Annonse
Innholdsfortegnelse
§1. Introduksjon
§2 – Semantisk markering
§3-Forms
§4-Media
§5 – CSS3 Transformasjoner og animasjoner
§6 - Bare nok Javascript
§7 – Kreativt lerret
§8 – Hvor neste?
1. Introduksjon
Du har hørt om det: HTML5. Alle bruker det Hva er HTML5, og hvordan endrer det måten jeg blar gjennom? [MakeUseOf Explains]I løpet av de siste årene har du kanskje hørt uttrykket HTML5 en gang i blant. Enten du vet noe om nettutvikling eller ikke, kan konseptet være noe tåpelig og forvirrende. Åpenbart,... Les mer . Det blir utropt som frelseren på Internett, slik at folk kan lage rike, engasjerende websider 15 nettsteder som gjør fantastiske ting med HTML5 Les mer uten å ty til å bruke Flash og Shockwave.
Men hva er det egentlig?
Det er ikke et lett spørsmål å svare på. I denne HTML5-veiledningen vil vi prøve å gi noen svar. HTML5 brukes til å beskrive en virkelig variert gruppe ting. Det er en standard for å skrive websider. Det er en samling av API-er. Det er en ny måte å legge til interaktivitet på websider.
HTML5 er alt det og mer. Så hva handler denne boka om?
I denne HTML5-opplæringen skal jeg anta at du på et tidspunkt har berørt HTML og CSS. Kanskje har du laget ditt eget WordPress-tema, eller redigert et MySpace-oppsett på dagen. Kanskje har du lest MakeUseOfs helt egen XHTML-guide Lær å snakke "Internett": Din guide til xHTMLVelkommen til XHTMLs verden - Extensible Hypertext Markup Language - et markeringsspråk som lar alle konstruere websider med mange forskjellige funksjoner. Det er hovedspråket på Internett. Les mer . Poenget er, jeg antar at du vet hvordan du går rundt på en webside, og at det vi diskuterer i denne guiden ikke vil være for fremmed for deg.
Målet med denne guiden er ikke å lære deg hele HTML5. Det ville være helt utenfor rammen for denne boken. Målet er å gi en skånsom introduksjon til disse fantastiske nye webteknologiene, og å vise deg noen kule måter å integrere dem på nettstedene dine.
Hvorfor vil du lære HTML5?
Det er et rettferdig spørsmål. Er det virkelig viktig å lære å programmere websider i en verden av smarttelefoner og apper?
Vel, tro det eller ei, det er virkelig vanlig å skrive smarttelefonapplikasjoner ved hjelp av HTML5-teknologier. Inntil nylig ble Facebook-appen for Android skrevet med HTML5, CSS og Javascript.
Blackberry er et annet stort selskap som er utrolig opptatt av HTML5. Dette er åpenbart i den siste iterasjonen av deres mobile operativsystem, Blackberry OS 10, hvor de oppfordrer aktivt utviklere til å utvikle applikasjoner for telefonene sine ved å bruke nettet teknologier.
De nye Firefox OS-smarttelefonene kjører også helt på HTML5-apper. En arbeidskunnskap om HTML5 er viktig i dagens smarttelefonklima.
I tillegg er det å lære HTML5 bra for din karriere. Tror du ikke på meg? I følge faktisk.com, er den gjennomsnittlige årslønnen for en HTML5-utvikler en øye-poppende $ 89 000. Når flere og flere selskaper skifter nettsteder for å bruke HTML5-teknologier, er utviklere som kjenner HTML5-stabelen etterspurt - nå mer enn noen gang.
1.1 Forutsetninger
Denne HTML5-veiledningen forutsetter et par ting. For det første forutsetter det at du vet hvordan nettet fungerer, og at du vet hvordan du lager en grunnleggende webside. Du skal kunne cobble noen HTML-elementer sammen og kunne presentere litt informasjon i en nettleser. Ser
taggene er ikke for skremmende, og du er ikke redd for å bli skitten i hendene i noen kildekoder.
For det andre antar denne guiden at du vet hva CSS er og hvordan det fungerer. Vi forventer ikke at du skal være designgenier, og det forventes heller ikke at du kjenner hele CSS-spesifikasjonen på baksiden av hånden. Du bør imidlertid kunne bruke styling på et element på en webside, kunne koble til en CSS-fil og vite forskjellen mellom en ID og en klasse og hvordan du bruker styling på hver av dem.
Hvis du klør deg i hodet på ovenstående, ikke bekymre deg. Noe av det beste med HTML og CSS er at det er virkelig, veldig enkelt. Det har faktisk MakeUseOf gjort en utrolig XHTML-guide Lær å snakke "Internett": Din guide til xHTMLVelkommen til XHTMLs verden - Extensible Hypertext Markup Language - et markeringsspråk som lar alle konstruere websider med mange forskjellige funksjoner. Det er hovedspråket på Internett. Les mer som vil gi deg raskere fart.
Etter å ha lest denne veiledningen, kan det være lurt å se på følgende artikler:
- 8 nettsteder med eksempler på kvalitetskoding 8 beste nettsteder for HTML-koding-eksemplerDet er noen fantastiske nettsteder som tilbyr godt designet og nyttige HTML-kodingseksempler og opplæringsprogrammer. Her er åtte av favorittene våre. Les mer
- 6 blogger å følge gode nettdesignere 6 beste webdesignblogger å følge Les mer
Du trenger også en moderne tekstredigerer og nettleser. Enhver versjon av Internet Explorer som er eldre enn IE 9 og noen eldre versjoner av Safari, Chrome og Firefox vil slite med mange funksjoner som er en del av HTML5 og kan hindre deg i å følge dette guide.
Som et resultat blir du oppfordret til å laste ned en moderne nettleser. Jeg anbefaler Google Chrome, og jeg vil bruke det i hvert eksempel.
Utover det, er alt du trenger å lære vilje til å lære. Oh, og en tekstredigerer.
1.2 Tekstredaktører for nettutvikling
Tekstredigereren din er det du skal bruke til å skrive koden din. Du lurer kanskje på hva en tekstredigerer er.
