Annonse
Photoshop kan gjøre mye mer enn bare å redigere bilder Hva kan du egentlig gjøre med Adobe Photoshop?Her er alt Adobe Photoshop kan gjøre! Selv om denne artikkelen er ment for nybegynnere, kan alle lære nye ferdigheter her. Les mer . Det er ikke fullt så kraftig som Illustrator eller InDesign Din guide til å velge riktig Adobe-produktNår de fleste tenker på Adobe, tenker de enten på Photoshop eller Acrobat Reader. Men selskapet har en mengde andre nyttige programvarepakker som de fleste ikke vet noe om. Les mer men det er fortsatt mer enn i stand til enkelt designarbeid. I dag skal jeg vise deg hvordan du lager en enkel geometrisk logo i Photoshop.
Rene, moderne logoer er enkle å lage og ser flotte ut. Hvis du har en liten bedrift og ikke har råd til en profesjonell designer Hvordan være en lønnsom online grafisk designerHvis du er en grafisk designer som sliter med å tjene penger, er ikke alt tapt. Her er noen tips for å få frilanskarrieren tilbake på rett spor. Les mer , er det fornuftig å sette sammen noe selv. Jeg skal lage en prøvelogo for eventyrfotograferingsvirksomheten min. Du kan da bruke alle verktøyene og triksene jeg viser for å lage dine egne.
I den korte screencasten nedenfor kan du se meg jobbe gjennom prosessen med å lage min nye logo; les videre for å finne ut nøyaktig hva jeg gjør.
Kommer med ideer
Den vanskeligste delen av logodesign er å komme opp med gode ideer. Jeg tar mye eventyrfotografering om vinteren, så jeg ville at logoen min skulle representere det. Jeg brainstormet ulike konsepter og kom på ideen om å bruke enkle geometriske trekanter som fjell. Dette vil gi logoen min et rent, moderne utseende, samtidig som den har den utendørsstemningen jeg ønsket.

Når du kommer opp med ideer til logoen din, tenk på hva du vil at den skal representere. Skisser noen ideer på et ark – det er raskere enn å bruke Photoshop – og lek med forskjellige former. Sirkler, firkanter, trekanter og andre, mer komplekse former er enkle å jobbe med og kombinere i Photoshop. Jeg bruker bare tre trekanter, men du kan bruke hvilken kombinasjon av former du liker.
Når du har en ide om hvordan du vil at logoen skal se ut, er det på tide å hoppe inn i Photoshop.
Trinn én: Sette opp lerretet
Start med å lage et nytt dokument. For logoen min laget jeg et kvadratisk lerret på 1000 piksler x 1000 piksler. Dette gir meg nok fleksibilitet til å jobbe gjennom et par forskjellige konfigurasjoner.

Deretter må du lage noen guider for å gjøre plassering av logoelementene enklere. Gå til Vis > Ny guide og lage både en Horisontal og Vertikal guide kl 50%. Du kan lage flere guider hvis du trenger det.
Trinn to: Bygg grunnformen
For denne logoen bruker jeg tre rettvinklede trekanter. Den enkleste måten å lage dem på er å starte med en firkant.

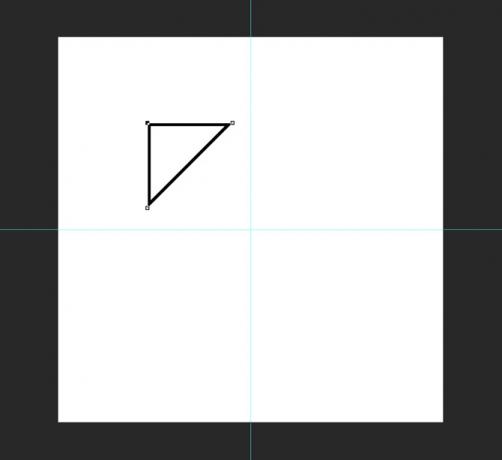
Velg Rektangelverktøy (tastatursnarveien er U) og sørg for Form er valgt. Hold nede Skifte tasten for å begrense proporsjonene og tegne en firkant på omtrent 220 piksler på en side hvor som helst på lerretet.

Deretter tar du tak i Pennverktøy og klikk på ankerpunktet nederst til høyre på firkanten du nettopp tegnet. Dette vil slette ankerpunktet og gjøre formen om til en rettvinklet trekant.
Bruk hurtigtasten Kommando- eller Kontroll-T å transformere trekanten. Roter den slik at den rette vinkelen peker oppover.

