Annonse
Velkommen til MakeUseOfs guide for å lage din egen Android-app. I denne guiden skal vi se på hvorfor du ønsker å lage en egen Android-applikasjon, noen alternativer du har for å bygge den, og hvordan du gjør den tilgjengelig for andre.
Introduksjon til Android-utvikling
Det er to primære måter å utvikle en Android-app på. Den første er å skrive det fra bunnen av, mest sannsynlig i Java. Men dette forutsetter selvfølgelig deg allerede vet Java eller ha tålmodighet til å lære det Så du vil utvikle Android-apper? Slik lærer duEtter så mange år skulle man tro at mobilmarkedet nå er mettet med alle apper man kan tenke seg - men det er ikke tilfelle. Det er mange nisjer som fremdeles må ... Les mer før du dykker inn. Men hva hvis du klør for å komme i gang med en gang?
Det andre alternativet er en av pek-og-klikk-appbyggere på markedet. Mange av disse retter seg mot bedriftsbrukere (og kommer med en bedriftsprislapp). Men MIT tilbyr sin "App Inventor", et online verktøy som lar deg bygge appen din visuelt. Du kan oppnå noen pene ting med App Inventor, som vil holde deg opptatt til du kan grave i Java og få tilgang til alle de kraftige funksjonene på Android-plattformen.
I seksjonene nedenfor vil vi lage en prototypeversjon av et enkelt "skrapelapp" -program, som vil lagre teksten du skriver inn i den. Vi gjør dette først i App Inventor og forhåndsviser resultatene i en Android-emulator. Så utvider vi denne applikasjonen med muligheten til å velge mellom flere filer, noe som gjør det mer av en "notisblokk." For denne typen forbedringer, må vi dykke ned i Java og Android Studio.
Klar? La oss komme til det.
Hvorfor utvikle for Android?
Det er mange årsaker til at du ønsker å lage din egen Android-app, inkludert:
- Nødvendighet: Det er tross alt moren til oppfinnelsen. Kanskje etter at du har sett i Play Store etter din drømme-app, innser du at det er noe du vil gjøre trenger å bygge selv 4 spørsmål du må stille deg før du lærer å kodeÅ lære et programmeringsspråk er populært. Men er det for alle? Før du forplikter deg til det, må du stille deg følgende spørsmål og være ærlig. Les mer fordi ingen andre har gjort det ennå.
- Samfunnet: Å utvikle noe nyttig og gjøre det tilgjengelig gratis (spesielt som åpen kildekode) er en utmerket måte å gjøre det på delta i Android- og / eller FOSS-fellesskapet Hvorfor bidrar folk til Open Source-prosjekter?Open source utvikling er fremtiden til programvare. Det er flott for brukere fordi åpen kildekode-programvare vanligvis er tilgjengelig gratis og ofte sikrere å bruke. Men hva tvinger utviklere til å bidra med kode gratis? Les mer . Uten bidrag med åpen kildekode, ville det ikke være noen Linux, og uten Linux ville det ikke være noen Android Er Android virkelig åpen kildekode? Og er det enda viktigere?Her undersøker vi om Android virkelig er åpen kildekode. Tross alt er det basert på Linux! Les mer (eller i det minste ingen Android slik vi kjenner det). Så vurder å gi tilbake!
- læring: Det er få bedre måter å få en plattform til å forstå enn å utvikle for den. Det kan være for skolen eller din egen nysgjerrighet. Og hei, hvis du kan tjene et par dollar på det til slutt, desto bedre.
- inntjenings: På den annen side, kanskje du kommer til å tjene penger fra starten av. Mens Android en gang ble ansett som det "lave leie" distriktet av appinntekter, har dette sakte snudd. Business Insider rapporterte i mars at Android-inntektene forventes å forbruke iOS for første gang i 2017.
- Tillegg: Utviklere lager ofte apper generelt som en måte å markedsføre, få tilgang til eller på annen måte utfylle et eksisterende produkt eller en tjeneste-lignende konsoll ledsager-apper Få mer ut av konsollen din med Companion Mobile-apperEn spillkontroller er ikke en forferdelig fjernkontroll, men den er heller ikke stor. Et nettbrett eller i noen tilfeller en smarttelefon gir en bedre måte å få tilgang til konsollfunksjoner. Les mer og MakeUseOfs egen app.