For det første er det ikke en tekstbehandler. Programmer som Microsoft Word og Apples sider er helt uegnet til webutvikling. Det er fordi de legger ved tilleggsinformasjon til HTML-, CSS- og Javascript-filene som gjør det vanskelig for nettleseren å lese.
En tekstredigerer skyter ut tegn i en tekstfil, og ikke mye annet. Dette lar deg lage filer uten ekstra formatering, og kan lagres med hvilken som helst utvidelse du velger.
Datamaskinen din leveres allerede med en. Hvis du bruker en Windows-PC, er Notepad teksteditoren som du sannsynligvis har fått installert.
På en Mac er situasjonen litt annerledes. OS X kommer tilfeldigvis med fire forskjellige tekstredigerere. Disse kalles Vim, Emacs, Pico og Nano. I motsetning til Notepad, fungerer de imidlertid i terminalen.
Dette er litt skremmende for folk som er nye innen webutvikling og ikke bør brukes av personer som er nye innen programvareutvikling. Vi bruker ikke dem i denne guiden. Men når du blir litt mer trygg på programvare og webutvikling, er det absolutt verdt å ta en titt på Vim De 7 viktigste grunnene til å gi Vim-tekstredigereren en sjanseI årevis har jeg prøvd den ene tekstredigereren etter den andre. Du heter det, jeg prøvde det. Jeg brukte hver og en av disse redaktørene i over to måneder som min primære daglige redaktør. På en eller annen måte, jeg ... Les mer og Emacs. De er begge kraftige tekstredigerere, og når du mestrer kan du spare deg for mye tid.
På Linux varierer standard tekstredigeringsprogrammet mellom distribusjoner. På Ubuntu er det sannsynlig gedit gedit: En av de mest funksjonsfylte vanlige tekstredigererne [Linux og Windows]Når du tenker på ren tekstredigerere, er det første som kan komme inn i hodet på Windows 'Notisblokk-applikasjon. Den gjør akkurat som det står i stillingsbeskrivelsen - vanlige funksjoner for en ren tekst ... Les mer , som er en ganske hyggelig tekstredigerer som ikke er for ulik fra Notepad.
I dette kurset skal vi imidlertid skrive koden vår ved hjelp av tre forskjellige verktøy.
Den første er Sublime Text 2 Prøv frem sublim tekst 2 for dine behov for redigering av kode på tvers av plattformerSublime Text 2 er en kodeditor på tvers av plattformer jeg bare nylig har hørt om, og jeg må si jeg er virkelig imponert til tross for beta-etiketten. Du kan laste ned hele appen uten å betale en krone ... Les mer . Jeg kan ærlig talt ikke anbefale dette høyt nok. Den kommer med alle tingene som gjør livet enklere for en begynnende utvikler. For det første vil den gjøre koden din enklere å lese ved å fargelegge visse deler. For det andre lar den deg bytte mellom filer enkelt og administrere hele filprosjekter. Dette er ideelt for å veksle mellom filer og redigere flere kodebiter når du er på farten.
Den tredje er Javascript-konsoll Finn ut problemer med nettstedet med Chrome Developer Tools or FirebugHvis du har fulgt jQuery-veiledningene mine så langt, har du kanskje allerede hatt noen kodeproblemer og ikke visst hvordan du løser dem. Når du blir møtt med en ikke-funksjonell kode, er den veldig ... Les mer som er innebygd i Google Chrome. Dette lar oss skrive Javascript og se at det kjøres umiddelbart og vil bli brukt til å forklare grunnleggende programmeringskonsepter.
Det andre er et nettsted som heter Codepen.io. Dette bemerkelsesverdige nettstedet lar deg kode HTML, CSS og Javascript i nettleseren og er gratis å bruke. Det vil også tillate deg å se endringene dine umiddelbart.
2. Semantisk markering
I dette kapittelet lærer du om Semantic Markup, og hvordan du organiserer koden din basert på innholdet.
Inntil nylig var HTML-kode vanligvis organisert med
Dette fungerte, men det var rom for forbedringer. Problemet med
Semantisk markering er en ny funksjon i HTML5. Den bringer inn nye tagger, som fungerer på samme måte som en ‘div’ -kode, men er for å tagge vanlige deler av en side.
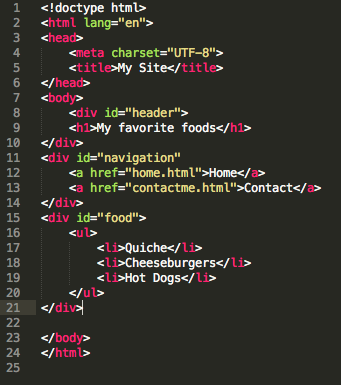
Så hvordan fungerer de? Tenk på følgende kode.
I dette kodestykket har vi en navigasjonslinje, en tittel og en liste. Dette er ikke så ulikt de fleste nettsteder du sannsynligvis vil gå på når du tenker på det.
La oss se på en artikkel om MakeUseOf. Du vil merke at det er en del av siden som er forbeholdt helt for å navigere til andre artikler. Du vil også legge merke til at det er en annen del av siden som inneholder ordene som utgjør en artikkel. Mot toppen av siden ser du en overskrift som inneholder MakeUseOf-logoen og noen andre lenker.
Når du tenker på det, følger mange nettsteder disse konvensjonene. De fleste nettsteder har en del som er forbeholdt navigasjon. De har vanligvis en mengde innhold. De har mer enn sannsynlig en header.
Semantiske tagger er koder som lar deg definere deler av et nettsted som ofte finnes på de fleste nettsteder. De legger ikke noe til siden, men lar deg gruppere koder basert på innholdet og bruke stylinger på disse gruppene.
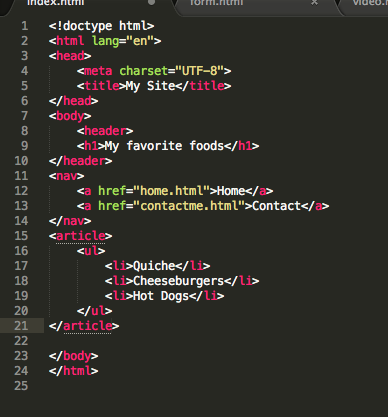
Så husker du koden vi hadde før? La oss se på det med noen semantiske markeringer lagt til.
