Annonse
 Som mange mennesker som har veldig fulle og travle liv, er det veldig vanskelig å finne tid til å skrive et blogginnlegg. Det er mange Firefox-plugins tilgjengelig for blogging, slik som de tre Joel tidligere skissert i artikkelen hans. Men da jeg oppdaget ScribeFire og skrev en gjennomgang av programvaren Slik blogger du bedre fra nettleseren din med Scribefire Les mer , en av tingene jeg nevnte å være imponert over er muligheten til å lage en mal for blogginnlegg.
Som mange mennesker som har veldig fulle og travle liv, er det veldig vanskelig å finne tid til å skrive et blogginnlegg. Det er mange Firefox-plugins tilgjengelig for blogging, slik som de tre Joel tidligere skissert i artikkelen hans. Men da jeg oppdaget ScribeFire og skrev en gjennomgang av programvaren Slik blogger du bedre fra nettleseren din med Scribefire Les mer , en av tingene jeg nevnte å være imponert over er muligheten til å lage en mal for blogginnlegg.
For meg er denne funksjonen gull verdt, fordi mye krefter under skriving av et blogginnlegg brukes på riktig formatering av innlegget mitt med Google Ads og bilder. I denne artikkelen skal jeg konfigurere ScribeFire til å håndtere formateringen automatisk. På denne måten er alt du trenger å gjøre å åpne ScribeFire og piske sammen innholdet – all formatering og annonseplassering vil bli satt inn automatisk, og du trenger ikke engang å tenke på det.
Sette opp ScribeFire
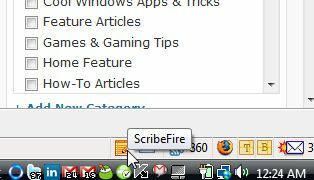
Du kan installere ScribeFire-plugin for Firefox, Chrome eller Safari – så forhåpentligvis er du dekket. Du kan enten få tilgang til ScribeFire fra menyelementet Verktøy, trykke F8, eller du kan klikke på ScribeFire-ikonet enten øverst eller nederst på verktøylinjen i nettleseren din.

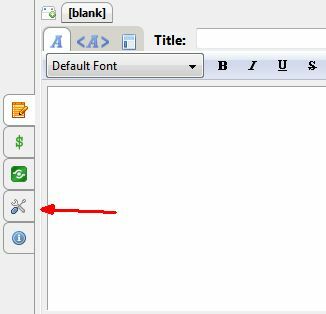
Jeg har allerede dekket alle bloggfunksjonene i min forrige anmeldelse Slik blogger du bedre fra nettleseren din med Scribefire Les mer av denne programvaren, så hvis du ikke er sikker på hvordan du bruker ScribeFire, sørg for å sjekke det ut først. Hva jeg egentlig vil fokusere på her er oppsettseksjonen der du kan forhåndsformatere innlegg når du klikker på "blogg dette"-knappen for en bestemt nettside. Du får tilgang til denne funksjonen ved å klikke på oppsettknappen.

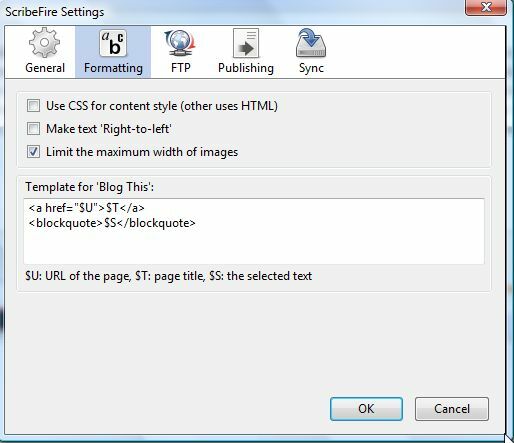
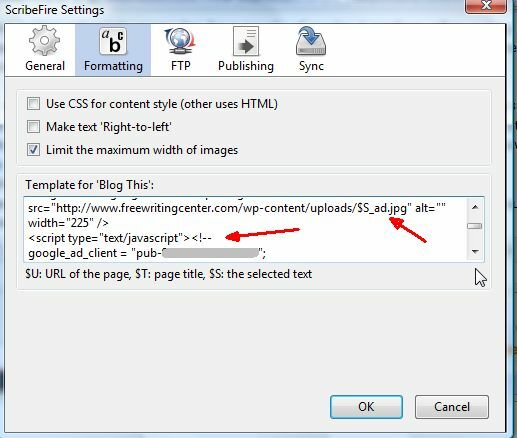
Dette åpner siden der du kan utvikle malen for blogginnlegg. I mitt tilfelle skal jeg gjøre to ting – sette opp Google Ad-malen, og jeg skal også inkludere et valgt ord fra nettsiden for å sette inn og formatere de første bildene i innlegget.

