Annonse
Bilder kan være ganske livløse og kjedelige - med mindre de er interaktive og fantastiske. Og qTip gjør dette enkelt, med kraften fra jQuery. Les videre for å finne ut hvordan du kan legge til interaktive etiketter som vises når brukeren svever over deler av et bilde.
Hvorfor vil du gjøre dette? Personlig bruker jeg teknikken på et nytt nettsted for e-handel - slik at brukeren kan sveve over elementer av en scene (som en Ikea-katalog), med produkttittelen og knappen Legg til i handlekurven vises dynamisk. Det kan også brukes til en god effekt på noe som et campus eller et bykart, der det er mange merkelig formede elementer som virkelig kan gjøre med en beskrivelse uten å rote kartet. Et veldig enkelt eksempel vil også være Facebook-koder, der du svever over et ansikts ansikt vil fortelle deg hvem de er. Bruken av dem er bare begrenset av fantasien.
Merk: Jeg antar en veldig grunnleggende kunnskap om jQuery og HTML her - i det minste sørg for at du har lest om velgere jQuery Tutorial - Komme i gang: Grunnleggende og velgere Forrige uke snakket jeg om hvor viktig jQuery er for enhver moderne nettutvikler, og hvorfor det er kjempebra. Denne uken tror jeg det er på tide at vi skitne hendene med litt kode og lærte hvordan ... Les mer , fremgangsmåter Introduksjon til jQuery (del 2): Metoder og funksjonerDette er del av en pågående introduksjon av nybegynnere til jQuery web-programmeringsserier. Del 1 dekket grunnleggende om jQuery om hvordan du inkluderer det i prosjektet ditt, og velgerne. I del 2 fortsetter vi med ... Les mer , og anonyme funksjoner Introduksjon til jQuery (del 3): Venter på at siden skal lastes og anonyme funksjonerjQuery er uten tvil en viktig ferdighet for den moderne webutvikleren, og i denne korte miniserien håper jeg å gi deg kunnskapen til å begynne å gjøre bruk av den i dine egne nettprosjekter. I... Les mer .
qtip
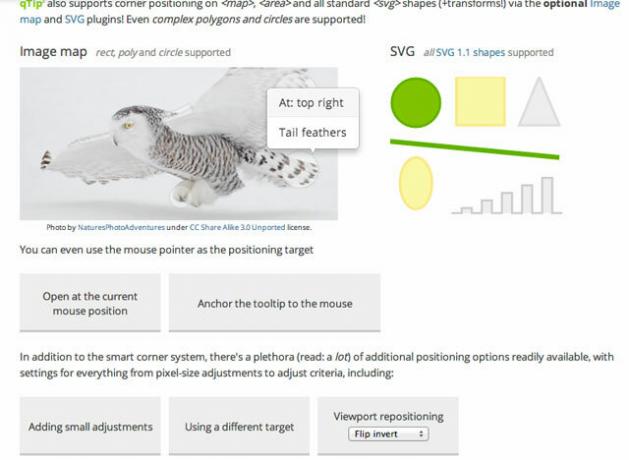
qTip er et omfattende verktøytips og etikett-plugin for jQuery, med en rekke stiler. Vi bruker det spesielt med bildekartfunksjonaliteten, men det er absolutt ikke alt det kan gjøre. Ta en titt på pluginside for å lære mer, eller lese videre for å komme i gang.