Som du ser er koden mye enklere å lese. Du vet hvilke deler som er, og det er ingen tvetydighet. Dette er viktig, fordi det gjør det lettere å skrive god, ren kode. Skulle du noen gang bestemme deg for å bli en profesjonell webdesigner, blir dette avgjørende - du vet aldri hvem som skal lese arbeidet du produserer.
La oss se på noen mer semantiske merkingskoder.
2.1 Avsnitt
Seksjon er en veldig nyttig tagg. Den brukes til å fange store skår av informasjon og innhold som er merket med en overskrift eller en tittel. Tenk på dette som et kapittel i en bok. Et kapittel har en tittel, og kan også inneholde bilder, diagrammer, grafer og ord. En seksjonskode vil bli brukt til å inneholde alt dette.
2.2 Artikkel
Artikkelmerket brukes til hvordan det høres ut; Inneholder innhold som et blogginnlegg eller en nyhetshistorie. Dette innholdet skal kunne løsrives fra resten av bloggen og fremdeles være sammenhengende.
2.3 Bortsett
Denne taggen er forbeholdt innhold som er relatert til, men ikke en integrert del av websiden. Dette kan være en haug med fakta som knytter seg til en nyhetshistorie, eller biografien til en bruker på en blogg.
2.4 Topptekst
Mange nettsider har en stolpe øverst på siden som inneholder en logo, noe informasjon knyttet til nettstedet og kanskje noen lenker. I semantisk markering vil du bruke en Header-kode for å inneholde alt dette.
2.5 Nav
Dette elementet er reservert for navigasjonsdelen av nettstedet ditt. Dette vil inneholde lenker til andre nettsteder eller til andre sider på nettstedet. I forbindelse med MakeUseOf kan dette være den delen av siden som er under overskriften.
2.6 Bunntekst
Denne taggen er forbeholdt den nederste delen av siden. Her kan du legge noen kontaktdetaljer, informasjon om opphavsrett, et kart eller koblinger til 'om meg' -siden.
2.7 Test deg selv
- Hva er Semantic Markup, og hva brukes den til?
- Jeg lager en webside og vil bruke en semantisk kode for å inneholde en biografi om meg. Hvilken bruker jeg?
3. skjemaer
Hvis du noen gang har gjort litt webdesign, vet du sannsynligvis hvordan du lager en enkel form i HTML. Hvis du er veldig flink, vet du sannsynligvis hvordan du tar informasjonen du får fra skjemaet ditt, og hvordan du gjør noe med det, slik at du legger det inn i en database.
Skjemaer er enormt viktige. De er grunnlaget for det meste av det vi gjør på Internett. Hver gang du oppretter en statusoppdatering på ditt favoritt sosiale nettverk, kjøper noe fra Amazon eller sender en e-post, har du sannsynligvis brukt et HTML-skjema.
Det du sannsynligvis ikke visste, er at måten vi oppretter former har radikalt endret seg i HTML5. Det er også betydelig bedre. I dette kapittelet skal vi se på noen av de kule tingene du kan gjøre nå, bare med vanlig gammel markering.
Så hva er så kult med den nye måten vi kan skrive skjemaer i HTML5? For det første kan du forsikre deg om at noen felt må fylles ut for å sende inn, bare ved å endre markeringen av selve skjemaet. I tillegg trenger du ikke lenger skrive fjell av JavaScript eller PHP for å gjøre dette. Det trivielt enkelt.
Dernest kan du sikre at brukerne dine bare kan sende inn bestemte typer informasjon til skjemaet ditt. La oss anta at du har et nettsted for e-postlisten din, og at du bare vil at folk skal kunne sende inn faktiske e-postadresser? Du kan gjøre det bare ved å bruke HTML5. Det er virkelig utrolig kraftig.
For det tredje kan du få skjemaene dine til å se bedre ut ved å gi visse felt en plassholder. Dette vil gjøre dem betydelig mer intuitive, siden du kan vise brukerne dine et eksempel på hva du forventer for et skjema.
3.1 Forbedre et skjema
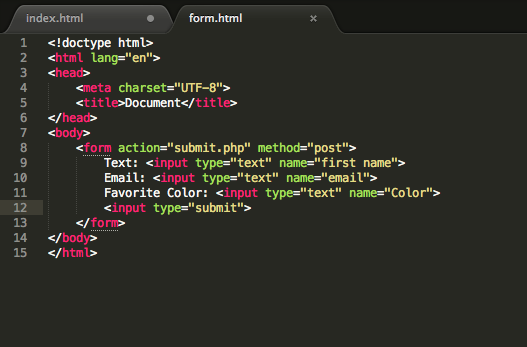
La oss se på et skjema og se hvordan vi kan gjøre det bedre.
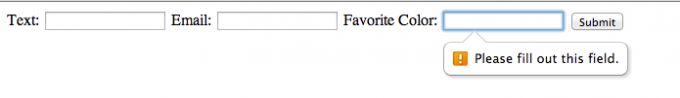
Denne formen er ganske grunnleggende. Den tar inn et navn, en e-post og en favorittfarge, og lar brukeren deretter sende inn det. Den inneholder ingen validering av hvilken informasjon som blir plassert i den, og det er ingenting som hindrer brukerne i å sende inn dette skjemaet med noen tomme felt. La oss endre alt det.
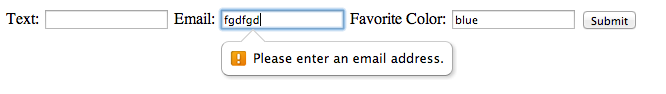
Så det første vi vil gjøre er å sikre at e-postfeltet bare tar en e-post. Dette var faktisk en ganske vanskelig oppgave, da du måtte lage alle slags arkane Regex-koder. Vel, ikke mer. Du må bare endre typen innspill fra 'tekst' til 'e-post'. Når du prøver å sende inn skjemaet med søppel, klager det og insisterer på at du sender inn en e-post.
3.2 Inputtyper og mønstre
Det er andre inndatatyper som du kan kreve. Disse inkluderer telefonnumre, nettadresser, søkeskjemaer og til og med fargevelgere! Ettersom HTML5 er i konstant utvikling, er det grunn til at vi snart kan spesifisere flere inndatatyper i løpet av nær fremtid.
