Annonse
EN 4K-skjerm Bør du kjøpe et 4K / Ultra HD-TV?For omtrent ti år siden begynte produsentene å selge det som nå er kjent som en HDTV. Men nå er HD gamle nyheter, så bransjen har bestemt seg for å presse på en ny ny teknologi; Ultra HD, også kjent ... Les mer kan være et stort velsigne produktiviteten Få ting gjort! 5 ideer for å gjøre den best produktive bruken av skrivebordet dittFolk elsker skrivebordene sine! Enten du er på en Mac-, Windows- eller Linux-datamaskin, er skrivebordet et åpent rom som ikke er forhåndsdefinert av en stiv struktur. I motsetning til grensesnittene til mobile enheter eller Windows 8-er ... Les mer . Den store, piksel-tette plassen gir god plass til å åpne vinduer, så det er fullt mulig å jobbe med fire eller fem programmer samtidig.
En av disse vil sannsynligvis være en nettleser, men det ligger et problem. Ikke alle nettlesere håndterer 4K-oppløsning med lik nåde. Skalering av både grensesnittet og innholdet som er levert av nettleseren er viktig. Jeg har sett på de tre mest populære nettleserne - Chrome, Firefox og Internet Explorer - for å se hvilken som fungerer best med et skinnende nytt
Ultra HD Hva er forskjellen mellom HD Ready og Full HD?Produsenter av TV- og dataskjerm kan være en slu gruppe, ved å bruke forskjellige forkortelser for å skjule maskinvarefunksjonene. Vel, ikke bekymre deg mer. Vi har forklart hva HD Ready egentlig betyr. Les mer Observere.Problemet
Hvis du aldri har brukt en 4K-skjerm før du kanskje lurer på - hva er problemet? Endrer 4K virkelig hvordan en nettleser brukes?
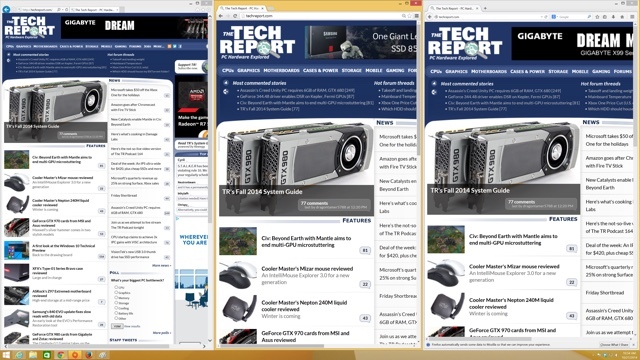
Svaret er ja, men å forklare hvorfor er vanskelig. Et skjermbilde av en nettleser kjører på 4K PC-spill på 4K: Er det verdt pengene?En resolusjonsrevolusjon er på vei. Ultra HD-TV-er og skjermer begynner endelig å falle til fornuftige priser. Har Ultra HD modnet, eller er det fortsatt for mye penger for lite nytte? Les mer fanger ikke problemet hvis du ser på en 1080p-skjerm. For å komme meg rundt dette skal jeg vise deg et bilde av en 4K-skjerm med flere nettleservinduer åpne, hver med 100% skalering.

Nå kan du se fordeler og ulemper for deg selv. På oppsiden kan min 4K-skjerm vise tre nettsteder horisontalt på en gang uten store problemer. Det er fantastisk for produktivitet (og utsettelse)! Dessverre er teksten så liten i hvert vindu at det ofte er vanskelig å lese. Bilder er også små, og i noen tilfeller er det vanskelig for meg å fortelle hva jeg ser på.
En frustrerende brukeropplevelse kan bli resultatet. Alt ser bra ut, men ikke alt er brukbart. Skalering er med på å nå et kompromiss ved å gjøre grensesnitt, skrifter og bilder større, men det går ofte på akkord med skarpheten i prosessen. For at en nettleser skal fungere bra med 4K, må den ha et grensesnitt som skalerer godt (eller ser bra ut som 4K som standard) og muligheten til å gjengi tekst og skala bilder Slik endrer du riktig størrelse på bilder i PhotoshopSlik endrer du størrelse på bilder i Photoshop. På kort tid har du det perfekte bildet for deling, opplasting eller utskrift. Les mer på tvers av en rekke størrelser uten at det går ut over skarpheten.
Windows Vs. Skalering av nettleser
Skalering i Windows håndteres gjennom operativsystemets alternativer for visningstilpasning. Windows 8.1 kan skalere så høyt som 200%, selv om det på noe over 150% begynner å se ganske uskarpt ut. Skalering av Windows er bedre enn ingenting, men det fungerer ikke ordentlig med alle apper og gir ikke den beste visuelle kvaliteten.
Nettlesere håndterer skalering med zoomfunksjonen, men de gjør mer enn bare å vise en side i større størrelse. Zooming kan endre sideelementer radikalt. Bilder, tekst og widgets kan endre sted. I noen ekstreme eksempler kan en side bytte fra et skrivebord til mobilt format. Denne artikkelen handler om skalering via zoomfunksjonen, som du finner i hovedmenyen til hver nettleser. Windows 8.1 ble satt til 100% skala for varigheten.
Førsteinntrykk
Å installere Chrome og Firefox er det samme på en 4K-skjerm som alle andre. Ingen av nettleserens installasjonsprogrammer er kompliserte nok til å bli påvirket på en eller annen måte ved oppløsning. Internet Explorer trengte ikke å være installert, selvfølgelig.
Når alle tre var tilgjengelige, lanserte jeg hver og avfeide alle veilednings- eller første-start-skjermer som dukket opp, og førte meg til standardskjermbildet i hver nettleser. Dette er hva jeg så.

