Annonse
Hva er programvaren du absolutt må ha på datamaskinen din som webdesigner? Sjansen er stor for at det er Photoshop og Illustrator. Og selv om det er essensiellet i designarbeidsflyten, er det mindre verktøy du sannsynligvis ikke vet at du trenger.
Det beste er at du ikke engang trenger å laste dem ned - bare installer disse Chrome-utvidelsene og bort. Fra å identifisere skrifter på sider til å måle avstander mellom webelementer, disse Chrome-utvidelsene med webdesign vil gjøre livet ditt enklere.
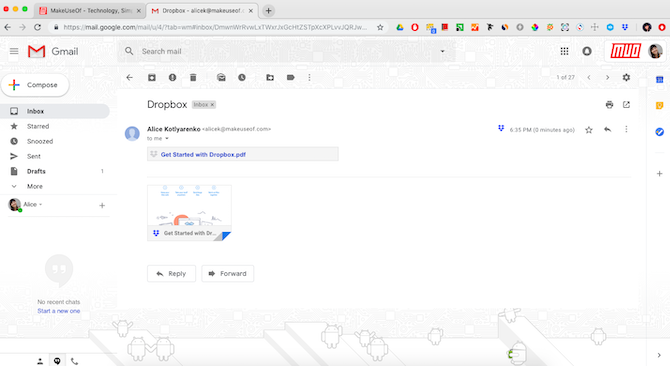
1. Dropbox for Gmail

Dropbox startet som en filtjenestetjeneste, men det oppdaget snart at det største publikummet er designere, som bruker tjenesten til å dele arbeidet sitt med kollegene. Fordi designfiler ofte er for store for e-postvedlegg, er det lettere å sende en Dropbox-kobling til filen.
Dropbox for Gmail gjør prosessen enda mer praktisk. Når du kobler til filen din ved hjelp av en Dropbox-knapp nederst i det nye e-postvinduet, får mottakeren et sniktitt av hva du sender. Koblinger til bildefiler vil laste opp bildene rett til e-posten, og lenker til andre typer filer vil generere en praktisk forhåndsvisning.
Installere:Dropbox for Gmail
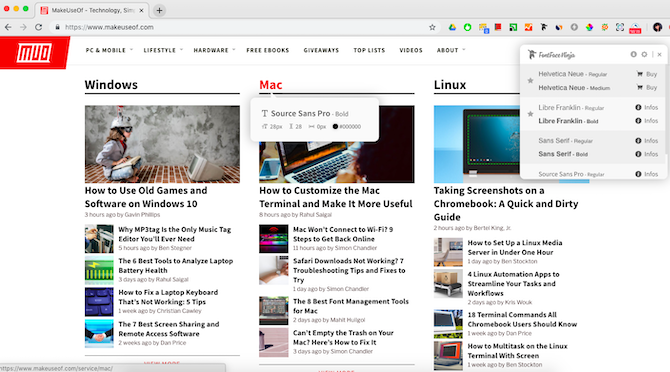
2. FontFace Ninja

Med tusenvis av fonter tilgjengelig, er typografimulighetene dine uendelige. Spesielt hvis du kan identifisere en vakker font du ser et sted og låne den til ditt eget prosjekt.
FontFace Ninja er en Chrome-utvidelse som hjelper deg å gjøre akkurat det. Mye som verktøy som finner skrifter fra bilder WhatTheFont og 4 alternativer for å finne skrifter fra bilderVil du finne skrifter fra bilder? Det er online verktøy som kan gjøre det for deg, inkludert WhatTheFont og forskjellige alternativer. Les mer det hjelper deg å identifisere skriftene du ser på nettet. Den eneste forskjellen er at FontFace Ninja leser skriftene som er kodet i CSS på siden, som skrifttypen til overskrifter og brødtekst.
Når du starter FontFace Ninja, vil den vise deg informasjonen om skriften du dirigerer den til - og ikke bare skrifttypen, men også vekten, størrelsen, høyden, bredden og fargen. For å bokmerke den skriften, trenger du en konto på søstertjenesten, FontFace Dojo.
Installere:FontFace Ninja
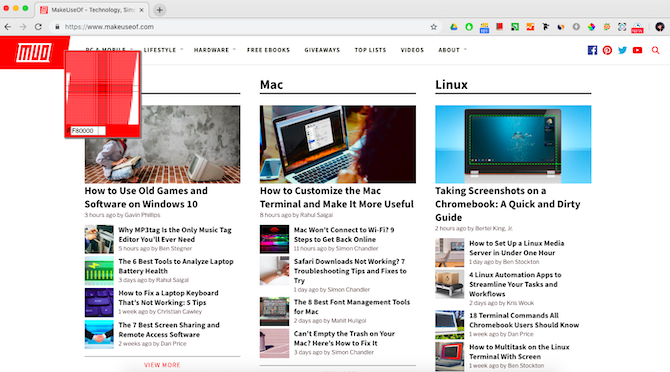
3. ColorPick pipette