For ting som telefonnummer som varierer avhengig av lokalitet, kan du dessuten angi mønstre for innganger. Disse er opprettet ved hjelp av noe som heter ‘Regular Expressions’ og er ganske kompliserte, men umåtelig kraftige.
Vi ønsker også å gi et eksempel på en e-post i vårt felt, slik at brukeren ikke har noen tvetydighet om hva han eller hun må sende inn. Det er veldig enkelt å gjøre. Bare opprett et nytt attributt for ‘plassholder’ med en eksempel e-postadresse.
Vi skal sørge for at feltet "Favorittfarge" er påkrevd. I den siste vinkellaget (>) i e-postinndataetiketten er det bare å skrive ‘påkrevd’. Det er det. Når du prøver å sende inn skjemaet uten verdi, vil det gi en feilmelding.
Det virkelig utrolige med disse feilmeldingene er at brukeren ikke trenger å skrive dem eller skrive noen kode for å opprette dem. Du endrer bare et felt for å gjøre det påkrevd, og det fungerer bare. Når det er sagt, er det mulig å tilpasse dem, hvis du vil.
Det var en utrolig kort introduksjon til kraften i skjemaer i HTML5. Hvis du ønsker å lese mer, anbefaler jeg at du besøker disse lenkene.
Videre lesning:
- CSS Tricks - La oss skrive semantisk markering
- HTML5 Doctor - La oss snakke om semantikk
3.3 Test deg selv
Det er bursdagen din neste uke, og du vil lage et registreringsskjema slik at du vet hvor mye kake du trenger å lage. Åpne tekstredigereren din og lag et skjema med følgende felt.
- Navn
- Epostadresse
- Telefonnummer
- allergi
Forsikre deg om at felt, navn, e-post og telefonnummer er obligatoriske, og at feltene E-post og telefonnummer er angitt med inngangstypene 'e-post' og 'tel'. Lag en plassholder for allergifeltet med verdien ‘pollen, egg, quiche’.
Lek med skjemaet. Prøv å sende inn obligatoriske felt som tomme, og prøv å sette inn ikke-numeriske tegn i telefonnummerfeltet. Sett inn noe som ikke er en e-postadresse i e-postfeltet. Hva skjer?
4. Media
Det var en tid der den eneste måten du kunne sette inn video eller lyd på en webside var ved å bruke noe som Flash, Shockwave eller SilverLight.
Dette var ikke ideelt. For det første fungerte ingen av disse rammene så bra på mobile enheter. De var bare ikke utstyrt for den moderne verdenen av smarttelefoner og nettbrett.
I tillegg var de proprietære formater. Som et resultat kunne brukere av Linux og OS X få en ganske annenrangs opplevelse eller til og med ble forhindret i å konsumere medietjenester, da det ikke var tilgjengelig for deres plattform.
Til slutt hadde de en tendens til å være treg. Hvis du var på en underdrevet eller eldre datamaskin, ville du ikke ha en god opplevelse av å se video ved hjelp av disse rammene. Flash var spesielt beryktet for dette.
4.1 Hvordan HTML5 gjør video og lyd fantastisk
HTML5 endret dette ved å la webutviklere inkludere video og lyd på websidene sine med bare noen få koder. Det fungerer en godbit på mobile enheter og fungerer i alle moderne nettlesere.
Som et resultat drar store selskaper som YouTube, Vimeo og Netflix fordel av HTML5-revolusjonen. Hvorfor blir du ikke med dem?
4.2 Alt om kodek
I dette kapittelet skal du lære hvordan du bruker kraften til HTML5 for å inkludere lyd og video på websidene dine.
For det første må jeg begynne med en advarsel. Selv om du kan bruke HTML5-video i alle moderne nettlesere, fungerer den ikke på samme måte i hver nettleser. Kodekene som brukes av hver nettleser varierer. I Internet Explorer er du begrenset til å bruke MP4-video. Chrome er litt mer sjenerøs og lar deg bruke WebM, MP4 og Ogg Theora-video. Opera er litt mer restriktivt og lar deg bare bruke Theora og WebM-video.
Som et resultat må du være litt flink med hvordan du setter inn video på websiden din. Så la oss se hvordan det fungerer.
4.3 Starte med video
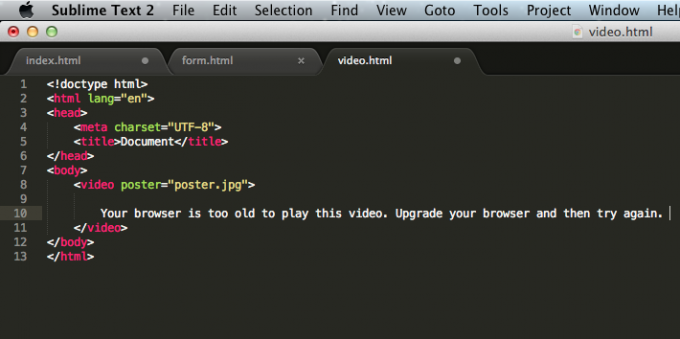
Til å begynne med, må du lage litt åpning og lukking
Når du venter på at videoen skal lastes inn, kan personen som besøker nettstedet, se et bilde som er relatert til videoen. For å gjøre det, bare gi videokodene dine et attributt av ‘plakat’ med en verdi av bildet du vil koble til. Det skal se slik ut.
Den neste tingen vi kommer til å gjøre er å skape et tilbakeblikk. Hva betyr dette? Så antar at du bruker en av de eldre, mindre fantastiske nettleserne der ute. Mange av disse eldre nettleserne støtter ikke HTML5-video og kan derfor ikke spille av HTML5-video. Du kommer til å ønske å legge igjen en melding om at de vil ønske å oppgradere nettleseren deres, og at inntil de gjør det, vil de ikke kunne se videoen din.
For å gjøre det, skriver du bare meldingen inne i videokodene. Ingenting annet er nødvendig. Når du har gjort det, vil du sitte igjen med en kode som ser slik ut.
