Annonse
Det kan ikke være enkelt eller greit å drive en nettside eller en blogg, men det er ikke alltid like enkelt å tilby besøkende en måte å kontakte deg på. Heldigvis tilbyr Google en perfekt kontaktskjema-løsning for nettsteder: du kan legge inn et Google-skjema på en side og samle alle kommentarer fra leserne dine i et Google-ark.
Det er enkelt å sette opp, så hvis du er klar til å lage et forbedret kontaktskjema for nettstedet ditt, la oss komme i gang!
Opprette ditt kontaktskjema i Google Forms
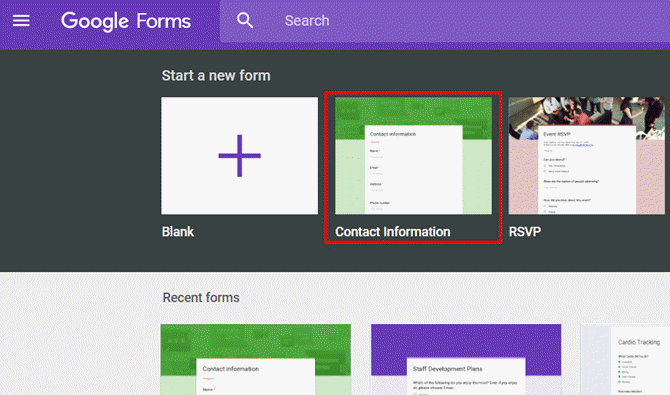
Google tilbyr faktisk et ferdiglagd "Kontaktinformasjon" -skjema i malgalleriet når du først logger inn Google Forms-kontoen din.

Skjemaet ber om standardinformasjon som navn, adresse, telefonnummer, e-postadresse og et felt som brukeren kan skrive inn kommentarene sine.
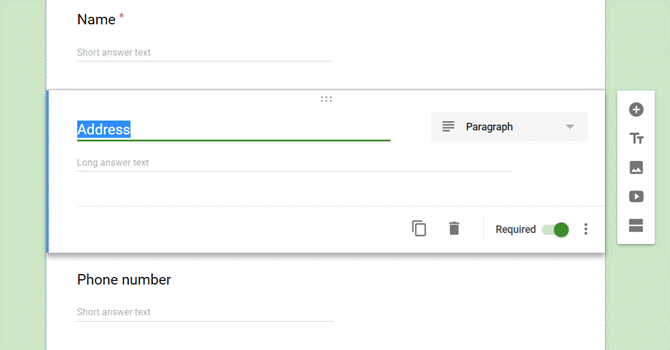
Du kan tilpasse dette skjemaet ved å endre hvilken informasjon du ber om.

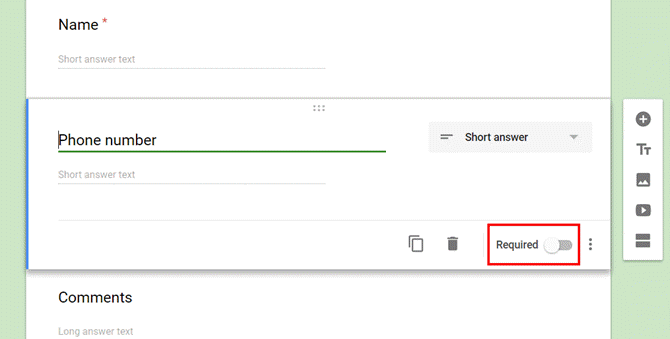
Du kan også endre om den informasjonen kreves eller ikke.
Hvis det er ikke obligatorisk, kan brukeren la dette feltet stå tomt. Hvis det er påkrevd, kan brukeren ikke sende inn skjemaet før de har skrevet noe inn i det feltet.

