Annonse
 Det er blitt nevnt før, men det er verdt å gjenta: hvis du ikke vil at nettstedene / bloggene dine bare skal være et annet ansikt i mengden må du få det til å skille seg ut fra de andre, og å leke med designet er en måte å oppnå at. Men hver nettdesigner vet for godt at typografi er et område der hendene deres er ganske mye bundet.
Det er blitt nevnt før, men det er verdt å gjenta: hvis du ikke vil at nettstedene / bloggene dine bare skal være et annet ansikt i mengden må du få det til å skille seg ut fra de andre, og å leke med designet er en måte å oppnå at. Men hver nettdesigner vet for godt at typografi er et område der hendene deres er ganske mye bundet.
Lanseringen av Google Fonts bringer frisk luft til verden av gratis webtypografi. Men selv om Google gir oss mange flotte fonter som er gratis å bruke, er tilsetningen fortsatt bare en flekk av støv blant tusenvis (eller kanskje millioner?) Av eksisterende fonter der ute.
Møte Fonts.com, en webtjeneste som gir oss tusenvis av alternative nettsidefonter som vi kan bruke til web- / bloggdesign - og 3000+ av dem er gratis tilgjengelig.
Gratis skrifter for deg
Fonts.com blir brakt til oss av Monotype Imaging, et kjent navn i fontbransjen. Firmanavnet i seg selv er en garanti for at du finner et stort utvalg av skrifter her. Men før vi kan bruke Fonts.com-tjenesten, bør vi først registrere oss for å få en gratis konto.

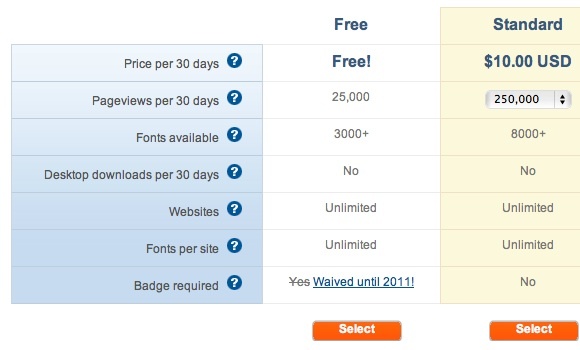
Det er tre "prisfastsettelsesordninger" som er tilgjengelige med forskjellige funksjoner, men jeg tror personlig at den gratis - med 3000+ fontvalg, ubegrenset nettsteder bruker og skrifter per nettsted, og 25 000 sidevisninger per måned - er mer enn tilstrekkelig for hverdagslige bloggere og nettsted eiere. Det gratis tilbudet er veldig sjenerøst med tanke på det Typekit - en annen stor aktør i det samme feltet - begrenser brukerne sine med bare en nettstedsbruk og to fonter per side.

Start med å bygge et prosjekt: gi det et navn og legg til domenene du vil bruke skriftene med. Ikke glem å lagre prosjektet før du fortsetter. Du kan opprette flere prosjekter du kan administrere, men på grunn av sidevisningsbegrensningen foreslår jeg at du oppretter en ny konto for et annet prosjekt hvis nettstedet ditt kan tiltrekke seg høy trafikk.

Neste trinn er å velge skrifttyper for prosjektet ditt. Du kan sortere etter klassifisering, designer, støperi eller språkstøtte. Hvis du kjenner fontnavnet, kan du gå direkte til søkefeltet, eller - hvis du har god ledig tid - kan du bla gjennom alle tilgjengelige websidefonter alfabetisk.

Men før du gjør det, er det bedre å se på listen over utvalgte skrifter.

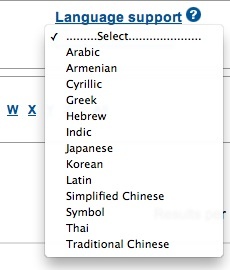
Alternativene for språkstøtte vil være veldig nyttige hvis du leter etter skrifter som støtter ikke-latinske tegn som arabisk eller kinesisk.

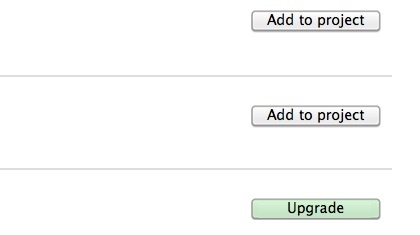
Å legge skrifttypene til et prosjekt er like enkelt som å klikke på “Legg til prosjekt”-Knappen til høyre på skriftlisten. Hvis du finner en skrift med en grå "Oppgradering”-Knappen, betyr det at skriften bare er tilgjengelig for betalte brukere.

