Annonse
WordPress brukere er veldig kjent med bruken av temaer. De kan enkelt endre utseendet til bloggen sin bare ved å bytte temaer. Det er mange tilgjengelige WordPress-temaer der ute, og hver har sitt eget unike utseende og funksjoner.
Merkelig nok, blant de tusenvis av tredjeparts temaer, var det bare to offisielle temaer som fulgte med WordPress-installasjonen: Klassisk temaversjon 1.5 og Standard temaversjon 1.6. For å gjøre ting verre, var de to offisielle temaene heller ikke det tilpasses.
Men WordPress-utviklere ønsket å endre det. De har gitt ut den nyeste versjonen av WordPress - v 3.0 - sammen med en helt ny høyt tilpassbare offisielle tema kalt Twenty-Ten-temaet (kanskje for å minne om året for dets utgivelse - 2010).
La oss se hvilke muligheter det tjueen-temaet tilbyr.
Hele Lotta Widgets
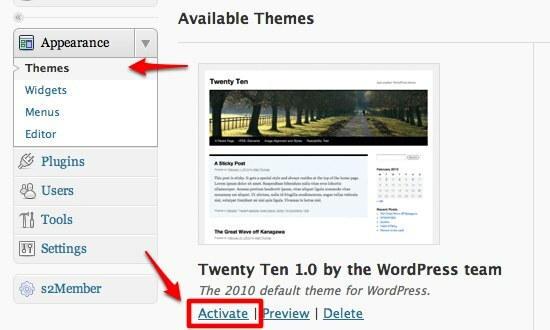
Etter> oppgradering til WordPress 3.0, ser du Twenty-Ten-temaet under "Utseende”Sidemeny. Aktiver temaet ved å klikke på “Aktiver”Lenke.
Deretter kan du starte tilpasningsritualet ved å klikke på den første menyen under Tema: “

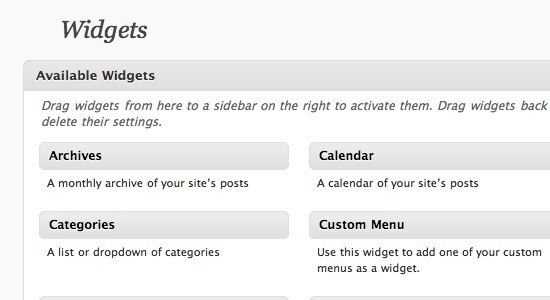
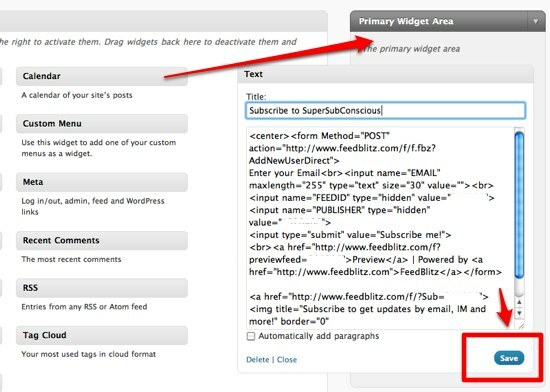
Det er en haug med widgets du kan bruke her. De som lever og puster WordPress, blir kjent med dem.

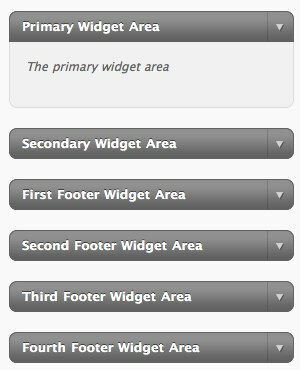
Men det som gjør widgets i Twenty-Ten spesielle er widget-områdene. De fleste temaer gir brukerne ett eller to widgetområder mens her er det seks av dem.

For WordPress-nybegynnere kan du bruke widgeter ved å dra og slippe dem på widget-områdene du ønsker. Min personlige favoritt er Tekst-widgeten fordi du kan legge til tilpassede koder her.