Lage et bildekart
Bildekart i seg selv er absolutt ikke en ny ting - merkeelementene har vært tilgjengelige i lang tid, og langt tilbake på dagen ble faktisk betraktet som en god måte å presentere et navigasjonssystem på - med klikkbare deler av bildet som kobler seg til forskjellige seksjoner. Den samme grunnleggende bildekartkoden brukes fortsatt for den delen av funksjonaliteten, så vi må definere den først.
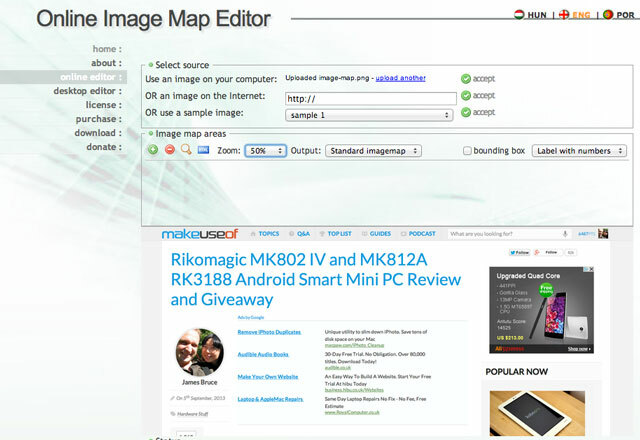
Du kan bruke en rekke verktøy for å lage et bildekart - Adobe Fireworks eller Photoshop - men den enkleste og gratis løsningen er et online verktøy Som denne. Det er absolutt ikke det eneste verktøyet på nettet, og jeg støtter ikke det spesielt, men det virket enkelt nok å bruke - gi oss beskjed i kommentarene hvis du finner en bedre. Du kan definere rektangulære, sirkulære eller til og med polygonale former.

Begynn med å laste opp et bilde - i dette tilfellet skal jeg merke et skjermbilde av nettstedet MakeUseOf. Du må kanskje zoome ut for å se hele bildet i verktøyet.
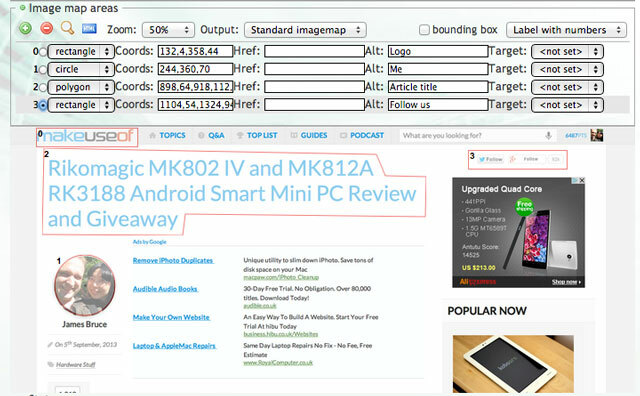
Det skal være ganske åpenbart hvordan du bruker det som et grunnleggende maleprogram - det eneste du må huske er at når du tegner en polyform, må du holde SKIFT på det siste punktet for å stenge av og bli ferdig. Her har jeg definert 4 former.

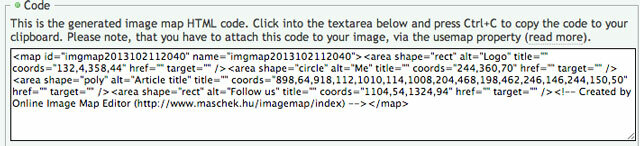
Når du er klar, blar du ned og kopierer koden du har gitt.

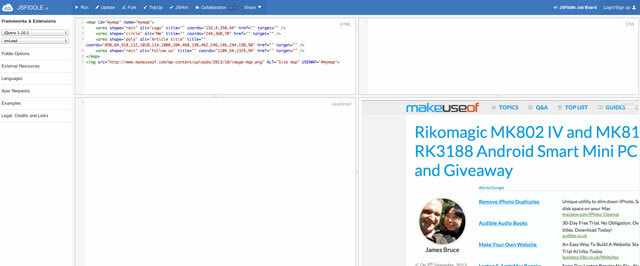
Lag et grunnleggende nytt HTML-dokument, og rydd opp i koden litt, legg til en bildekode for å peke på det originale bildet. Den enkleste måten å teste dette på er å bruke en JSFiddle. her er prøven min, i den opprinnelige tilstanden (det endelige kodesettet er gitt senere, ikke bekymre deg).
Husk å gi bildet en usemap attributt, peker på #ID av kartet som inneholder koordinatene (usemap =”# tilpasset kart”, for eksempel).

