Annonse
 Har du nettsteder du besøker ofte, for eksempel Twitter, Gmail, Facebook eller vår elskede MakeUseOf? Har du noen gang ønsket at du kunne åpne dem raskt og uavhengig, atskilt fra mange andre faner i nettleseren din?
Har du nettsteder du besøker ofte, for eksempel Twitter, Gmail, Facebook eller vår elskede MakeUseOf? Har du noen gang ønsket at du kunne åpne dem raskt og uavhengig, atskilt fra mange andre faner i nettleseren din?
Vel, faktisk kan du det. Det er flere måter å oppnå dette målet på: en av dem er å bygge en nettstedsspesifikk nettleser ved hjelp av Fluid. En annen mer eventyrlig vei er å bygge HUD-er for disse nettstedene ved hjelp av Automator og popup-automatisering for nettsteder.
HUD Hva?
Bare i tilfelle du lurer, står HUD for Heads-Up-skjerm:
Elementer av datamaskinens GUI som vil tillate overføring av informasjon om gjeldende oppgave i en kjører skrivebordsapplikasjon i et eget vindu som er utformet for å ikke distrahere fra strømmen oppgave. (Wikipedia)
Hvorfor vil noen bruke HUD? Nøkkelen ligger i ordene "informasjon", "separat" og "ikke distrahere". HUD-er brukes vanligvis til å vise rask informasjon om spesifikke elementer på en løpende oppgave. De enkleste eksemplene er de små vinduene på FPS-spill som viser helse- og kraftnivå, våpentype og gjenværende ammunisjon.
På Mac OS X kan vi se mange eksempler på HUD-er i form av visningsmoduser for Exposé og Dashboard applikasjoner, flytende verktøypaletter i iPhoto, skjermer for knapper og kontroller i fullskjerms QuickTime, etc.
Naturen til HUD gjør det perfekt å vise raske og uavhengige (mini) vinduer på favorittsidene våre.
Arbeidsflyt for bygningsautomatisering
Det første du bør gjøre er å laste ned Nettstedspopup automator handling og installer den på systemet ditt. Installasjonen krever at du har administratortilgang.

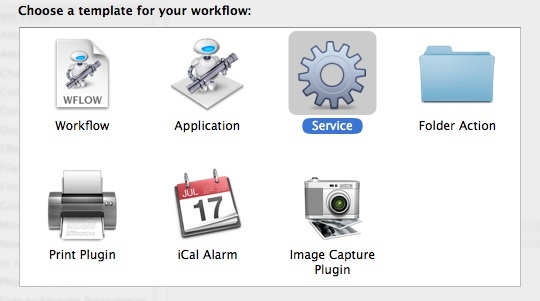
Siden Website Popup er en automatiseringshandling, trenger vi Automator for å bruke den. Åpne appen og velg malen du vil bruke. For prosjektet vårt i dag foreslår jeg at du bruker enten "Application" eller "Service". Begge valgene vil skape uavhengige og lett tilgjengelige arbeidsflyter, men jeg personlig ville valgt tjeneste fremfor applikasjon, da du kan angi at tjeneste alltid skal være tilgjengelig fra tjenestemenyen.

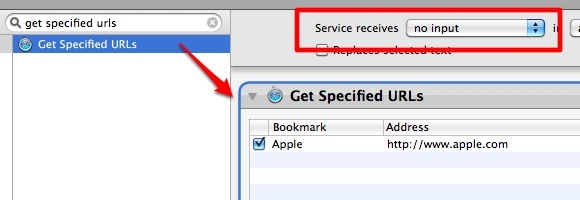
Still inn tjenesten slik at den ikke mottar inndata og legg til "Få spesifiserte URL-er” handling fra biblioteket (du kan bruke søkefunksjonen for raskt å finne en spesifisert handling). Endre deretter nettadressen i handlingen til URL-en du vil åpne.

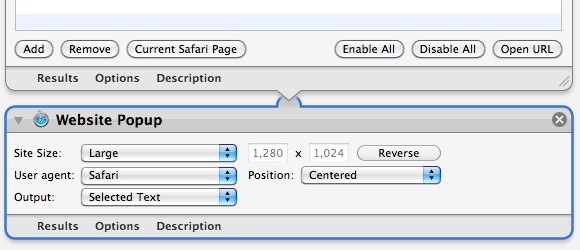
Deretter legger du til "Nettsted popup" handling. Du vil legge merke til at det er flere innstillinger du kan justere i denne handlingen.

