Annonse
 Forrige gang jeg viste deg hvordan du skulle gjøre det lage en enkel liste over hendelser Slik lager du dine egne hendelser med brukertilpassede innleggstyper i WordPressWordPress lar deg bruke tilpassede innleggstyper for å utvide innebygd funksjonalitet. Slik gjør du det uten plugins. Les mer bruker kanskje den kraftigste funksjonen i WordPress 3.0 - tilpassede innleggstyper. Etter noen forespørsler om å utvikle dette videre, oppretter vi i dag en produktanmeldelsesdatabase for å knytte sammen alt vi har lært så langt.
Forrige gang jeg viste deg hvordan du skulle gjøre det lage en enkel liste over hendelser Slik lager du dine egne hendelser med brukertilpassede innleggstyper i WordPressWordPress lar deg bruke tilpassede innleggstyper for å utvide innebygd funksjonalitet. Slik gjør du det uten plugins. Les mer bruker kanskje den kraftigste funksjonen i WordPress 3.0 - tilpassede innleggstyper. Etter noen forespørsler om å utvikle dette videre, oppretter vi i dag en produktanmeldelsesdatabase for å knytte sammen alt vi har lært så langt.
Du kan opprettholde en egen liste over produkter som bruker tilpassede innleggstyper, hver med et tilknyttet bilde, så vel som noen metainfo som pris, rangering, spesifikasjoner - så avslutter vi det hele med en måte å vise dem i en sidefelt-widget og en indeksside. Høres bra ut? Les videre.
Krav:
Du vil trenge en fungerende WordPress 3.0+-selvinstallert installasjon, og dette vil benytte seg av omfattende PHP-koding. Jeg gir deg koden, men du må være relativt komfortabel med PHP og XHTML for å tilpasse variabelnavn til dine behov eller endre stilen. Hvis du trenger et raskt nybegynnerkurs om CSS og XHTML, kan jeg foreslå det fantastiske gratis
nybegynnerguide Lær å snakke "Internett": Din guide til xHTMLVelkommen til XHTMLs verden - Extensible Hypertext Markup Language - et markeringsspråk som lar alle konstruere websider med mange forskjellige funksjoner. Det er hovedspråket på Internett. Les mer å laste ned. Jeg vil også foreslå at du bruker a rent kodet men grunnleggende tema - standard Twenty-Ten eller Twenty-Eleven temaet er faktisk ganske komplisert å redigere, så prøv dette først på noe enklere før du prøver å integrere det.Hvis du leser opplæringen for de siste ukene, bør du være litt kjent med å lage en tilpasset innleggstype i WordPress. Kopiere og lime inn denne basekoden til en ny plugin, aktiver den og begynn å legge til noen nye produkter, så vi har et datasett å jobbe med. (Merk: Hvis du heller vil laste ned den komplette og fullstendige koden nå uten å prøve å legge til ting underveis, bruk denne ferdige koden i stedet. Du kan fremdeles følge med opplæringen og tilpasse den mens vi går)

Det er også lurt å bestemme seg for hva slags metainfo du vil knytte til hvert produkt. En database med digitale kameraer for eksempel kan trenge:
- Utsalgspris
- Vedtak
- HD-video
- Kjøp link
- Vurdering
I stedet for å legge denne informasjonen direkte til beskrivelsen av produktet ('postinnholdet'), vil vi lage egendefinerte felt for å inneholde denne informasjonen. På skjermbildet for legg til produkt, sørg for at du har aktivert tilpassede felt, og opprett deretter et nytt felt for hvert infosett. Du trenger bare å opprette nye felt en gang - neste produkt du legger til, vil du kunne velge navnet på det tilpassede feltet fra rullegardinboksen. Ikke glem å legge til et omtalt bilde, i tillegg til å bruke dette til å vises sammen med infoproduktet senere.
Enkelt produktmal
Hvis du prøver å vise et av produktene dine nå, vil du sannsynligvis få et 404 ikke funnet feil. For å fikse det, ta turen inn i permalinks-innstillinger av WordPress og bare treffe Lagre innstillinger en gang. Når du nå ser på en av de nye produktoppføringene dine, avhengig av temaet ditt, kan du se noe litt slett. Tittelen og beskrivelsesteksten er der, men hva med all vår tilpassede metainfo og bildet?
For å tilpasse visningene av ett produkt, må vi tilpasse en ny malfil som heter single-products.php - gjør dette ved å duplisere eksisterende single.php så vi har grunnlaget på plass og starter ikke helt fra grunnen av.

På dette tidspunktet vil jeg gjøre en veldig liten endring av linjen som viser "Skrevet av (forfatter) på (dato)”, Så i stedet lyder det bare“Lagt til i databasen på (dato)”. Dette er bare slik at jeg kan være sikker på at malen fungerer, og å oppdatere den enkle produktsiden skal vise denne endringen umiddelbart.
Nå, for å legge til det kjente innleggsbildet vi koblet til produktet, skulle denne ene linjen gjøre det (jeg inkluderte stilinfo også, i tilfelle du trenger det). Jeg har lagt ut full kode til mine egne single-products.php her, men husk at det er unikt for temaet mitt, så bare å kopiere det til din egen temakatalog kan gi uventede resultater.