Uansett årsak vil apputvikling utfordre design, tekniske og logiske ferdigheter. Og resultatet av denne øvelsen (en fungerende og nyttig applikasjon for Android) er en stor bragd som kan tjene som en portefølje.
Det er mange muligheter for å lage appen din, inkludert forskjellige verktøysett, programmerings språk De beste språkene for utvikling av mobilapper i 2016Verden for mobilapputvikling går fortsatt like sterk som alltid. Hvis du vil komme i gang, er det ikke for sent! Her er språkene du bør tenke på å lære. Les mer , og publiseringssteder Google Play vs. Amazon Appstore: Hvilken er bedre?Google Play Store er ikke det eneste alternativet når det kommer til å laste ned apper - bør du prøve Amazon Appstore? Les mer . På et høyt nivå fordeler disse seg i følgende to kategorier.
Pek-og-klikk-apper
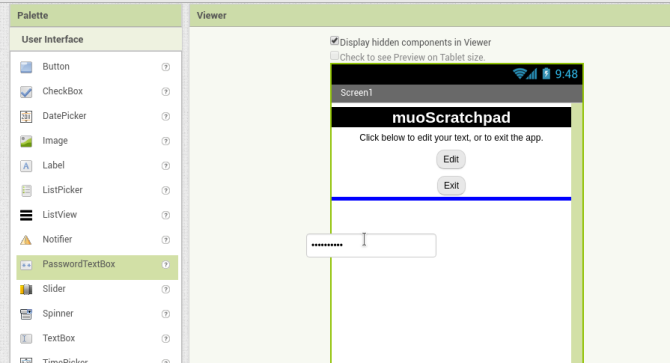
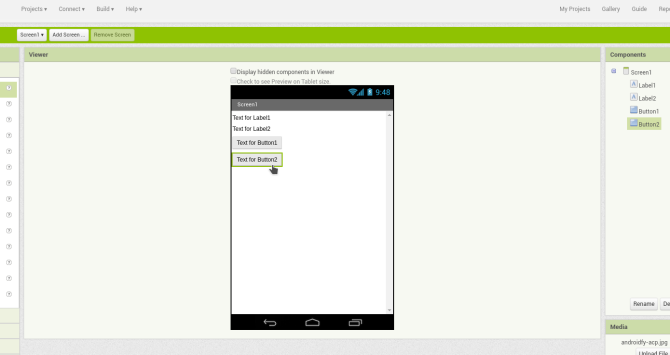
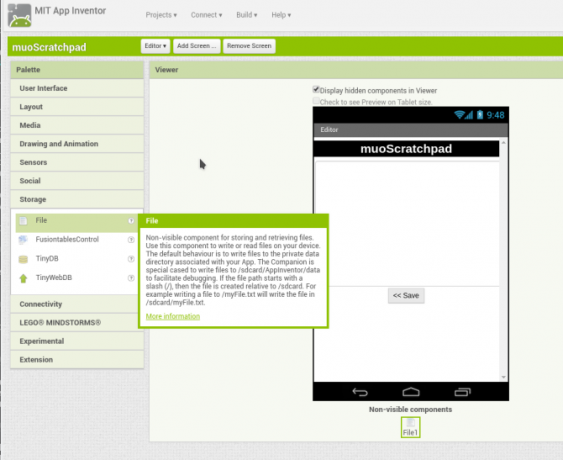
Hvis du er en helt nybegynner i utviklingen, er det miljøer som lar deg bygge en Android-app på samme måte som du ville lage en Powerpoint-presentasjon. Du kan velge kontroller som knapper eller tekstbokser, slippe dem på en skjerm (som vist på bildet nedenfor) og gi noen parametere for hvordan de skal oppføre seg. Alt uten å skrive noen kode.

