Annonse
 For omtrent en måned siden introduserte vi et nytt grensesnittelement til MakeUseOf - en flytende navigasjons- og søkelinje. Tilbakemeldingene vi har fått er nesten utelukkende positive, intern søketrafikk har raket, og noen lesere har spurt om hvordan de kan lage en til sitt eget nettsted, så jeg trodde jeg ville dele.
For omtrent en måned siden introduserte vi et nytt grensesnittelement til MakeUseOf - en flytende navigasjons- og søkelinje. Tilbakemeldingene vi har fått er nesten utelukkende positive, intern søketrafikk har raket, og noen lesere har spurt om hvordan de kan lage en til sitt eget nettsted, så jeg trodde jeg ville dele.
Vi bruker jQuery for å feste linjen øverst på skjermen - men bare forbi et visst punkt. Jeg vil gjøre alt dette i standard WordPress-tema - Twenty Eleven, selv om det selvfølgelig kan brukes på alle temaer eller nettsteder som du i tilstrekkelig grad forstår hvordan du endrer.
HTML
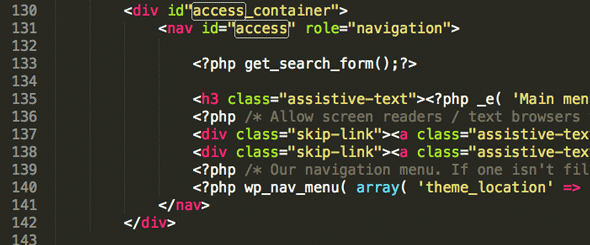
Først opp, åpne temaene header.php og identifiser navigeringslinjen som vi vil gjøre klebrig. Som sagt er koden nedenfor standard 21; din kan variere.
Først må du legge til en ny DIV-container rundt hele NAV-delen.
La oss også flytte den standard søkefeltet hit. Du vil legge merke til at det er lagt til som standard øverst til høyre i temaet; finn linjen php get_search_form (); og lim den inn i navigasjonsdelen vår. Slett alle andre forekomster av den i denne filen.

Hvis du lagrer og oppdaterer nå, vil du se søkeskjemaet faktisk ikke vises i navigasjonsfeltet - det vises fortsatt øverst til høyre. Det er fordi det har blitt plassert absolutt med CSS, og vi sletter alt om et øyeblikk.
CSS
Åpne filen main.css og finn seksjonen for søkeskjemaet:
#branding #søksform {... }
Bytt ut det som er inne i det (skal kunne være omtrent fire linjer, inkludert absolutt posisjonering) med dette:
#branding #søkform { flyte: venstre; bakgrunn: hvit; margin: 7px; }
Juster gjerne fargen eller marginen. Endre flottøren hvis du heller vil at den dukket opp til høyre for linjen. I dette temaet er søket satt til å utvides når brukeren klikker inne i det; som er utenfor omfanget av denne opplæringen, men du kan se en lignende effekt på MakeUseOf-søk.
jQuery
Hvis du lurer på hvorfor vi bruker jQuery for å gjøre dette, er det enkelt: CSS er fast og kan ikke justeres dynamisk. Selv om vi kunne bruke CSS til å lage en klissete topptekst, må det være toppelementet på siden. Problemet vi har er at menyen vår ikke er det beste elementet, så vi kan ikke begynne med at den er klissete. Det er her jQuery brukes; vi kan sjekke når brukeren går forbi et bestemt punkt; da, og bare da, gjør den klissete.
Begynn med å legge til jQuery til temaet ditt. Temaet ditt kan allerede ha lastet det; hvis ikke, ingen bekymringer. Du kan enten forkaste den ved å legge til følgende kode i funksjonene dine.php, slik:
php. funksjon my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Eller du kan bare omgå WordPress helt og hardcore dette inn i overskriftsfilen. Et sted i hodet, bare legg til denne linjen:
Hvis du bruker den første metoden, blir den lastet inn noConflict modus, noe som betyr at du må bruke "jQuery" i koden for å få tilgang til jQuery-funksjoner. Hvis du bruker den andre metoden for å legge den direkte til i overskriften, kan du bruke standard jQuery-tilbehør $. Jeg antar den andre metoden i koden nedenfor.
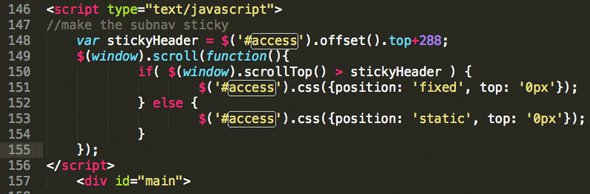
Så for å legge til noen faktiske jQuery-koder, plasser følgende nedenfor et sted på slutten av din header.php - Jeg har plassert min rett før
Det første skriptet gjør er å finne ut hvor navigeringslinjen starter på, og husker den verdien. For det andre knytter vi oss til rullehendelsen - dette betyr at hver gang brukeren ruller på siden, kan vi kjøre denne koden. Når koden kjører, er det to måter den kan gå:
1. Hvis vinduet har rullet forbi navigasjonslinjen, gjør vi det til en fast CSS (dette er den "klissete" delen).
2. Hvis toppen av vinduet er høyere enn den opprinnelige plasseringen av navigasjonslinjen (dvs. brukeren rullet opp igjen), setter vi den tilbake til standardstatisk standardstilling.

Det er to punkter jeg vil gjøre oppmerksom på:
- +288 er der for å fikse feilen med å få en feil posisjon; uten den utløser baren sin klebrig tilstand for tidlig - fjern den for å se hva jeg mener. Dette vil ikke være nødvendig i alle temaer, og du kan sannsynligvis komme med en bedre løsning.
- For å løse problemet med at navigeringslinjen endrer bredde når den går i klebrig tilstand, rediger du stil.css, linje 550, for å lese 1000px i stedet for 100%
Det er det, navigasjonsfeltet skal nå være pent klissete.

Sammendrag:
Full erstatning header.php kode for denne opplæringen finner du på dette pastebin; og erstatningen style.cssher. Jeg håpet du har hatt glede av denne lille tutorialen; Hvis du har problemer, legg inn kommentarene, men husk å gjøre nettstedet ditt offentlig tilgjengelig, så jeg kan ta en titt selv. Hvis du er ny her, må du huske å sjekke ut alt det andre blogger og webutviklingsartikler.
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.