Annonse
Det er en rekke trinn du må gjennom når du designer et programvare eller til og med et nettsted. Etter det øyeblikket med innsikt, trenger designeren på plikt å lage en faktisk design og ‘skisse’ utseendet og følelsen av applikasjonen, og i det vesentlige definere det grafiske brukergrensesnittet. For dette formålet bruker de vanligvis mock-up konseptuelle tegninger og wireframes.
Egen programvare, selv om den er veldig dyktig, er ofte utrolig dyr og unødvendig komplisert. For noe så enkelt som å lage wireframes, grenser dette til latterlig.
Med web 2.0 (og mer nylig, med HTML5), tas programvarekampen til skyen. Og best av alt, det meste av det kommer helt gratis! I denne artikkelen viser vi deg noen alternativer på nettet for å lage konseptuell programvare og nettsteddesign.
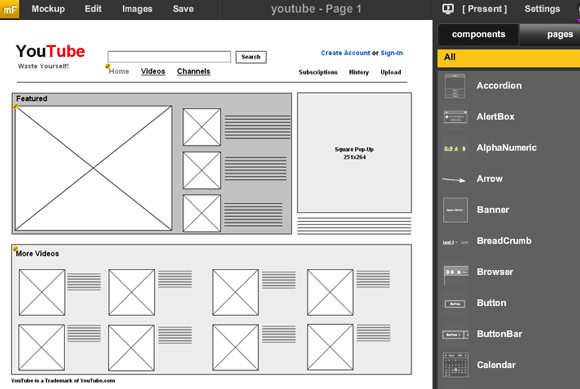
Dette er en utrolig omfattende ledningsrammeredigerer. Grunnleggende er enkle. På høyre side av verktøylinjen søker du etter objekter som ligner på objektet du leter etter, og drar dem på skjermen. Der kan du redigere og justere objektene til de passer dine behov.
MockFlow har en enorm mengde gjenstander, og noen av dem utrolig spesifikke. Når du lager et nytt design, kan du starte fra en av designmalene, med valg som inkluderer iPhone, Android og iPad grensesnitt.

Disse trådrammer kan deles og co-redigeres med andre brukere - begrenset til to i gratisversjonen. Andre grenser pålagt gratis brukere er maksimalt 10 MB lagringsplass og en mock-up med fire sider og opptil fem huskede revisjoner.
Imidlertid kan registrerte gratis brukere laste ned prosjektene dine i en rekke filformater, inkludert PNG og PDF, eller bruke MockFlows desktop-applikasjon med online synkronisering for mer pålitelig redigering.
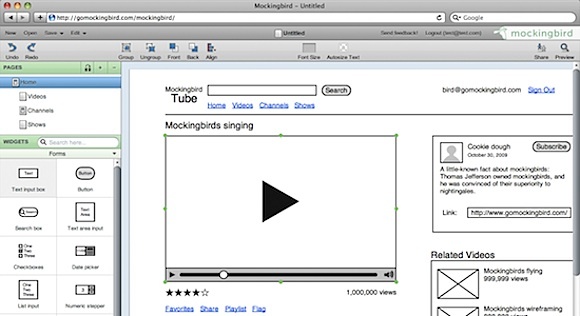
MockingBird ligner MockFlow på flere nivåer. Grensesnittet består av det samme dra-og-slipp-prinsippet, selv om det er bedre utført og enklere å håndtere. I de fleste tilfeller kan MockingBird hjelpe deg med å lage trådrammer på en brøkdel av tiden det vanligvis ville koste deg.
Mange nevnte ‘frie grenser’ er også fraværende. Det er ingen tydelig grense for hvor mye lagring eller hvor mange sider du kan lage.

Så igjen mangler MockingBird noen av de mer omfattende funksjonene. Selv om du på samme måte kan eksportere og dele mock-ups med andre mennesker, ser det ikke ut til å være et alternativ for sanntids teamsamarbeid, sporing av endringer eller en innebygd chat. Laget med HTML5, fungerer MockingBird også ikke på Internet Explorer.
Avslutningsvis er MockingBird ubegrenset i sin gratisversjon, og tilbyr en litt enklere brukeropplevelse. Til gjengjeld gir du opp omfattende samarbeid og andre avanserte funksjoner.
Med trådramme-aspektet dekket, er det på tide å gå videre til neste trinn i designprosessen: mock-up, skyll og gjenta. Vi snakker om å sette det ordspråklige kjøttet på wireframes, sannsynligvis ved hjelp av Photoshop eller en annen bilderedigerer. Dette neste verktøyet fokuserer på siste del av virksomheten.

Kommentatoren hjelper deg med kommentarer og revisjoner, selv om den ikke er spesielt nyttig når du designer. I stedet for å skape en stor del av uorganisert e-posttrafikk, tar det designene dine inn i skyen. Du kan invitere opptil tre gratis brukere til å kommentere mock-upsene dine, med klebrig tråder og støtte for revisjoner - opptil 100 bilder. Mock-up, skyll og gjenta. Jeg tror du får drillen.
Kjenner du til andre verktøy som kan være nyttige for å lage en programvare- eller nettsteddesign? Gi oss beskjed i kommentarfeltet nedenfor!
