Annonse
 Helt siden jeg begynte å bruke sosiale medier, la jeg merke til at det fortsatt er noe av en kløft mellom sosialt innhold og nettstedinnhold. Jeg mener, det kan du sikkert opprette en Facebook-side 10 gode måter å forbedre din Facebook-sides popularitetFacebook-sider kommer i alle slags forskjellige former og størrelser. Mange er ganske haltende, får svært få likes og med knapt noen som snakker om dem. Det er klart at emnet på siden er det mest ... Les mer for å markedsføre blogginnholdet ditt i verdens mest populære sosiale nettverk, eller det kan du også legg til Facebook-widgeter Slik legger du til Facebook-widgeter og -knapper på nettstedet dittVil du koble nettstedleserne til Facebook-siden din? Lær hvordan du installerer Facebook-widgeter på nettstedet ditt. Les mer til bloggsidefeltet for å hjelpe deg med å markedsføre Facebook-siden din. Og det er mange andre verktøy for å legge inn Facebook på nettstedet ditt.
Helt siden jeg begynte å bruke sosiale medier, la jeg merke til at det fortsatt er noe av en kløft mellom sosialt innhold og nettstedinnhold. Jeg mener, det kan du sikkert opprette en Facebook-side 10 gode måter å forbedre din Facebook-sides popularitetFacebook-sider kommer i alle slags forskjellige former og størrelser. Mange er ganske haltende, får svært få likes og med knapt noen som snakker om dem. Det er klart at emnet på siden er det mest ... Les mer for å markedsføre blogginnholdet ditt i verdens mest populære sosiale nettverk, eller det kan du også legg til Facebook-widgeter Slik legger du til Facebook-widgeter og -knapper på nettstedet dittVil du koble nettstedleserne til Facebook-siden din? Lær hvordan du installerer Facebook-widgeter på nettstedet ditt. Les mer til bloggsidefeltet for å hjelpe deg med å markedsføre Facebook-siden din. Og det er mange andre verktøy for å legge inn Facebook på nettstedet ditt.
Faktum gjenstår imidlertid at de er to forskjellige verdener. Når folk surfer på Facebook, blir de vanligvis på Facebook og samhandler med folk der. Hvis du legger ut en bloggoppdatering på Facebook-siden din, kan det hende at noen klikker seg gjennom - men hoveddelen vil kommentere eller svare på kommentarer. Selv de som sjekker ut nettstedet ditt kommer sannsynligvis tilbake til Facebook for å kommentere.
Baksiden er også sant. Det kan være noen få mennesker som lærer om Facebook-siden din fra den lille sidefelt-widgeten du la inn på bloggen din, men for det meste folk som leser artikkelen din er der for å lese artikkelen din, og få vil bli distrahert fra den. Noen vil selvfølgelig; men de to verdenene forblir to distinkte verdener. Inntil nå.
Tint gjør sosialt innhold om til nettinnhold
Det er denne fascinerende tjenesten ringte fargetone, og jeg sliter faktisk med å beskrive det nøyaktig - det er hvor unikt det er. Tint handler om 50% om å markedsføre de sosiale nettverkene dine, men det handler også om 50% om å tilby innhold på nettstedet. Det er begge deler. Det burde være et paradoks som skal føre til at universet imploderer og skaper et svart hull - men det gjør det ikke. På en eller annen måte trekker Tint det av og får det til å fungere - det samler sosialt innhold og nettinnhold på ett sted.
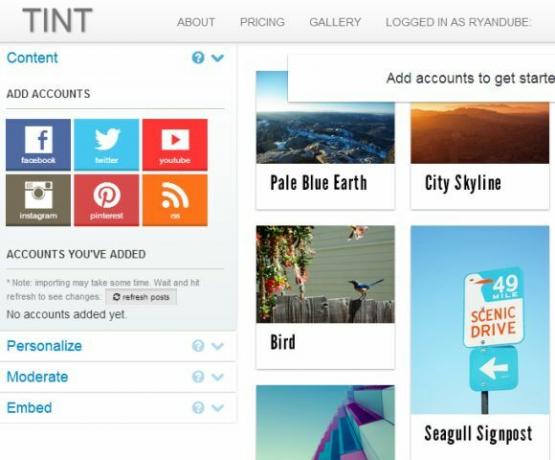
Tint gjør dette ved å gi deg et sentralt sted hvor du i utgangspunktet kan koble kontoen din til seks hovedpersoner sosiale nettverk - Facebook, Twitter, YouTube, Instagram, Pinterest, og også hvilken som helst RSS-feed du som.

