Annonse
 Å viral pleide å bety en sykdomsepidemi, men nå er det noe alle innholdsskapere higer etter. Du kunne stole på kvaliteten på innholdet ditt alene - hvis det er bra nok, vil folk dele det, ikke sant? Kan være. Men du kan også hjelpe ting litt ved å tilby noe ekstra av verdi for de som deler - en kupong, en nedlasting, et smiley-ansikts klistremerke i posten eller et lagerbilde av en søt kattunge. I dag skal jeg vise deg hvordan du lager dine egne liker / tweet / + 1 for å låse opp systemet med litt jQuery og de originale API-ene.
Å viral pleide å bety en sykdomsepidemi, men nå er det noe alle innholdsskapere higer etter. Du kunne stole på kvaliteten på innholdet ditt alene - hvis det er bra nok, vil folk dele det, ikke sant? Kan være. Men du kan også hjelpe ting litt ved å tilby noe ekstra av verdi for de som deler - en kupong, en nedlasting, et smiley-ansikts klistremerke i posten eller et lagerbilde av en søt kattunge. I dag skal jeg vise deg hvordan du lager dine egne liker / tweet / + 1 for å låse opp systemet med litt jQuery og de originale API-ene.
Denne metoden er for folk som har egne nettsteder og ønsker å låse opp mekanismen der. Hvis du ønsker å gjøre dette på Facebook-siden din, er det grunnleggende Facebook fan gateveiledning Liker å låse opp: Hvordan bygge en grunnleggende Facebook Fan Gate uten å betale for hostingEn utrolig effektiv bruk av en merkevareside som er vert på Facebook, er å incentivere folk til å like siden ved å lage noe hemmelig innhold som bare er medlemmer; ofte referert til som en "fan gate". Facebook har også inngått samarbeid ... Les mer kan være mer nyttig.
Hvordan det fungerer
Vi laster et sett med knapper fra de forskjellige nettverkene og kobler til deres respektive hendelser eller tilbakeringinger for å indikere når noe ble delt. EN Ring tilbake er en funksjon som kjøres når noe annet er ferdig, vanligvis gitt som parameter til en annen funksjon. Når du for eksempel bruker jQuery AJAX, kjøres en vellykket tilbakeringing når AJAX-spørringen har vært vellykket - det gjør noe med de returnerte dataene, som å bekrefte mottak av skjemadata. Vi bruker også arrangementer - som er litt mer sammensatte, men utenfor omfanget av denne opplæringen. Deretter utløser vi vår egen hendelse, som inneholder koden for å avsløre en eller flere hemmelige deler av siden. For vårt formål, bare å skjule litt innhold og avsløre det, bør være tilstrekkelig, men du kan justere dette for å være litt sikrere som lastes via AJAX eller lignende.
Krav:
- jQuery skal allerede inkluderes og lastes inn i overskriften på siden din. Det kommer jeg ikke til å dekke i dag.
- Du bør vite hvordan du inkluderer Javascript på siden, enten det er gjennom inline skriptkoder eller i en egen .JS-fil som er koblet i overskriften.
Grunnleggende deleknapper
La oss starte med å laste inn et grunnleggende sett med delingsknapper på siden. Det er to deler til dette, for det første for å laste inn JS for knappene (vi bruker asynkron versjon av disse for å unngå å blokkere sidebelastningen). her er kodene fra alle tre nettverkene - du trenger ikke skille disse i små tekstutdrag, de kan alle gå sammen i en JS-fil.
/ * Facebook * / (funksjon (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokument, 'manus', 'facebook-jssdk')); windows.fbAsyncInit = funksjon () {// init FB JS SDK FB.init ({status: true, xfbml: true}); }; / * Twitter * / windows.twttr = (funksjon (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; hvis (d.getElementById (id)) returnerer; js = d.createElement (s); js.id = id; js.src =" https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); return vindu.twttr || (t = {_e: [], klar: funksjon (f) {t._e.push (f)}}); } (dokument, "skript", "twitter-wjs")); /* Google pluss */ (funksjon () {var po = document.createElement ('script'); po.type = 'tekst / javascript'; po.async = sant; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s); })();Deretter plasserer du disse der du vil at knappene skal vises:
Husk å endre data-via attributtet til din egen Twitter-bruker. Legg også merke til tilstedeværelsen av en tilbakeringingsparameter på plusOne-knappen - det er ingen hendelse å knytte seg til her, bare en tilbakeringing når du klikker på knappen.