Legger til qTip
Hvis du har limt inn koden din på JSFiddle, ser du at det er et alternativ på sidefeltet for å inkludere jQuery. Forsikre deg om at du aktiverer det. Vi kan også legge til andre eksterne ressurser her, så gå videre og legg til nettadressene for CSS og JS som er oppført på qTip nedlastingsside. Kopier og lim inn “alle funksjoner og stiler” -koblingene i JSFiddle - selv om du i praksis vil bruke konfigurasjonsverktøyet nedenfor for å lage et tilpasset sett med funksjoner eller stiler.
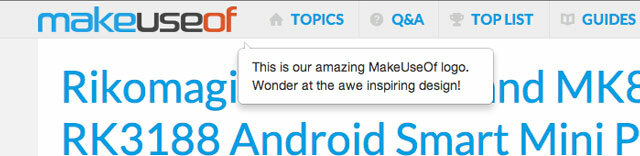
Den komplette implementeringsveiledningen for qTip kan være funnet her, men lar oss gå videre og lage noen enkle tekstbaserte verktøytips. Følgende Javascript vil målrette alle områdeelementer (elementene som definerer delene av bildekartet vårt) på sidelastning, og ber qTip om å jobbe på dem med innhold av det som er i alt-attributtet.
$ (dokument). allerede (funksjon () { $ ("område"). hver (funksjon (indeks, element) { var link = $ (dette); $ (Link) .qtip ({ innhold: link.attr ("alt") }); }); });
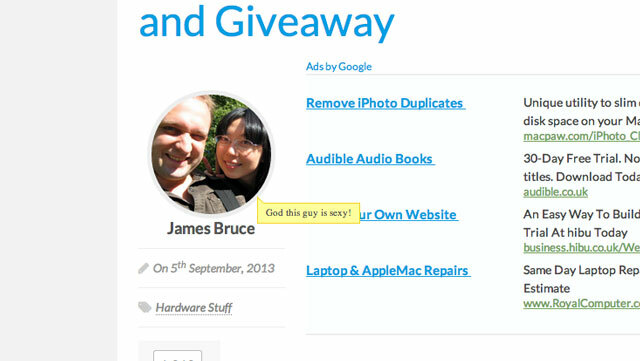
Standarddesignet er ganske stygt - du kan se en demo av det her - men det er ok, la oss bruke et tilpasset design på popupene som dette (Jeg har utelatt noe av koden, og viser bare den qTip-spesifikke delen).
$ (Link) .qtip ({ innhold: link.attr ("alt"), stil: { klasser: 'qtip-bootstrap qtip-shadow' } });Jeg har også inkludert BootStrap CSS fil som en ekstern fil, for å sortere stygge standard nettleserfonter. Dette er veldig mye for mye, vet jeg. Likevel: mye bedre!

En ting jeg nå legger merke til, er at standardinnstillingen nede til høyre ikke egentlig er ideell. For å justere dette, la oss bruke posisjonsinnstillingen:
$ (Link) .qtip ({ innhold: link.attr ("alt"), stil: { klasser: 'qtip-bootstrap qtip-shadow' }, stilling: { mål: 'mus', juster: { mus: true // Kan utelates (f.eks. standard oppførsel) } } }); });Hold musepekeren over et hvilket som helst element, og verktøytipsen følger musa. Du kan se den ferdige demoen her.
Du kan også lage popup-modalen (slik at alt annet er nedtonet, og du må klikke utenfor for å komme tilbake til det), eller til og med laste inn noe innhold gjennom en AJAX-forespørsel. Jeg synes det er en ganske fin liten plugin som puster nytt liv i en ganske ubrukt HTML-standard - la oss se hva du kan komme opp, og la oss få vite det i kommentarene hvis du har laget noe med den.
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.


