Annonse
I løpet av tiden jeg begynte å bruke Google Maps, har jeg funnet så mange måter å integrere det i livet mitt som mulig. Den er integrert i min Motorola Android-bil GPS-programvare. Med Google Latitude kan jeg dele kartstedet mitt med barna mine mens jeg er ute og reiser, og jeg bruker den alltid til å søke etter parker og historiske landemerker rundt oss når vi er på familie tur.
Andre MakeUseOf-forfattere har også delt fantastiske funksjoner som tilbys av Google Maps, for eksempel Tinas liste over De 5 beste tingene med Google Maps De fem beste tingene med Google Maps Les mer , og Eyals artikkel om å lage samarbeidende Google Maps Slik lager du delt Google MapsGoogle Maps lar deg lage tilpassede kart og dele dem. Slik bruker du Google Maps til å samarbeide med andre. Les mer . Hvis du ikke har gjettet det enda, er vi store fans.
I dag vil jeg vise deg en kul Google API-basert applikasjon kalt MapTheWay som lar deg integrere dine egne tilpassede Google Maps rett i din egen blogg eller nettsted, ved å bruke lengdegrads- og breddegradspunkter som du kan legge på kartet gjennom en XML-fil.
Dette er en nyttig metode for å kartlegge flere lokasjoner for de besøkende fordi du enten kan plotte ut en manuelt tur eller du kan lage interaktiv programvare som setter veipunktene automatisk ved å redigere XML-filen via a manus. Se for deg å kunne skrive et blogginnlegg med faktisk innebygde kart - ikke bare skjermbilder. Besøkende kan se kartene du har lagt ut, og du kan tittelen på hver vei du vil.
Installere MapTheWay for å kartlegge flere steder på nettstedet ditt
Når vi går gjennom denne opplæringen, vil du se hvorfor det er så praktisk å ha denne funksjonen innebygd på nettstedet ditt. Du trenger ikke å lagre eller dele kart fra Google Maps - alt du trenger å gjøre er å lage en ny XML-fil med veipunkter og voila - du kan umiddelbart dele et nytt kart på få minutter.
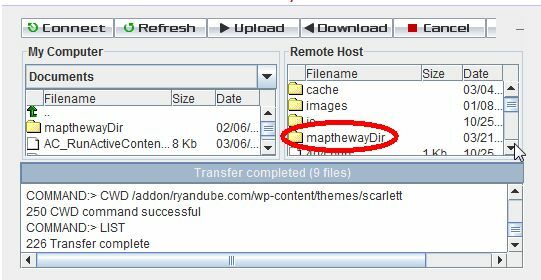
La oss komme i gang, så ser du hvorfor dette er et veldig kult verktøy å installere for bloggen din eller nettstedet ditt. Last først ned de gratis grunnleggende versjonsfilene til PCen din, og deretter FTP “mapthewayDir”-Mappen (og alt innholdet) til http-rotmappen på nettstedet ditt.

Når det gjelder en WordPress-blogg, vil du laste opp mappen og innholdet (sammen med basefilene) til samme katalog i temamappen der index.php-filen er lagret. Du er allerede halvveis til å kartlegge flere lokasjoner på bloggen din!
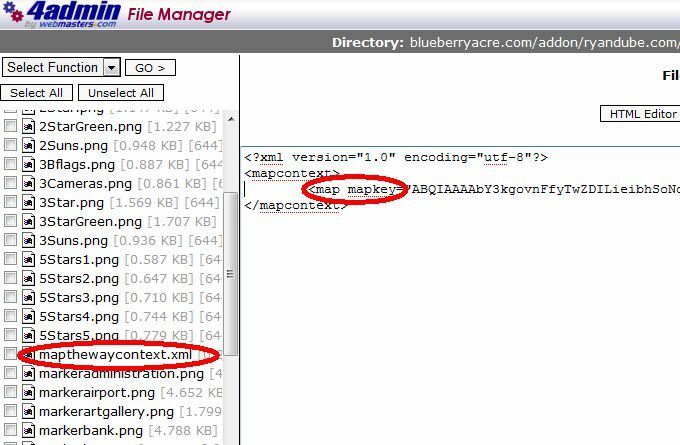
Hvis du ikke allerede har en API-kartnøkkel for nettstedet ditt, kan du gå videre til Google og registrere deg for en Google Maps API ved å bruke domenet der du lastet opp MapTheWay-katalogen. Når du har mottatt nøkkelen, går du inn i mapthewayDir-katalogen på webserveren din og redigerer filen mapthewaycontext.xml med din egen Google API-nøkkel.

