Annonse
Ikke alle nettsteder kan være en Google. Nei; ikke når det gjelder skala, men når det gjelder hastigheten den laster opp i nettleserne våre. Minimalisme er flott, men det følger ikke med behovet for å legge mer innhold og animerte annonser på hjemmesiden. Noen ganger er det en avveining som enhver nettdesigner må gjøre.
Å lage raskere nettsider er et av budene til flott webdesign. En lav lastehastighet indikerer ikke bare dårlig design, men er også en stor avkjøring for besøkende. Somme sider med lasting kan også være symptomer på feil eller annen flaskehals.
Det første trinnet du kan ta for å optimalisere nettstedet ditt, er å sette den gjennom en hastighetstest. Disse ti verktøyene er få av de mange som kan hjelpe med å teste lastehastigheter og gi ledetråder for å lage raskere nettsider.
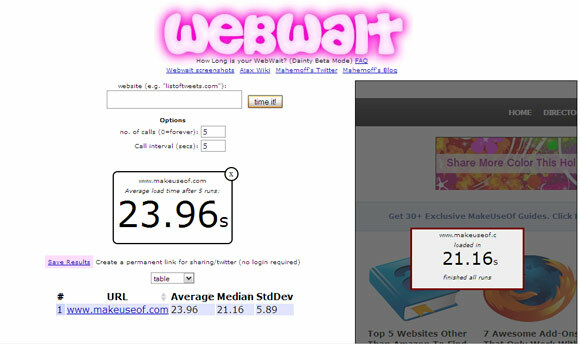
WebWait

Timeren gir deg den gjennomsnittlige lastetiden på nettstedet ditt. Skriv inn nettadressen til nettstedet ditt, angi antall kjøringer og få resultatene i form av Gjennomsnitt, median, og Standardavvik
etter at rennene er gjennom. Du kan angi antall testkjøringer. Når du kjører nettstedets hastighetstest, faktorer appen i alle bilder, stilark og Javascript. Den kjører i alle populære nettlesere.Hvilke belastninger er raskere?

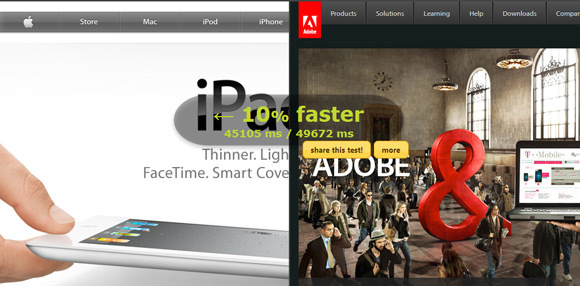
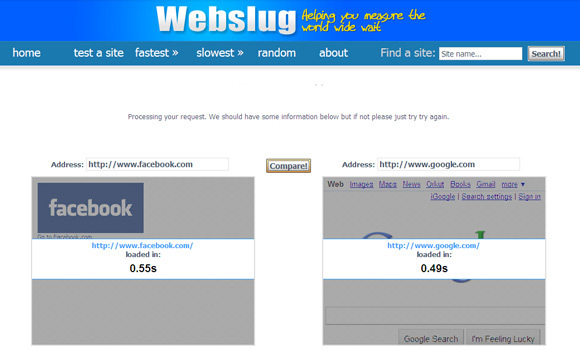
Pit en side mot den andre og se hvilken som kommer ut på toppen. Du kan sammenligne det raskere nettstedet og bruke det for å optimalisere hastigheten på ditt eget nettsted. Valget av to moduser lar deg kontrollere lastingen samtidig i tilfelle det ene nettstedet forstyrrer det andre. Det kan være et ganske morsomt verktøy også fordi den "episke testen" mellom Apple og Adobe viser at Apple har litt av en kant.

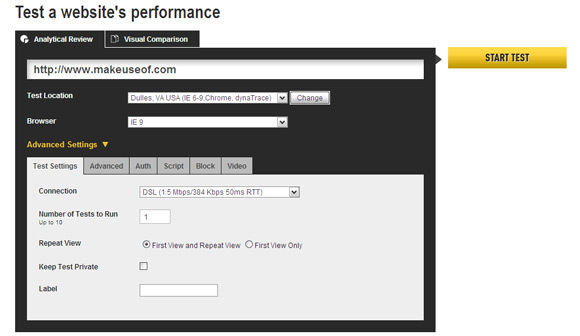
WebPagetest.org ble utviklet av AOL og deretter Open Sourced. Denne webappen gir deg en lang liste over serverplasseringer du kan prøve testene på. En annen dropdown lar deg angi en spesifikk nettleser (IE9 også). Avanserte innstillinger er for ytterligere å finjustere testen ved å stille inn parametere som antall testkjøringer, tilkoblingstype, inkludert skript etc. Du kan også bruke et visuelt verktøy for å sammenligne flere nettadresser sammen.
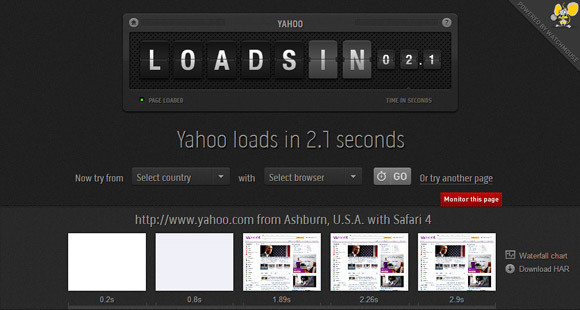
Load.in

Dette nettstedets hastighetsverktøy er definitivt et av de kuleste rundt med tanke på visuell appell. Loads.in gir deg mer enn 50 serverplasser rundt om i verden for å prøve ut lastehastigheter på. Den første kjøringen henter lastehastigheten for et tilfeldig sted. De neste kan angis etter land og nettlesertype. Når testen er fullført, får du også øyeblikksbilder av nettsiden på forskjellige punkter på en tidslinje. Lastetiden viser også de individuelle lastetidene for hvert områdeelement i et fossekart. Dataene kan også lastes ned som en HAR-fil.

