Annonse
 For en stund siden snakket jeg om fordelene med installere W3TC-plugin på WordPress-bloggen din 3 måter W3 Total Cache-plugin kan øke hastigheten på Wordpress-bloggen dinWordPress med egen vert er et fantastisk system, ingen tvil om det. Men den kan bli litt oppblåst og føre til langsom belastning. Les mer for å få det hurtigere med forskjellige hurtigbufring, men noen lesere var forståelig nok litt på vakt med plugin-en uten noen form for opplæring for å hjelpe dem gjennom prosessen. Heldigvis vil standardene fungere bra for 90% av oss.
For en stund siden snakket jeg om fordelene med installere W3TC-plugin på WordPress-bloggen din 3 måter W3 Total Cache-plugin kan øke hastigheten på Wordpress-bloggen dinWordPress med egen vert er et fantastisk system, ingen tvil om det. Men den kan bli litt oppblåst og føre til langsom belastning. Les mer for å få det hurtigere med forskjellige hurtigbufring, men noen lesere var forståelig nok litt på vakt med plugin-en uten noen form for opplæring for å hjelpe dem gjennom prosessen. Heldigvis vil standardene fungere bra for 90% av oss.
Husk at jeg ikke er ekspert på dette emnet, og det kan være vanskelig å håndtere alles individuelle problemer. Følg guiden, og hvis du treffer en ulempe, er det sannsynlig at noen andre også har det, så et raskt Google-søk avslører mye. Denne pluginen er vanskelig å konfigurere perfekt for optimal ytelse, men selv med noen grunnleggende innstillinger vil du se noen form for hastighetsforbedring.
Noen ting å huske på - hvis du kjører noe på en delt vertsleverandør
De forskjellige formene for webhotell forklart [Technology Explained] Les mer , vil resultatene dine variere, og du kan til og med se liten eller ingen forbedring i ytelsen. Det er bare så mye en plugin kan gjøre for deg - hvis diskene er treg, hvis CPU-syklusene er begrenset, og databaseleverandøren din kjører sakte i en annen ekstern del av verden... det vil ikke være noe mirakler. Denne pluginen vil fungere best for deg når du kjører på minst en virtuell privat server De forskjellige formene for webhotell forklart [Technology Explained] Les mer nivå av hosting. Men det er ikke til å si at du ikke bør gi den en gang selv om du er på delt hosting.Aktivere plugin- og filtillatelsesfeil
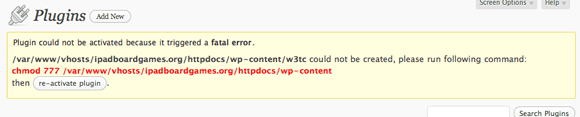
Forutsatt at du har lastet ned og prøvd å aktivere programtillegget, kan det hende at det dukker opp en rekke feil relatert til tillatelser. Takle dem en etter en slik pluginen instruerer, og du skal ha det bra.
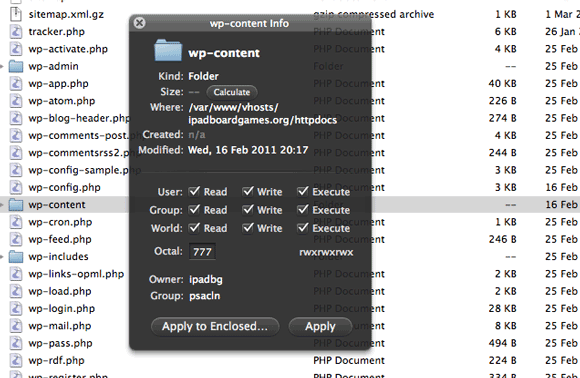
1. WP-innhold kan ikke skrives

Logg deg på FTP og endre filtillatelsesinformasjonen for mappen “wp-content” til 777

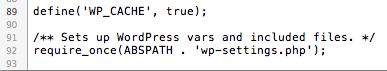
2. Kan ikke redigere WP-Config.php

Enklest å bare redigere denne filen selv. Bare åpne den og legg til linjen som instruksjonene angir. Dette slår på WordPress innebygde cache-evner som w3TC trenger å fungere.

