Annonse
Søkemotorer er utrolig kraftig 7 Google-søkealternativer og deres varemerkefunksjonerEr du en hard Google-bruker? Prøv disse alternative søkemotorene. Fra personvern til å hjelpe veldedige årsaker, kan disse søkemotorene gi deg noen grunner til å endre måten du surfer på. Les mer . De kan tolke det ofte uklare språket vi bruker for å finne ut hva vi leter etter, bestemme den beste ressursen for å svare på spørsmålene våre og vise det til oss innen brøkdeler av et sekund.
Google blir til og med veldig god til å svare på spørsmål på søkeresultatsiden og unngår behovet for å klikke på hva som helst. Det til og med personaliserer søkeresultatene Hvordan deaktivere Googles tilpasning av søkeresultater Les mer . Og det hjelper folk med å finne informasjonen de leter etter raskere.
Men søkemotorer kan ikke gjøre dette på egen hånd - de trenger hjelp fra eiere og utviklere av nettstedet. Og skjemaoppmerking er en måte du kan hjelpe på ditt eget nettsted.
Hva er skjema-merking?
Skjemamarkering er en måte å fremheve bestemte deler av strukturerte data.
Hva er strukturerte data? Det er informasjon som er organisert og tagget slik at det kan forstås bedre av maskiner. Kort sagt er skjemamarkering informasjon som hjelper søkemotorer med å finne spesifikke typer informasjon på nettsiden din. Det er enklest å se på et eksempel.
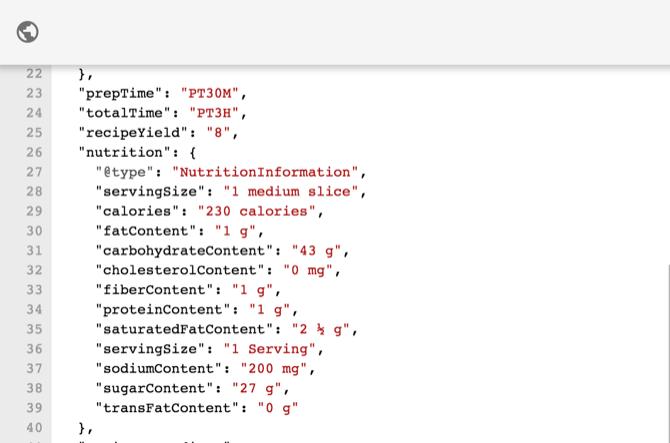
Google har sitt interaktivt eksempel på skjemamarkering som beskriver en eplepai-oppskrift:

Over kan du se JavaScript som definerer forberedelsestid, total tid, oppskriftsutbytte og forskjellige ernæringsfakta for oppskriften.
Det skal bemerkes på dette tidspunktet at det er to hovedmåter å merke opp strukturerte data: med JSON Hva er JSON? En lekmanns oversiktEnten du planlegger å være en webutvikler eller ikke, er det en god idé å i det minste vite hva som er JSON, hvorfor det er viktig og hvorfor det brukes rundt hele nettet. Les mer eller med inline HTML-tagger. Google anbefaler JSON-metoden, men vi vil gå over begge senere.
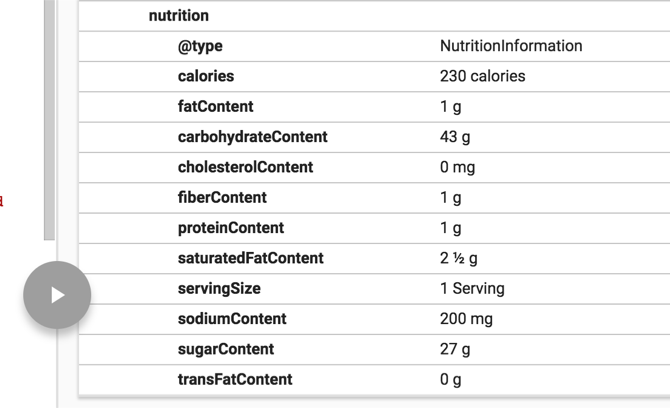
Slik henter Google den spesifikke ernæringsinformasjonen:

