Annonse
Innholdsfortegnelse
§1. Introduksjon
§2 – Komme i gang med xHTML
§3 – Design med CSS
§4 – Mer informasjon
1. Innledning: Hva er xHTML?
Velkommen til XHTMLs verden - Extensible Hypertext Markup Language - et markeringsspråk (ligner programmering) som gjør at enhver kan konstruere websider med mange forskjellige funksjoner. På mange måter er det hovedspråket på Internett.
Så, hvorfor bryr vi oss?
Vel, har du aldri ønsket å ha et eget nettsted? Eller lage ditt eget spill? Rollen til denne guiden er å gi deg en smak av denne mektige verdenen. Hvis du har noen tidligere programmeringserfaring, vil du selvfølgelig finne dette enklere enn hvis du bare begynner på programmeringseventyret. Uansett håper jeg å forklare dette slik at selv en nybegynner kan forstå.
Vi bryr oss om xHTML fordi det er et sterkt utgangspunkt for å lære de grunnleggende byggesteinene på nettet. Nettsteder for sosiale nettverk som Facebook, MySpace og Twitter bruker et annet (serverside) programmeringsspråk kalt PHP, men det er en god ide å forstå det grunnleggende før du dypper først inn i programmeringen verden. Denne guiden handler om det grunnleggende.
Hvis du vil vite mer om hvordan Internett fungerer eller kanskje hvordan datanettverk fungerer med alt dette tekniske ting eller til og med hvordan datamaskiner kan bygges, så prøv disse gode guidene fra vennene dine på Benytte seg av:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Slik bygger du din egen PCDet er veldig gledelig å bygge din egen PC; så vel som skremmende. Men selve prosessen er ganske enkel. Vi leder deg gjennom alt du trenger å vite. Les mer
//www.makeuseof.com/tag/everything-need-know-home-networking/ Alt du trenger å vite om nettverk i hjemmetÅ sette opp et hjemmenettverk er ikke så vanskelig som du tror det er. Les mer
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf-guiden for fildelingsnettverkHar du noen gang lurt på hva som er de største fildelingsnettverkene der ute? Hva er forskjellene mellom BitTorrent, Gnutella, eDonkey, Usenet etc.? Les mer
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideHvis du er redd for å oppgradere fra Vista eller XP fordi du føler at det er helt annerledes enn det du er vant til, bør du lese denne nye guiden. Les mer
//www.makeuseof.com/tag/download-how-the-internet-works/ Hvordan Internett fungererVi kan nå få tilgang til Internett fra våre hjemmedatamaskiner, kontor, bærbare datamaskiner og våre telefoner. Men mange mennesker er fremdeles ikke helt sikre på hva Internett er og hvordan det virkelig fungerer. Les mer
2. Komme i gang med xHTML
I dette kapittelet lærer du hvordan du oppretter og tilpasser nettsteder på mange forskjellige måter, inkludert læring av hvordan:
• Legg til bilder på websider.
• Lag og bruk hyperkoblinger for å navigere på websider.
• Sett opp lister med informasjon ved hjelp av prikkpunkter og slikt.
• Lag tabeller med rader og kolonner med tilfeldige data og være i stand til å kontrollere formateringen av nevnte tabeller.
• Lag og bruk skjemaer som du faktisk kan ha litt interaksjon med.
• Gjør websider tilgjengelige for søkemotorer.
Alt dette vil bli gjort med xHTML-programmering. Tror du ikke det? Les videre. Du vil bli overrasket over hvor mye du kan lære av en så kort guide.
Før vi faktisk går inn på "kodingen" -delen av denne guiden, trenger du litt programvare for å bruke slik at du kan redigere, teste og i utgangspunktet utvikle programmene dine. Gå til www.dreamspark.com og få et av følgende programmer GRATIS, forutsatt at du er student:
• Microsoft Visual Studio 2010
• Expression Studio 4
Hvis du ikke er student, kan du også bruke det Notepad ++, som du ganske enkelt kan få fra www.notepad-plus-plus.org
Når du har fått et av programmene og installert det, kan du starte xHTML-opplevelsen.
Du bruker kanskje en Mac eller Linux i stedet for Windows; må du finne en tekstredaktør som fungerer for deg i så fall. Forsøk å finne en som viser linjetelling og fargekode for deg.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - En ultralett tekstredigeringsprogram [Linux] Les mer
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - En flott lettvektsredigeringsprogram for LinuxOverraskende nok tilbyr Linux ikke så mange gode IDE-er (Integrated Development Environments). Jeg tror dette er fordi tilbake på dagen tok de fleste Linux-programmerere ut gode gamle Notepad (eller gedit i dette tilfellet), og startet ... Les mer
Hvis du heller ikke vil laste ned noen dedikerte verktøy, kan du fremdeles bruke en tekstredigerer som Notisblokk eller Notisblokk. Imidlertid er de ovennevnte programmene langt bedre verktøy for å teste og designe, samt hjelpe deg med kodingen din når den ber deg om du gjør en feil, eller hvis du prøver å huske riktig ord til bruk. Enkelt er bedre, ikke sant? Jeg personlig bruker Notepad ++ og Microsoft Visual Studio, selv om jeg har hørt mange gode ting om Expression Studio 4. Du må bestemme hva du liker best, men alle fungerer helt fint.
