Annonse
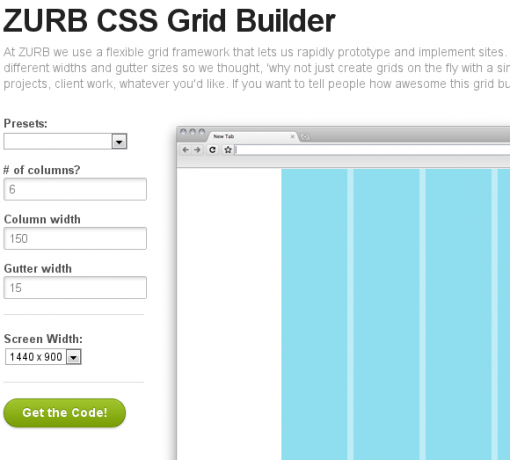
Hvis du prøver å designe et nettsted basert på et nettverk, vil du vite at det er tidkrevende. CSSGridBuilder tar smertene bort ved å la deg lage rutenett på tvers. Bare angi hvor mange kolonner du vil ha i rutenettet ditt, og ønsket kolonnebredde og rennebredde. Verktøyet vil da generere CSS-koden som du kan bruke i ethvert webdesignprosjekt.
Du kan også velge ønsket skjermbreddeverdi mellom 1024 x 768, 1200 x 800 og 1440 x 900. En stor forhåndsvisning blir øyeblikkelig oppdatert for å gjenspeile endringene du gjør for rutenettinnstillingene. Verktøyene er helt gratis for personlig og kommersiell bruk og kan spare deg for mye tid når du gjør nettbaserte design.


Funksjoner:
- Lag CSS-nett på nettet.
- Spesifiser kolonner, kolonnestørrelse og rennestørrelse.
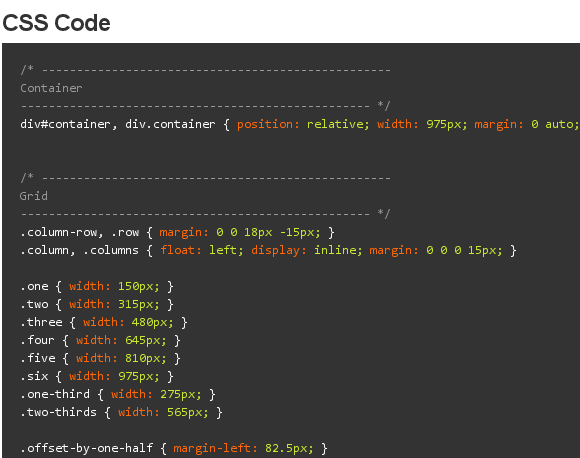
- Generer CSS-kode for nettet ditt.
- Live-forhåndsvisning av hvordan rutenettet ditt vil se ut.
- Ingen registrering nødvendig.
- For mer CSS-verktøy, se artikkelen “11 Nyttige verktøy for å sjekke, rense og optimalisere CSS-filen 11 Nyttige verktøy for å sjekke, rense og optimalisere CSS-filer Vil du forbedre CSS-koden din? Disse CSS-sjekkene og optimaliseringsprogrammerne vil bidra til å forbedre CSS-koden, syntaks og minimere websidene dine. Les mer “.
Besøk CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