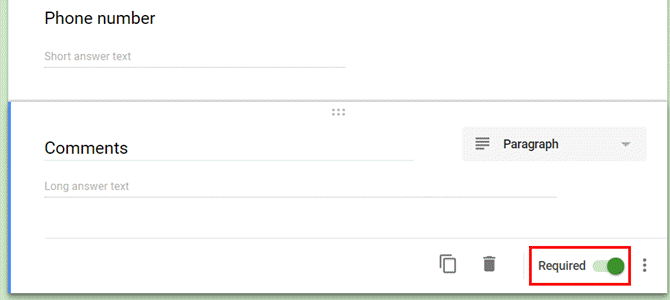
Siden du bruker dette skjemaet som kontaktskjema for nettstedet ditt, vil du forsikre deg om at brukeren faktisk har skrevet noe inn i kommentarfeltet. Så sørg for at du har angitt varen til Må.

Nå som du har tilpasset innholdet i Googles kommentarskjema for å passe dine behov, er det på tide å tilpasse hvordan skjemaet oppfører seg når brukerne dine faktisk bruker det.
Sette opp nettstedets kontaktskjema
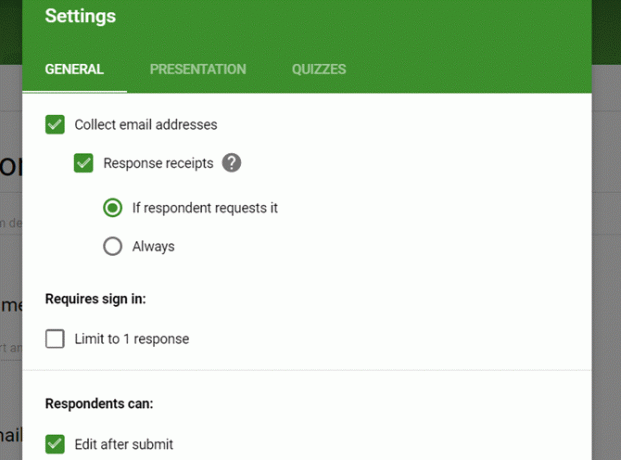
Hvis du klikker på innstillinger ikonet i Generell -fanen, kan du kontrollere hvordan dette skjemaet oppfører seg når folk sender det inn fra nettstedet ditt.
For eksempel kan du la skjemaet sende en duplikat av brukerens svar til e-postadressen de oppga.
Du kan også aktivere eller deaktivere deres evne til å redigere svarene deres etter at de har sendt dem inn.

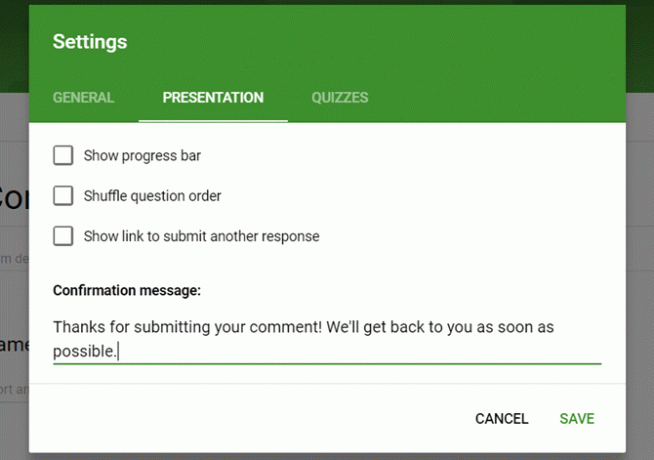
Under Presentasjon -fanen, kan du tilpasse svaret brukerne vil se etter at de har sendt skjemaet på nettstedet ditt.