Schema.org har tusenvis av forskjellige typer markering som du kan bruke for å vise søkemotorene bedre informasjonen på siden din. TechArticle-typen inkluderer for eksempel blant annet følgende attributter:
ferdighetsnivåordtellingpublikumskaperenDate lagetdato endretdatePublishedpublishingPrinciplestypicalAgeRange
Det er fulle skjemaer for biblioteker, overnattingsvirksomheter, leiligheter, visuelle kunstarrangementer, kringkastingskanaler, leveringsmetoder, statuser for spillserver og mer.
Tanken er å sørge for at søkemotorene vet hva hver informasjon på siden din faktisk representerer, slik at den kan vise disse informasjonene til folk som leter etter dem.
Fordelene med skjemaoppslag
OK. Skjemaoppmerking forteller søkemotorer hva som er på siden din - hva er det som handler om?
Google uttrykker det slik:
"Når informasjon er svært strukturert og forutsigbar, kan søkemotorer lettere organisere og vise den på kreative måter."
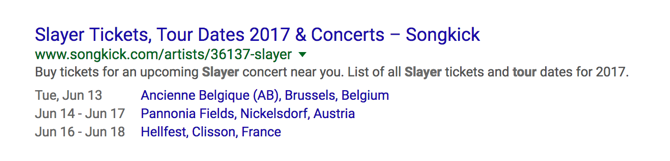
For eksempel kan du se turnédatoer for den kommende Slayer-turen vises direkte i søkeresultatene:

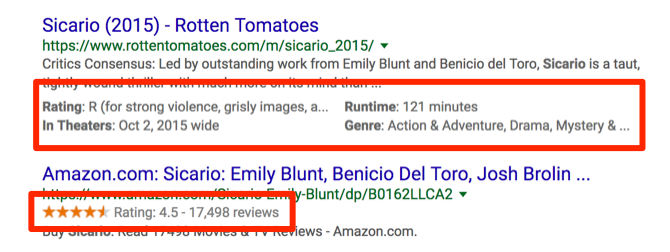
Eller få spesifikk informasjon om en film når du søker etter den:

Google blir bedre hele tiden med å finne denne informasjonen på egen hånd, men korrekt bruke skjema markering gjør prosessen enklere, og gjør det mer sannsynlig at informasjonen på siden din vil være kjennetegnet.
Og når søkemotorer vet nøyaktig hva som er på siden din, kan de vise den til folk som leter etter den rett innenfor søkeresultatene. Og det er bra for alle.
Komme i gang med strukturerte data
Nå som du har sett fordelene ved å bruke Schema.org-markering, er det på tide å begynne å dykke inn. Vi starter med det enkleste verktøyet rundt: Googles markeringsinformasjon.
Du trenger at nettstedet ditt skal være koblet til Googles søkekonsoll (tidligere kjent som Webmasterverktøy Få dypere søkeinnsikt for nettstedet ditt med webmasterverktøyets søkEndringer i verktøyet for søk i Google Webmastere kan endre hvordan du gjør emneforskning. Innholdsgenerering på nettet innebærer kreativitet og brukerfokus, og mye søkeordforskning. Les mer ). Hvis du trenger hjelp med å få det satt opp, sjekk ut Yoasts nyttige gjennomgang.
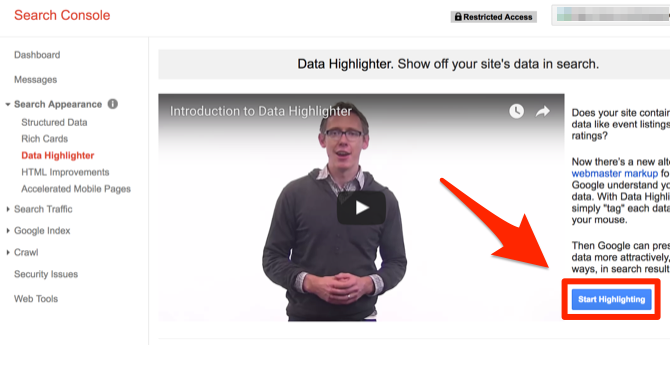
Når du har gjort det, logger du på Search Console og klikker på Søk Utseende> Datamerket. Slå den Begynn å markere -knappen på høyre side av skjermen.