Forresten, hvis du ønsker det, kan du endre kartspråket til enten fransk (fr) eller portugisisk (po) i stedet for engelsk. Det ser ut til at de er de eneste tilgjengelige språkene. Nå er MapTheWay installert på nettstedet ditt, og du er klar til å begynne å legge inn kartene dine!
Slik angir du veipunkter og viser kartet ditt
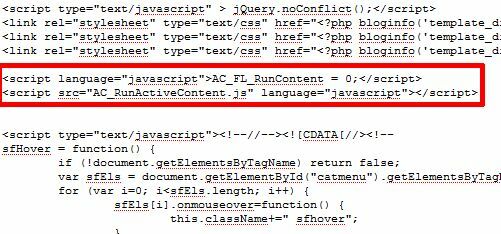
Det er noen få filer som er en del av nedlastingspakken som du vil sjekke ut. To av disse filene er HtmlHead.txt og HtmlBody.txt. Hver gang du ønsker å legge inn et kart på en av sidene dine, må du bare sørge for at overskriftsskriptet og hovedskriptet er inkludert på siden. Topptekstskriptet endres ikke. Og gjett hva, hvis du bruker et WordPress-tema, er oddsen ganske bra at du har en header.php - du kan ganske enkelt sette inn skriptet en gang, så er du klar.

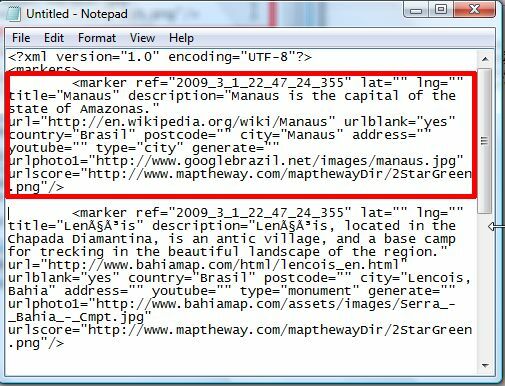
Nå må du sette opp XML-filen fylt med Way Points. Malen du bruker er MyWebPage.xml inkludert i mapthewayDir-mappen. Formatet til filen er som vist nedenfor.

Mange av variablene som brukes i eksempelfilen, er ikke tilgjengelige i gratisversjonen. For ditt gratis oppsett, må du fokusere på å stille lat, lng, tittel, beskrivelse, land, postnummer, by og adresse (alt valgfritt unntatt lng og lat). "Type" er navnet på markørbildefilen, så typen "by" refererer til filen "markør [by] .png. Så du kan tilpasse dine egne markørikoner hvis du bruker den navnekonvensjonen.
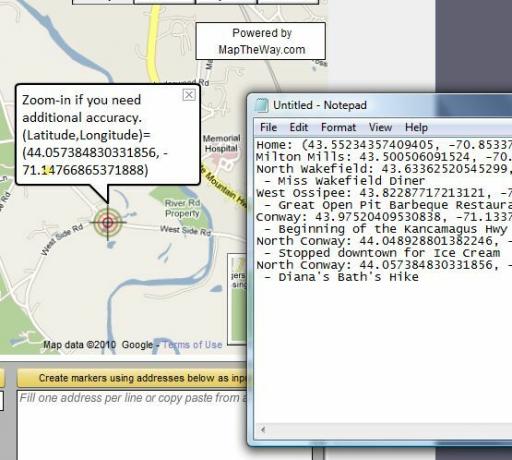
Det første spørsmålet ditt her er sannsynligvis - er ikke dette litt komplisert? Hvordan skal du kjenne bak og lang av stedene dine? Ikke bekymre vennene mine, jeg har deg dekket - for da du lastet ned denne kule gratisappen, lastet du også ned et praktisk verktøy for å identifisere de stedene. Bare gå til nettleseren din, gå til domenet ditt og åpne filen. Hvis det ikke fungerer på domenet ditt, kan du bare bruke verktøyet som tilbys gratis på MapTheWay.