Klikk på følgende lenker for full 4K-bilder av: Internet Explorer, Chrome, Firefox
Internet Explorer er den eneste som misligholder et ekte nettsted. Firefox og Chrome viser startsider, og i det området har Firefox overtaket. Chrome sin første skalering er litt for liten, noe som resulterer i nesten ubrukelige miniatyrbilder og mye tomt hvitt område. Alternativknappene nederst på Firefox er også større og mer leselige enn de øverst til høyre på Chrome.
Et annet problem med Chrome er nærheten til de tynne fanene til toppen av skjermen. Alle de tre nettleserne har selvfølgelig tynne faner, men Chrome gjør dem så nær rammen at de føler seg trange og vanskeligere å lese. Dette er et problem som du kanskje ikke kan se på skjermbildene jeg har gitt, men jeg synes det var litt distraherende.
Å grave dypere i menyene
Det kan diskuteres at hver nettleser på et grunnleggende nivå har et lignende grensesnitt. Når du beveger deg forbi hjemmesiden til hver, vil du finne plasseringen og størrelsen på fanene og menyelementene til å være lik. Grav dypere i menyene, men det oppstår forskjeller.
Både Internet Explorer og Chrome styres gjennom veldig enkle rullegardinmenyer som er fullstendig laget av tekst. Denne tilnærmingen er kjent, men det er ikke det beste valget på en 4K-skjerm. Teksten er ganske liten når Windows skaleres til 100% Løs enkelt disse vanlige Windows 8.1-frustrasjoneneWindows 8.1 kan være frustrerende, ikke bare på grunn av hvor annerledes det er. Vi snakker om uskarp tekst, laggy musepekere, problemer med berøringsflaten og SecureBoot-problemer - typiske Windows-irritasjoner. Slik fikser du dem. Les mer . Skalering av Windows vil endre størrelsen på tekst i disse menyene, men reduserer også skarpheten, noe som beseirer poenget med å gå 4K. Jeg personlig fant menyene brukbare, men jeg har 20/20 syn (med briller på). Noen med litt dårligere syn vil måtte skvise eller lene seg frem for å lese teksten.
Likhetene mellom IE og Chrome finnes imidlertid bare i hovedmenyene. Alternativmenyene, når de nås via hovedmenyen, er veldig forskjellige. IE bruker selvfølgelig Windows innebygde Internett-alternativer. Jeg liker det ikke av mange grunner, men det store problemet på en 4K-skjerm er det faktum at det ikke kan skaleres dynamisk. Du kan bare skalere den ved å bruke Windows-systemalternativer for skalering, og endringer du gjør der vil bare gjelde for denne menyen når du logger ut og logger deg på igjen. Ikke akkurat praktisk, er det?
Chrome viser derimot alternativer i en ny nettleserfane. Dessverre lider de av dårlig standardskalering. Teksten er ubehagelig liten, og det er mye ubrukelig hvitt rom. I motsetning til IE, kan imidlertid Chrome-brukere dynamisk skalere ved hjelp av zoomfunksjonen i nettleseren, noe som gjør menyene mer leselige.