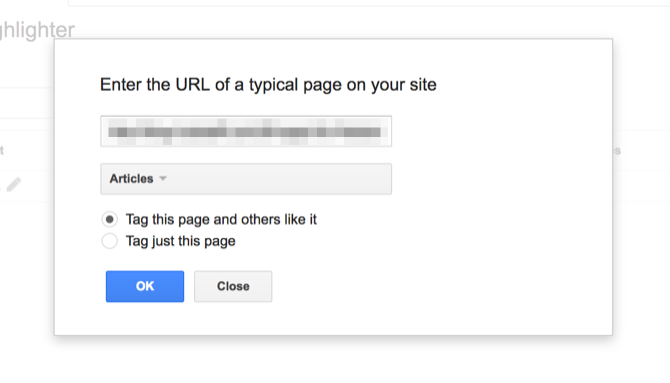
Deretter må du oppgi URL-adressen til en side du vil merke, og velge type merking du skal gjøre. I dette tilfellet bruker vi merketypen Artikler.

Fordi jeg fremhever en artikkel på et nettsted som legger ut mange artikler, holder jeg det Merk denne siden og andre liker den sjekket.
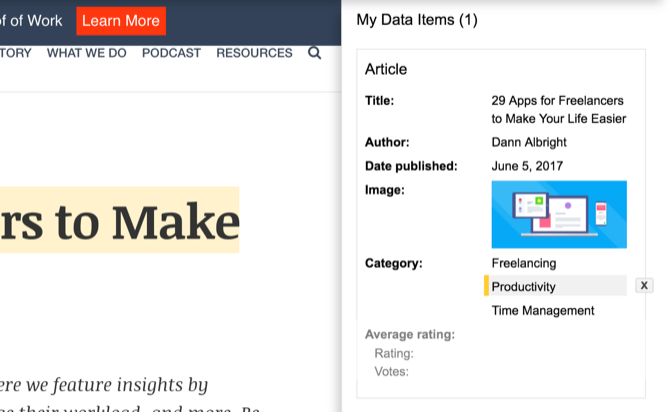
Nå ser du et delt skjermbilde: siden din til venstre og tilgjengelige markeringsfelt til høyre.
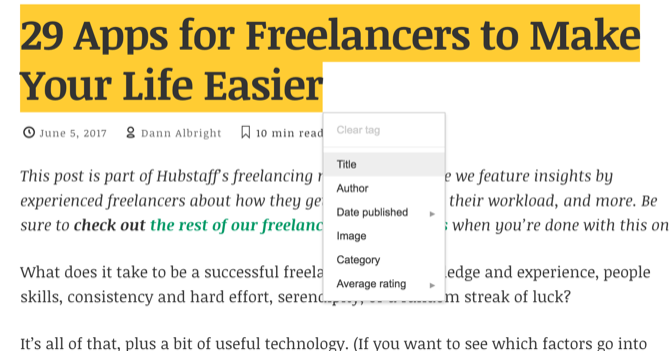
Det er veldig enkelt herfra. Bare begynn å markere! Hver gang du markerer tekst (eller klikker på et bilde), vises en liten meny der du kan velge informasjonstype du markerte.
Her har jeg fremhevet tittelen på siden. Alt jeg trenger å gjøre er å klikke på "Tittel" i menyen.

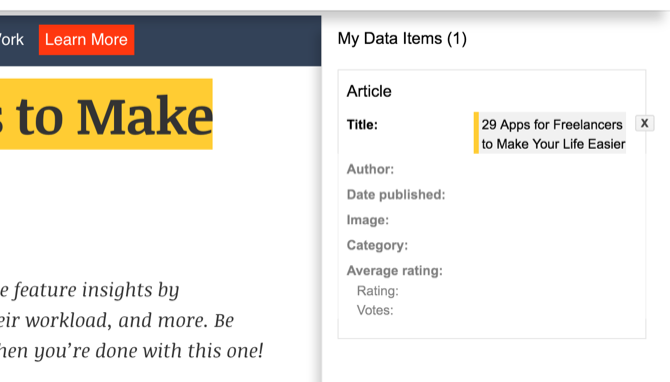
Nå er tittelen befolket i høyre rute.

Jeg fortsetter med å fremheve forfatteren, datoen som ble publisert, hovedbildet og kategorien (jeg fremhevet kodene øverst i artikkelen, og alle tre ble importert som kategorier).