Gjør dette til noe meningsfylt, siden det vil vises for alle besøkende som sender inn skjemaet.
For eksempel er det bra å gi dem beskjed om hvor lenge de må vente på svar (du kan til og med oppgi et telefonnummer her hvis de trenger et mer presserende svar).
Det avhenger av hvordan du bruker skjemaet og hva slags kontakt du vil gi til de besøkende.
Finne innebygd kode
Nå som skjemaet ditt er klart, er det på tide å legge det inn på nettstedet ditt.
Det første trinnet er å få innebygd lenke for skjemaet ditt. Det er ikke veldig greit, fordi det ikke er noe innebygd ikon som vises direkte på skjemaredigeringssiden.
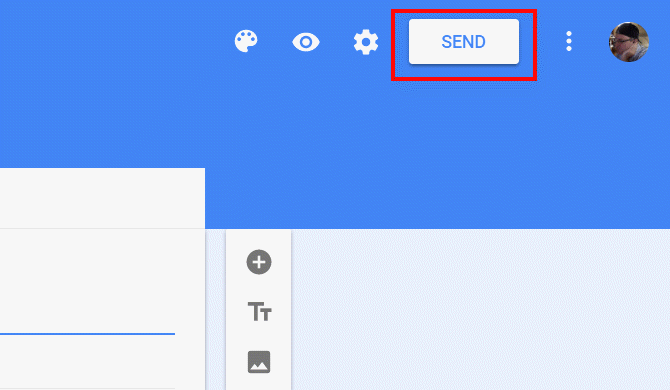
For å få tilgang til innebygde koden, må du klikke på Sende -knappen øverst til høyre i skjermredigereren.

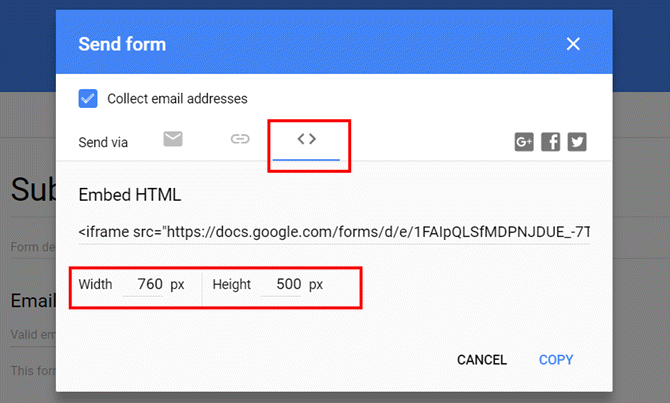
Denne siden viser HTML-innebygd koden du trenger for å kopiere og lime inn på nettstedet. Det er viktig å stille inn riktig bredde- og høydeinnstillinger her, slik at den innebygde formen passer godt inn på destinasjonssiden.

Det kan hende du må leke med noen få størrelser, men ikke bekymre deg. Du kan alltid komme tilbake hit, endre størrelse og deretter kopiere og lime inn den nye innebygde koden igjen.
Legge ned kontaktskjemaet på nettstedet ditt
Hvis du har et nettsted eller en blogg, er standardtilnærmingen å lage en Kontakt menypost i overskriften. Dette gjør det så praktisk som mulig for besøkende å kontakte deg.
Noen nettsteder bruker en alternativ tilnærming, for eksempel å plassere denne lenken i bunnteksten, eller til og med på Om oss-siden.
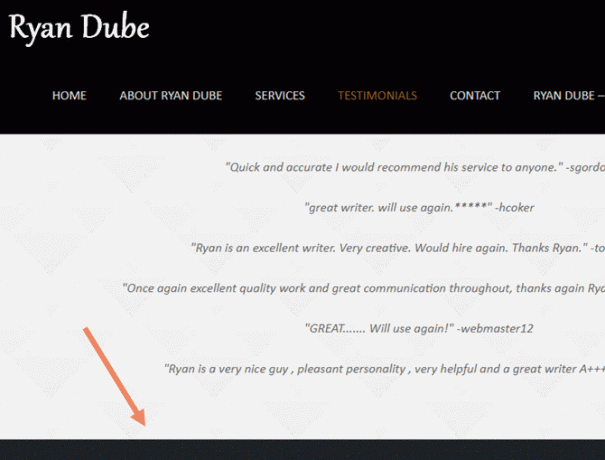
På siden min flytter menyelementet Kontakt visningen ned til et område etter attestene. Det er her jeg vil legge inn kontaktskjemaet mitt.