MERK: Slik tester du et nettsted opprettet fra Notepad eller Wordpad:
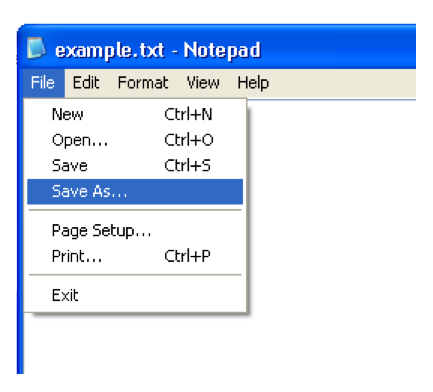
Klikk filen med filen åpen Fil >> Lagre som
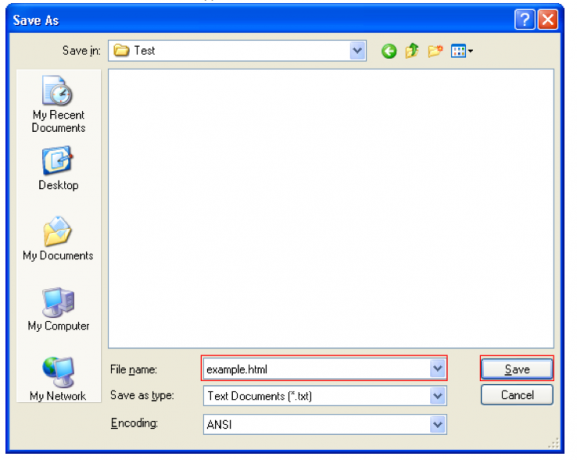
På slutten av filnavnet skriver du inn.html og klikk Lagre
Åpne den nylig lagrede filen (den vil åpne i din standard nettleser)
2.1 Bli kjent med ”verden”
OK, her er begynnelsen på reisen. La oss begynne med å bare sette noe på skjermen på denne websiden. Først må du vite hva er. XHTML-koden bruker start- og sluttkoder for å sortere hva som skjer med hvert element på siden.
Her er et eksempel på en startkode:
Her er et eksempel på en sluttkode:
Se forskjellen? Den ene har elementnavnet lukket i de spisse parentesene, og den andre er det samme, men har en skråstrek før elementnavnet.
VIKTIG: Du må lukke en kode når du har åpnet den på et eller annet tidspunkt i koden. Også tagger må nestes, det vil si at du ikke kan gjøre følgende:; det bør være. Ser du hvordan taggene passer inni hverandre? Tenk på dem som bokser: du kan ikke legge noe solid i en og en halv boks.
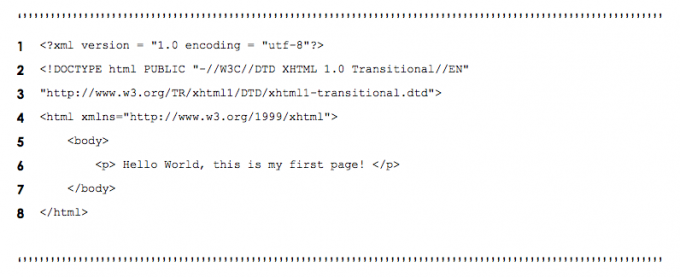
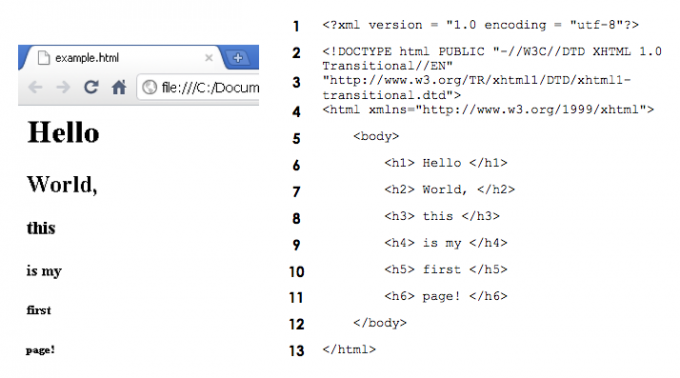
Den beste måten å bli kjent med hvordan man programmerer er ved å faktisk gjøre det, så nok teori. Bare for et referansepunkt, vil jeg merke hver kodelinje med et nummer slik at jeg kan forklare linje for linje hva som skjer.
På linje 1 har jeg oppgitt html-koden, og på linje 5 har jeg avsluttet den. Inne i taggen er
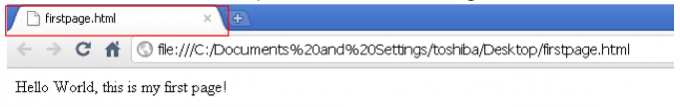
). Hvis du åpner dette i en nettleser, vil du se følgende komme over skjermen:
Hvis du vil endre tittelen på siden fra nettleserens synspunkt (f.eks. firstpage.html), så kan du enkelt legge til følgende kodelinje:
Dette vil gjøre websiden din mer profesjonell.
2.2 Fra og med og arbeider nedover
I de fleste tilfeller inne i tagg det er en
og .De brukes vanligvis til skripting i CSS (avsnitt 3) og JavaScript (forklart i en kommende manual), mens er vanligvis innholdet på siden.
Noe innhold kan endres ved å bruke skriptingen i
, men er vanligvis innholdet som er uforanderlig på siden. Et eksempel kan være et kort spiel om nettstedet du besøker.Du kan gjøre endringer i innholdets formatering ved å bruke CSS (del 3) i
. Du kan imidlertid også gjøre endringer i formateringen i .Et ofte brukt sett med koder som brukes i kroppen, er overskriftsfontene. Disse topptekstfontene varierer i størrelse og styrke / dristighet. Bare se selv nedenfor:

2.3 Er bildet ditt verdt tusen ord? - Bilder
Til nå har vi bare snakket om tekst og hva det kan gjøre på et nettsted, men det er fortsatt mer. Vil du få nettstedet ditt til å se enda mer lokkende ut enn bare fancy skrifter? Prøv å få noen gode bilder slik at nettstedet ditt virkelig gir publikum noe å se på. Vær forsiktig med lov om opphavsrett; best å ta egne bilder hvis du har tenkt å legge nettstedet ditt opp på Internett.