Og vi er ferdige! Det er alt som er til det.
Når du treffer Ferdig, Data Highlighter vil hjelpe deg å bruke denne markeringen på andre lignende sider på nettstedet ditt.
Legger til mer detalj
Data Highlighter lar deg bare klø i overflaten til strukturert datamarkering. Som du så ovenfor, klarte jeg bare å legge til en håndfull attributter til den artikkelen. Schema.org sin artikkeltype inneholder mange flere attributter som kan angis.
Hva gjør vi hvis vi vil legge til mer detalj i skjemaoppslaget?
Du må dykke ned i koden på dette tidspunktet. Som jeg nevnte tidligere, er det to hovedmåter å representere de strukturerte dataene: med JSON og med inline HTML-tagger. Fordi det HTML-tagger 17 enkle HTML-kodeeksempler du kan lære på 10 minutterVil du lage en grunnleggende webside? Lær disse HTML-eksemplene og prøv dem ut i en tekstredigerer for å se hvordan de ser ut i nettleseren din. Les mer er litt mer intuitive, vi vil gå gjennom de første.
Inline Schema.org HTML Markup
Som et eksempel markerer vi en enkel setning: "Jeg bor i Denver." I HTML vil det bli representert på en slik måte:
Jeg bor i Denver.
For å starte markeringen, må vi spesifisere at denne bestemte setningen handler om en person (vist av Person-elementtypen). Slik gjør vi det:
Jeg bor i Denver.
Nå vil en søkemotor vite at alt som finnes i dette
Deretter vil vi legge til et merkeattributt: homeLocation. Schema.org definerer boligLokalisering som "Et kontaktsted for en persons bolig."
Vi må legge til den spesifikke attributtet til HTML. Slik gjør vi det:
jeg bor i Denver.
Nå er "Denver" identifisert som homeLocation eiendom, og Google vet at personen identifisert i dette avsnittet bor der.
Hvis vi endrer setningen til "Jeg bor og jobber i Denver," kan vi også vise at:
Jeg bor og jobber i Denver.
Denver er nå identifisert som begge deler homeLocation og arbeidssted. (Takk til Lloyd Bank og unor i Stack Exchange for som beskriver dette eksemplet.)
Dette er et ganske enkelt tilfelle av skjemaoppmerking, men du får ideen. Ved bruk av og koder, kan du legge til attributter og egenskaper til hva som helst på siden din.
Schema.org Markup With JSON
Google anbefaler å bruke JSON-LD (JavaScript Object Notation for Linked Data) for skjemaoppmerking. Den største fordelen med denne metoden er at den holder HTML-en din mye renere. Hvis du går tilbake for å redigere en side og ser mange titalls koder med markering, vil du ikke være fornøyd.
JSON-merking krever fortsatt mye plass, men den er skilt ut fra HTML-koden din, noe som gjør det enklere å vedlikeholde.
La oss si at du har en bokhandel som heter Harker's, og at du har inkludert følgende informasjon på kontaktsiden din:
Telefonnummer: 555-8710. Adresse: 749 Stoker St., Boulder, Colorado. Timer: 10–9 mandag til fredag, 11–8 lørdag, 12–5 søndagSlik vil du representere det med JSON-LD:
Dette går i overskriften på siden din. Som du ser vil dette ta mye plass, fordi dette innholdet nesten helt sikkert også vil vises på siden din i HTML. Så alt du vil markere blir skrevet to ganger.
Til tross for den dupliseringen, er imidlertid JSON-metoden ofte å foretrekke, ettersom den skiller skjemamerkingen og HTML-en din. Mange Beste praksis for HTML 9 feil du ikke bør gjøre når du bygger en websideDisse følgende HTML-kodingsfeil er enkle å gjøre, men hvis du tapper dem tidligere i stedet for senere, vil siden din se bedre ut, være lettere å vedlikeholde og fungere slik du vil ha den. Les mer virker litt rart før du innser at de gjør nettsteder enklere å vedlikeholde. Dette er det samme.
Legge til skjemamarkering på nettstedet ditt
Nå som du har sett noen forskjellige måter å legge til strukturert datanotasjon på nettstedet ditt, kan du komme i gang! Det er lurt å begynne med Data Highlighter, og gå videre derfra. Schema.org-dokumentasjonen er den ultimate ressursen, men den er litt vanskelig å bla gjennom.
Uansett om du vil gå for det grunnleggende eller begynne å merke opp alt som er i sikte, har du nå ressursene du trenger for å komme i gang!
Har du brukt Schema.org-merking på ditt eget nettsted? Har du noen tips til nettstedseiere eller utviklere som ønsker å komme i gang? Del tankene dine i kommentarene nedenfor!
Image Credit: iinspirasjon via Shutterstock.com
Dann er en innholdsstrategi og markedskonsulent som hjelper bedrifter med å generere etterspørsel og potensielle kunder. Han blogger også om strategi og innholdsmarkedsføring på dannalbright.com.