Teksten i malfeltet ovenfor er standardmalen du finner etter første installasjon av ScribeFire. I utgangspunktet er det satt opp til å sitere URL ($U), sidetittel ($T) og teksten på nettsiden du har valgt ($S). I mitt tilfelle vil malen sette inn et dynamisk overskriftsbilde, innholdsfelt som du kan fylle ut, og deretter Google-annonsen ved siden av et annet bilde.
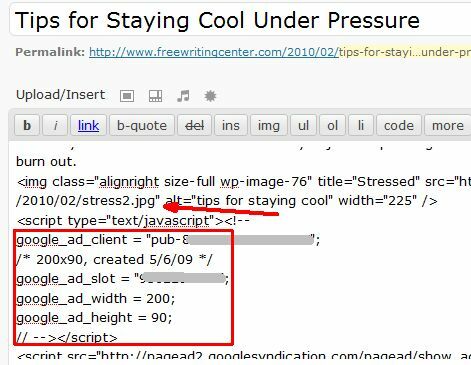
Slik ser det Google Ad-oppsettet ut på min eksisterende blogg (for øyeblikket må jeg kopiere og lime inn denne hver gang jeg skriver en ny oppføring).

Dette er de to elementene du trenger for å lage dynamisk med ScribeFire – Google-annonsen og bildet, som endres avhengig av innlegget ditt. Siden du kan fremheve tekst på en nettside og som blir $S-variabelen i ScribeFire-malen din, kan du utnytte den og bruke den til å generere et annet bildenavn i hver mal.
Her er hvordan det vil se ut.

I malen kan du koble til bilder i opplastingsområdet ditt ved å bruke $S-variabelen, som lar deg navngi bildet ditt ved først å markere et ord på en nettside og klikke på ScriptFire "Blogg dette"-lenken. I eksemplet mitt har jeg brukt $S_intro og $S_ad, så hvis jeg markerer ordet «datamaskin», vil blogginnlegget automatisk navngi introbildet «computer_intro.jpg» og annonsebildet «computer_ad.jpg» – alt du trenger å gjøre er å laste opp bilder med disse navnene, og innlegget vil vise dem skikkelig.
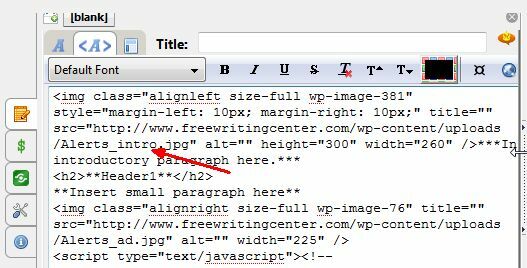
Slik ser et ScriptFire-innlegg ut etter at jeg har markert ordet "Varsler" på en nettside og deretter klikker på "Blogg dette".

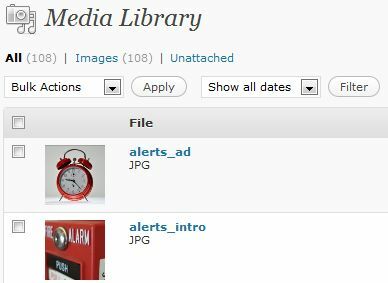
Det er ikke nødvendig å skrive inn denne koden hver gang du skriver et blogginnlegg. Bildene og Google Ad-koden genereres automatisk, og alt du trenger å gjøre er å skrive innlegget ditt. Her har jeg lastet opp filene med de riktige navnene til bloggens medieseksjon.

Når jeg har fylt ut feltene i blogginnleggsmalen for innholdet, er det bare å publisere og alt blir riktig formatert automatisk. Det er en av de raskeste og enkleste metodene for å skrive opp et godt formatert blogginnlegg med et klikk på en knapp.
Her er blogginnlegget etter publisering fra ScribeFire.

Nå som malen er satt opp riktig, er det bare en tre-trinns prosess å lage et nytt innlegg. Først markerer du et ord på hvilken som helst nettside som du vil gi bildene et navn, og klikker på "Blogg dette" i ScribeFire-menyen. For det andre, last opp bildene med de riktige navnene til opplastingsområdet. Til slutt fyller du ut innholdsfeltene med det du skriver. Du trenger ikke bekymre deg for formatering, bare skriv!
Hvis du ville, kan du bli kreativ ved å bruke tittel- og URL-variablene som en del av malen din – kanskje du kan lage en generisk introduksjon som nevnte koblingen og tittelen for den nettsiden. Uansett hvordan du konfigurerer malen din, vil det spare deg for mye tid på å legge til nytt innhold på bloggen din hver gang motivasjonen slår deg.
Har du noen gang prøvd å bruke «Blogg dette»-funksjonen til ScribeFire? Hva er din mening om det? Har det spart deg tid med blogginnsatsen din? Del din innsikt i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatiseringsteknikk, 5 år innen IT, og er nå Apps-ingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.