Til slutt lager du en ny CSS-klassedefinisjon for “.hidden“, Og angi skjerm: ingen eiendom for det. Alt du vil skjule til det er delt, bør gå inn her.
Forsikre deg om at knappene dine lastes inn på dette tidspunktet.

Vedlegg for å dele hendelser
Her er den virkelige magien. La oss begynne med Facebook. Etter FB.init funksjon, bruk FB.Event.subscribe følgende:
FB.Event.subscribe ('edge.create', funksjon (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Her ber vi om å lytte til edge.create hendelse (avfyrt når en bruker liker siden). Deretter utløser vi vår egen jQuery-hendelse som jeg har kalt pageShared, og passerer inn href-verdien som URL-en som ble delt. Vi sjekker dette senere. Din komplette Facebook-knappkode skal nå se ut:
windows.fbAsyncInit = funksjon () {// init FB JS SDK FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', funksjon (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Neste, Twitter. twttr.events.bind brukes her (du kan knytte deg til en følgearrangement også hvis du vil), men det viktige å huske er at alle disse trenger å pakkes inn i twttr.ready Ring tilbake. Igjen utløser vi den samme jQuery-siden Shared-hendelsen, og sender inn riktig variabel for å representere URL som ble delt.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Endelig Google Plus. Husk tidligere at jeg forklarte at det ikke er noen hendelser for plusOne, så i stedet har vi spesifisert en tilbakeringingsfunksjon. La oss nå opprette den funksjonen og utløse sideDelt hendelse derfra.
funksjon plussOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Vis meg pengene
Til slutt må vi knytte oss til den tilpassede pageShared-hendelsen som følger:
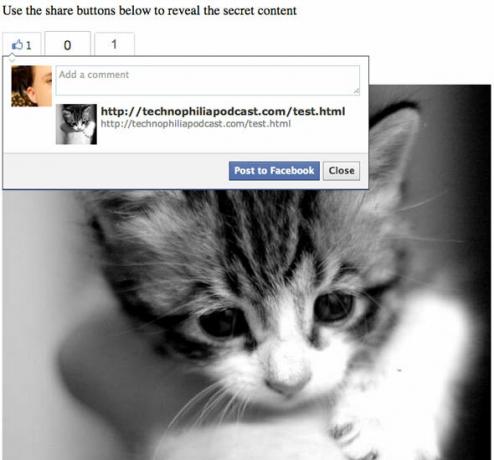
/ * Lytt etter sideDelt arrangement * / $ (dokument) .on ('pageShared', funksjon (e) {if (e.url == windows.location.href) {$ (". hemmelig"). vis (); } });Veldig enkelt, hvis URLen som er gitt, er den samme som den gjeldende siden, viser vi det hemmelige innholdet til brukeren. I eksemplet jeg laget, en kattunge. Dere heldige mennesker!

Jeg er lat. Kan jeg laste ned den komplette demonstrasjonen?
For å laste ned den komplette demofilen til denne opplæringen - ja, gjettet du det - bare del siden ved å bruke knappene på siden der, og nedlastingslenken vil bli magisk avslørt for deg.
Problemer med koden? Gi meg beskjed i kommentarene, men en liberal dukke av console.log vil hjelpe deg å forstå hvilke gjenstander som blir ført tilbake til deg og hemmelighetene de inneholder; og sørg for å bruke de eksakte knappekodene som følger med her, siden noen formater (som iFrame) ikke fungerer med disse hendelsene.
Last ned test.html og prøv på din egen server
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.