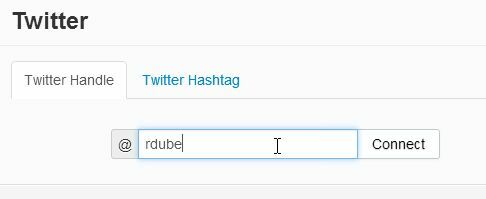
Faktisk, med litt kreativitet, kan du sannsynligvis trekke av noen ganske kule ting bare ved å bruke RSS-feeden alene. Kanskje det er en fremtidig artikkel. Imidlertid, her skal vi fokusere på å lage nettinnholdet ditt ved å koble deg til sosiale nettverk. Twitter er så enkelt som å skrive inn twitterkontoen din - det kreves ingen tilknytning til kontoen din.

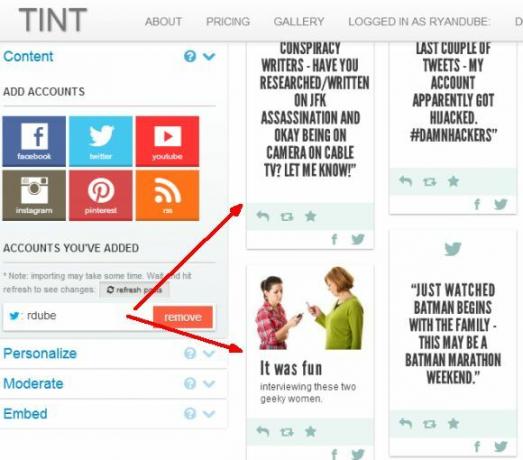
Du kan også velge å vise innhold fra en hvilken som helst Twitter-hashtagg. Etter å ha lagt til den første kontoen din, får du det første glimt av hvordan innholdet på Tint-nettstedet ditt vil se ut. Dette innholdet dukker opp i høyre rute.

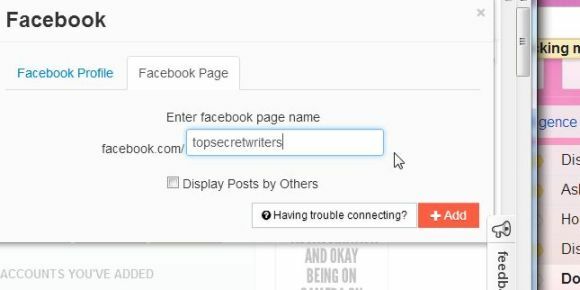
Facebook-forbindelsen er litt vanskeligere. Da jeg først testet dette, friket jeg fordi jeg først hadde koblet til min private Facebook-konto, og alt innholdet ble publisert på det offentlige nettstedet på Tint-siden. Overhode ikke det jeg ville!
Det er bra hvis Facebook-kontoen din er offentlig, men jeg slettet den forbindelsen og valgte i stedet alternativet "Facebook-side" og la til bloggsiden min.