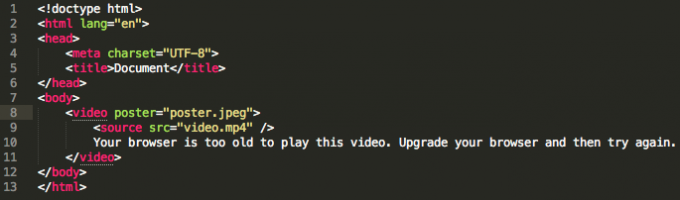
La oss legge til noen videoer. Jeg skal teste dette på Google Chrome, så jeg kommer til å koble til en MP4-film. For å gjøre det oppretter jeg en kildekode og gir den en attributt til src som har en verdi av videoen jeg vil inkludere.
Siden min er nå klar til å åpnes i nettleseren min. Jeg har koblet til en film som er virkelig, veldig stor, og som et resultat, når man åpner, kan man bare se plakaten.
4.4 Legge til lyd
Lyd kan settes inn på websiden din på en måte som minner veldig om hvordan vi satte inn video på siden vår.
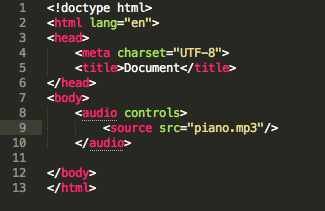
For det første lager man noen lydkoder. Disse lydtaggene inneholder et attributt for ‘kontroller’. Dette gir brukeren som besøker siden muligheten til å pause, spille spoling tilbake og spole frem lyden som spilles av.
Deretter inkluderer du en kildekode til MP3-filen du ønsker å koble til. Du trenger ikke bekymre deg så mye når det gjelder kodekkompatibilitet. De nyeste nettleserne har muligheten til å spille MP3-lyd, selv om det er god praksis å også inkludere en ‘.ogg’ og en ‘.wav’ -fil - bare for tilfeller.
Til slutt kan du opprette en tilbakesending for eldre nettlesere. Dette gjøres på samme måte som du opprettet fallback for videoen din.
Sluttresultatet ser litt ut som dette.
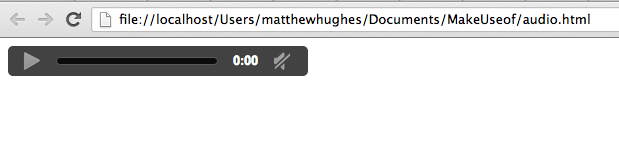
Når du åpner dette i nettleseren din, skal det se slik ut.
4.5 Test deg selv
- Hva er hensikten med å ha en plakat i videokodene dine?
- Hvilke kodeker kan du ikke bruke i Internet Explorer?
- Hvis jeg ville ha muligheten til å pause litt lyd, hvilken attributt ville du lagt til ‘lyd’ -koden din?
Videre lesning:
- HTML5 Rocks Video
5. CSS3 Transformasjoner og animasjoner
Tradisjonelt ble CSS brukt til å håndtere layout og design av en webside 5 Babytrinn for å lære CSS og bli en Kick-Ass CSS trollmannCSS er de viktigste endringssidene som har sett det siste tiåret, og det banet vei for atskillelse av stil og innhold. På den moderne måten definerer XHTML den semantiske strukturen ... Les mer . Dette er fortsatt sant, men i sin siste iterasjon har den fått muligheten til å håndtere animasjoner og transformasjoner av elementer og bilder.
Folk har gjort noen fantastiske ting med CSS3, fra å lage en digital klokke til å skrive et fullstendig Pong-spill. Noen brukte det til og med til å lage introduksjonspoengene til Mad Men. Det er en virkelig kraftig teknologi, og når den mestrer kan den brukes til å legge til et fantastisk nivå av funksjonalitet på websiden din.
I dette kapittelet skal jeg gi deg en kort beskrivelse introduksjon til CSS3 Topp 5 nettsteder for å lære CSS online Les mer , og viser deg hvordan du kan legge til noen fantastiske effekter på siden din.
Naviger først til codepen.io og lag en ny penn. Vi kommer til å bruke dette som vårt arbeidsområde i løpet av dette kapitlet.
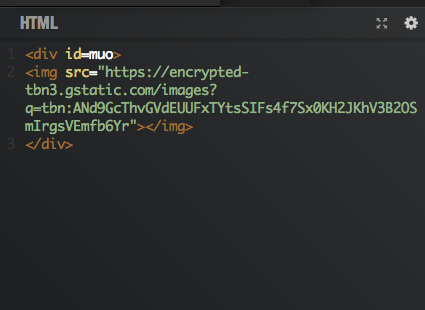
Vi kommer til å starte enkle og lage en enkel bildetransformasjon som roterer et bilde 3 grader når du holder musepekeren. Først av alt, lag en div-kode og gi den en ID. I eksemplet nedenfor har jeg gitt den en ID av 'muo'.
5.1 CSS sveveeffekter
Ta med et bilde etter eget valg i denne divisjonen. Jeg har tatt med en kopi av logoen til MakeUseOf.
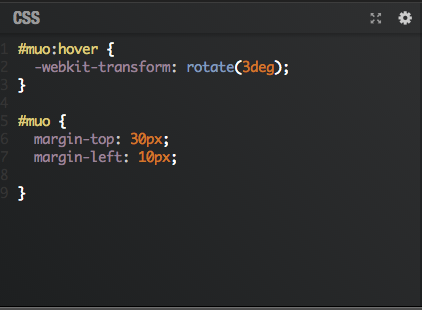
Du må deretter skrive noen stilarkregler. I eksemplet nedenfor har jeg opprettet en øvre og venstre marg for å gi bildet litt rom. Jeg har også inkludert en nysgjerrig stilarkregel som begynner med ‘#muo: hover’. Hva er det?
Når du knytter ‘: svevet’ til en stilarkregel, det være seg et element, en ID eller en klasse, sier du effektivt nettleseren om å bruke denne stylingen når musen styrer elementet. Ganske kult, ikke sant?
Inne i "#muo: hover" -regelen, har vi en linje som sier "-webkit-transform: rotate (3deg)". Som jeg er sikker på at du har gjettet, forteller dette nettleseren om å rotere det div-elementet med tre grader.
