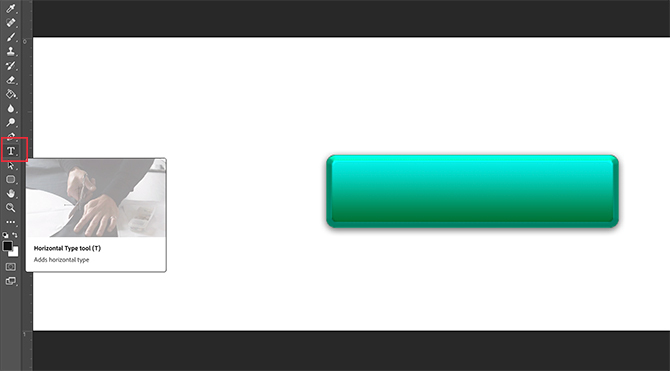
Hvis du vil legge til tekst, oppretter du et nytt lag over de to knapplagene. Klikk på Skriv verktøy å begynne å skrive.
For denne opplæringen skal vi skrive ordet "abonnere" fordi det er noe du ser ganske ofte på nettsteder og sosiale medier-plattformer.
Vi skal også bruke en san-serif websikker font. Det endelige valget av hvilken du bruker til din egen knapp er opp til deg. Montserrat, Proxima Nova, Arial og Verdana er alle mye brukte alternativer, og trygge for nettet.

Etter at dette er gjort, er det likevel noen få subtile endringer du må gjøre for å få denne teksten til å "pop".
Dobbeltklikk først på laget som inneholder teksten din, slik at du kan få den opp i din Lag stil dialogboks.
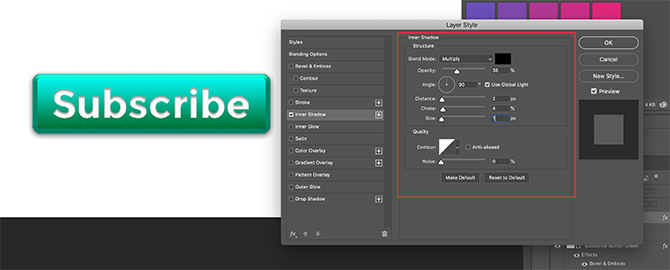
Klikk deretter på Indre skygge, for å legge litt av en depresjon (eller forliste området) til teksten din. Dette får det til å se ut som bokstavene er gravert inn i knappen. De nøyaktige innstillingene som vi brukte for denne opplæringen er nedenfor.
Struktur
- Blandingsmodus: Multiplisere
- opacity: 35
- Angle: 90
- Avstand: 2
- Kvele: 4
- Størrelse: 1
Kvalitet
- Kontur: lineær
- Bråk: 0

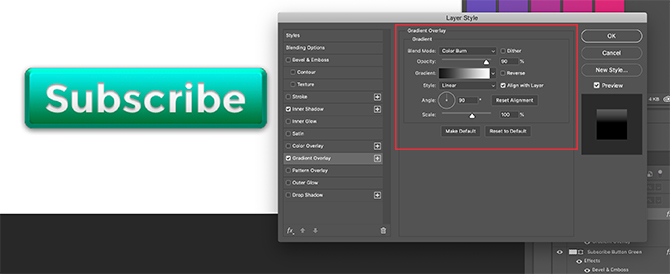
Deretter bruker du en Gradient Overlay til disse bokstavene, slik at de lettere kan blandes inn i knappen uten å virke flate. Igjen, innstillingene for våre er:
- Blandingsmodus: Farge forbrenning
- opacity: 90
- Stil: lineær
- Angle: 90
- Scale: 100
Trinn 7: Fullføre

Når du har opprettet denne tekststilen - spesielt hvis du vil bruke den igjen - gå til Ny stil og lagre den før du klikker OK.
Med det pakket inn, kan du raskt skifte frem og tilbake på synligheten mellom de to knapplagene, for å se hvordan "opp" og "ned" tilstand ser ut.

Ganske kult, ikke sant? Gå til for å lagre filen Fil> Lagre som, og lagre det som riktig filformat for det prosjektet du måtte jobbe med.
Tilpass bloggen din med 3D-knapper og widgets
Nå som du vet hvordan du lager 3D-knapper i Photoshop, kan du bli kreativ med det og designe dine egne 3D-knapper som passer dine behov. Og med disse ferdighetene i ditt arsenal kan du lage et produkt som ikke bare er profesjonelt, men personlig utseende.
Vil du vite om andre ting du kan gjøre med dette programmet? her er hvordan du fjerner en bakgrunn i Photoshop Slik fjerner du en bakgrunn i PhotoshopSlik fjerner du en bakgrunn i Adobe Photoshop i klare trinn-for-trinn-instruksjoner alle kan følge. Les mer .
Shianne er frilansskribent og 2D-illustratør med en bachelorgrad i design. Hun elsker Star Wars, kaffe og alle kreative ting, og kommer fra en bakgrunn innen podcasting.