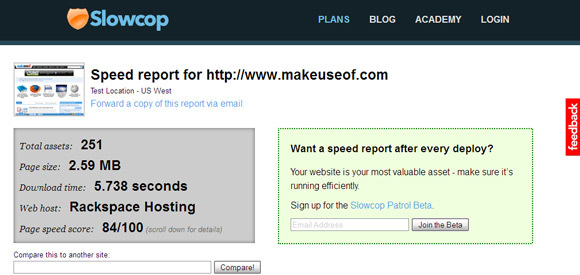
Denne hastighetstesteren for sideinnlastning gir deg en øyeblikkelig hastighetsrapport som også scorer nettstedet ditt fra 0 til 100. Rapporten viser data som totalt antall elementer, sidestørrelse, nedlastingstid og poengsum. Med dette som nevner kan du øyeblikkelig sammenligne det med et konkurrentnettsted og se resultatene.

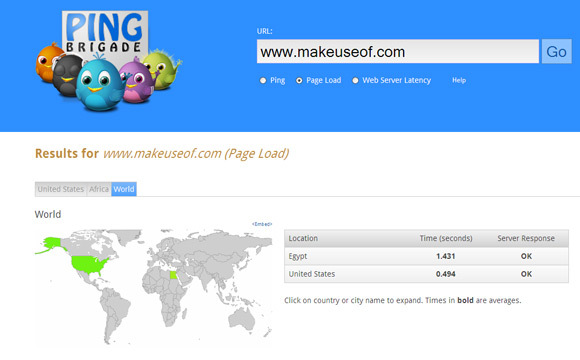
Test nettstedet ditt på tre skalaer - ping, sidelastning og latens på webserveren. Testen er ganske rask, og et farget kart gir deg klikkbare serverplasser i Amerika og verden å teste med forskjellige servere.

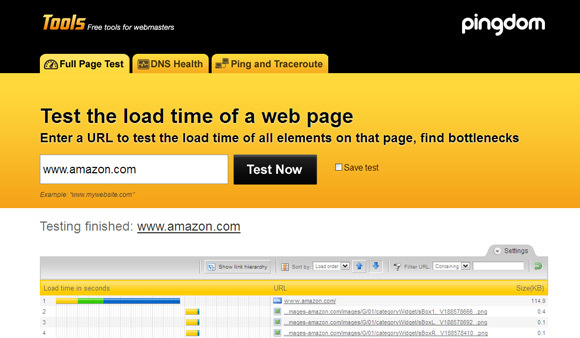
Test sidehastighetene. Full Page Test gir deg en detaljert visuell rapport om belastningstiden for hvert element (bilder, CSS, JavaScripts, RSS, Flash og frames / iframes). Objekter som er inkludert i javascript blir ignorert. Du kan sortere gjennom resultatene med verktøyene som er tilgjengelige på menylinjen og diagnostisere eventuelle flaskehalser.

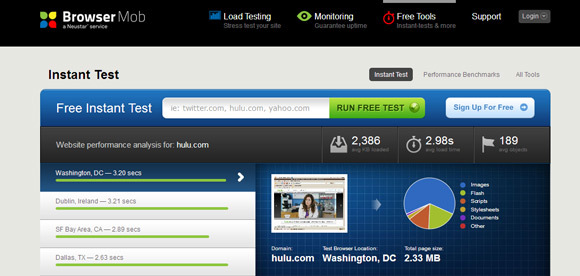
Den gratis ytelsestesten for nettstedet gir en fin visuell visning av lastetidene med referanse til noen få steder rundt om i verden. Antall objekter på siden er også oppdelt i et fint fargerikt kakediagram. Bruk fossekartet til å analysere hvert enkelt element mer detaljert.

WebSlug's timer timer gir deg et sammenlignende estimat av to nettsteder. Med nettadressen kan du sammenligne ett nettsted mot et annet. Det enkle nettstedet er ganske begrenset i omfang, men kan brukes som et 'kampverktøy' mellom to nettsteder.
Page Speed

Page Speed er et åpen kildekode-prosjekt fra Google som er tilgjengelig som en online-app og også som en Chrome-utvidelse. Page Speed Online analyserer innholdet på en webside, og genererer deretter forslag for å gjøre den siden raskere. Forslagene er vurdert til lav, middels og høy prioritet. Ved hjelp av dette verdifulle verktøyet kan du se forslagene til hvert objekt på websiden. Som en forbedring finjusterer PageSpeed også forslagene for raskere surfing på mobilen.
Webmastere trenger en mengde verktøy å jobbe med optimalisering av nettsteder. Sammen med online-appene er det ganske mange utvidelser og offline verktøy også. Tinas innlegg viser deg - Slik kjører du en hastighetstest på nettstedet ditt Slik kjører du en hastighetstest på nettstedet ditt Les mer med FireBug og YSlow. Hvis du er ute etter en bærbar app, kan du se på Speed Monitor. Hvilke verktøy vil du anbefale for å fremskynde nettsteder og blogger?
Bildekreditt: Shutterstock
Saikat Basu er nestleder for Internett, Windows og produktivitet. Etter å ha fjernet skitten fra en MBA og en ti år lang markedsføringskarriere, brenner han nå for å hjelpe andre med å forbedre historiefortellingene sine. Han ser opp for den savnede Oxford-komma og hater dårlige skjermbilder. Men ideer til fotografering, Photoshop og produktivitet beroliger sjelen hans.


