Annonse
 Å drive en blogg kan virke som en ganske romantisk idé i begynnelsen. Du ser for deg å presse ut to eller tre blogginnlegg om dagen, og hundrevis eller forhåpentligvis tusenvis av fans som sjekker ut hva du har å si.
Å drive en blogg kan virke som en ganske romantisk idé i begynnelsen. Du ser for deg å presse ut to eller tre blogginnlegg om dagen, og hundrevis eller forhåpentligvis tusenvis av fans som sjekker ut hva du har å si.
Dagene blir til uker, og så blir ukene til måneder. Blogging blir et ork. Du innser at du bruker mesteparten av tiden din på å prøve å formatere innleggene dine slik at de ser profesjonelt utførte ut.
Så ansetter du en forfatter, og så to. Snart har du et team med forfattere som sender deg innlegg hver uke, og du bruker nå alle av tiden din på å redigere og formatere disse innleggene for å se ut slik du vil at de skal se ut på bloggen som har blitt et kjærlighetsarbeid.
Problemet er at all denne redigeringen og formateringen har tatt bort all tiden du pleide å ha til det du elsket å gjøre mest – skrive.
WordPress er en strålende oppfinnelse, og har gjort det mulig for flere og flere mennesker å ha fantastiske nettsider, med vakre temaer Slik endrer du Wordpress-bloggtemaet ditt i 3 enkle trinn Les mer
. Men det er fortsatt spørsmålet om innholdsområdet, som fortsatt må formateres for bilder, annonser og godt spredt innhold.Formatere WordPress-innholdet ditt med en mal
For en stund tilbake beskrev jeg for deg hvordan du automatisk kunne sette inn en annonse i hvert enkelt innlegg ved å bruke In-Post Template Add-on for WordPress.
Dette fungerer strålende hvis du starter med en ny blogg - men hvis du allerede har satt inn annonser i innleggene dine, vil den gå tilbake og sette inn en ny annonse på nytt og ødelegge alt det gamle innlegg.
Ikke bekymre deg – det finnes en annen løsning som er enda bedre. Ved ganske enkelt å redigere en av dine standard WordPress PHP-filer, og deretter lage et stilark, kan du lage din egen nøye formaterte innholdsmal som vises hver gang du klikker "Legg til ny" i WordPress. Alt det gamle innholdet ditt forblir urørt.
Her er et eksempel på alt formateringsarbeidet jeg har på gang i min egen blogg.
Jeg har et overskriftsbilde som må tilpasses nøye, med polstring rundt og venstrejustert. Jeg har "mer"-pausen, etterfulgt av Google-annonsen min. Deretter, gjennom hvert innlegg, har jeg flere bilder som er dimensjonert for å passe og riktig begrunnet. For det meste skammer jeg meg over å si at jeg har gjort alt dette manuelt – inkludert alle artikler som forfatterne mine sender inn.
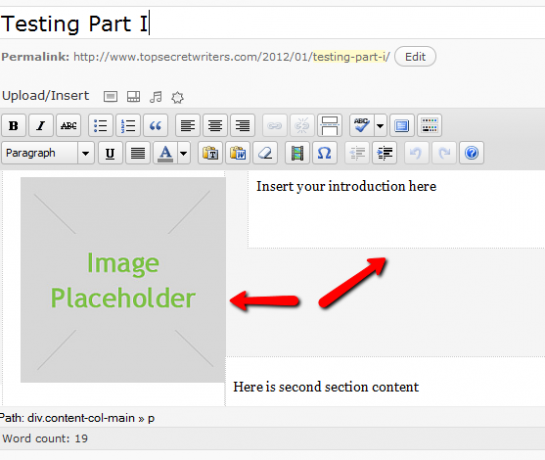
Slik ser et slikt innlegg ut når det publiseres.
Som du ser er formateringen litt vanskelig fordi jeg i ett område har bildet venstrejustert, og i neste avsnitt har jeg annonsen høyrejustert. Da høyrejusteres også alle tilleggsbilder. Jeg liker dette oppsettet for min egen blogg fordi det er lettere for øynene og flyter godt. Du kan ha din egen preferanse for akkurat din WordPress-blogg.
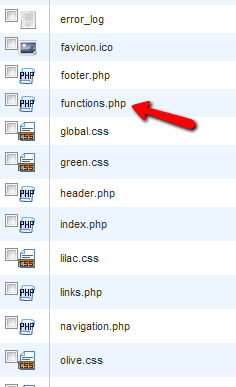
Det første trinnet for å lage malen din er å sikkerhetskopiere functions.php-filen (du finner den i rotkatalogen til temaet ditt), og deretter åpne den for redigering.