Bare husk å treffe på “Lagre”-Knappen etter at du har skrevet koden.
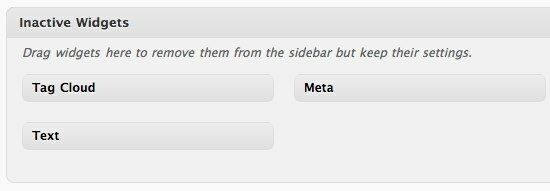
En annen fin ting med WordPress 3.0 og Twenty-Ten når det gjelder støtte for widgets er eksistensen av "Inaktive widgeter" område. I den forrige versjonen av WordPress innebar det å miste innstillingene å deaktivere en widget. Nå kan du deaktivere widgets midlertidig mens du beholder innstillingene ved å dra dem til dette området.
Og når du vil aktivere dem igjen, bare dra dem tilbake til widgetene-området. Du trenger ikke gjøre noen innstillinger på nytt.
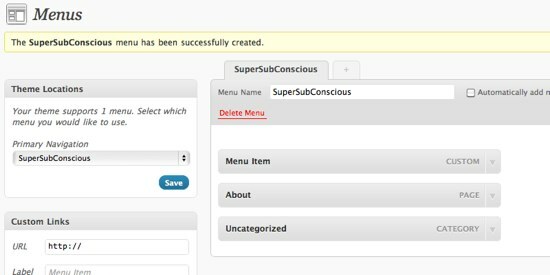
Hva står på menyen?
Neste element under “Utseende" er "menyer“. Vi har diskutert dette emnet litt i forrige artikkel. I utgangspunktet lar denne funksjonen deg legge til tilpasset navigasjon til bloggsiden din.
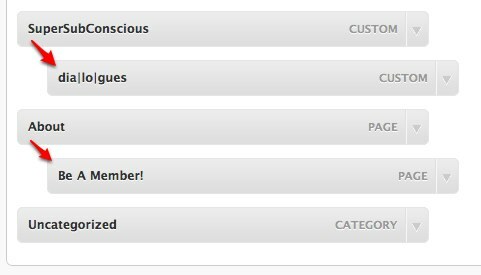
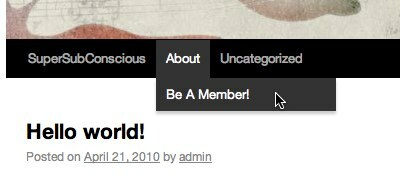
Du kan legge til en meny som en undermeny bare ved å dra og slippe den under en annen meny.
Slik ser menyene ut på bloggsiden.
Tilpasse bakgrunn og topptekst
Denne funksjonen kan være en veldig vanlig ting blant ivrige WordPress-brukere som bruker temaer tungt. Ikke desto mindre er dette et kjærkomment tillegg til å forbedre WordPress innebygde tema.
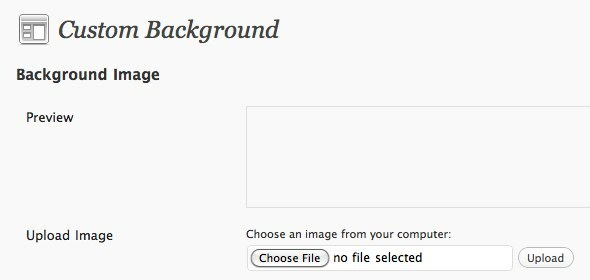
Med Tilpasset bakgrunn kan du laste opp det valgte bildet.
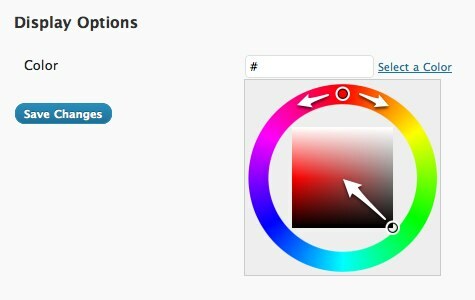
Og velg bakgrunnsfargen.
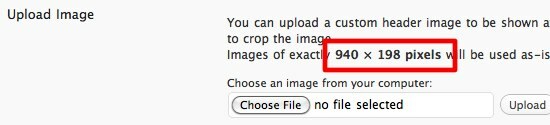
Mens du har tilpasset topptekst, kan du også laste opp et toppbilde. Du kan bruke teknikkene som er forklart i vår eldre artikkel for å lage din egen Nettstedets topptekstbilde Hvordan opprette et nettsted Header Image ved hjelp av PowerPoint Les mer .
Den anbefalte størrelsen på bildet er 980 X 198 piksler.
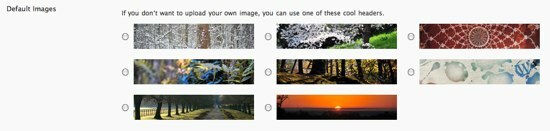
Eller du kan bruke en av en rekke nettoverskrifter som tilbys av WordPress.
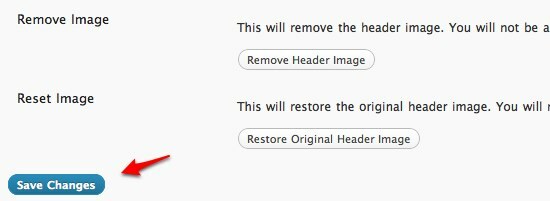
Helt nederst på denne siden finner du alternativer for å fjerne og tilbakestille bildet.
Ikke glem å klikke på “Lagre endringer”-Knappen for å beholde innstillingene.
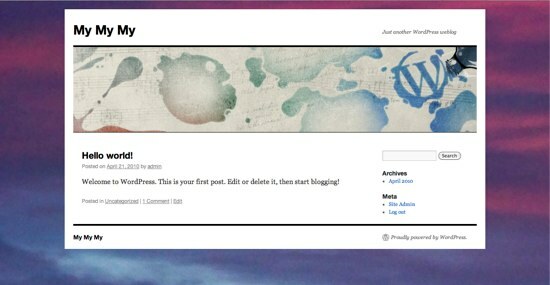
Her er en blogg som raskt er satt opp med temaet for å la deg se hvordan Twenty-Ten-temaet ser ut.
Twenty-Ten er kanskje ikke så kraftige som Constructor, men det er bra nok for de fleste av oss som ikke ønsker å grave dypere etter skjulte funksjoner, men bare vil ha et brukervennlig tema som er brukervennlig. Hvis du fremdeles ikke er sikker på om du vil endre bloggtemaet ditt til Twenty-Ten, kan du prøve det først for å se hvordan det vil se ut.
Har du prøvd WordPress 3.0 og Twenty-Ten-temaet? Hva er din mening om dem? Gi oss beskjed i kommentarene nedenfor.
En indonesisk skribent, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg av gangen via bloggen SuperSubConscious.