Den enkleste måten å legge til metainfo hvor som helst er å bruke:

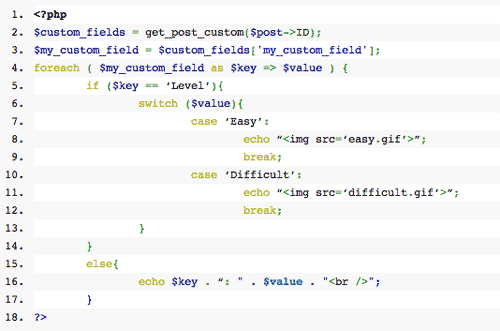
... men dette vil bare gi oss en veldig grunnleggende utskriftsliste over nøkkelverdipar. For å gjøre noe mer komplisert med de returnerte verdiene (for eksempel å vise et grafikk med stjernerangering), må du ta alle verdiene og deretter gjenta dem. [Se koden her]:

I eksemplet over sjekker jeg hvert tilpasset feltnavn ( $ nøkkel) for å se om det heter ‘Nivå’. Hvis det er kalt nivå, i stedet for bare å gjengi verdien av feltet tilbake, viser jeg et annet grafisk element basert på innholdet. For alle andre tilpassede felt gjengir jeg verdien som den er, sammen med navnet på feltet (som er nøyaktig hva the_meta () gjør). Nå ser min enkelt produktside slik ut:

Jeg kommer til å la det ligge der for enkeltproduktvisninger, ettersom det virkelig avhenger av ditt eget tema og hva du vil oppnå med det. La oss nå gå til en sidepanelet-widget for å vise... de 3 høyest rangerte produktene i databasen?
Widget
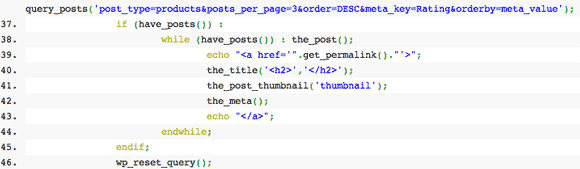
For å gjøre dette har jeg justert koden jeg ga deg før i innlegget litt Hvordan skrive en grunnleggende WordPress-widget Hvordan lage dine egne grunnleggende Wordpress-widgeterMange bloggere vil søke etter den perfekte Wordpress-widgeten som vil gjøre akkurat det de vil, men med litt programmeringsopplevelse kan det hende at det er lettere å skrive den tilpassede widgeten. Denne uken ville jeg ... Les mer , men i stedet for å vise et eneste tilfeldig innlegg, har jeg justert det med følgende [se hele koden her]:

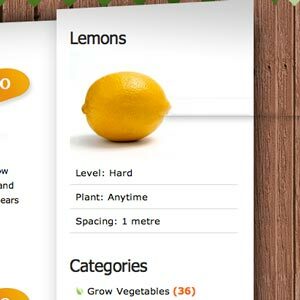
Dette vil gi meg 3 innlegg lagt ut lik skjermbildet for eksempel nedenfor. Hvis du ikke ser noen av produktene dine, kan du sjekke nøye delen som sier & meta_key = Rating for å forsikre deg om at du faktisk har en metatast med navnet. Legg merke til hvordan jeg også valgte å vise metainfo knyttet til det produktet sammen med det viste miniatyrbildet, men du kan redigere den aktuelle kodeblokken for å vise hva du vil.

Produktarkiv eller oppføring
Til slutt ønsket jeg også å lage en indeks / arkivside, slik at besøket http://yourdomain.com/products/ ville vise en enkel liste over alle produktene, som ligner på en bloggindeks. Det grunnleggende utdraget + legg til miniatyrbilder jeg viste deg hvordan du lager i Hvordan legge til miniatyrbilder til temaet ditt Konfigurer bloggen din med WordPress: The Ultimate GuideVil du starte din egen blogg, men vet ikke hvordan? Se på WordPress, den kraftigste bloggplattformen som er tilgjengelig i dag. Les mer artikkelen var stort sett tilstrekkelig, men for å tilpasse den dupliserte jeg archive.php fil i mitt tema og omdøpt det arkiv-products.php.
Hvis du ikke allerede har en arkivside, bare duplikat index.php og gi den nytt navn arkiv-products.php. Igjen, ved å justere metaanfo-artikkelen og legge til en samtale til the_meta () et sted fikk jeg dette:

Det ser klart ut at det ser litt dumt ut med både arkivene og sidefeltet, og det kan gjøre med litt mer stiljustering, men det overlater det til deg!
Det er det fra meg i dag. Du kan se på fullstendig full kode online her - bare kopier og lim inn eller last ned alt i en fil som heter products.php, og legg den i plugin-katalogen. Du bør kunne utvide WordPress-bloggen din til en database over hva som helst nå! Det er vanskelig å svare på individuelle problemer du måtte ha, men vennligst legg inn kommentarene hvis du vil ha litt hjelp eller vil vis din takknemlighet - en tweet eller Facebook vil være veldig verdsatt, eller til og med en omtale på bloggen din hvis du bestemmer deg for å implementere dette. Takk for at du leste, og ikke glem alt det andre WordPress tutorials vi har!
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.