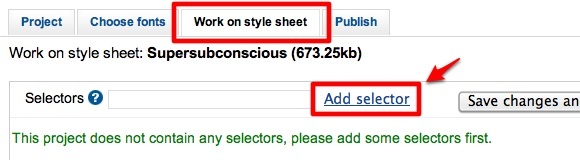
Etter å ha lagt til skriftene du liker i prosjektet, kan du begynne å jobbe på stilarket. Gå til “velgere”-Feltet, skriv inn en velger og klikk“Legg til velger“. Gjenta prosessen for andre velgere. Litt kunnskap om HTML og CSS ville være veldig nyttig her, men å bruke den grunnleggende "kropp”Og“h1" til "hx”(Endre x med hvilket som helst nummer) vil gjøre for nybegynnere.

Velg deretter en font fra rullegardinlisten for hver velger. De tilgjengelige skrifttypene er de vi valgte tidligere. En forhåndsvisning av skriftbruk vil vises til høyre for listen.

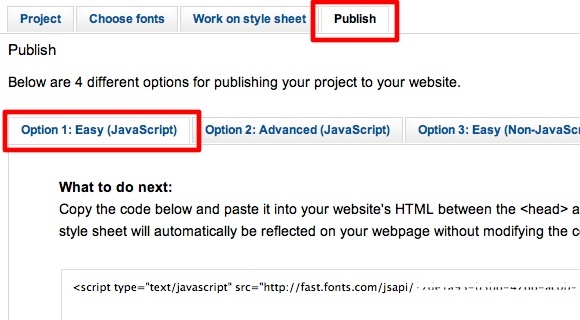
Det siste trinnet er å publisere prosjektet ditt. Klikk på “publisere”-Fanen vil gi deg fire alternativer. Nybegynnere vil holde seg til alternativ 1.

Mens alternativ 3 og 4 bare er tilgjengelige for betalte brukere.
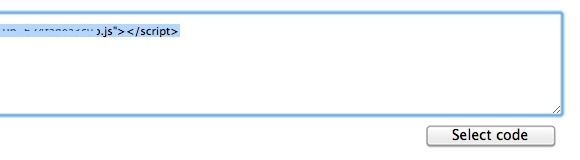
Du får en kodelinje som du kan bruke på nettstedet ditt. Klikk på "Velg kode”-Knappen og trykk på Kommando + C (Mac) eller Ctrl + C (Windows) for å kopiere koden.

La oss nå gå til nettstedet ditt for å bruke koden.
Bruke koden
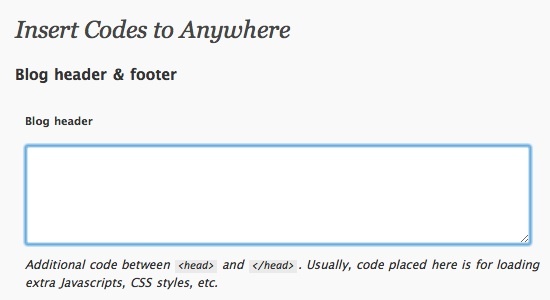
Koden du får bør limes inn mellom "hode”Tagger. Jeg antar at hvis du har et nettsted, bør du vite hvordan du gjør det. Imidlertid for selvhosting WordPress bloggeiere, det er en enkel måte å gjøre det uten å måtte redigere noen kode.
Installer og aktiver en WordPress-plugin kalt “Sett inn koderOg lim inn skriftkoden i "Bloggoverskrift”Og lagre endringene.

Jeg prøvde dette på min WordPress-blogg som var hostet og alt fungerte bra. Elementene dukket opp med sitt nye utseende.

Det fine med dette systemet er at hvis du gjør noen endringer i prosjektet ditt på Fonts.com, vil endringene automatisk bli brukt på nettstedene dine uten at du trenger å gjøre noe.
Så hvis du leter etter gratis og enkle måter å spille med web-typografi, vil tjenesten fra Fonts.com være det beste alternativet. Jeg synes personlig at det er enda bedre enn Google Font-katalogen - i det minste ut fra antallet valg som gratis brukere har.
Tuller du med webtypografi? Kjenner du andre alternativer? Del dine tanker og meninger ved å bruke kommentarene nedenfor.
En indonesisk skribent, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg av gangen via bloggen SuperSubConscious.