Annonse
 Har arbeidsgiveren din en Facebook-side? Har du oppført arbeidsgiveren din i profilen din bare for å se en kobling vises til en fellesside med samme navn? Vil du vite hvordan du får det til å lenke til arbeidsgiverens Facebook-side i stedet? Dette skjer for mange mennesker "" det er en av Facebooks spesielle irritasjoner. Heldigvis kan det løses. Det er litt hakkete, men det fungerer.
Har arbeidsgiveren din en Facebook-side? Har du oppført arbeidsgiveren din i profilen din bare for å se en kobling vises til en fellesside med samme navn? Vil du vite hvordan du får det til å lenke til arbeidsgiverens Facebook-side i stedet? Dette skjer for mange mennesker "" det er en av Facebooks spesielle irritasjoner. Heldigvis kan det løses. Det er litt hakkete, men det fungerer.
For mange av oss er den lille lenken i vår Facebook profiler er den eneste informasjonen som Facebook-kontaktene våre ser om ansettelsen. Det er ganske viktig at lenken går til riktig side "" for gründere spesielt. Så i dag tar vi deg gjennom en trinnvis prosess for å få den koblingen riktig.
1. Få webutvikler Firefox-tillegg
Denne prosessen vil involvere både Firefox og Tillegg for nettutvikler. Unnskyldninger til ikke-Firefox-brukere, men denne plugin-modulen er ikke tilgjengelig for andre nettlesere så vidt jeg vet. Grip tillegget og start Firefox på nytt. En ny verktøylinje vises, som du trenger å bruke senere.
2. Gå til arbeidsgiversiden din og få deres ID-nummer
Du må besøke arbeidsgiverens Facebook-side for å få ID-nummeret til siden. For noen vil dette være synlig i nettadressen til siden. For andre vil siden ha en tilpasset URL, og du vil ikke se den der. I stedet kan du bare holde musepekeren over sidens brukerbilde, så ser du ID-nummeret vises i URL-adressen nederst til venstre i Firefox-vinduet. Se selv med MakeUseOf Facebook-side.

3. Fjern gjeldende arbeidsgiverdetaljer
Du har kanskje allerede skrevet arbeidsgiveropplysningene dine, men ofte fungerer ikke denne prosessen når ansettelsesdetaljer legges inn. Gå til profilen din, klikk “Rediger profil“ og så “Utdanning og arbeid“. Rediger oppføringen og lagre informasjonen i en tekstfil for nå, og slett deretter oppføringen fra Facebook.
4. Angi arbeidsgiverdetaljer (igjen)
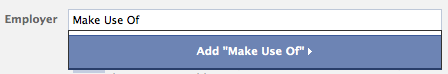
Deretter må du legge til arbeidsgiveren. Med nye Facebook-profiler 10 kreative bruk av den nye Facebook-profilsiden Les mer , fungerer dette sidekoblingen-trikset bare hvis du allerede har skrevet inn navnet og deretter redigerer det. Skriv inn navnet og klikk på den uthevede oppføringen Facebook presenterer deg.

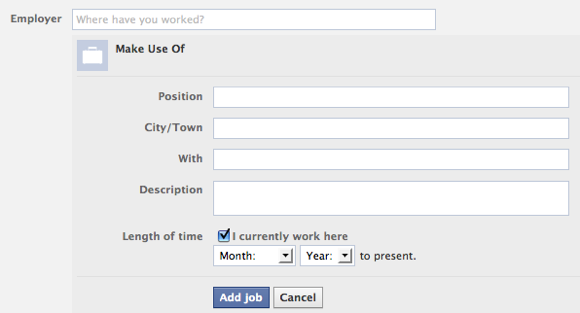
I neste skjermbilde, ikke lagre arbeidsgiveren ved å klikke “Legg til jobb“. Det er her du må bruke Web Developer-tillegget.

5. Bruke Web Developer Add-on
Når du installerte Web Developer-tillegget, vil en verktøylinje ha dukket opp i Firefox. Mens du legger til arbeidsgiverinformasjonen din, må du finne "skjemaer”På den verktøylinjen og velg “Vis skjemadetaljer“. Dette vil gjøre siden din til et hyggelig rot, men det er viktig å få dette til å fungere.

Se etter felt merket med input name = ”arbeidsgiverid“. Det skal være to av dem synlige: en for feltet der du normalt vil legge til en ny arbeidsgiver og en innenfor detaljert delen av arbeidsgiveren du nettopp la til. Det er denne andre du leter etter.

Skriv inn ID-nummeret fra arbeidsgiverens Facebook-side i dette feltet (erstatter det gamle nummeret der), og klikk deretter “Legg til jobb“. Dette skaper arbeidsgiveroppføringen med riktig sidelink. Ikke legg til noen ansettelsesdetaljer, for eksempel din stilling før senere, eller den vil ikke lagre. Bare klikk “Legg til jobb“ og gå tilbake til det senere og fyll ut detaljene.
Du kan nå gå til "Web Developer Toolbar"> "Forms"> "Display Form Detail" og fjern merket for å gå tilbake til normal visning. Det er nå også mulig å redigere arbeidsgiverdetaljene som normalt for å legge til posisjonsdetaljer og tjenestens lengde.
Suksess!
Du skal nå kunne se profilen din og klikke på arbeidsgiverkoblingen til riktig Facebook-side. Hvis du vil ha mer Facebook-lesing, kan du sjekke ut noen geeky Facebook hacks De 6 beste Facebook-hakkene for å vise frem de nerdete ferdighetene dineDet er noen nyttige Facebook-hacks som de fleste brukere ikke vil vite om. Hvis du bruker dem, kan de vise frem de geeky ferdighetene dine. Les mer .
Har denne guiden vært nyttig for deg? Hvilke andre bruksområder kan du se for dette tillegget i Facebook? Gi oss beskjed i kommentarene!
Bildekilde: Shutterstock
Ange er utdannet innen Internet Studies & Journalism som elsker å jobbe online, skrive og sosiale medier.
