Annonse
 Ikke undervurder kraften til mobile enheter. Selv om mobil internettilgang tidligere var halt, sier nyere statistikk at det er mer enn 47 millioner mennesker som får tilgang til internett fra mobiltelefonene sine hver dag bare i USA. Og antallet vokser med store sprang.
Ikke undervurder kraften til mobile enheter. Selv om mobil internettilgang tidligere var halt, sier nyere statistikk at det er mer enn 47 millioner mennesker som får tilgang til internett fra mobiltelefonene sine hver dag bare i USA. Og antallet vokser med store sprang.
Disse dataene kan ikke bety noe for de fleste av oss, spesielt hvis vi er på den passive siden av informasjon. Men hvis du er en blogger eller webutgiver, bør du allerede innse at det haster med å gjøre nettstedet ditt mobilvennlig også vokser sammen med det antallet.
Den ekstra arbeidskraften ved å designe grensesnittet på nytt og justere kodelinjene for å passe til mobile visningsbehov kan gjøre at de fleste netteiere stønner av frustrasjon. Heldigvis, hvis du bruker egenhosting WordPress for bloggen din kan problemene løses enkelt - og med stil - av WPtouch.
Søk og installer
WPtouch er en WordPress-plugin som vil konvertere blogggrensesnittet slik at det passer til (berørings) skjermgrensesnittet til de besøkende mobiltelefonen. Den ble opprinnelig utviklet for iPhone-grensesnittet, og vi har dekket den gamle versjonen av denne plugin-en i 2008. Men den har vokst så mye siden den gang, og nå er den allerede kompatibel med mange andre typer telefoner, at jeg synes det fortjener et annet blikk.
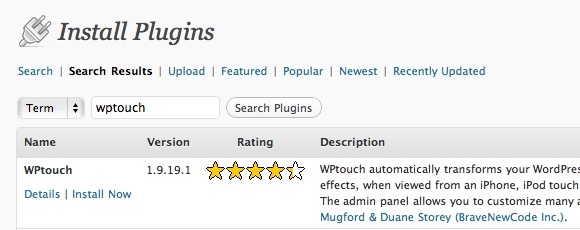
La oss begynne helt fra begynnelsen: installasjonen. Å installere WordPress-plugins er ikke så plagsomt som det pleide å være. Alt du trenger å gjøre er å søke etter pluginene du ønsker fra WordPress-pluginmenyen. Du trenger ikke å rote med FTP lenger.

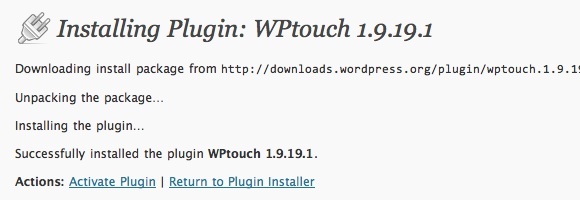
Etter at resultatene vises, klikker du på “Installere nå“, Vent til prosessen er ferdig, og aktiver plugin-modulen.

WPtouch kommer med en rekke justerbare innstillinger, men la oss se hvordan det ser ut på en mobilskjerm før finjusteringen.
Trykk på bloggen
Følgende eksempel ble gjort på iPhone. Jeg har ikke tilgang til andre enheter å eksperimentere på, så hvis du kan prøve det på andre typer mobiltelefoner, kan du dele erfaringene dine i kommentarene nedenfor.
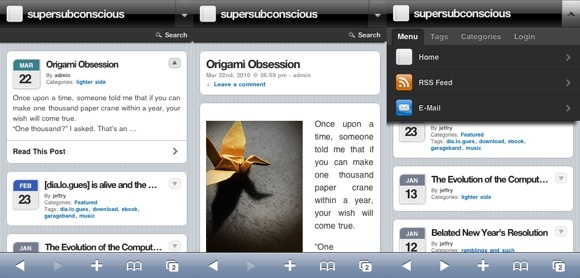
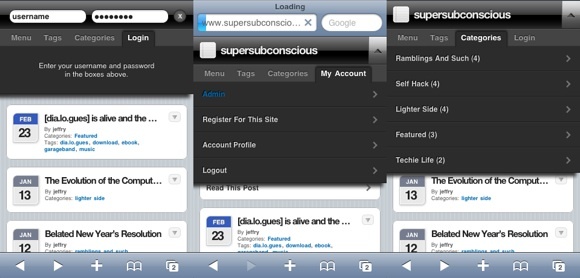
Forsiden består av esker med tilgjengelige artikler med datoer, titler og litt informasjon om disse artiklene. Du kan trykke på den lille pilen øverst til høyre i en av boksene for å avsløre en kort åpning fra artikkelen og muligheten til å lese mer.

Hvert innlegg er formatert med en skriftlig lesbar størrelse, nedskalerte bilder og skjermbrede kanter. Øverst til høyre på skjermen er det en rullegardinmeny med RSS-strømmen, e-postknappen, taggene, kategoriene og påloggingen.
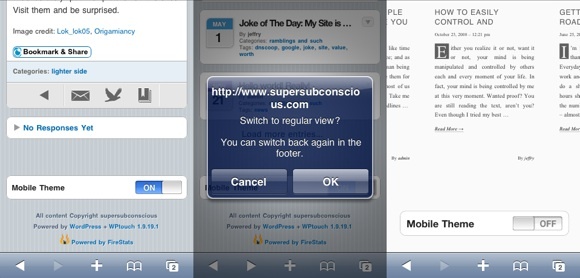
Besøkende kan slå av mobiltemaet ved å gå til bunnen av siden og skyve avbryteren. Det vises et bekreftelsesvindu som sørger for at forespørselen ikke er tilfeldig. For å slå visningen tilbake til mobilmodus, gå til bunnen av den vanlige visningsskjermen og skyv bryteren på.