Du må kanskje bruke Photoshop eller noen digitale bildebehandlingsevner for å lage et flott bilde eller kanskje forbedre ditt eget bilde og få det til å se enda mer fantastisk ut. Prøv disse guidene for noen gode tips og innsikt:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Lær bilderedigering i Photoshop: Få det grunnleggende ned på en timePhotoshop er et skremmende program - men med bare en time kan du lære alt det grunnleggende. Ta et bilde du vil redigere, og la oss komme i gang! Les mer
• //www.makeuseof.com/tag/guide-to-digital-photography/ En nybegynnerguide for digital fotograferingDigital fotografering er en stor hobby, men det kan være skremmende også. Denne nybegynnerguiden forteller deg alt du trenger å vite for å komme i gang! Les mer
De mest populære bildeformatene er følgende:
• GIF = Grafisk utvekslingsformat
• JPEG = Joint Photographic Experts Group
• PNG = Portabel nettverksgrafikk
Ta en titt på koden nedenfor, så forklarer jeg neste gang hva det betyr; det vil si hvordan du legger til bilder på hjemmesiden din.

Som det ble beskrevet i tidligere avsnitt, begynner vi alltid med og co-koder. Neste
Etter at avsnittet ble åpnet i linje 9, er det her bildene settes inn på nettstedet. For å legge til et bilde / bilde du bør bruke til å begynne med. Deretter må du foreslå hvor filen ligger. Vanligvis vil du prøve å ha denne filen i samme mappe som nettstedfilene ellers må du angi mappebanen som den finnes i. I saken over har jeg brukt
 . Dette betyr at kilden (Src) av bildet ligger i samme mappe, og navnet på den bildefilen er picture.jpg. Lett ikke sant?
. Dette betyr at kilden (Src) av bildet ligger i samme mappe, og navnet på den bildefilen er picture.jpg. Lett ikke sant?
Du trenger ikke å legge til noe mer enn  å lage et bilde med en alt eiendom, men du kan legge til egenskaper i den for å gjøre noen endringer i den.
å lage et bilde med en alt eiendom, men du kan legge til egenskaper i den for å gjøre noen endringer i den.
Også kjent som alt tekst, vises denne egenskapens verdi når du holder musen over bildet.
Du vil kanskje merke at jeg på linje 10 har startet koden med og endte det med />. Dette er en annen måte å åpne og lukke koder. Dette er den vanlige måten å lage bilder fordi du kan velge de forskjellige egenskapene til bildet, for eksempel bredde og høyde som vist i eksemplet over.
I linjene 11 og 12 er et nytt bilde satt inn, men dette bruker den andre metoden for å åpne og lukke koder. Linje 10 skaper bildet på en mye penere måte; bruk det heller enn metoden i linje 11 og 12.
2.4 Hyperkoblinger hvor kan de gå?
2.4.1 Å bevege seg rundt ”verden”
Vil du vise vennene dine noen kule nettsteder på nettstedet ditt, men vet ikke hvordan? Du har kommet til rett sted, les videre ...
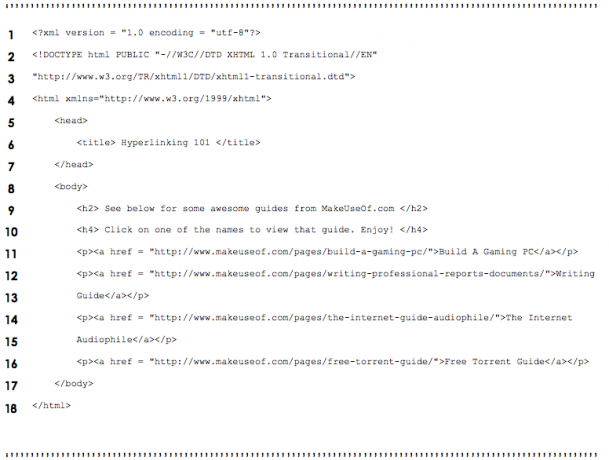
Ta en titt på koden nedenfor og se om du kan gjette hva jeg gjør før jeg forklarer det.
Det stemmer, jeg lager hyperkoblinger til noen gode og nyttige nettsteder. I utgangspunktet for å lenke til en bestemt webside som har en webadresse, bruker du ganske enkelt syntaksen nedenfor:
[hva du vil hyperkobling]
Virker det ikke veldig vanskelig? Du kan ganske enkelt bare legge inn tekst der som eksempelkoden over. Det er imidlertid ingen grunn til at du ikke kunne bruke noe annet som et bilde. Bare for litt ekstra informasjon: en URL er en Uniform Resource Locator, i utgangspunktet nettadressen.
2.4.2 Bilder minner deg om hvor du har vært og tar deg dit igjen
Her er et eksempel på bruk av et bilde som hyperkobling:
Jeg er sikker på at hvis du leser de forrige delene av denne delen at du slipper at dette bare er å blande det å lage bilder og hyperkoblinger. Syntaksen er satt til å ha hyperkoblingen på utsiden og bildet på innsiden, hvorved en hyperkobling til det innsatte bildet plasseres.
2.4.3 Du har post - Hyperkobling til en e-postadresse
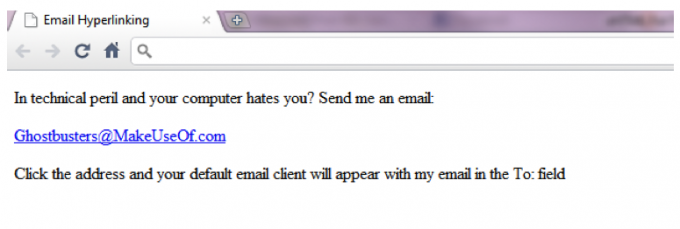
Dette er ganske enkelt en repetisjon av den siste delen, men hvis du ikke har vært oppmerksom så mye, kan du bare se på koden nedenfor:
I stedet for å bruke en URL (f.eks. http://www.something.com) her bruker jeg en e-postadresse som innebærer å sette følgende syntaks etter likhetstegnet:
“Mailto: [youremailaddress]”
Linje 10 er det grunnleggende eksemplet på dette konseptet. Så hvem skal du sende på e-post? Ghostbusters!
