Annonse
Hvis du har prøvd å kode for hånd i fortiden og gitt opp, er det en god sjanse for at du snudde til en WYSIWYG-redaktør. Mange av de beste verktøyene for webdesign bruker metoden “det du ser er hva du får”, inkludert Dreamweaver og Coda, men hvis det er en ting de fleste fagfolk som bruker disse verktøyene, streber etter det ryddig kode. WYSIWYG-redaksjoner har ikke et godt rykte når det gjelder å lage ren og kortfattet kode, men DivShot håper å endre det.

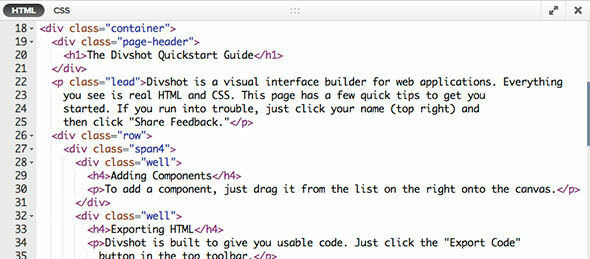
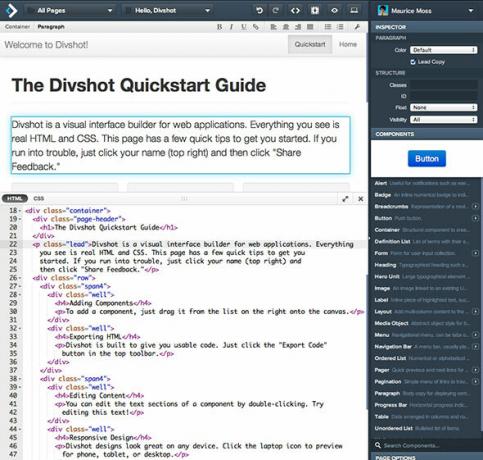
DivShot kjører i nettleseren som en webapp, og lar deg dra og slippe elementer, tekst, bokser og mer til siden din mens du bygger nettstedet ditt. Alt du ser på siden er HTML og CSS 4 Gratis og utmerkede verktøy for redigering av CSS-kodeNettsteder er fantastiske verktøy som formidler all slags informasjon og ideer. De har utviklet seg ganske mye på bare 10 til 15 år, og de forventes nå å være førsteklasses og vakkert designet ... Les mer , med riktig markering lagt til mens du går. Det beste med DivShot fra et kodingssynspunkt er det faktum at koden kommer ut som den ble skrevet for hånd, komplett med ryddige innrykk for å holde din indre koder fornøyd.

Med et responsivt og greit brukergrensesnitt fordyper DivShot deg i prosessen med å lage flotte nettsteder fra nettleseren din. Alle verktøyene, elementkontrollene og preferansene du trenger, finnes rundt kanten av skjermen, akkurat som om du bruker en desktop editor. DivShot er for øyeblikket i beta, og gratis å registrere seg og bruke (selv om de vanlige rådene om "beta beware" gjelder).
Funksjoner:
- WYSIWYG-editor i sanntid i nettleseren din.
- Endringer du gjør gjenspeiles øyeblikkelig i HTML og CSS.
- Fortsett i kodebiter og se resultatene i sanntid.
- For tiden i gratis betafase.
Sjekk ut DivShot @ DivShot.com
Tim er en frilansskribent som bor i Melbourne, Australia. Du kan følge ham på Twitter.