Uansett hvor godt øye for farger du har, er det vanskelig å gjenskape en spesiell nyanse du så på nettet, med mindre du kjenner RGB- eller HTML-verdiene. Heldigvis trenger du ikke gjette på om du har ColorPick Eyedropper.
Som de beste fargevelger-appene for Mac De 5 beste fargevelger-appene for MacTrenger du å finne den perfekte fargen på din Mac? Prøv disse macOS-fargevelgerappene for å identifisere, lagre, formatere og kopiere farger enkelt. Les mer , ColorPick Eyedropper vil vise deg verdiene for alle farger du peker på. Forskjellen er at den alltid er der i nettleseren din og at du ikke trenger å laste opp noe - bare klikk på ikonet og flytt målet til rett sted.
Utvidelsen leser farger fra tekst, bilder og stort sett alt du måtte se på en webside (til og med annonsene). Når du har fanget en farge, viser den HTML-, RGB- og HSL-verdiene for den.
Installere:ColorPick pipette
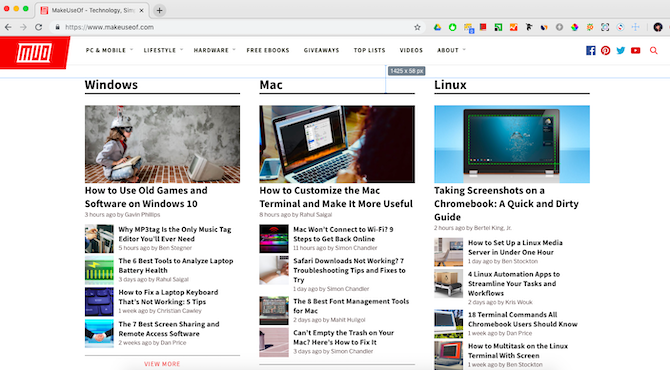
4. dimensjoner

Denne open source-utvidelsen er et funn for nettdesignere, spesielt hvis du gjør engangs-konserter for små bedrifter. Når en klient gir deg et nettsted uten tidligere filer eller dokumentasjon og ber deg om å utforme "en side som denne, men med annen tekst og bilder," er det vanskelig å finne ut av utformingen.
Dimensjoner lar deg enkelt måle høyden og bredden på ethvert element på siden, samt marginene mellom dem. Det gjør det enkelt å gjenskape eksisterende sider og dobbeltsjekke dine egne design etter at de er i produksjon.
Installere:dimensjoner
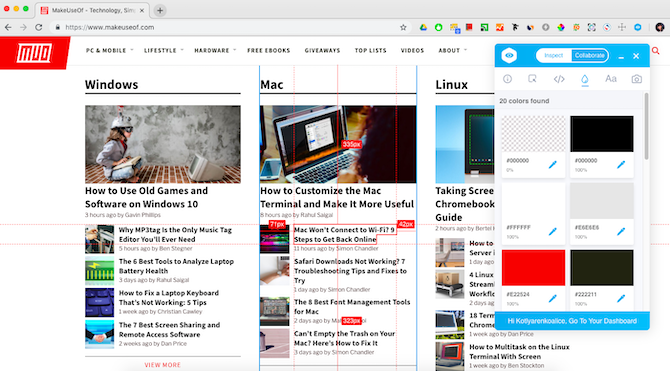
5. Visuell inspektør

Visual Inspector er et kraftig tilbakemeldings- og samarbeidsverktøy for designteam, som kombinerer funksjonene i de tre foregående utvidelsene og legger til enda mer.
I Undersøke fanen, kan du velge hvilket som helst element på siden for å få full informasjon om det, fra dimensjoner til filnavnet. De Farger og typografi med underflikter kan du se fargepaletten og alle skrifter på et øyeblikk, mens Eiendeler samler alle bilder på siden ett sted.
De Samarbeide fanen er der du kan gi tilbakemeldinger og diskutere med teamet ditt, og det er enkelt å legge igjen en kommentar ved å klikke på hvilket som helst element på siden.
Som de fleste avanserte verktøy har Visual Inspector en prislapp: du må betale fra $ 9 / bruker / måned for å legge til kommentarer og synkronisere endringer. Imidlertid er de grunnleggende funksjonene som inspeksjon av farger, skrifter og bilder gratis å bruke.
Installere:Visuell inspektør
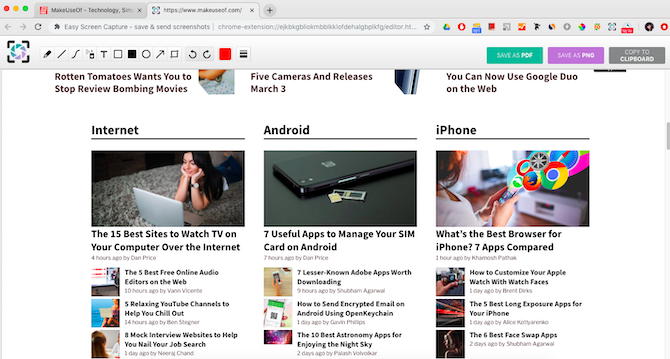
6. Enkel skjermfangst