Hvis du klikker på påloggingsknappen, vises feltnavnene for brukernavn og passord. Du kan logge deg inn og få tilgang til alle menyene som bare normalt vises fra WordPress admin-området.

Justere innstillingene
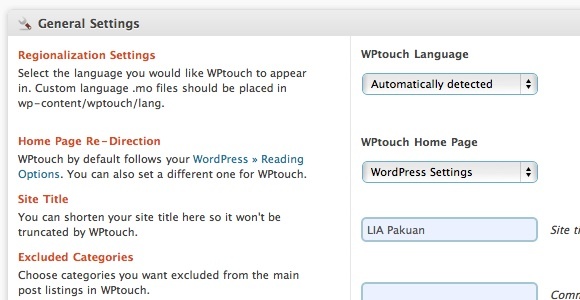
Alternativene ligger under “Innstillinger - WPtouch" Meny. Den første er “Generelle innstillinger”Som omhandler alt fra“regionalisering" til "Bunntekstmelding“.

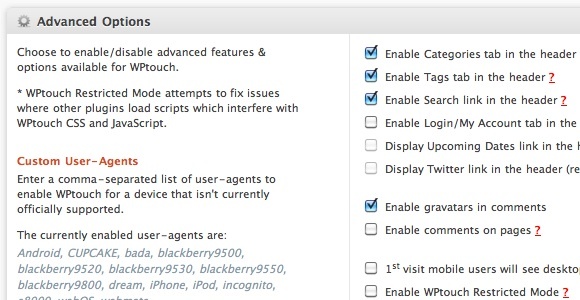
"Avanserte instillinger”Tar også for seg mange ting, men den mest bemerkelsesverdige er muligheten til å legge til brukeragenter for telefoner som ikke støttes.

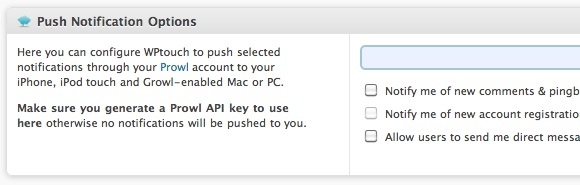
WPtouch har muligheten til å sende pushvarsler til iDevices og Growl-aktiverte Mac eller PC ved hjelp av Prowl, men du må generere et Prowl API før funksjonen kan være aktivert. Vi vil diskutere mer om Prowl i en fremtidig artikkel.

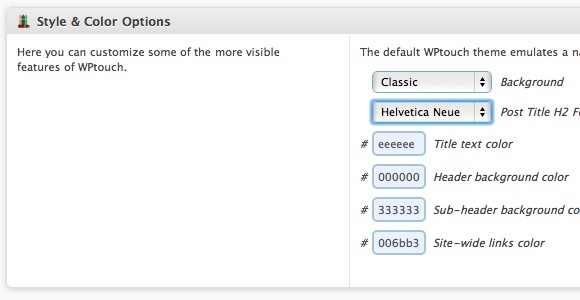
“Stil og farge”Alternativer omhandler skriftstiler og farger på WPtouch-elementer. Du kan også velge en av de tilgjengelige bakgrunnsstiler herfra.

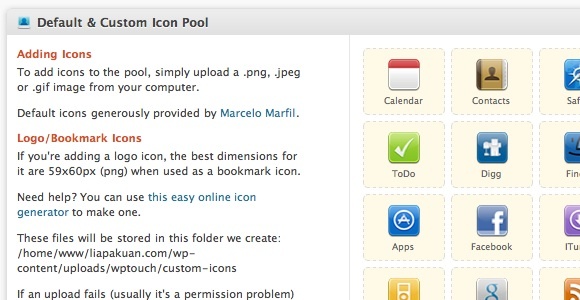
"Ikon Pool”Samler ikoner som kan brukes senere for å tilpasse utseendet til mobilversjonen av bloggen din. Det er allerede mange tilgjengelige ikoner på listen, men du kan legge til dine egne ikoner i bassenget.

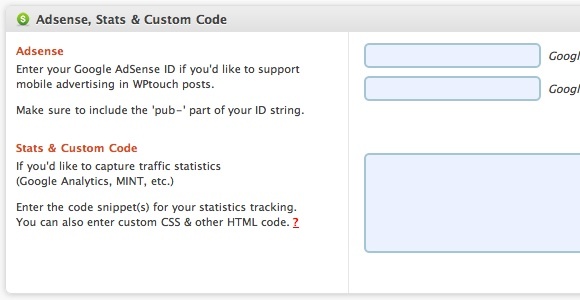
Og hvis du er en Adsense-utgiver, kan du legge til Google AdSense-IDen din slik at annonser kan vises via mobilgrensesnittet.

Så det spiller ingen rolle om WordPress-bloggene dine er på amatør- eller profesjonelt nivå, WPtouch kan hjelpe deg med å overføre grensesnittet til å være mer mobilvennlig for å imøtekomme de mobile besøkende.
Har du prøvd WPtouch for bloggene dine? Hvordan ble resultatet i dine mobile enheter? Del dine erfaringer i kommentarene nedenfor.
En indonesisk skribent, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg av gangen via bloggen SuperSubConscious.