2.4.4 Komme deg rundt i verdenen din - Intern hyperkobling
Nå kan du se hvordan du kan komme deg rundt din egen hjemmeside. Dette gjøres ganske enkelt ved å bruke filnavnet ditt som URL. Derfor kan du ha et nettverk som er vist i diagrammet nedenfor. Syntaksen du bruker vil gå slik:

2.5 Er du spesiell? Disse karakterene er ...
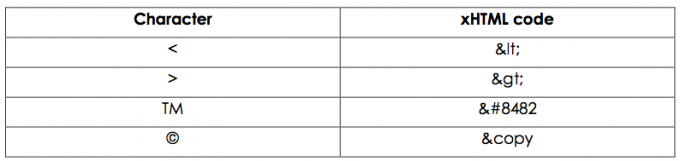
Når du skriver inn informasjon som skal vises på nettstedet som innhold, kan det hende du må gjøre det legg inn noe som et symbol som copyright-symbolet: © eller kanskje mindre enn eller større enn symbol. Men siden de normale symbolene brukes av kodingssyntaks, så måtte det være en annen måte å komme forbi dette lille hindring, og løsningen brukte en ampersand (&) og deretter en kort kode etterpå for å fortelle datamaskinen hvilket symbol til legge inn. Nedenfor er en tabell med noen få eksempler på spesialtegn fra koding:
For eksempel kan du si:
Det er
Det er <6 rader i tabellen ovenfor, men> 2 rader
2.6 Lister, lister og flere lister
OK, nå må vi organisere noen få ting, for eksempel en handleliste. Det er to typer lister. De er:
• Bestilt liste (tall, alfabeter, romertall)
• Uordnet liste (kulepunkter)
For en bestilt liste bruker du følgende tags =
For en uordnet liste bruker du følgende tags =
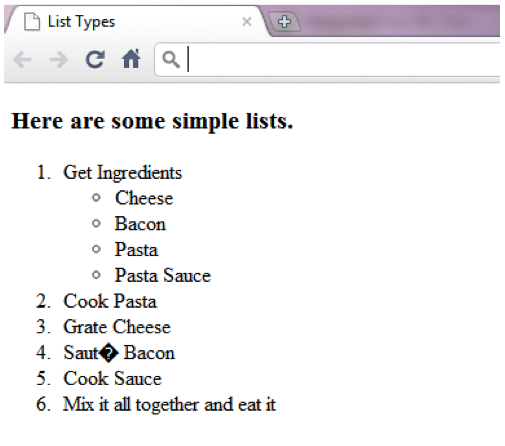
For eksempel:
I eksemplet over inkluderte jeg både uordnede og bestilte listetyper. Men la du merke til hva annet jeg gjorde? Jeg inkluderte også en teknikk som heter Nestede lister. Disse nestede listene kan brukes til å representere hierarkiske forhold, som listen over ingredienser i Få ingredienser trinn i oppskriften ovenfor.
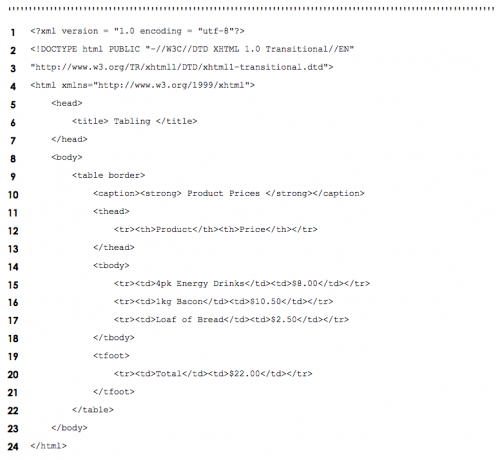
Du kan se at jeg startet hele listen som en bestilt liste på linje 10 og avsluttet den på linje 23. I mellom vil du se og tagger jeg har brukt. Disse betegner Liste elementer. Listeelementene er ordene som vises slik som i linje 21:
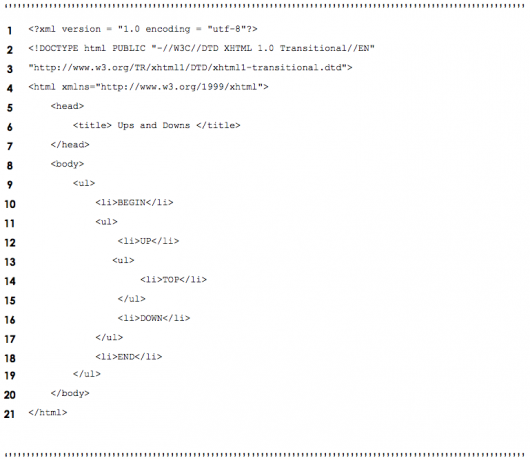
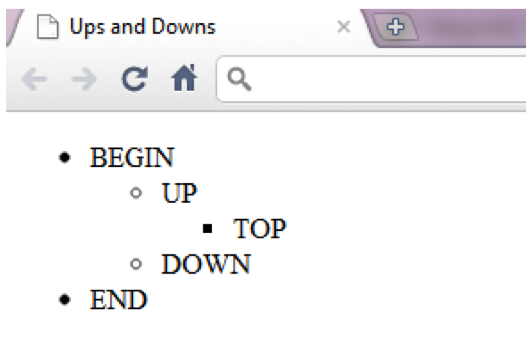
Hvis du vil gå til neste hierarkiske nivå av prikkpunkter eller tall, kan du hekke inni seg slik:

2.7 Tabeller... nei ikke matematikk
Er dette like vanskelig som multiplikasjonstabellene dine? Selvfølgelig ikke, hvis du gjør det på riktig måte. Hvis du nettopp begynner med dette konseptet, og jeg antar at du er det, er det vanligvis best å tegne bordet du vil lage på et papirstykke slik jeg har nedenfor:
Se på den i koden nedenfor:
Nå bland dem sammen, og skjermen nedenfor skal hjelpe deg å forstå hvordan tabellen er strukturert:
EN
og
fet henholdsvis første og siste rad for å trekke mer oppmerksomhet til de delene av bordet. De fleste vil se på totalen i bunnteksten på tabellen først, ikke sant?2.8 Digitale skjemaer (penner unna)
Når du surfer på nettet, må du samhandle med websidene du møter. For eksempel, på www.makeuseof.com, må du oppgi e-postadressen din som sirklet nedenfor til abonner på nyhetsbrevet og daglige oppdateringer fra MakeUseOf. Etter at du har skrevet inn e-postadressen din ville trykke Bli med og dette vil sende informasjonen (e-posten din) i tekstboksen ved siden av knappen til enten en database eller kanskje en annen e-postadresse. skjemaer brukes til å gjøre dette, det er det du vil lære i dette kapitlet.