Bare dra målet langs ruten din, så gir den lengden og breddegraden til hvert punkt. Noter hvert veipunkt når du sporer turen. Når du er ferdig, kan du bare endre malen MyWebPage.xml med dine nye veipunkter og beskrivelser, og lagre den som en ny XML-fil i mapthewayDir-mappen.
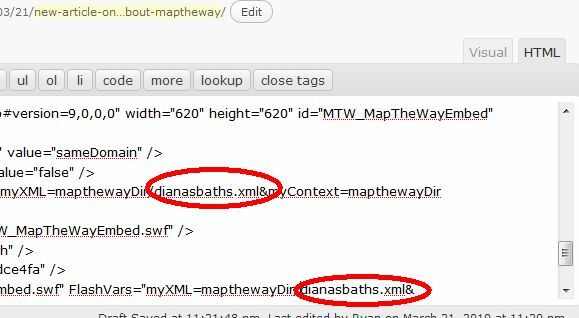
Når du er ferdig, er alt du trenger å gjøre å legge kartet inn på hjemmesiden din ved å bruke koden som finnes på HtmlBody.txt fil. Du bør finne navnet på xml-filen i koden tre ganger, så du må redigere disse tre oppføringene med det nye XML-filnavnet.

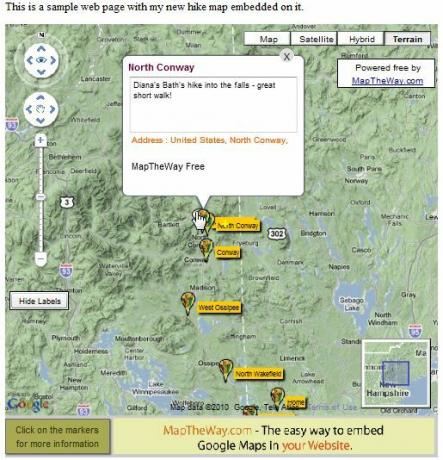
Lagre siden, og det nye kartet ditt er nå innebygd på nettstedet ditt!

Kartet innebygde perfekt på hjemmesiden min. Alle titlene vises når brukeren klikker “Vis etiketter, ”Og hvis brukeren klikker på et ikon for et veipunkt, vises beskrivelsesteksten. Kartet ser profesjonelt ut og prøver først å fokusere på alle dine veipunkter når det først starter opp.
Den ene tingen jeg la merke til ved dette oppsettet, var at den ikke likte WordPress-filstrukturen (appen liker å eksistere på roten til domenet ditt), så jeg kunne få det til å fungere ved å installere det på et nytt domene som jeg nylig kjøpte og opprette en index.html-fil med koden som er vist i dette opplæringen. Så hvis du har opprettet et eget nettsted - vil det å legge inn denne appen være en lek. Hvis du vil bruke den på bloggen din, vil den ta litt finjustering før den vil fungere riktig - men det er utenfor rammen for denne artikkelen.
Så gi MapTheWay et skudd på nettstedet ditt, og la oss få vite hva du synes. Vet du om noen andre kule måter å legge inn kart direkte på nettstedet ditt? Del ressursene dine i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.