Hvis du har tilpasset ditt eget nettsted fra grunnen av, vil du sette inn innebygd koden direkte i delen av siden der du vil at den skal vises. Når du tar den manuelle tilnærmingen, må du sørge for å unngå vanlige feil folk gjør når de bygger en webside 9 feil du ikke bør gjøre når du bygger en websideDisse følgende HTML-kodingsfeil er enkle å gjøre, men hvis du tapper dem tidligere i stedet for senere, vil siden din se bedre ut, være lettere å vedlikeholde og fungere slik du vil ha den. Les mer .
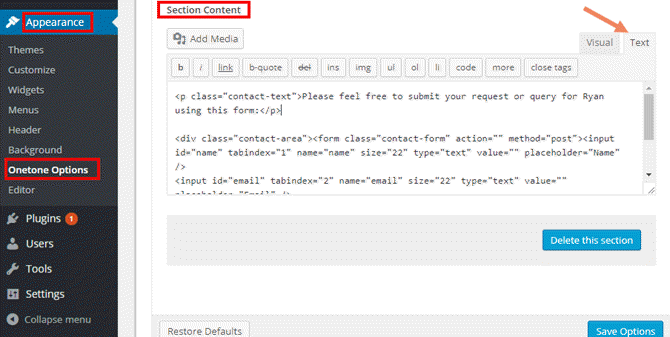
Med et WordPress-nettsted vil temaet du bruker vanligvis ha et område med et kontaktskjema som du kan tilpasse. For eksempel med Onetone-temaet er det et "Seksjonsinnhold" -felt på hovedsiden som inneholder den eksisterende kontaktskjema-koden.
Du kan merke denne koden og erstatte den med det nye Google-kontaktskjemaet.

Hvorfor det er bedre å bruke et Google-kontaktskjema
Hvorfor ikke bare bruke det eksisterende kontaktskjemaet som kommer med et tema? Det er faktisk flere grunner til at det er bedre å bruke Google Forms:
- PHP-skjemaer bruker vanligvis POST eller SMTP for å sende e-post, og i begge tilfeller må du vite hvordan du konfigurerer e-postserveren slik at den fungerer.
- I stedet for å sende kommentarer til e-post, samler Googles kontaktskjema alle meldinger til et Google-ark. Dette forhindrer rot i innboksen.
- Du kan når som helst endre skjemaet ved å bruke Google Form GUI i stedet for å måtte redigere noen kode.
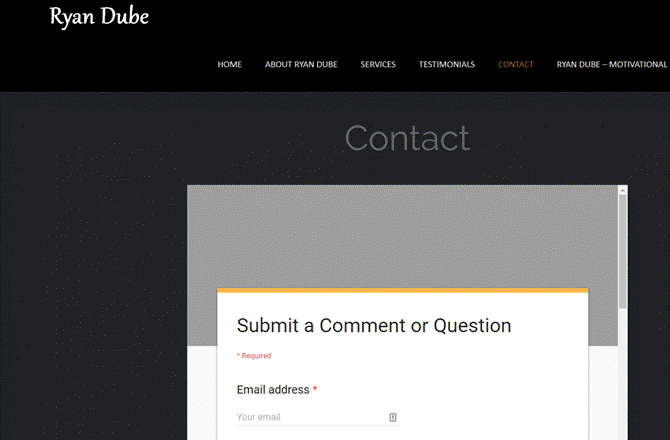
Når det er innebygd i websiden, vil kontaktskjemaet ditt se slik ut.

