Annonse
I vår siste leksjon i dette jQuery for nybegynnere tutorial-serien, vi skal ta en kort titt på jQuery UI - den mest brukte jQuery-plugin for å legge til grafiske brukergrensesnitt til webapper. Fra fancy former og visuelle effekter, til flyttbare widgets, spinners og dialogbokser - jQuery UI gir deg kraften til å lage rike nettgrensesnitt.
Hvis du ikke allerede har gjort det, må du lese gjennom de tidligere artiklene våre i serien:
- Innledning: Hva er jQuery og hvorfor skal du bry deg? Å gjøre nettet interaktivt: en introduksjon til jQueryjQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsteder bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er det mest utviklede, mest støttede og mest brukte ... Les mer
- 1: Velgere og grunnleggende jQuery Tutorial - Komme i gang: Grunnleggende og velgereForrige uke snakket jeg om hvor viktig jQuery er for enhver moderne nettutvikler, og hvorfor det er kjempebra. Denne uken tror jeg det er på tide at vi skitne hendene med litt kode og lærte hvordan ... Les mer
- 2: Metoder Introduksjon til jQuery (del 2): Metoder og funksjonerDette er del av en pågående introduksjon av nybegynnere til jQuery web-programmeringsserier. Del 1 dekket grunnleggende om jQuery om hvordan du inkluderer det i prosjektet ditt, og velgerne. I del 2 fortsetter vi med ... Les mer
- 3: Venter på sideinnlasting og anonyme funksjoner Introduksjon til jQuery (del 3): Venter på at siden skal lastes og anonyme funksjonerjQuery er uten tvil en viktig ferdighet for den moderne webutvikleren, og i denne korte miniserien håper jeg å gi deg kunnskapen til å begynne å gjøre bruk av den i dine egne nettprosjekter. I... Les mer
- 4: Hendelser jQuery Tutorial (Del 4) - Event ListersI dag skal vi få et hakk og virkelig vise hvor jQuery skinner - hendelser. Hvis du fulgte de siste tutorials, bør du nå ha en ganske god forståelse av den grunnleggende koden ... Les mer
- Feilsøking med Chrome Developer Tools Finn ut problemer med nettstedet med Chrome Developer Tools or FirebugHvis du har fulgt jQuery-veiledningene mine så langt, har du kanskje allerede hatt noen kodeproblemer og ikke visst hvordan du løser dem. Når du blir møtt med en ikke-funksjonell kode, er den veldig ... Les mer
- 5: AJAX jQuery Tutorial (Del 5): AJAX dem alle!Da vi nærme slutten av min-tutorial-serien for jQuery, er det på tide at vi tar en mer grundig titt på en av de mest brukte funksjonene i jQuery. AJAX lar et nettsted kommunisere med ... Les mer
Hva er jQuery UI, og hvorfor skal jeg bruke det?
jQuery UI gir deg alle komponentene som er nødvendige for en moderne webapplikasjon med en GUI. For å ha en bedre beskrivelse, er det en samling småprogram.
For en rask idé om hva du kan gjøre med det, er det bare å bla gjennom MakeUseOf. I vår er innholdet faktisk bare adskilt divs med en uordnet liste for å fungere som en indeks. Kjør jQuery-fanefunksjonen på dem, og de blir på magisk vis om til faner. Rått! Du kan til og med laste inn faneinnhold via AJAX hvis du vil.

Rewards-siden bruker også en “modal popup” -dialogboks for å bekrefte brukerhandlingen og returnere meldinger. For å fokusere brukerens oppmerksomhet, kan du få dialogboksen til å dempe resten av sideinnholdet til interaksjonen er fullført.

På vår Answers-side bruker vi det enkle verktøytips funksjon for å gi hint på knapper.

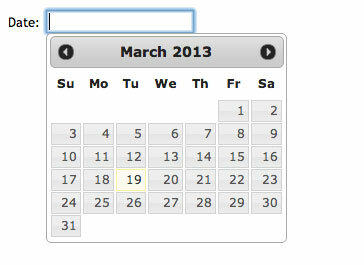
jQuery UI utmerker seg virkelig når det kommer til skjemaer, og gir tilgang til en rekke glidebrytere og plukkere. Jeg er en stor tilhenger av Datovelger widget selv, at du kan laste på toppen av en vanlig tekstinntastingsboks der brukeren skal skrive en dato.

Ser komplisert ut? Kan du forestille deg å kode noe slikt i ren JavaScript? Slik gjør du det med jQuery UI:
$ ( "# DateField") datepicker (.);
Jeg vil ikke bruke mer tid på å forklare hvor fantastisk det er fordi offisielle demonstrasjoner for jQuery UI gi en god oversikt over alle tilgjengelige funksjoner, så vel som enkle kodeeksempler. Les det.
Legger til jQuery UI
Den enkleste måten å komme i gang med jQuery UI er å legge til følgende linjer i overskriften - men lag sikker på at disse er lagt etter hovedreferansen for jQuery, ettersom jQuery UI krever at jQuery er forhåndsinnlastet. Du trenger både en henvisning til plugin-skriptet, og a stilark som inneholder den visuelle beskrivelsen av disse brukergrensesnittelementene.