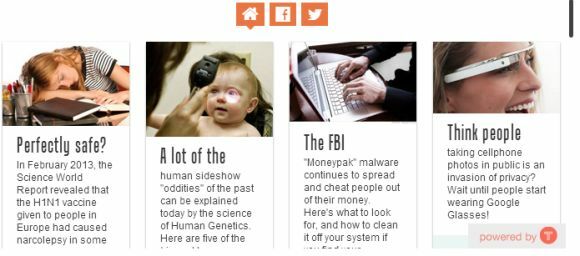
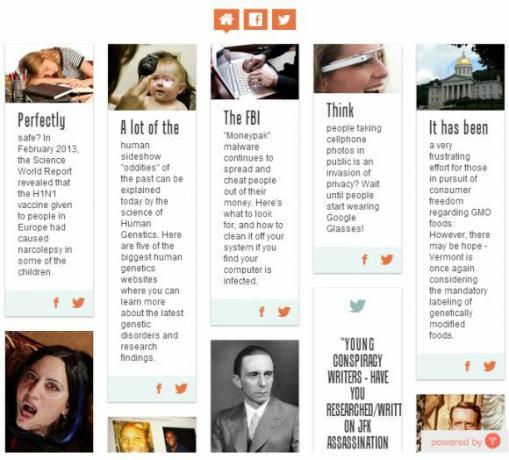
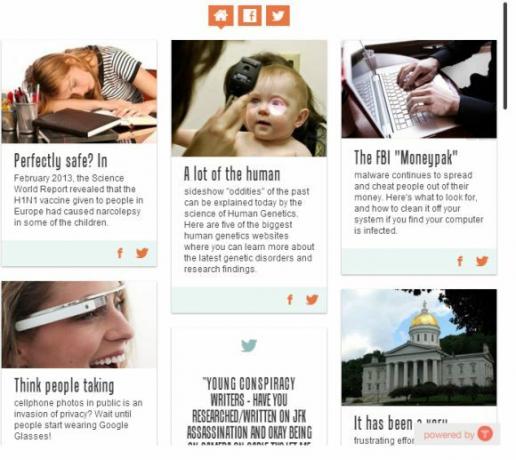
Du kan gå gjennom og legge til alle de andre kildene du ønsker. Når du er ferdig, har du en av de kuleste websidene fylt med noe som minner meg om nettstedene som bruker magasin-stil temaer Leter du etter de beste gratis WordPress Magazine-temaene?Noe av det gode med Wordpress er det tilpasningsevne og brukervennlighet. Bare last ned et nytt tema, så hele nettstedet endres på et øyeblikk. Det er kraftig, men likevel vanedannende; søket etter ... Les mer . Store, vakre bilder med en dristig overskrift og et kort utdrag under.

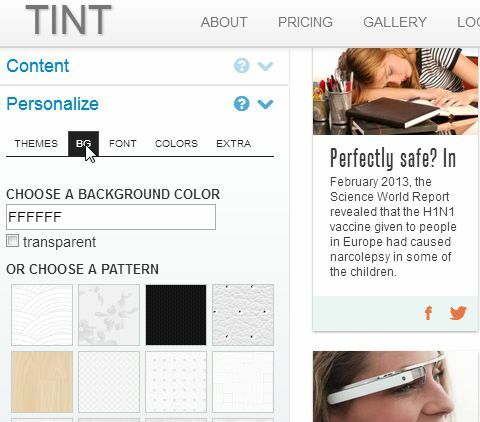
Andre faner i kontoen din vil gi deg noen få alternativer for å tilpasse siden - for det meste finjustere ting som font, knapp og bakgrunnsfarger, sånt.

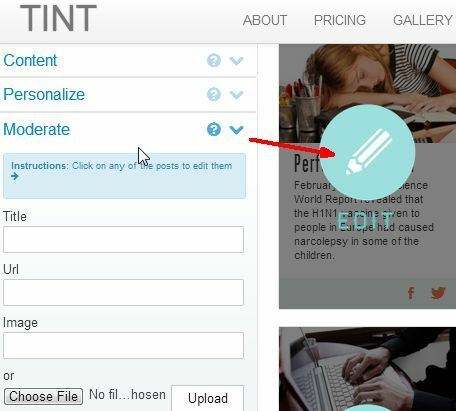
Du har også muligheten til å tilpasse innholdet på siden, i stedet for å gå med hva fargetone automatisk trekker ut av sosiale feeder. Bare klikk på den store "Rediger" -knappen over det aktuelle innlegget, og finjuster innholdet med tittel-, url- og bildefeltene.