Som du kan se, er dette første forsøket ikke perfekt. Det gjeldende fargetemaet for Google-skjemaet passer ikke helt godt med websidetemaet.
På tide å finpusse Google Form-designen litt mer.
Oppdatering og tilpasning av kontaktskjemaet
Det fine med denne tilnærmingen er at når den er innebygd på nettstedet ditt, kan du utforme skjemaet du vil uten å måtte berøre websiden din igjen.
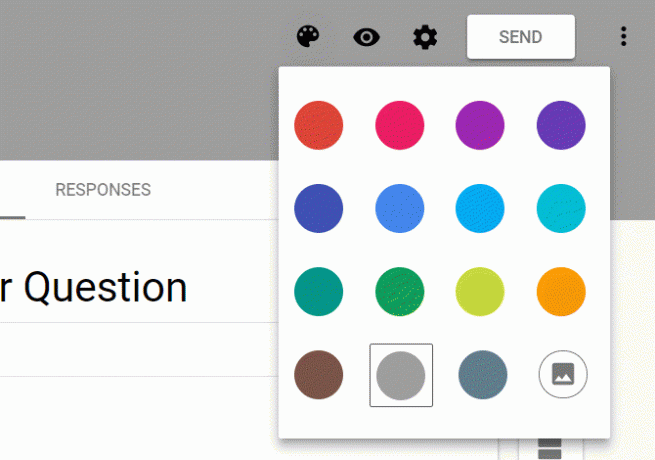
For å endre fargeskjemaet til det eksisterende skjemaet, bare gå inn i Google Form-redigeringsprogrammet og klikk på fargepalettikon i øverste høyre hjørne.

Siden nettstedet mitt har et mørkere svartebasert tema, bør et grått kontaktformtema blandes fint.
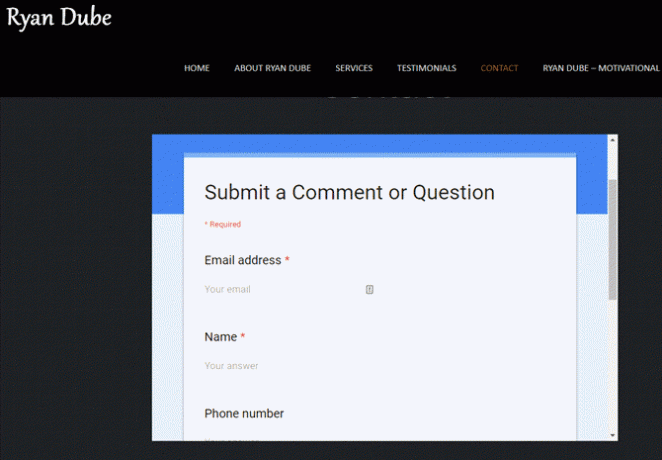
I det øyeblikket du lagrer det nye Google-skjemaet i redigereren, oppdaterer det skjemaet på nettstedet, som du kan se her.

Nå som designet og innebygningen er fullført, er det på tide å teste om kontaktskjemaet faktisk fungerer som ønsket!
Testing av Google-kontaktskjemaet ditt
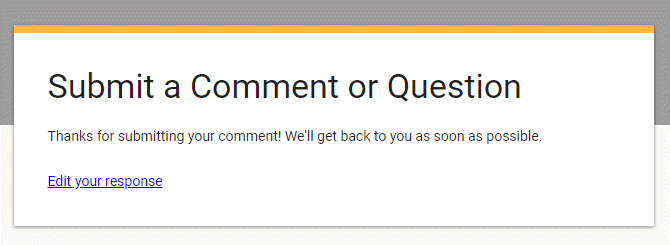
Du bør alltid gå gjennom en testkjøring av hvilken som helst ny form du plasserer på nettstedet ditt.
I dette tilfellet svarer Google-kontaktskjemaet med den tilpassede svarsteksten du definerte da du designet skjemaet.

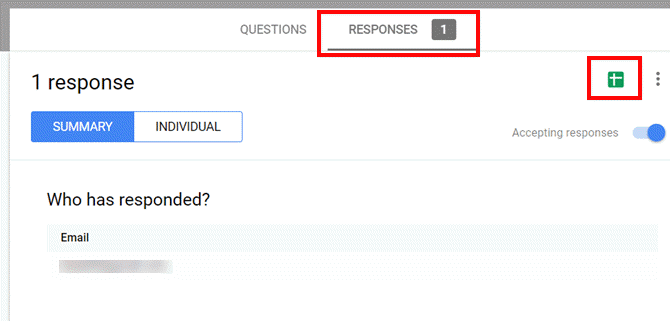
Du kan få tilgang til alle kommentarene fra de besøkende på den samme siden der du designet skjemaet.
Bare klikk på svar lenke øverst i designformen.