Klikk på følgende lenker for full 4K-bilder av: Internet Explorer, Chrome, Firefox
Firefox har begge slått. Hovedmenyen bruker tekst som har samme størrelse som konkurransen, men følger hvert alternativ med et hendig ikon som er lett å identifisere i alle oppløsninger. Dette skaper også større klikkbare områder, en behagelig glede med 4K-oppløsning. Små knapper kan være vanskelig å treffe.
Åpning av alternativmenyen fra hovedmenyen avslører en litt mindre hyggelig opplevelse. Teksten her er litt liten, og mens ikoner brukes til å identifisere hver fane, kan alternativene som er oppført i kategoriene være vanskelig å manipulere. I likhet med Internet Explorer kan denne menyen bare skaleres ved hjelp av Windows 'skaleringsalternativer. På plussiden er skriften som brukes av Firefox større enn hva som er i IE og dristigere enn for Chrome.
Totalt sett er Firefox sitt brukergrensesnitt klart det beste på 4K, men det er ikke en ødeleggende seier. Noen områder av Firefox, som Historie-visningen, er minst like små og vanskelige å lese som konkurransen. Alle de tre nettleserne viser rom for forbedringer.
Ekstrem tekstskalering
Lesing av nettinnhold kan være et problem på 4K-skjermer. De fleste nettsteder er innstilt på 1080p-oppløsning, og mange (inkludert MakeUseOf) prøver å få plass til en rekke enheter fra bittesmå smarttelefoner til nettbrett til fullstendige stasjonære PC-er. En Ultra HD-skjerm vil ofte gi liten tekst med mye hvit plass, slik at du ofte bruker nettleserskalering for å gjøre ting enklere å lese.
For å teste skalering åpnet jeg en MakeUseOf-artikkel i hver, plasserte dem side om side og deretter skalerte tekst opp til 200%. Dette scenariet er mer sannsynlig enn du trodde. En 4K-skjerm har så mange piksler at selv i denne testen, der hver nettleser bare tar opp en tredjedel av skjermens horisontale område, gir nettstedet vårt betydelig hvit plass og liten tekst. En tredjedel av en 4K-skjerms 3840 horisontale oppløsning er 1280 piksler - større enn hovedinnholdsområdet på mange nettsteder.

Klikk på bildet for full 4k-visning
Det er to ting som skiller seg ut her. For det første er faktisk tekststørrelse forskjellig mellom nettlesere selv i samme skala (IE er til venstre, Chrome er i midten, Firefox er til høyre). Firefox og Chrome ligger nær hverandre, men Internet Explorer er mye mindre og noen brukere kan trenge å skalere det videre.
For det andre ser Firefox best ut. Teksten den er gjengitt er så skarp at den ikke ser ut skalert. De to andre er imidlertid ikke dårlige, og hvis jeg ikke hadde Firefox å bruke som referanse, tror jeg ikke at jeg ville finne noe å klage på.
Artiklene våre er et enkelt eksempel fordi nettstedet vårt tar en minimalistisk tilnærming til design. Hvordan kan nettleserne håndtere en mer sammensatt side? For å finne ut at jeg besøkte The Tech Report, et av favorittuttakene for PC-maskinvare. Dette nettstedet har en hovedside designet med stasjonære datamaskiner i tankene som inkluderer to hovedinnholdsområder, et stort bilde og forskjellige sidefelt tillegg. Jeg reduserte også skaleringen til 150% fordi dette nettstedets format er veldig bredt og ikke endres basert på nettleserstørrelse, noe som gjør det vanskelig å se på 200%.

Klikk på bildet for full 4K-visning
Ikke mye har endret seg her, ærlig talt. Alle tre nettlesere gjør en anstendig jobb med å vise tekst skarpt, selv om Internet Explorer nok en gang ser liten ut til sammenligning. Det er viktig at alle de tre nettleserne ikke har problemer med å håndtere formatet til dette nettstedet. Jeg prøvde til og med skalering så stor som 300% og så ingen problemer. Alt fra tekst til bilder til annonser dukket opp der det skulle, om enn i jumbo-størrelse.
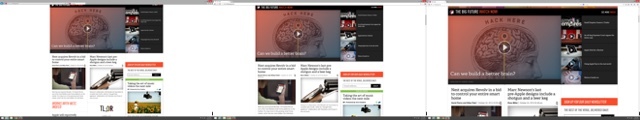
La oss gjøre ting sammen med The Verge, et teknologinettsted som bruker mye av dynamiske sideelementer. I dette scenariet går jeg med 200% skala igjen, men vil gi skjermbilder av hver nettleser, på fullskjerm, på egen hånd. Dette er fordi The Verge automatisk bytter til et smarttelefonvennlig format på 133% skala i Firefox og 125% skala i Chrome hvis nettleservinduet er mindre enn omtrent en halv 4K-skjerm, og gjør en direkte sammenligning på samme skjerm umulig.