Med flytteverktøyet (hurtigtasten er V) plasser trekanten slik at dens høyre hjørne er i midten av lerretet.
Trinn tre: Plassering av figurene
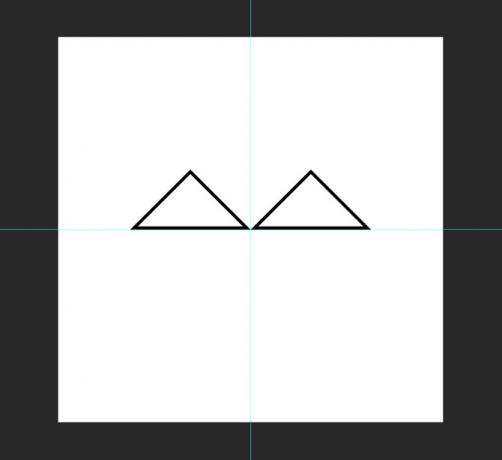
Nå som basistrekanten er bygget, velg den og dupliser den (Kommando eller Ctrl + J) to ganger.

Ta en av kopiene og, med flytteverktøyet, plasser den slik at venstre hjørne er i midten av lerretet og berører den andre trekanten.

Velg den andre kopien og transformer den slik at den blir 125 % større vertikalt og horisontalt. Med Bevege seg verktøyet, plasser det slik at basen er på linje med de to andre trekantene og det øverste hjørnet er plassert på midtlinjen.

Trinn fire: Fargelegg formene
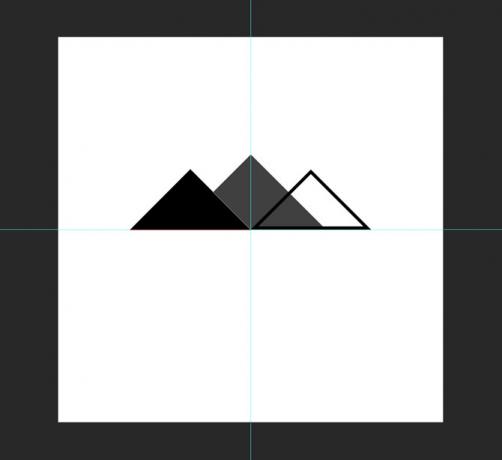
For å skape en følelse av dybde vil jeg at de nærmere fjellene skal være mørkere enn det i det fjerne. Velg Rektangel verktøyet og velg deretter en av forgrunnstrekantene. Endre den Fylle og Slag til svart. Gjør det samme for den andre forgrunnstrekanten.

For bakgrunnstrekanten, endre dens Fylle og Slag til en mørkegrå. jeg brukte #404040. Hvis bakgrunnstrekanten vises over en av forgrunnstrekantene, drar du den til bunnen av lagstabelen.
Trinn fem: Legge til teksten
Med selve logoformen laget, er det på tide å legge til teksten. Med tekstverktøyet (hurtigtasten er T) klikk et sted på lerretet og skriv inn navnet på virksomheten din; for meg er det Harry Guinness fotografering.

Sentrert teksten og velg en skrifttype som passer til utseendet du går etter. jeg gikk med Gotham Bold i alle bokstaver. Med Bevege seg og Forvandle verktøy, plasser teksten slik at den fungerer med logomerket.
For å fullføre og binde teksten og logomerket sammen, endret jeg fargen på Fotografering til samme mørkegrå jeg brukte til den store trekanten.
Trinn seks: Prøv noen forskjellige varianter
Hemmeligheten bak god logodesign er å prøve mange forskjellige varianter. Du kommer neppe til å snuble over den perfekte logoen første gang. Da jeg jobbet med denne logoen, prøvde jeg en rekke andre varianter rundt den samme ideen. Du kan se dem nedenfor.

Noen av variantene vil fungere, noen vil ikke. Trikset er å kombinere alle bitene som fungerer. Når du har gjort den første varianten din, gå inn igjen og se hvilke endringer du kan gjøre. Hvis du har brukt farger, prøv det i svart og hvitt. Hvis du nettopp har brukt konturer, prøv det med former og omvendt. Fortsett å eksperimentere til du har noe fantastisk.
Innpakning
Photoshop er et så kraftig program, det er veldig lite du ikke kan gjøre med det. Å lage en enkel logo bruker bare en brøkdel av designverktøyene som er tilgjengelige. Hvis du er interessert i å lære mer avanserte designferdigheter, sjekk ut disse flotte kursene 10 flotte designkurs på Lynda som vil øke ferdighetene dine Les mer .
Jeg vil gjerne se eventuelle logoer du lager ved å følge denne artikkelen. Del dem, og still spørsmål du har, i kommentarene nedenfor.