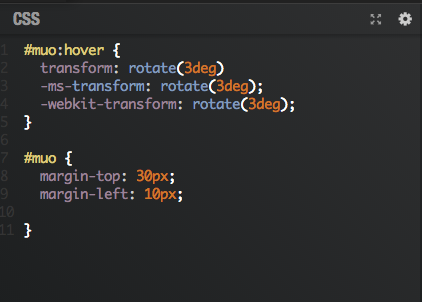
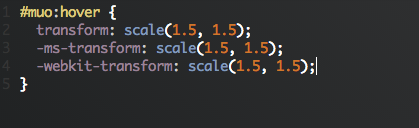
Det er imidlertid verdt å merke seg at denne taggen bare fungerer i Chrome og Safari. Hvis du vil at koden din skal fungere i Firefox eller Internet Explorer 9 og nyere, vil du endre CSS-filen til å omfatte følgende linjer.
Når du holder musepekeren over bildet, ser det slik ut:
5.2 Bruke CSS3 for å endre størrelse på bilder
Så hvorfor stoppe der? Visste du at du også kan bruke "transform" -metoden for å forstørre eller krympe et bilde. La oss endre CSS-filen vår til å omfatte følgende linjer.
Som du ser har vi nå lagt inn en ny transformasjonsregel, men denne gangen ber vi den gjøre noe som heter ‘skala’. Dette er en virkelig vakker måte å øke størrelsen på et bilde på. Det tar to parametere (de tallene du ser mellom disse parentesene), og de representerer mengden du øker høyden og bredden på elementet med.
Som du ser av koden, vil jeg øke størrelsen på MakeUseOf div-logoen med 50%. Du kan teste dette fungerer ved å holde musepekeren over det. Du vil se at nå er MakeUseOf-logoen betydelig mer strukket.
Dette var en veldig skånsom introduksjon til CSS3-transformasjoner. Til tross for at CSS3 faktisk er veldig ny, kan du nå se at du kan gjøre mange veldig interessante manipulasjoner med det.
5.3 Test deg selv
- Hvordan bruker vi styling på et element når du svever?
- Hvordan roterer du et bilde ved hjelp av CSS3?
- Hvordan skalerer du et bilde ved hjelp av CSS3?
- Hva skjer hvis du passerer transformasjonsmetoden din "translate (50px, 50px)"?
Videre lesning:
HTML5 Rocks - Presentasjon
6. Bare nok Javascript
Hvis du vil bruke skript i nettleseren din, må du bruke det Javascript Hva er JavaScript, og hvordan fungerer det? [Teknologi forklart] Les mer . Det er ingen to måter å gjøre det, dessverre. Det er en språk som har mange fans 5 Omfattende alternativer for JavaScript-kodebibliotek for utviklere Les mer , og mange detractors også. Når språk går, har det mange vorter. Det er en grunn til at den mest bemerkelsesverdige boken om språket kalles ‘Javascript: The Good Parts’.
Det vil være umulig å lære deg hvordan du bruker Javascript i et enkelt kapittel. Det er ikke målet her. Målet er å lære deg nok Javascript slik at du kan forstå neste kapittel, som handler om å bruke en teknologi som heter Canvas for å lage tegninger og animasjoner.
6.1 Få tilgang til konsollen
For å gjøre dette, bruker vi Javascript-konsollen som er innebygd i hver kopi av Google Chrome. For å få tilgang til dette, kan du høyreklikke på hvilken som helst webside og deretter trykke på 'Inspiser element'. Klikk deretter på ‘Konsoll’. Dette skal du se.
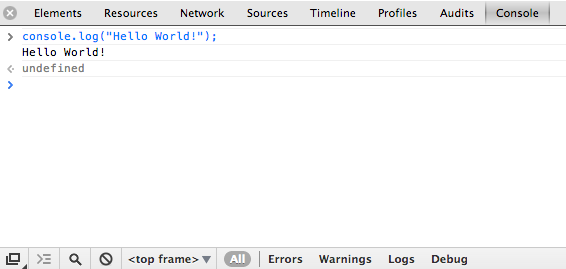
Det er tradisjonelt at det første programmet noen spirende utvikler noensinne skriver, er ‘Hello World’ -programmet. Dette er et enkelt program som skriver ut uttrykket ‘Hello World’, og ikke mye annet. Skriv konsollen.log (“Hallo verden!”) I konsollen.
6.2 Ditt første program
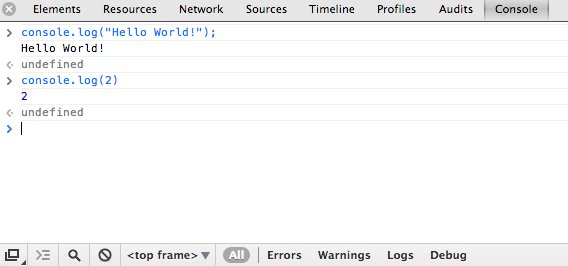
Så hva gjorde vi egentlig? For det første kalte vi noe som heter ‘konsoll.log’. Dette er litt kode som er innebygd i datamaskinen som ganske enkelt skriver ut hva du ber om det. Vi festet deretter noen parenteser til den, og inkluderte de i doble anførselstegn ‘Hello World’. Dette kalles ‘passerende argumenter’, og typen argument vi passerte kalles en streng. Hver gang du vil gjøre noe med bokstaver og spesialtegn, må du ganske enkelt bruke enkelt sitater. Imidlertid, hvis du vil gjøre noe ved å bruke tall, trenger du vanligvis ikke å bruke sitater, som vist nedenfor.
6.3 Variabler i JavaScript

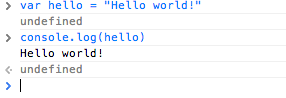
Du kan også gi variabler til ‘konsoll.log’ også. Variabler høres komplisert ut, men alt de egentlig er er et rom for å legge inn biter av informasjon. Dette er ofte tall eller bokstaver. For å gjøre det, erklærer du en variabel ved hjelp av 'var' nøkkelordet, gir den et navn og deretter med et lik tegn, gir du det en verdi. Så jeg skal lage en variabel som heter ‘hallo’ og så gi den en verdi av ‘Hei verden!’. Jeg vil deretter sende det til console.log.
Legg merke til hvordan jeg ikke ga "hei" til console.log ved å bruke anførselstegn. Det er fordi jeg ønsket å skrive ut til konsollen innholdet i ‘hallo’ og ikke ‘hallo’ selv.