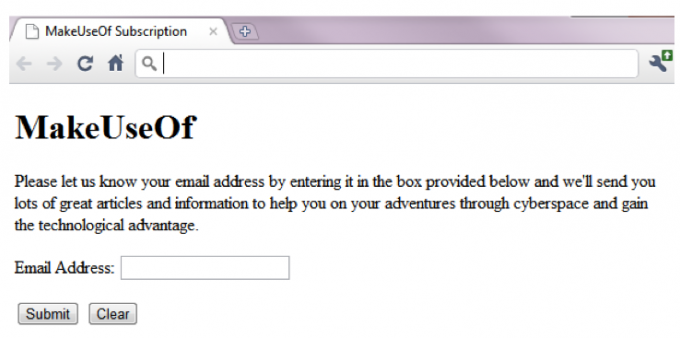
Nedenfor er et skjema som brukes til å sette inn navnet ditt og klikke på en av dem Sende inn eller Klar:
Her er koden bak kulissene, som jeg vil forklare dette mer detaljert om kort tid:
For det første er det viktigste i skriptet ovenfor linje 10. Dette er starten på skjemaet. Metoden er vanligvis enten post eller få. Ganske selvforklarende, men post sender informasjonen et sted for å registrere, for eksempel en e-postadresse eller database. For eksempel: legg inn et spørsmål på MakeUseOf Answers. Fåderimot sender du informasjonen du har gitt og returnerer med tilbakemeldingsinformasjon, for eksempel en søkemotor, sender søkeordene og returnerer med resultatene.
Ovennevnte kodingsblokk er et eksempel på et innleggskjema der du vil oppgi e-postadressen din og den vil bli sendt til den skjulte eiendommen med en e-postadresse etter å ha klikket på knappen Send. De
Linjene 22 - 25 plasserer knappene Send og tilbakestill / slett på siden under tekstboksen. De Nullstille knappen sletter ganske enkelt all tekst som er lagt inn i tekstboksen eller boksene i det skjemaet. De Sende inn -knappen følger instruksjonene fra de skjulte delene av skjemaet som opprettes i linje 14 - 18. Den skjulte typen vil vanligvis anta for noe automatisk eller en del av noe annet som blir brukt i gjeldende form. I dette tilfellet er det sistnevnte som gir postredigerte informasjon om en destinasjon, i dette tilfellet [email protected], med emnet satt, i dette saken "Abonner e-post", og viderekobler deg deretter til en annen side, i dette tilfellet hovedsiden eller “Index.html”.
2.9 meta hva? Hvorfor?
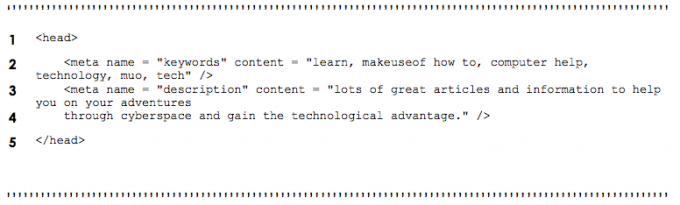
Noen gang lurt på hvordan søkemotorer finner nettsteder? I utgangspunktet er det dette de bruker: meta-elementer. Søkemotorer katalogiserer vanligvis nettsteder ved å følge lenker til sider på nettsteder de finner. Disse meta-elementene har informasjon om siden på dem. Ta en titt på følgende utdrag fra en kode for eksempel:
Som du kan se ovenfor, går metainformasjonen i
3. Design med CSS
Oftest liker folk som ser på guider som disse, å spille videospill. CSS er imidlertid ikke Counter Strike Source, og er heller ikke en First Person Shooter (FPS). CSS er en teknologi som fungerer med xHTML, og står for Cascading Style Sheets. xHTML er ganske kjedelig på egen hånd, men hvis du legger til en rettferdig servering av CSS, er formateringen og presentasjonen av din oppretting langt mer interessant. Forfattere kan gjøre endringer i elementer på en webside, for eksempel skrifter, avstand, farger; dette gjøres separat fra dokumentstrukturen (hode, kropp osv.; dette vil bli forklart i senere kapitler). xHTML ble faktisk designet for å spesifisere innholdet og strukturen i et dokument. Det er ikke slik at xHTML ikke kunne gjøre endringer i formateringen av innholdet. Imidlertid er denne konfigurasjonen langt mer fordelaktig ettersom den kan kontrolleres fra ett sted om nødvendig. Hvis for eksempel et nettsteds format helt bestemmes av et vedlagt stilark, kan en nettdesigner ganske enkelt få på plass et annet stilark for å endre presentasjonen av nettstedet kraftig.
3.1 Inline Dancing Styles
Som nevnt over, handler denne delen om formatering og stiler. Siden det er mange måter å endre stilen på innholdet og siden din, tenkte jeg at det ville være bra å starte med den mest rett frem teknikken som er Inline Styles. Dette utføres ved å plassere koden i eiendomsdelen av en fane som omfatter innholdet. Som dette:
Høres for vanskelig ut? La meg gi deg et eksempel:

Merk: Farge er stavet farge når du bruker denne koden, siden den ble opprettet et sted, ikke så kult som Australia eller Canada; Jeg håper det ikke plager deg for mye.