Den første innstillingen er "Site Size". Du har muligheten til å sette HUD-paletten til "Stor“, “Medium“, “iPhone“, “iPhone (liggende)" og "Tilpasset” størrelse sammen med størrelsesinntastingsboksene der du kan skrive ned tallet i piksler.
Den andre innstillingen er "Brukeragent". Du kan velge om du vil at nettstedet skal oppdage din HUD som "Safari" eller "iPhone".
«Posisjon”-innstillingen lar deg bestemme posisjonen for å åpne HUD. Du kan sette verdien til å være "Sentrert" eller "På Pointer“.
Jeg forstår egentlig ikke funksjonen til den siste innstillingen - "Produksjon“. Jeg fant ingen forskjell i resultatet uansett hvilket alternativ jeg valgte. Så jeg lar det bare være.
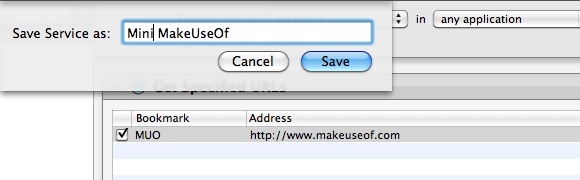
Etter at alt er satt, lagrer du arbeidsflyten og gir den et passende navn.

Snarveier, skyll og gjenta
Du har nettopp fullført å bygge en HUD-palett til en av favorittsidene dine. Den siste touchen du kan bruke er å tilordne en hurtigtastkombinasjon til den slik at du raskt får tilgang til den.
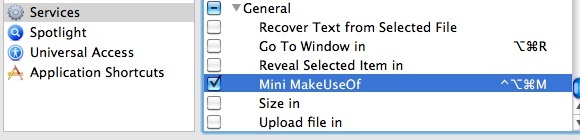
Tilordning av snarveien krever at du går til "Systemvalg – Tastatur – Tastatursnarveier – Tjenester“.

Nå er du klar til å åpne favorittsiden din via heads-up-skjerm når som helst og fra et hvilket som helst program ved å bruke den tilordnede hurtigtasten.
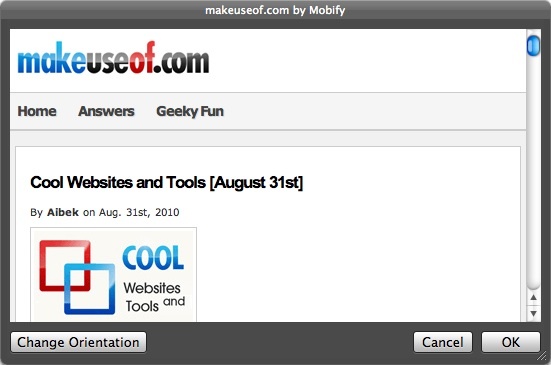
For å illustrere mulighetene, her er to HUD-er av MakeUseOf som jeg har bygget. Den første bruker iPhone-alternativer som nettstedstørrelse og brukeragent. Jeg fikk et lite vindu og mobilversjonen av MakeUseOf.

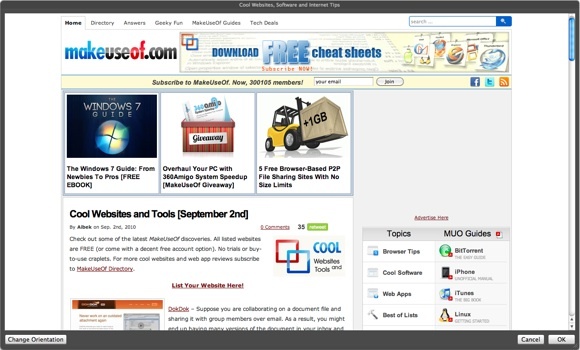
Mens den andre bruker "Large" i Site Size og "Safari" som brukeragent. Som et resultat fikk jeg et fullskjermsvindu og fullversjonen av MakeUseOf-siden.

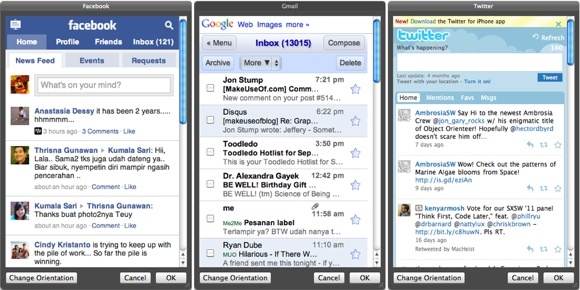
Du kan bruke denne metoden med alle andre nettsteder du ønsker. Bare skyll og gjenta. Her er eksempler på andre mini-HUD-er som jeg har bygget for Facebook, Gmail og Twitter.

Nettapper er de perfekte kandidatene for å bli omgjort til HUD-paletter. Over er mine valg. Hva med deg? Hvilke nettsteder eller nettapper vil du ha tilgang til med denne metoden? Del listen din ved å bruke kommentarene nedenfor.
En indonesisk forfatter, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg om gangen via bloggen sin SuperSubConscious.