6.4 Hva funksjoner gjør
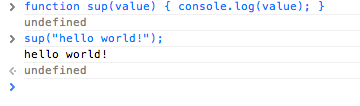
Det kan være litt kjedelig å omskrive den samme delen av koden om og om igjen, så det er av denne grunnen vi skriver funksjoner. Funksjonene er enklere enn du tror. Alt de er er koder som vi kan bruke på nytt uten å skrive om den samme koden igjen. Nedenfor har vi opprettet en funksjon som heter ‘sup’ og sender den et argument ved hjelp av parenteser som deretter logges på skjermen. Vi kaller ‘sup’ ved å sende til konsollen ‘sup (“ Hallo verden! ”);’.
6.5 Gjenta en handling med et ‘For’ sløyfe
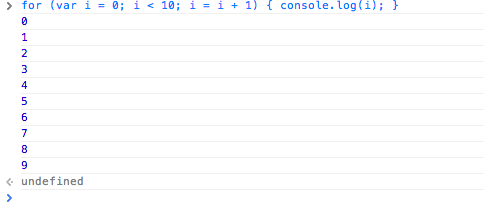
Anta at du ønsket å gjøre den samme handlingen et bestemt antall ganger. Det er av den grunnen til at vi ville bruke en ‘for’ sløyfe. De ser skumle ut med det første, men er så enkle å gjøre når du først har forstått dem. Du begynner med å skrive ‘for ()’.
I disse parentesene vil vi lage en variabel som teller hvor mange ganger vi har utført en handling. Så vi får noe som ser slik ut 'for (var i = 0;)'.
Vi vil da sjekke at jeg ikke har oppfylt en betingelse. Så i dette tilfellet ønsker vi å se at det er mindre enn ti. Så etter semikolonet skriver vi ‘i <10’. Nå ser sløyfen vår slik ut: ‘for (var i = 0; i <10;).
Hvis jeg er mindre enn 10, ønsker vi å legge den til etter en og deretter gjøre noe. Så vi satte ‘i = i + 1’. Sløyfen vår er nesten ferdig: ‘for (var i = 0; i <10; i = i + 1) '. Legg merke til hvordan den siste delen ikke har semikolon.
Etter det vil vi gjøre en handling. Så etter de siste parentesene, skriver vi noen krøllete seler og mellom dem vil vi trøste. Logg verdien av jeg. Dette vil skape en teller som teller opptil ni.
De to siste programmeringskonstruksjonene vi skal se på er uttalelser fra "if" og "mens".
6.6 Hvis uttalelser
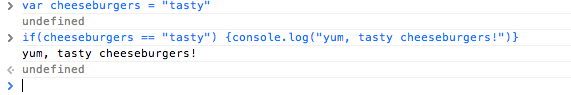
Et "if" -uttalelse utfører en handling hvis et bestemt kriterium er oppfylt. De ligner ‘for’ løkker i konstruksjonen, og fungerer som følger. Anta at du har en variabel som heter ‘cheeseburgers’, og du vil se om den har en verdi av ‘velsmakende’. Hvis det gjør det, vil du logge ‘yum, cheeseburgers’ på skjermen. For å gjøre det ville du skrevet noe som dette.
Legg merke til hvordan jeg skrev ‘if (cheeseburgers ==“ velsmakende ”)”. Du bruker dobbel eller trippel lik for å sjekke likhet og enkelt like for å tilordne en verdi.
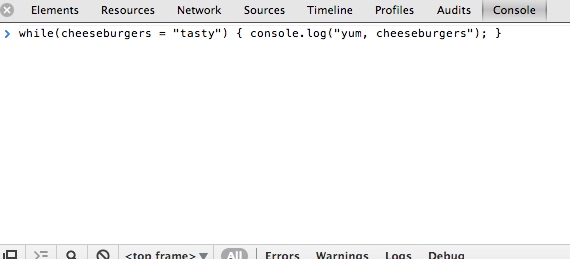
6.7 Mens løkker
Til slutt utfører en "mens" -sløyfe en handling mens kriteriene er oppfylt. Så tenk deg at du vil logge ‘yum, cheeseburgers’ mens cheeseburgere er like velsmakende. For å gjøre det, skriver du følgende.
Det er verdt å merke seg at dette kommer inn i en uendelig sløyfe, og du bør unngå å gjøre en handling på en verdi som sannsynligvis ikke vil endre seg. Dette kan føre til at nettleseren din låser seg, eller at koden din ikke fungerer.
Som jeg nevnte tidligere, var dette en veldig kort introduksjon til programmeringskonstruksjoner i Javascript. Du blir oppfordret til å lese mer om dette fascinerende, om enn enorme emnet.
6.8 Test deg selv
- Jeg vil telle ned fra 30. Skriv en ‘for’ sløyfe som vil gjøre det.
- Jeg vil lage en variabel som heter ‘makeuseof’ og gi den en verdi av ‘awesome’. Hvordan gjøres det?
- Jeg vil lage en funksjon som skriver ut ‘MakeUseOf Is Awesome’ når den blir ringt. Skriv den funksjonen.
Videre lesning:
- “Javascript: The Good Parts” av Douglas Crockford
- MDN Javascript Guide
7. Kreativt lerret
Canvas er en kul teknologi som lar deg tegne bilder og lage animasjoner uten å måtte ty til å bruke Flash eller Silverlight. Folk har brukt det til å lage bisarre og fantastiske ting, inkludert en hårføner-simulator og forskjellige videospill. Det er et fantastisk og usmakelig stort stykke teknologi. I denne opplæringen skal jeg gi deg en kort introduksjon til det.
Det er verdt å merke seg at Canvas bare fungerer på moderne nettlesere. Hvis du bruker en gammel versjon av IE, Chrome eller Firefox, kan det hende at du ikke kan følge dette kapitlet. Hvis det er tilfelle, bør du vurdere å laste ned den nyeste versjonen av Google Chrome, som var nettleseren der jeg opprettet denne opplæringen.
7.1 Komme i gang med lerret
Først av alt, du trenger å åpne nettleseren din og navigere til codepen.io. Lag en ny penn.