Klikk på følgende lenker for full 4K-bilder av: Internet Explorer, Chrome, Firefox
I denne ekstreme skalaen ser Verges store bilder og det ekspansive formatet ganske attraktivt ut. Internet Explorer og Chrome gir best passform mens Firefox faktisk ser for store ut. Firefox er imidlertid bemerkelsesverdig skarp gitt hvor stor tekst den viser. Brukere kan alltid nedskalere nettleseren for enda skarpere tekst og et mer leselig nettsted.
Ekstrem bildeskalering
Nå som vi har undersøkt tekst, la oss gjøre det samme med fotografier. Vi starter med et salgsfremmende bilde som nylig ble drevet av Sony for PlayStation-merket og i en nyhet på Benytte seg av. Bildet har mye tekstur og tekst, noe som gjør det til en anstendig representasjon for ditt gjennomsnittlige topptekstbilde eller annonse. Jeg har tatt fullskjermbilder med 200% skalering i hver nettleser og isolert en del av bildet for direkte sammenligning. Nok en gang har jeg arrangert eksemplet slik at Internet Explorer står til venstre, Firefox er i midten og Chrome er til høyre.

Klikk på følgende lenker for en fullstendig 4K-bilder av: Internet Explorer, Chrome, Firefox
Forskjellene er vanskelig å se ved første øyekast, men de eksisterer. Prøv å fokusere på teksten i hvert bilde. Du vil merke at Firefox uskarper bildet ganske mye mer enn Chrome til tross for at begge nettlesere gjengir bildet i omtrent samme størrelse. Internet Explorer gjengir bildet mindre, men også det viser et betydelig tap av klarhet. Chrome tjener en klar gevinst her.
La oss se på et ekte, lavoppløselig fotografi av en Apple I-datamaskin fra Wikipedia. Dette bildet har mindre fine detaljer (som mange fotografier gjør), så det kan skjule noen av problemene som Firefox møter. Den samme skaleringen og rekkefølgen gjelder i dette testbildet som før.

Klikk på følgende lenker for en fullstendig 4K-bilder av: Internet Explorer, Chrome, Firefox
Her er gapet mellom hver nettleser mye vanskeligere å merke, fordi kildefotoet med lav oppløsning skjuver problemer som ble introdusert av hver nettleser. Jeg tror at hvis du ser veldig hardt ut og krysser øynene, merkes det en liten skarphet mellom Chrome og Firefox, men det er vanskelig å se. Internet Explorer viser nok en gang omtrent lignende bildekvalitet, selv om det gjengir bildet i en mye mindre størrelse.
Jeg tror at forskjellen mellom nettlesere er vanskeligere å se i bildeskalering enn tekstskalering. Imidlertid er det klart at Chrome håndterer denne arbeidsmengden bedre enn konkurrentene. Googles nettleser er å foretrekke hvis du ser på mange bilder eller bryr deg mer om skarpe bilder enn skarp tekst.
Lukkende tanker
Alle tre nettleserne her viser svakheter ved 4K-oppløsning. Ingen av dem tilbyr et menygrensesnitt som er tilfredsstillende i alle situasjoner. Bildeskalering er ofte også et problem, da selv det beste valget for det formålet - Chrome - introduserer en viss uskarphet når skalaen nærmer seg eller overstiger 150%.
Jeg vil imidlertid gi deg en anbefaling, og det vil jeg også gjøre. Gå med Firefox. Mozillas nettleser har det beste grensesnittet på 4K og gjør en enestående jobb med å skalere tekst. Bilder er ikke så skarpe som i Chrome, så det kan være lurt å gå med Googles nettleser hvis du bruker mye tid på å se på bilder, men Firefox er ellers overlegen. Det faktum at det zoomer mest på en hvilken som helst spesifikk skalainnstilling er ikke en nedgang, men i stedet en velsignelse fordi den lar brukerne se websider med mindre skalering enn jevnaldrende.
Internet Explorer er en merkelig and på grunn av hvor lite den skalerer nettsider. Den zoomer omtrent halvparten så mye som Chrome eller Firefox ved noen spesifikke innstillinger. Dette er imidlertid ikke en styrke, fordi det betyr at det kreves veldig aggressiv skalering for å gjøre websidene morsomme. Siden IEs skalering er rampet, avslører nettleseren at den ikke har noen faktisk fordel i klarhet. Jeg er heller ikke tilhenger av IEs avhengighet av liten menytekst og bittesmå knapper som ikke kan forbedres uten å endre skaleringsinnstillingene for hele Windows.
Firefox tjener nikket vårt som den beste nettleseren for 4K, men hva tror du? Gi oss beskjed om opplevelsene dine hvis du er en av få som har hentet en Ultra HD-skjerm.
Matthew Smith er en frilansskribent bosatt i Portland Oregon. Han skriver og redigerer også for Digital Trends.