Husk at med gratiskontoen er du litt begrenset til å tilpasse. Du kan ikke velge mellom de forskjellige temaene som Tint tilbyr - du er egentlig fast med et par grunnleggende temaer. Ikke at gratis temaet er dårlig, husk det.
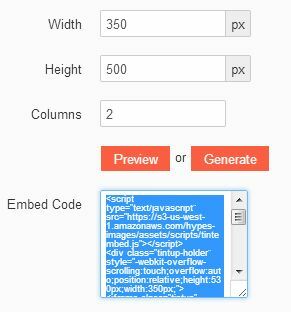
Kjølighetsfaktoren kommer når du klikker på “Embed” -menyelementet og begynner å dimensjonere utdatakoden for siden din. Nå - du kan velge WordPress-widgeten hvis du har en WordPress-blogg, eller bruke veiviseren til å sende ut til Weebly, Tumblr, Posterous og mer.
Mitt favorittalternativ er den rette HTML-utgangen. Du angir bare dimensjoner og antall kolonner du vil vise, og genererer innebygd koden.

Så innebærer en innebygd 350 x 500 px en veldig imponerende widget i sidefeltet av høy kvalitet som vil tjene som en fantastisk form for annonsering for sosiale oppdateringer, blogginnlegg og hva annet du deler via sosiale nettverk.

Ved å bruke noe som en 700 x 300-design kan du lage en skikkelig kul HTML-bunntekst for HTML-e-poster, eller til bruk i hele nyhetsbrevet.

I mitt tilfelle brukte jeg en slik bunntekstinnlegning for å lage et klikk for besøkende på bloggsidene mine, siden bare blogginnleggene mine har en "lignende artikler"-widget. Sidefotene mine var egentlig ganske blanke til nå.
Denne typen widget vil oppmuntre leserne til å klikke seg gjennom og oppdage enten andre artikler på bloggen min eller på Facebook-fanesiden min.

Det er også viktig å innse at du bare kan bruke Tint utelukkende for å lage et helt nytt nettsted. Du kan bare legge inn hele fargen-siden ved å lage en HTML-innebygd kode for noe som 800 px med 900 px, lage det 5 kolonner, og du har en strålende hovedside i magasinstil som promoterer alt ditt sosiale og RSS-nett innhold.

Legg til en topptekst og bunntekst - så har du en øyeblikkelig, personlig tilpasset webside.
Vil du ha noe litt mer dristig og imponerende? Hold samme størrelse, men reduser den til tre kolonner. Nå har du en hovedside på det nye nettstedet ditt fylt med større bilder som bare kommer rett ut og får den nye siden til å se profesjonelt ut.

Foretrekker du en slags sentral seksjon for bloggen på nettstedet ditt? Bare endre den til en enkelt kolonne, så har du en veldig fin rulleside med 1 kolonne som vil se ut som en blogg av høy kvalitet med veldig store bilder, en artikkeltittel og et utdrag.

Stopp og tenk på dette. Ovennevnte websider med bilder og lenker er faktisk integrert direkte med de sosiale utsalgene dine nå. Hver gang du Tweetet, legger ut på Facebook eller lager en ny YouTube-video, blir dette innholdet på websiden oppdatert med det siste arbeidet ditt. Det er en dynamisk måte å tilby en personlig webside som oppdateres automatisk, og som i utgangspunktet ikke krever noen anstrengelser fra din side etter at du er ferdig med det første oppsettet.
Hvor kult er det ikke?
Har du noen gang hørt om fargetone? Hva tenker du om å bruke de sosiale aktivitetene dine til å lansere din egen personlige webside, for å dele alle disse aktivitetene med verden? Prøv det og del erfaringer og tilbakemeldinger i kommentarfeltet nedenfor!
Bildetillegg: Ouch-skjerm via Shutterstock
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.