Den uthevede informasjonen i eksemplet ovenfor er formateringen som behandles på innholdet som er omfattet av
stikkord. For en liste over heksadesimale koder for forskjellige farger, søk ganske enkelt på Google eller bruk dette nettstedet: http://html-color- codes.com/
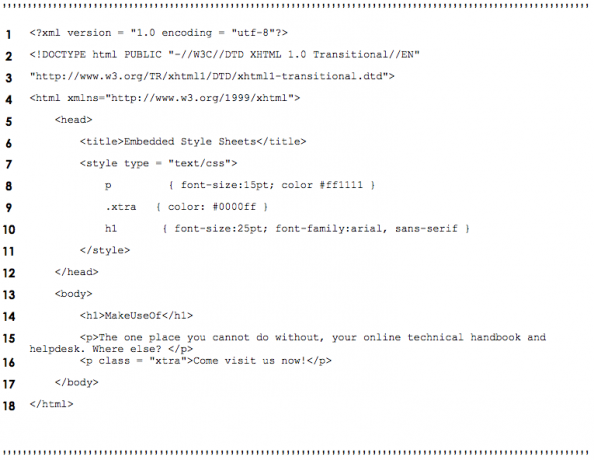
3.2 Innebygde stilark (Cheat Sheets are win)
Å bruke inline-stilene i forrige seksjon kan være vondt hvis du har et veldig stort nettsted. Men hvis du vil bruke de samme stilene om og om igjen, hvorfor ikke bruke en Innebygd stilark? Dette alternativet lar deg lage dine egne stiler i
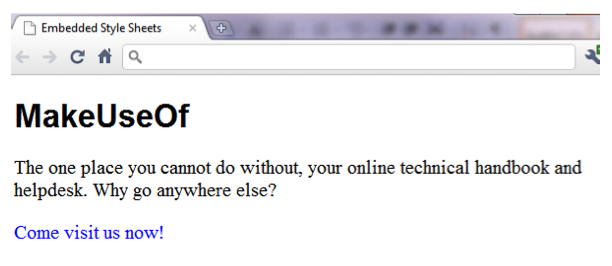
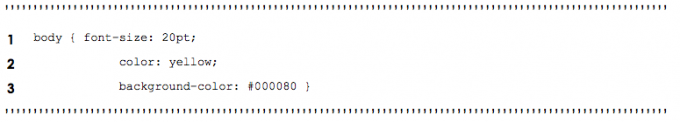
koden, og så henviser du til dem i koden når du setter inn noe innhold på siden din. For komplisert? Her er et eksempel:

Se hvordan teksten endrer farge, størrelse eller format avhengig av stilarket øverst? Dette er ikke veldig vanskelig å forstå, ikke sant?
I linje 7 hvor vi introduserer starten på
Linje 16 bruker .xtra klasse som ble laget tidligere. Slik dette fungerer er at det legger til på xtra klasse til uansett hvilken stil det åpnes for, hvorved overskriv alle egenskaper som xtra klassebruk. For eksempel: hvis en stil har størrelse 20pt skrift og er fargen grønn, og det legges en klasse på den som har en forskjellig skriftstørrelse, vil den nye skriftstørrelsen erstatte den gamle, men den gamle fargen grønn vil fortsette som den er.
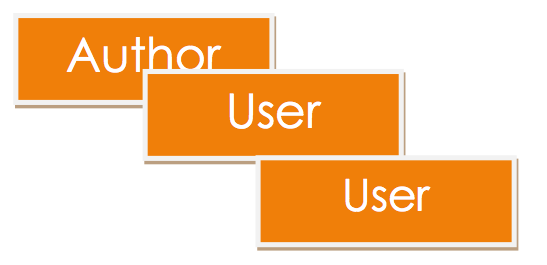
3.3 Krigsstiler (motstridende stiler)
Det er tre nivåer av stiler, og de er:
• Bruker (viser nettstedet)
• Forfatter (av nettstedet)
• Brukeragent (nettleser)
Stilene smelter sammen på en slik måte at det skaper et best mulig oppsett fra brukerens posisjon. Følgende diagram viser hierarkiet for de tre nivåene:
3.4 Stilark utenfra (ekstern)
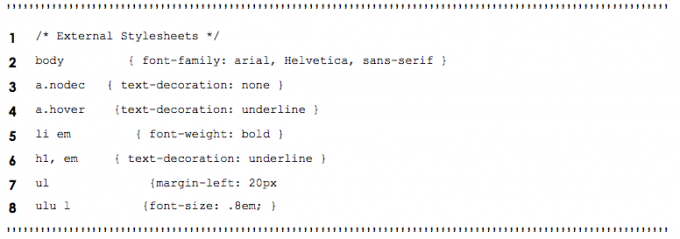
Tror du ikke det ville være irriterende å måtte skrive ut det samme stilarket i hver nye kodingsfil? Det er en løsning: Eksterne stilark. Du kan opprette en annen fil med det formål å bruke den til formatering; det er en "Css”Fil. For å bruke den i en annen fil skriver du bare inn følgende utdrag:
Erstatte filnavn med navnet på CSS-filen din, og der vi går, kobles de sammen. Forsikre deg om at CSS-filen din er i samme mappe som de / de koblede filene.
Eksempel på CSS-fil:
Før vi fortsetter har jeg unnlatt å nevne hva em gjør. Over ser du i den siste linjen at jeg har satt “ul ul {font-size: .8em; } ”Og dette betyr at skriftstørrelsen blir endret til den relative 0,8 eller 80% av den normale størrelsen som brukeren ønsker at den skal bruke sitt eget stilark lastet inn i nettleseren. De fleste bruker ikke et brukerdefinert stilark, så la oss ikke bekymre deg for dette.