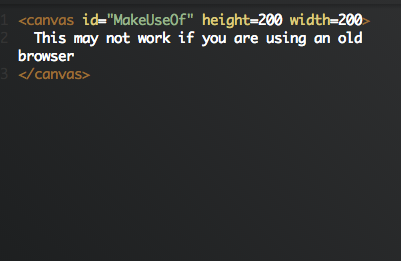
Nå må vi erklære et lerretselement. Lag to åpning og lukking av lerretskoder. I dem skal du gi det tre attributter. Dette er bredden og høyden på lerretselementet, sammen med IDen du gir det. Som før når du la inn en video, bør du ta med en tilbakevendingsmelding.
Nå skal vi skrive noen Javascript-koder som vil trekke noe til skjermen. Vi kommer til å starte grunnleggende og lage en enkel rød firkant.
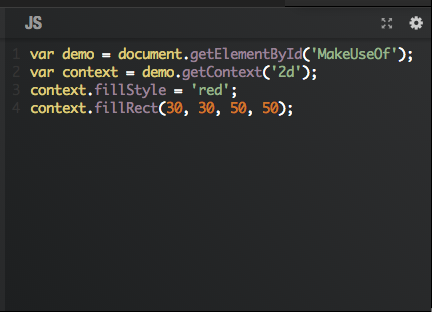
Vi skal lage en variabel (jeg kalte den ‘demo’), og deretter velge lerretselementet og tilordne den til den variabelen. For å gjøre det bruker du document.getElementByID () og angir ID-en til elementet du vil velge.
Den andre linjen i skriptet vårt oppretter en annen variabel kalt ‘kontekst’ og kaller deretter ‘demo.getContext (‘ 2d ’)’ på den. Dette fortalte nettleseren at vi skal jobbe med et 2d-bilde, og deretter passerte de nødvendige funksjonene vi måtte trenge for å tegne til skjermen.
Den tredje og fjerde linjen er de som faktisk tegner til skjermen. Den tredje linjen fyller et rektangel med fargen rød, mens den fjerde linjen kaller fillRect, som plasserer den og definerer dens lengde og bredde.
Det er ikke imponerende. La oss gjøre noe litt mer avansert og bruke magien med Javascript og Canvas for å lage MakeUseOf til en helt ny logo.
7.2 Former og tekst
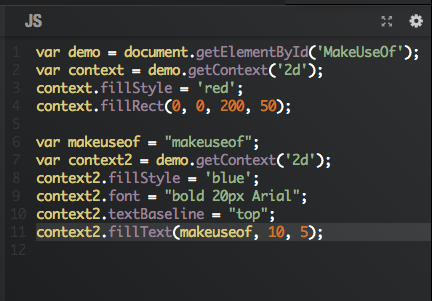
La oss slette vår fjerde linje og erstatte den med en som plasserer rektangelet vårt i øverste venstre hjørne og strekker det ut på lengden på lerretet vårt.
De to første argumentene definerer hvor vi ønsker å plassere formen x og y. La oss stille disse to til ‘0’ for nå. Det tredje argumentet viser til bredden på formen. La oss stille det til '200', og la deretter det fjerde argumentet ligge til '50'. Du skal nå ha noe som ser litt sånn ut.
Dette er en flott start, men den nevner ikke MakeUseOf i det hele tatt. Så vi kommer til å legge til litt tekst. La oss lage en variabel som inneholder ‘makeuseof’, og vi kaller den variabelen ‘MakeUseOf’.
Vi vil deretter lage en annen kontekstvariabel. Kall denne ‘kontekst2’, og sørg for at den er 2.d. Det er dette vi bruker for å skrive teksten vår.
Vi kommer til å ønske at teksten vår skal være farget blå og legge over den røde firkanten. Så akkurat som før, vil vi ønske å gi den en fylling med 'blå'. Nå skal vi velge egenskapene til teksten vår. Vi vil at den skal være 20px stor, fet formatert og bruke en Arial-skrift. Vi kaller font på context2 og tildeler den verdien “fet 20px arial”.
Fordi vi ønsker at denne teksten skal legge over vår forrige røde rute, må vi kalle ‘textBaseLine’ på kontekst2 og gi den en verdi på toppen. Når det er fullført, kaller vi ‘fillText’ på kontekst2 og sender den variabelen som inneholder teksten vår og x- og y-koordinatene der vi har tenkt å plassere teksten vår. Sluttresultatet av koden vår er noe som dette.
Bildet som er produsert av koden ser slik ut.
7.3 Et ord på lerret
Selv om dette var en utrolig grunnleggende introduksjon til Canvas, bør du forstå at det også er en utrolig stor teknologi, og en utrolig kraftig å starte opp. Denne guiden fungerte ganske enkelt som en introduksjon til å lage grafikk ved hjelp av denne nye teknologien.
7.4 Test deg selv
- Legg til følgende slagord til bildet du opprettet: "Det beste teknologiske nettstedet noensinne!"
- Lag en ‘for’ sløyfe som går i ti iterasjoner. Se om du kan flytte tegningen ned på lerretet, en piksel om gangen.
- Pakk tegningen inn i en funksjon. Hva skjer hvis du ikke kaller det?
Videre lesning:
- HTML5 Rocks - Integrer lerret i webappene dine.
- Treehouse - Hvordan tegne med lerret
8. Hvor neste?
Takk for at du leser min utrolige korte guide til de nye teknologiene som finnes i HTML5. Det er unektelig at HTML5 er fremtidens teknologi. Det blir tatt i bruk av mest teknologi, da det er enkelt å skrive og kraftig utover mål. Folk gjør utrolige ting med det hele tiden, og jeg er ikke i tvil om at du i fremtiden vil være en av disse menneskene. Jeg er beæret over å ha vært en del av reisen din til den ville og fantastiske verdenen av HTML5.
Jeg ber deg om å fortsette å lære. Fortsett å kode. Fortsett å flate opp og forbedre deg, og på kort tid vil du bruke teknologiene som er introdusert i denne korte guiden for å lage fantastiske produkter.
Matthew Hughes er programvareutvikler og skribent fra Liverpool, England. Han blir sjelden funnet uten en kopp sterk svart kaffe i hånden og elsker absolutt Macbook Pro og kameraet hans. Du kan lese bloggen hans på http://www.matthewhughes.co.uk og følg ham på twitter på @matthewhughes.