Du vil se en haug med kode her – alle funksjonene som brukes av ditt nåværende bloggtema. Du skal sette inn en ny seksjon mellom disse funksjonene. Finn slutten av den første funksjonen, og sett inn koden som jeg skal detaljere neste gang.
Nå må jeg gi æren for hvor æren skal – jeg fikk faktisk denne ideen fra David Hansen på Smashing Magazine, som skrev en artikkel om dette i oktober. I dette tilfellet skal jeg utvide ideen hans ved å vise deg hvordan du kan tilpasse malen for ting som annonser og bilder.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Sett inn introduksjonen din her
Skriv inn Google Script her
Her er innholdet i andre seksjon
Her er innhold i tredje seksjon
Her er innhold i tredje seksjon
'; returnere $innhold; }
Legg merke til hvordan justeringen faktisk fungerer best ved å bruke bildejusteringen innebygd i temastilen din, og i når det gjelder Google-annonsen, bør du bruke den andre div med stilattributtet for å justere der du vil ha den gå. Det fungerer bare best. Men når det gjelder størrelse, polstring og plassering, må du lage css-filen.
Her er stylingen for hver seksjon definert ovenfor.
body { bakgrunn: #f5f5f5; } .content-col-main { flyte: høyre; bredde: 70 %; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } .content-col-side { flyte: venstre; bredde: 210px; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } .content-google-ad { flyte: høyre; bredde: 20%; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } .content-section-two { flyte: venstre; bredde: 70 %; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } .content-image-three { flyte: høyre; bredde: 210px; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } .content-section-three { flyte: venstre; bredde: 70 %; polstring: 1 %; kantlinje: 1px stiplet #ccc; bakgrunn: #fff; } img { /* Sørger for at bildene dine holder seg innenfor kolonnene */ max-width: 100%; bredde: auto; høyde: auto; }
Du kan bruke enten prosenter eller piksler for størrelse. Jeg foretrekker piksler for bilder, men det kommer egentlig an på preferanser. Hvis det er for mye plass mellom bildene og teksten, kan du justere innholdsprosentene litt til det ser bra ut.
Etter at du har lagret .css-filen din, åpner du et nytt innlegg, og du vil se at den perfekt formaterte innholdsmalen allerede er på plass for deg.
Alt du trenger å gjøre er å klikke på bildet og laste opp det du vil bruke, og deretter fylle ut alle innholdsområdene. Det er virkelig så enkelt som det. Alt blir automatisk justert og plassert der de skal.
All rettjustert Google-kode eller bilder er allerede der – alt du trenger å gjøre er å oppdatere innholdet. Tiden det vil ta deg å sette sammen et innlegg med alt dette allerede gjort for deg, vil garantert falle med en enorm faktor.
Å oppdatere alle bildene på malen er like enkelt å laste opp bildene du vil bruke til bloggen din ved å bruke medieopplastingsverktøyet, og deretter klikke på bildet og lime inn URL-en til disse bildene i "Kilde" felt.
Selvfølgelig vil du også oppdatere tittelen og alt-taggene. Som du kan se her i testartikkelen min, er det å skrive en artikkel nå bare et spørsmål om å fylle ut hvert av innholdsområdene. Jeg kan ikke fortelle deg hvor søtt det er å bare kunne konsentrere seg om å skrive, vel vitende om at all riktig formatering allerede er på plass for å få artikkelen til å se best mulig ut.
Det endelige resultatet? Her er min første testartikkel med den nye WordPress-innholdsmalen. Alle bilder og annonsekode er satt inn, justert og plassert perfekt.
Hvis du ikke visste bedre, skulle du tro at ingenting i det hele tatt har endret seg på bloggen. Formateringen ser identisk ut som den så ut da jeg holdt på med dem i en time eller mer. Nå er all den innsatsen og prøv-og-feil-formateringen allerede satt inn i WordPress-innholdsmalen.
Så nå er det bare å lene seg tilbake og gjøre det du alltid har elsket å gjøre – å skrive.
Reduserer denne WordPress Content-malen belastningen på din egen blogg? Har du noen andre formateringstips som folk kan bruke i sine egne maler? Del dine tanker og innsikt i kommentarfeltet nedenfor.
Bildekreditt: Shutterstock
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatiseringsteknikk, 5 år innen IT, og er nå Apps-ingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.