3.5 Posisjonselementer (hvor neste?)
Når du legger et bilde på en webside, ønsker du ikke at det bare skal gå hvor som helst. Vil du ikke si noe om det? Dette er hvordan du gjør det, vel, det er faktisk et eksempel, og jeg vil forklare det om kort tid:
I linje 9 til 13 vil du legge merke til at det er en klasse med ID som fgpic og har noen få egenskaper som brukes i det. De stilling eiendom er satt til absolutte noe som betyr at uansett hvordan brukeren endrer det, vil bildet forbli der din (forfatteren) plasserer det med koden sin. De topp og venstre egenskaper utpeker et punkt hvor elementet (f.eks. bilde / tekst) blir plassert. De z-indeks egenskapen er et veldig kraftig verktøy fordi det setter nivået på stabling som vist på skjermdumpen nedenfor:
Se hvordan bakgrunnsbildet er bakerst med z-indeksverdi på 1 og teksten er foran med z-indeksverdi på 3, mens forgrunnen er i midten med en z-indeksverdi på 2. Gjør det ser ganske bra ut faktisk hvis du spiller kortene dine riktig
3.6 Husk omgivelsene dine (bakgrunn)
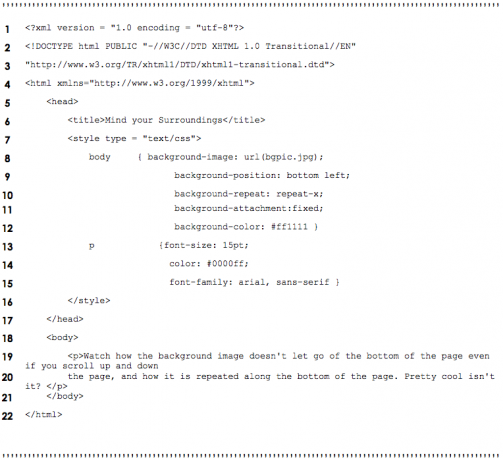
Nettsteder ser bra ut med bakgrunn, ikke sant? Ville det ikke være veldig kjedelig hvis alle nettsteder bare hadde hvit eller svart bakgrunn? Hvorfor ikke legge et bilde der inne og endre litt på fargen? Det er noen få egenskaper du kan bruke for å gjøre bakgrunnen til siden din skiller seg ut mer og gi siden litt bluss. Ta en titt på følgende kode og se om du kan finne ut hva de uthevede egenskapene gjør:
Har du regnet ut hva den gjør? I utgangspunktet er bakgrunnsbildet det vi skal bruke i bakgrunnen, banen til bildet går i parentes som parentes som denne> url (HER). Du kan tenke på dette som å ha z-indeksverdi 0, siden det alltid er helt på baksiden av siden. Bakgrunnen posisjonen til bildet er satt til nederst til venstre, ganske selvforklarende, ikke sant? Deretter har bakgrunnsbildet blitt gjentatt over x-aksen på siden (repetisjon-x) og ikke bare det, men det er festet til bunnen av vinduet (bakgrunnsvedlegg). Endelig er fargen tilfeldig satt til hovedsakelig rød. Ta en titt nedenfor for resultatet:
3.7 Hvor stor tror du? (dimensjoner på elementer / tekstgrenser)
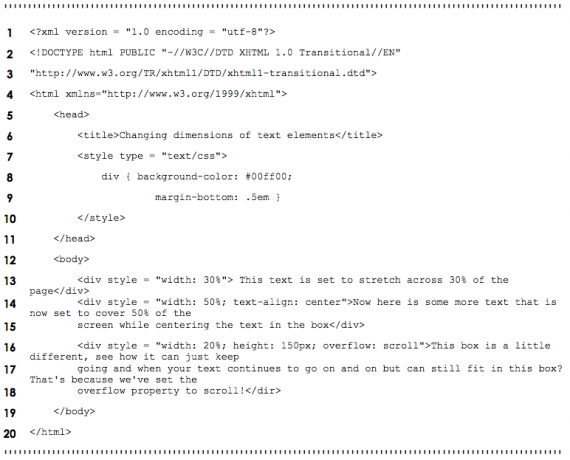
Hvis du tror det er alt CSS har å tilby, tar du veldig feil. CSS-regler kan spesifisere de faktiske dimensjonene til hvert sideelement. La oss ta eksemplet på en tekstboks. Vil du skrive inn en tekst som ikke går helt over skjermen, eller kanskje lage en tekstboks som kan rulles uten å flytte siden? Det er her du skal være da. Se skjermbildet nedenfor for hva jeg nettopp har beskrevet:
La oss se på koden bak kulissene:
Bare en mindre merknad: linje 6 legger til en marginal kant på bunnen av hver av tekstfeltene. Ganske kult, ikke sant? Men mer om grenser i neste avsnitt.
3.8 Det som går rundt kommer rundt (grenser)
Jeg tror ikke dette trenger en forklaring, men jeg vil gi en likevel. I utgangspunktet kan du legge grenser rundt stort sett hva som helst, så la oss se på hvordan du gjør det. Så her er koden:
Dette er hva koden gjør, i utgangspunktet et utvalg av grenser som omgir navnet (e) på typen grense som brukes. Husk at det motsatte av rillen er ryggen og det motsatte av innsatsen er begynt.
3.9 Flytende og flytende elementer
Det er vanligvis ganske kjedelig bare å se overskrift, så tekst, så overskrift deretter tekst. Selv om det ikke får det til å se litt finere ut? Det er en metode som kan brukes kalt flytende, og nå skal jeg vise deg hvordan du gjør nettopp det. Flytende lar deg flytte et element til den ene siden av skjermen mens annet innhold i dokumentet deretter flyter rundt det flytende elementet. Det flytende elementet kan være et bilde eller en overskrift eller enda en tekstblokk. La oss se på hvordan det ser ut:
Ganske bra for ganske mange situasjoner, nå er dette koden som konstruerer denne designen:
Er det ikke utrolig hva du kan gjøre hvis du bare finner riktig metode?
3.10 Ikke slipp ned menyen - eksempel
Hvis du tenker å lage et nettsted, vil du sannsynligvis trenge en meny, ikke sant? Vel, dette kan være det rette stedet du kan gå hvis du vil ha noe som ikke bare sitter der. Dynamiske elementer gjør at nettsider ser bedre ut og gir en bedre følelse av det samlede nettstedet.