3. .htaccess er ikke skrivbar

Endre filtillatelsene på dette, via FTP, til 777 midlertidig. Plugin-en gir deg også en nyttig påminnelse om å endre wp-innholdstillatelsene tilbake når du er ferdig.
Husk at når forhåndsvisningsmodus er aktivert, vil endringene ikke skje før du klikker utplassere - eller du kan bare slå på forhåndsvisningsmodus og jobbe med nettstedet live.
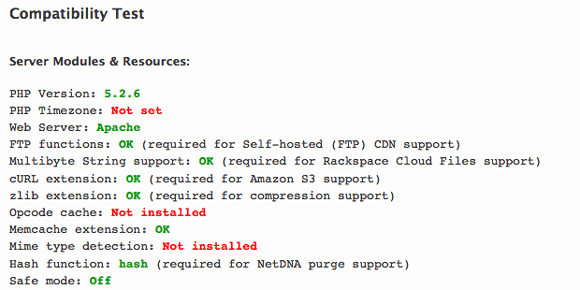
Sjekk kompatibilitet

Knappen for å utføre en kompatibilitetssjekk bør være den første handlingen din, da den vil avgjøre hva w3tc faktisk kan gjøre for deg og vil være den primære begrensede faktoren. Hvis du har din egen private server, bør det ikke være vanskelig å konfigurere områder i rødt eller oransje, men på delt hosting er du generelt fast med det de gir deg. Her er noen nyttige opplæringsprogrammer for hvordan du fikser noen av de individuelle poengene det sannsynligvis vil være ikke optimale:
- Slik installerer du en Opcode Cache
- Hvordan installere Memcached-utvidelsen
- Aktiver Mime-type deteksjon
- Angi PHP-tidssonen - trenger bare å legge til en date.timezone = “America / Chicago” eller lik din php.ini

Merknad om CDN: Å konfigurere et CDN ville ta en annen artikkel, og det er noe jeg kanskje dekker på et fremtidig tidspunkt. For nå, sørg for å deaktivere CDN-funksjonaliteten.
Nå som vi har noen cache-evner satt opp og plugin-en er installert og aktivert, la oss se på å konfigurere de enkelte komponentene i plugin-en.
Page Cache
Hvis du har installert noen cache-utvidelser på serveren din, eller den delte verten gir en for deg, bør du kunne velge dem på hovedkonfigurasjonssiden for hurtigbufring og andre.

Den individuelle konfigurasjonen for hurtigbufring er fin som standard, så la dem være som de er.
Minify
Det er her vanskelighetsgraden kommer inn for folk flest, men heldigvis er det en hjelpeguide for å komme i gang. Som standard er ingenting faktisk forenklet, så du må bruke veiviseren eller legge inn filnavn manuelt hvis du vil at noe skal skje. Jeg vil foreslå å kjøre veiviseren, som vil søke gjennom temafilene dine og identifisere eventuelle skript og CSS som blir kalt.

Dessverre er det ingen harde og raske regler her for hva som kan og ikke kan bli mindre. CSS burde være OK for bare å minifisere alt, men Javascript kan gi deg skikkelig hodepine. Her er noen generelle regler å holde seg til:
- Analytics- og sporingskoder bør ikke bli minifisert, så fjern merket for dem.
- Amazon og andre annonsemoduler bør ikke bli mindre.
- Rekkefølgen er veldig viktig, og bør minimaliseres i den rekkefølgen de vises i temakoden.
- Ikke aktiver kommentarfjerning hvis du bruker jQuery.
Hvis du bruker jQuery-plugins som cufon, må du huske å minifisere JS i en logisk rekkefølge: jQuery -> cufon -> fonter. Jeg hadde også problemer når jeg skulle legge seg utenfor hodet, så all innebygging i hodet, da standard er det tryggeste alternativet.
Andre innstillinger
Alt annet skal fungere fint med standardverdiene. Når du er sikker på at du har fått det til, kan du gå over til pingdom igjen for å teste hastigheten. Ved å bruke bare de grunnleggende innstillingene ovenfor, klarte jeg å få nettstedet mitt fra 10 sekunder ned til 5,5 sekunder, og det er uten ekstra hurtigbufringsmoduler på serversiden.
Ytterligere støtte
For oppsett utover det grunnleggende, the WordPress.org W3TC plugin forum er en flott kilde til feilsøkingsinformasjon, siden du kan være sikker på at du ikke er den første som har problemer. Plugin-skaperen er ofte tilgjengelig for å hjelpe, noe som er sjelden for gratis programvare av denne kvaliteten. Du er også velkommen til å legge inn en kommentar her eller på svarforumet med dine spesifikke problemer, men jeg kan ikke love noe.
La oss få vite hvordan det fungerer for deg, og hvor mye av forbedringene du ser på nettstedet ditt.
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.