Her kan du se individuelle kommentarer og kontaktinfo fra brukere. Du har også muligheten til å klikke på Google Sheets-ikonet øverst til høyre i vinduet. Dette vil opprette et nytt Google-ark for å lagre alle innkomne kommentarer fra brukere.
Valg av hvordan du ser innkommende brukerkommentarer, avhenger virkelig av hvordan du planlegger å behandle dem. Hvis du håper å lage Google Script-automatisering når det kommer en ny innkommende e-post, er Google Sheets veien å gå. Vi har dekket mange måter du kan bruk Google Script for å automatisere Google Sheets 4 Google-skript som gjør Google Sheets kraftigereGoogle Sheets er utmerket, men kan være enda kraftigere hvis du bruker Google Sheets-skript for å forbedre funksjonene. Les mer .
Men hvis du bare planlegger å svare manuelt på hver nye innkomne kommentar, er det sannsynligvis bra å bare bruke skjermen på redigeringssiden for Google Forms.
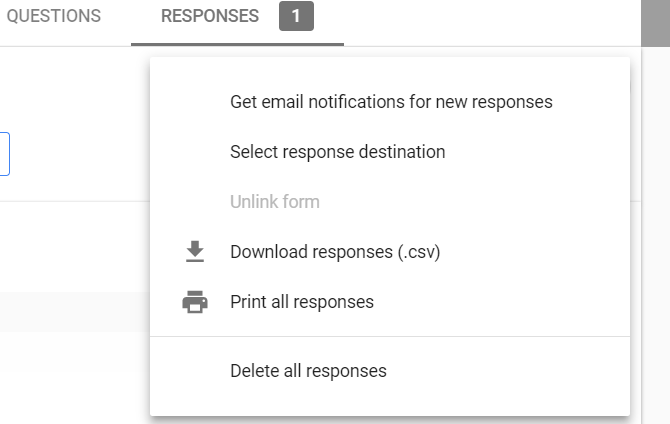
Hvis du noen gang vil lagre kommentarer i et regnearkformat, er det flere tilgjengelige alternativer. Bare klikk på de tre prikkerikonet øverst til høyre i svarvisningen for å se dem.

Du kan laste ned alle svarene i CSV-format, eller til og med sende dem ut til skriveren din eller til et PDF-dokument. Det er også her du kan konfigurere varsler når en ny kommentar kommer inn fra nettstedet ditt.
Ta Google-skjemaene dine til neste nivå
Å bruke Google Forms for å behandle kommentarer gir deg mye mer fleksibilitet og funksjonalitet enn å bruke et standard webskjema.
Uten koding fra din side blir kommentarer logget på et praktisk ark. Du kan aktivere eller deaktivere ting som e-postvarsler eller om kommentarer kan redigeres etter innsending.
En ulempe med denne tilnærmingen er at innebygningen bruker en iframe, som setter inn en rullefelt i vinduet.
Men hvis du gir formen din et design som blander det godt med temaet ditt, ser ikke rullefeltet så ille ut. Det er også en rettferdig avveining gitt de mange funksjonene du får til gjengjeld.
Hvis du nettopp kommer i gang med Google Forms, vil du sjekke ut vårt omfattende guide til Google Forms Den beste guiden til Google-skjemaer du noen gang vil finneGoogle Forms er et av de beste gratis nettverktøyene som er tilgjengelige for å samle data. Denne Google Forms-guiden vil gi deg alt du trenger for å mestre viktige formbyggingsevner. Les mer . Det er også mange flotte Google Forms tillegg Google-skjemaer kan gjøre noe med disse fantastiske tilleggeneGoogle Forms er et underutnyttet verktøy. Slik gjør du skjemaene dine mer dynamiske med disse avanserte Google Forms-tilleggene. Les mer som lar deg utvide hva du kan gjøre med det. Du kan til og med legge inn de forbedrede formene på nettstedet ditt!
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.