Annonse
 Ah, gleden ved å lage en ny nettside! Seriøst, en av de største tingene med nettet er hvor enkelt det er å starte noe nytt. Det er mange verktøy som lar brukere enkelt lage sine egne nettsider, for eksempel Sidengo Hvordan bygge din egen nettside på få minutter uten noen kodeferdigheterEttersom nettet vokser, og det gjør det blendende raskt, blir behovet for tilstedeværelse på nettet mer presserende. I mange deler av verden må du ganske enkelt ha en tilstedeværelse på nettet for å... Les mer og Wix Hvordan lage et profesjonelt utseende Flash-nettsted gratis Les mer (som forøvrig ikke lenger krever Flash). Mange av disse verktøyene er rettet mot nye brukere som lager sine første nettsider. Spinto er en ny tjeneste som prøver en annen vinkel.
Ah, gleden ved å lage en ny nettside! Seriøst, en av de største tingene med nettet er hvor enkelt det er å starte noe nytt. Det er mange verktøy som lar brukere enkelt lage sine egne nettsider, for eksempel Sidengo Hvordan bygge din egen nettside på få minutter uten noen kodeferdigheterEttersom nettet vokser, og det gjør det blendende raskt, blir behovet for tilstedeværelse på nettet mer presserende. I mange deler av verden må du ganske enkelt ha en tilstedeværelse på nettet for å... Les mer og Wix Hvordan lage et profesjonelt utseende Flash-nettsted gratis Les mer (som forøvrig ikke lenger krever Flash). Mange av disse verktøyene er rettet mot nye brukere som lager sine første nettsider. Spinto er en ny tjeneste som prøver en annen vinkel.
Den er utviklervennlig, med støtte for Git og SSH, og den er basert på Jekyll, en statisk nettstedsgenerator som Ruby-kodere elsker. Mens han gjør alt dette, prøver Spinto også å være attraktiv for nyere brukere – så du kan si at dette er en tjeneste som i utgangspunktet prøver å holde alle fornøyde.
Spinto er for øyeblikket i beta og kan brukes fritt, men selv etter at de begynner å lade, sier de at det vil være enkelt å eksportere nettstedet ditt og ta det andre steder hvis du ikke vil betale dem.
Komme i gang

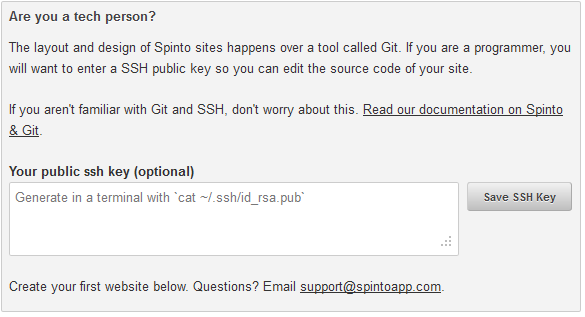
Etter å ha logget på Spinto med Google-kontoen din, er det første tjenesten vil vite om du er en "teknisk person" eller ikke. Forutsatt at du er det, vet du sannsynligvis hva Git er, og har en offentlig SSH-nøkkel. Jeg har faktisk en offentlig SSH-nøkkel, som jeg limte inn i denne tekstboksen. Men Spinto vil ikke gi deg noen sorg hvis du ikke har en slik nøkkel, noe som er fint.
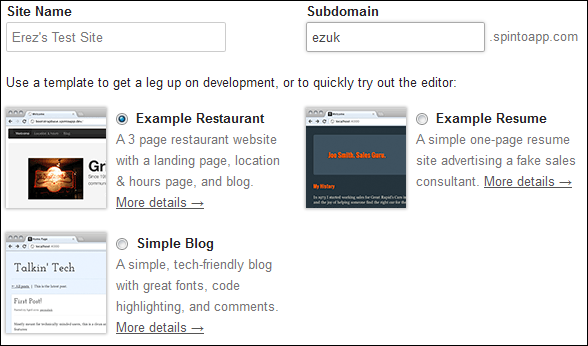
Deretter er det på tide å lage vår første nettside:

Spinto lar deg også lage en nettside med Blåkopi eller Skjelett CSS-rammeverk, eller et tomt nettsted uten kode i det hele tatt. Siden jeg bare vil sparke dekkene her, gikk jeg med Eksempel Restaurant nettsted.
Redigere nettstedet ditt visuelt

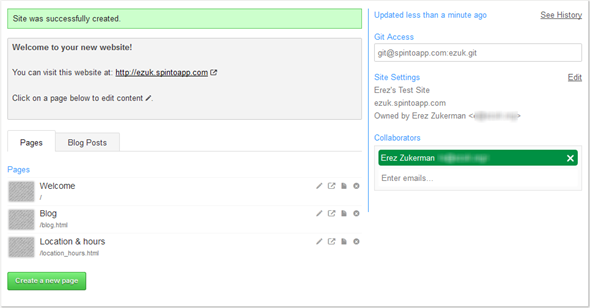
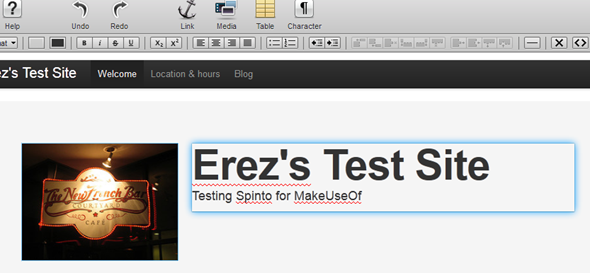
Siden opprettes umiddelbart, og kan nås umiddelbart. Ovenfor kan du se webgrensesnittet til Spintos redaktør. På høyre sidefelt viser Spinto Git-URLen du trenger for å sjekke ut nettstedskilder, samt nettstedsinformasjon og samarbeidspartnere. Til venstre kan du se sidene og blogginnleggene.
La oss redigere Velkommen side:

Åh, en visuell redaktør! Ganske pent for ikke-tekniske brukere. Men merk at for all den imponerende krom, er redaktørens muligheter begrenset. Jeg klarte ikke å flytte rundt på bilder ved å dra dem. Redaktøren gjorde det enkelt å endre tekst, samt erstatte bilder. Dette er fint, fordi det betyr at du kan få en ikke-teknisk bruker til å redigere teksten til nettstedet, mens en mer erfaren utvikler gjør CSS.
Spintos nettgrensesnitt lar deg også redigere HTML-en direkte, men hvis du er en utvikler, tror jeg sjansene for at du manuelt redigerer HTML i nettleseren er svært liten.
Arbeid med Git og redigering lokalt

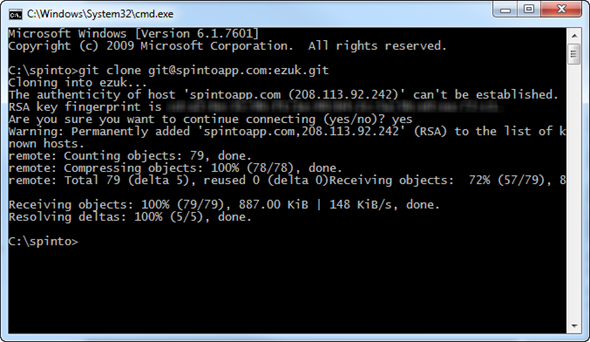
La oss nå se på Spinto fra en erfaren utviklers perspektiv. Tjenesten gjør det veldig enkelt å klone nettstedet ditt og jobbe med det fra din egen maskin med Git. Git-kommandolinjen ovenfor løftes direkte fra Spintos dokumentasjon, og laster i utgangspunktet ned Spinto-nettstedet ditt for arbeid. Innvendig ser det slik ut:

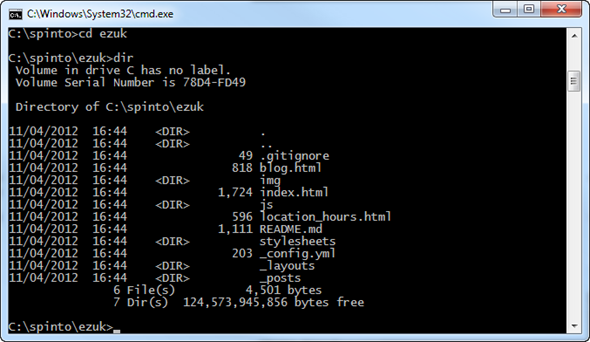
README-filen gjør det klart at vi jobber med noe basert på Jekyll og på Støvelhempe rammeverk (laget av Twitter). La oss nå starte gVim og redigere noen filer:

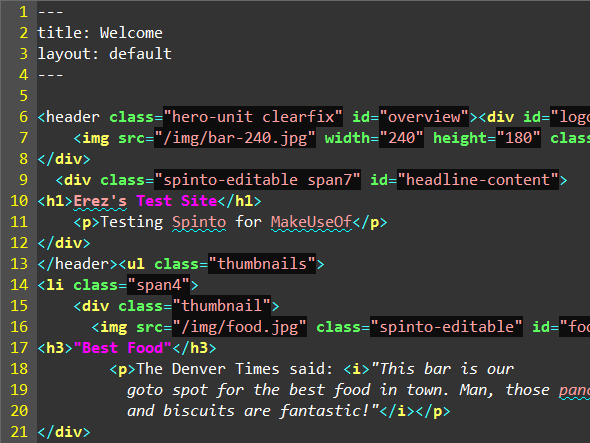
Inni ser vi ganske vanilje HTML. Legg merke til de fire øverste linjene som definerer tittelen og layouten for Jekyll. Et annet interessant aspekt her er at stilarkene ikke er i CSS – de er skrevet i MINDRE:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Dette gjør det enkelt å endre farger, siden LESS støtter variabler. Bare for pokker endret jeg bakgrunnsfargen på kroppen til rosa. Nå er det på tide å forplikte seg og presse endringene for å se dem på nettstedet:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
La oss nå gå til Spinto-nettstedet:

Det er faktisk forferdelig rosa. Ganske enkle greier! Det er også en Ruby-perle for å forhåndsvise endringer lokalt, så du trenger ikke fortsette å trykke til Git-repoen hver gang du vil se endringene dine i nettleseren.
Siste tanker
Spinto er et modig og innovativt forsøk på å lage et system som vil appellere både til nybegynnere og erfarne utviklere. Hvis du jobber på et nettsted helt på egen hånd, kan jeg egentlig ikke komme på en overbevisende grunn til å bruke Spinto i stedet for Jekyll selv (eller PieCrust og mange andre statiske nettstedsgeneratorer). Men hvis du trenger å samarbeide med andre, spesielt brukere som bryr seg dypt om tekstinnhold og bilder, men som egentlig ikke kan hjelpe med CSS, tilbyr Spinto noen interessante fordeler.
Gi oss beskjed om hva du synes om det i kommentarfeltet, og om du foretrekker denne eller en lignende nettstedsgenerator.