En utvidelse av skjermen kan virke overflødig siden tar et skjermbilde på Mac Hvordan ta skjermbilder på Mac: tips, verktøy og triks å viteTrenger du å ta et skjermbilde på din Mac? Her er de beste snarveiene, tipsene og appene for macOS-skjermbilder. Les mer er en lek, og fange skjermen din på Windows Hvordan ta det perfekte skjermbildet i WindowsDen beste måten å ta et skjermbilde avhenger av hvilken versjon av Windows du er på. Vi viser de subtile forskjellene, gir tips om feilsøking og avslører de beste snarveiene og verktøyene. Les mer er bare litt mer bryderi. Men Easy Screen Capture har ganske mange salgspunkter.
Det viktigste er at den lar deg fange hele websiden, ikke bare området du ser på skjermen. Det er uvurderlig når du trenger å rapportere flere problemer på en lang side, og å ta dem alle vil ta tre til fire skjermbilder.
Et annet rart triks er å kunne kopiere skjermdumpen til utklippstavlen og lime den rett inn i en chat eller en e-post, i stedet for å oppbevare ubrukelige bildefiler på datamaskinen din.
Installere:Enkel skjermfangst
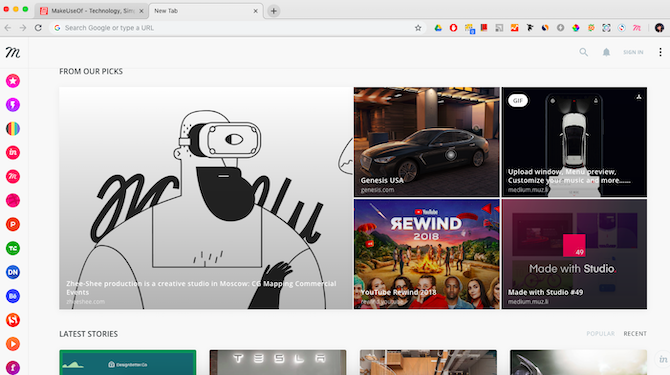
7. Muzli 2

Til slutt er det en avgjørende oppgave du må takle hver morgen: å riste av restene av søvn og komme inn i sporet. Muzli 2 av InVision vil fungere som din morgenavis med kuraterte artikler om kunst, design, UX og teknologi.
Muzli erstatter standard Chrome-fanen din og lar deg tilpasse det du ser der. Avhengig av dine interesser, vil Muzli velge feeder for deg, med nettsteder som strekker seg fra Dribble og Behance til 99 design og Creative Bloq. God inspirasjon å bla gjennom mens du nipper til den første kaffen!
Hvis du synes en hel nettleserfane fullpakket med designinnhold er for intens, har Muzli også en Lite-versjon. Den vil ikke overstyre standardfanen din, og du kan få tilgang til strømmen når du vil bare ved å klikke på utvidelsesikonet.
Installere:Muzli 2
Få Chrome-utvidelser for alle dine designoppgaver
Chrome-utvidelsene på denne listen stemmer ikke overens med designprogramvaren din, men de dekker alle små ting som følger med det å være designer - det være seg typografi eller samarbeide med deg kollegaer.
Når du innser at Chrome Nettbutikk er full av verktøy, kan det være vanskelig å slutte å legge til nye. Så lær hvordan du administrerer Chrome-utvidelsene dine Hvordan håndtere Chrome-utvidelsene dine uten noe annetRiktig administrering av Chrome-utvidelser kan gjøre nettleseren din enda kraftigere. Her er noen viktige tips og triks du bør vite. Les mer før de går ut av hånden.
Alice er en teknologiforfatter med et mykt sted for Apple tech. Hun har skrevet om Mac og iPhone en stund, og er fascinert av måtene teknologi omformer kreativitet, kultur og reiser på.


