Annonse
 I en digital tidsalder har desktop-publisering gjort det mulig for nesten hvem som helst å produsere godt designet online og papirdokumenter, som nyhetsbrev, visittkort, nettsteder, plakater, brevhoder, PowerPoint og Keynote-presentasjoner, etc. Mens profesjonelle grafiske designere er den beste ressursen for å produsere design av høy kvalitet, nesten alle av oss som jobber i profesjonelle felt kan ha fordel av å ha kunnskap om grunnleggende design prinsipper.
I en digital tidsalder har desktop-publisering gjort det mulig for nesten hvem som helst å produsere godt designet online og papirdokumenter, som nyhetsbrev, visittkort, nettsteder, plakater, brevhoder, PowerPoint og Keynote-presentasjoner, etc. Mens profesjonelle grafiske designere er den beste ressursen for å produsere design av høy kvalitet, nesten alle av oss som jobber i profesjonelle felt kan ha fordel av å ha kunnskap om grunnleggende design prinsipper.
Den beste ressursen, etter mitt syn, for å lære grafisk design, er Robin Williams klassiker, The Non-Designer's Design Book. Hun skisserer de grunnleggende prinsippene for design: nærhet, Justering, gjentakelse, og kontrast. Hva du lærer av boken hennes, kan sees i velutformede maler som kommer installert i programmer som Microsoft Word og PowerPoint, og Apples sider og Keynote. Mens du er i en klype, kan du trekke opp disse designmalene og bruke dem uten å tilpasse oppsettet mye, men det ville være bedre å gjenkjenne designprinsippene som brukes i disse malene for å gjøre prosjektene dine unik. De grunnleggende prinsippene for grafisk design er ikke så vanskelig å forstå som du kanskje tror.
Så start Microsoft Word, Pages eller ethvert program ved hjelp av profesjonelle designmaler, og la dem bruke dem til å gjenkjenne grunnleggende designprinsipper.

Fontstiler
Når du undersøker maler for profesjonell design, er en av de første tingene du kanskje legger merke til, at det vanligvis ikke er mer enn tre forskjellige skrifter som brukes i et dokument eller designstykke. Mange nyhetsbrev bruker for eksempel den klassiske og lesbare Helvetica- eller Helvetica Neue-skriften. En designer vil bruke samme eller to fonter, men vil endre størrelse og stil på skriften for forskjellige deler av dokumentet. Vanlig Helvetica Neue font stil kan brukes til brødteksten, mens en litt større størrelse med samme skrift, i fet stil, vil bli brukt til undertitler og uttrekkbare sitater. Uthev tekstene i maler og noter navnene på skriftene som brukes. Vanligvis inkluderer de Helvetica, Courier eller Baskerville, med en variasjon i størrelse og stil på skriften (f.eks. Fet skrift, alle caps, kursiv.)

Nærhet
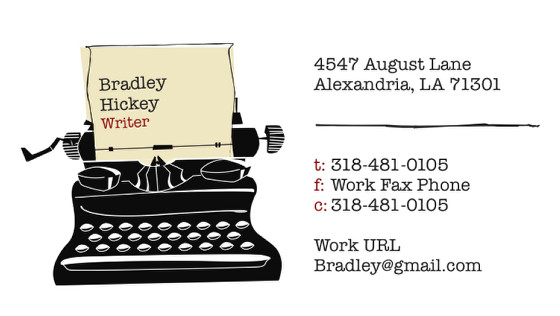
Det neste elementet du vil legge merke til i designmaler er hvordan elementer og informasjon grupperes sammen. Som Williams påpeker, “Når flere elementer er i nærheten av hverandre, blir de en visuell enhet i stedet for flere separate enheter. ”I dette visittkortet er for eksempel informasjonen delt opp i grupper, i stedet for spredt over hele kort. Dette gjør informasjonen lettere å lese.

Gjentakelse
Godt utformede dokumenter bruker også en repetisjon av elementer, som vi kan se i dette nyhetsbrevet der tre bilder er beskåret og justert sammen for effektiv repetisjon. Som Williams påpeker, kan du gjenta farger, former, teksturer, romlige forhold, linjetykkelse, skrifttyper, størrelser, grafiske konsepter, osv. ” Effektiv bruk av repetisjon er behagelig for øyet, og den kan kommunisere viktig innhold i et design.

Kontrast
Legg også merke til hvordan designerne bruker kontrast for å lage oppsett grafisk tiltalende. Den store PortagoITC TT-skriften som er brukt til navneskiltet til nyhetsbrevet nedenfor, er i nær sterk kontrast til Helvetica Neue som ble brukt til karosserifonten. Vi ser også hvordan designeren brukte et sterkt rødt grafisk fyll for å få typeskiltet til å skille seg ut. Ideen bak kontrast som Williams forklarer, “er å unngå elementer på siden som bare er lignende. Hvis elementene (type, farge, størrelse, linjetykkelse, form, plass osv.) Ikke er de samme, må du lage dem veldig annerledes.”

Justering
Trolig er det enkleste grunnleggende prinsippet for design å gjenkjenne i maler, justering. Kroppstekst er selvfølgelig alltid rettet mot venstre. Men legg merke til hvordan andre elementer (bilder, bokser, titler og informasjon) er på linje med hverandre. "Ingenting skal plasseres på siden vilkårlig," skriver Williams. I postkortet under er innretningen av elementer veldig tydelig. Bildet av huset er på linje med den grønne boksen. Gatenavnet og prisen på huset er begge sentrert, og kontaktinformasjonen er gruppert under bildet av eiendomsmegleren. Arrangementet av disse elementene hjelper leseren med å flytte øynene fra det ene elementet til det neste.

Det er ingenting galt med å bruke maler for å produsere dokumenter, men når du forstår de grunnleggende elementene i design, kan du tilpasse maler og gjøre dem unike for dine individuelle formål.
Så hvor bevisst er du grunnleggende designprinsipper i arbeidet du gjør? Hvilke online- og bokressurser har du lært av?
Bakari er frilansskribent og fotograf. Han er en lenge bruker av Mac, jazzmusikk-fan og familiemann.