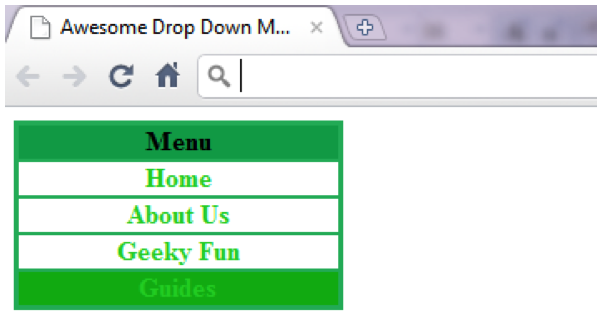
En av favorittmenyene mine må være en nedtrekksmenyen så la oss se på hvordan du lager en ved å bruke CSS. Sjekk koden nedenfor:
Jeg vet at dette virker litt skremmende med det første, men hvis du er tålmodig og bare leser videre, vil du forstå det nok.
Linje 15 sier: når jeg har en <div> tag med class = “Meny”Og musen er det sveveing over det vise de blokkeres inni den.
Linje 16-21 sier: når jeg har en <div> tag med class = “Meny”Og en <en> tag deretter angi disse formatene. Husk at disse linjene velger formatet for de skjulte menyknappene. Linjer 9-14 konfigurerer formatene for menyknappen for å bla over for å vise resten av menyen.
Linje 22 sier: når jeg har en <div> tag med class = “Meny”Og en <en> tagg og jeg sveve over et av disse elementene, angi deretter bakgrunnsfarge til en annen grønn.
Se nedenfor for sluttproduktet:
3.11 Brukerstilark (du er universets sentrum)
Brukere kan definere sine egne bruker stilark for å få sider til å se ut som de vil ha dem. Bare for å skille mellom Brukerstilark og Forfatter stilark. Brukerstiler er eksterne stilark som brukere kan lage selv som ganske enkelt gjøres som CSS-filer uten mesteparten av kodingen. Her viser jeg deg en:
Var ikke det ekstremt enkelt?
Hvis du vil vite hvordan du konfigurerer dette i din egen nettleser, vil du ganske enkelt gå til Verktøy >> Alternativer for Internett >> Generelt >> Tilgjengelighet >> Definer deretter din egen fil Forfatterens stilark er definert i koden i mellom .
4. Mer informasjon
4.1 Hvorfor bruke xHTML og co. over design og andre bruksområder?
Før du ser på dette som faktum eller noe lignende, bør du vite at dette ganske enkelt er et synspunkt avhengig av hvor du står og hvor teknisk tenkende du kan være. Jeg liker å bruke programmeringsspråk for å fullføre prosjektene mine, da det betyr at du kan forstå hva som ligger bak designene, mens du bruker designapplikasjoner som Adobe Dreamweaver og Microsoft FrontPage lar deg opprette nettstedet ditt ved å bruke bare verktøyene som er tilgjengelige på menyene. Derfor er designapplikasjonene begrenset til menyalternativet du får. Avslutningsvis er det helt åpenbart at bruk av programmeringsspråk vil bygge nettstedet eller det ferdige produktet til noe langt mer tiltalende da funksjonaliteten bare er begrenset av programmererens dyktighet med det utpekte språket (F.eks. JavaScript, CSS, xHTML). Jeg vet at du sannsynligvis tenker at jeg er partisk, men du må bare prøve begge deler og bestemme hvordan mye arbeid du vil legge ned i arbeidet ditt, velg deretter passende verktøy for å komme til ditt mål. Du kan til og med velge å bruke begge deler, siden både Dreamweaver og FrontPage har en "kodningsvisning" og en "designvisning".
Det er andre måter du kan lage nettsteder som å bruke Joomla og WordPress.
4.2 Joomla
Joomla er et flott Content Management System (CMS) med mye fleksibilitet og med en brukervennlig bruker grensesnitt som mange mennesker blir skremt av når de innser hvor mange alternativer og konfigurasjoner som er tilgjengelig. Joomla er en plattform basert på PHP og MySQL. Denne programvaren er åpen kildekode som du kan hente fra http://www.joomla.org/download.html
Hvis du vil ha en grundig guide om Joomla, kan du prøve denne guiden fra MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Nybegynnerguiden til JoomlaDenne guiden vil lede deg gjennom alt fra hvorfor du velger Joomla og hvordan du installerer det på webserveren din til hvordan du designer og tilpasser nettstedet ditt til din smak. Les mer
4.3 WordPress
WordPress er et Content Management System (CMS) som lar brukere opprette og vedlikeholde et nettsted gjennom en administrativ grensesnitt, inkludert en automatisk generert navigasjonsstruktur, uten å behøve å kjenne HTML eller lære noe annet verktøy. WordPress er et stykke åpen kildekode programvare laget av tusenvis av programmerere over hele verden og lagt inn i det offentlige domene, slik at du ikke trenger å betale for å bruke den. WordPress er et nettbasert program, skrevet i PHP og MySQL, designet for å kjøre på Linux-servere: PHP er et programmeringsspråk for web applikasjoner, MySQL er en relasjonsdatabase (for eksempel MS Access), og Linux er et operativsystem for webservere - alle disse er også åpne kilde. WordPress er den desidert mest populære CMS med over 200 millioner nettsteder over hele verden fra slutten av 2009.
Ekstra lesing
- Topp 11 HTML-tags hver blogger og nettstedseier må vite Topp 11 HTML-tags hver blogger og nettstedseier må viteWorld Wide Web kjenner mange språk og er kodet på flere forskjellige. Det ene språket som imidlertid finnes overalt og har eksistert siden oppfinnelsen av websider, er ... Les mer
- 5 morsomme ting å gjøre online med HTML5 5 morsomme ting å gjøre online med HTML5HTML5 fortsetter å gå fra styrke til styrke, med flere nettsteder som bytter til den nye standarden som bringer multimediainnhold til nettet uten behov for plugins som Adobe Flash. Er det sprengt ... Les mer
- Kode for nettet med disse verktøyene rett i nettleseren din Bygg det: 11 strålende Chrome-utvidelser for webutviklereChrome er utmerket for webutviklere på grunn av bassenget med utvidelser. Hvis du noen gang planlegger å designe eller kode en webside, er her noen viktige verktøy du bør installere med en gang. Les mer
Guide publisert: juni 2011


