Annonse
CSS-Sprit.es er et nettbasert verktøy for å hjelpe webdesignere og utviklere med å håndtere CSS Sprites-plikt. Den lar deg raskt og enkelt generere image sprites (en grafikkkomponent med en forhåndsdefinert handling, som en del av en større komponent) for nettstedet ditt med liten eller til og med ingen kunnskap om CSS.
Som en tilleggsfunksjon kan den også produsere rollovers med forskjellige effekter (Desaturation, Sepia, Preging, Vende horisontalt/vertikalt, Inverting) og gi nettstedet ditt det manglende utseendet. Applikasjonen bruker HTML 5-funksjoner og genererer gyldig CSS.
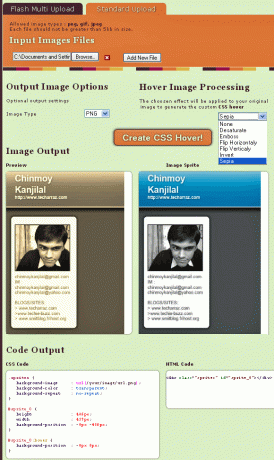
Det er veldig enkelt å bruke nettstedet, bare velg filene dine, velg deretter rollover-effekt fra rullegardinlisten og klikk på "Create CSS Hover"-knappen. Dette vil generere en forhåndsvisning som inneholder originalbildet og overgangsbildet som vist på bildet nedenfor. Hvis du likte resultatene, kan du hente den tilsvarende CSS- og HTML-koden.

Funksjoner:
- Lag CSS-sprites online.
- Alternativt kan du bruke automatiske rollovers med forskjellige effekter som desaturation, bildeflipping eller sepia...
- Tillatte bildetyper: png, gif, jpeg og hver fil bør ikke være større enn 5 MB.
- Multiopplasting og batchbehandling støttes.
- Lar deg forhåndsvise anvendt effekt.
- Den genererte CSS-en er kompatible med Mozilla, Chrome, Safari, Opera og IE > 6.0.
- Gratis og ingen registrering.
- Se også 11 nyttige verktøy for å sjekke, rense og optimalisere CSS-filen din 11 Nyttige verktøy for å sjekke, rense og optimalisere CSS-filerVil du forbedre CSS-koden din? Disse CSS-kontrollene og -optimalisatorene vil bidra til å forbedre CSS-kode, syntaks og forminske nettsidene dine. Les mer .
Prøv ut CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal er en student, er også en blogger, en programmerer og en teknologientusiast. Han liker å prøve ut nye nettapper og programvare, og alt som har med teknologi å gjøre er ekstremt spennende for ham.