Disse typer applikasjoner har fordelen av en grunne læringskurve. Du kan vanligvis hoppe rett inn og i det minste begynne å legge ut skjermen. De tar også mye kompleksitet ut av applikasjonen, ettersom de er designet for å håndtere tekniske detaljer (som objekttyper eller feilhåndtering) bak kulissene. På den annen side betyr denne enkelheten at du er prisgitt verktøyets skaper når det gjelder hvilke funksjoner som støttes. I tillegg er mange av disse verktøyene rettet mot store selskaper og kan være dyre.
Et unntak er MITs App Inventor webapplikasjon, som er funksjonell og gratis. Etter å ha logget på med en Google-konto, kan du klikke sammen en app i løpet av et par minutter, og forhåndsvise den enten på telefonen din eller via en Android-emulator.
Skriv fra Scratch
Det andre alternativet er å skrive søknaden din fra bunnen av. Dette er sannsynligvis forskjellig fra hva du forestiller deg - det er ikke som filmene skildrer det Hollywood Hacks: The Best and Worst Hacking in MoviesHollywood og hacking kommer ikke sammen. Mens hacking i det virkelige liv er vanskelig, innebærer filmhacking ofte bare å dunke bort på et tastatur som om fingrene går ut av stilen. Les mer .
Den skriver inn en linje om gangen i kildefiler samle dem Hvordan kompilere din egen Linux-kjerneÅ sammenstille din egen Linux-kjernen er en av de nerdete, tekniske tingene, ikke sant? Vi har allerede dekket noen få grunner til at du kanskje vil gjøre dette - nå er det på tide å prøve det selv! Les mer inn i en kjørbar applikasjon. Selv om det kan høres kjedelig ut, brukes faktisk mer av tiden din på programmering i design, eller tenke gjennom hvordan ting skal fungere. Spør de fleste utviklere, og de vil si at de bare bruker 10-15% av tiden sin på kodeinnføring. Så du vil bruke mesteparten av tiden din på å drømme (produktivt) om hva appen din skal gjøre.

Du kan kode Android-applikasjoner på et par forskjellige måter De beste språkene for utvikling av mobilapper i 2016Verden for mobilapputvikling går fortsatt like sterk som alltid. Hvis du vil komme i gang, er det ikke for sent! Her er språkene du bør tenke på å lære. Les mer . Den "vanlige" måten er å skrive apper i Java, som alltid er et av de mest populære språkene i verden, selv om Google legger til Kotlin som et annet alternativ. For ytelsesintensive apper som spill, har du muligheten til å skrive på et "morsmål" som C ++. Disse appene kjører direkte på maskinvaren på Android-enheten din, i motsetning til "vanlige" Java-baserte apper som kjører på Dalvik Virtuell maskin Hva er Java Virtual Machine, og hvordan fungerer det?Selv om det ikke er strengt nødvendig å vite at det fungerer for å programmere i Java, er det fremdeles godt å vite fordi det kan hjelpe deg å bli en bedre programmerer. Les mer . Endelig er det måter å "pakke sammen" nettapplikasjoner (ved hjelp av verktøysett som Microsofts Xamarin eller Facebooks Native React 7 beste gratis opplæringsprogrammer for å lære å reagere og lage webapperGratis kurs er sjelden like omfattende og nyttige - men vi har funnet flere React-kurs som er utmerkede og vil sette deg i gang på høyre fot. Les mer ) for distribusjon som mobilapper som ser "native" ut.
Samtidig som integrerte utviklingsmiljøer (IDEer) Tekstredaktører vs. IDEER: Hvilken er bedre for programmerere?Det kan være vanskelig å velge mellom en avansert IDE og en enklere tekstredigerer. Vi tilbyr litt innsikt for å hjelpe deg med å ta den avgjørelsen. Les mer takler noen av de rutinemessige elementene i programmering, forstå at læringskurven for denne metoden er bratt. Uansett hvilket språk du velger, må du være kjent med det grunnleggende. Å investere denne gangen foran er en ulempe med denne metoden, i den forstand at du ikke vil være i stand til å komme deg inn i utviklingen av appen din med en gang. Men det er en fordel på lang sikt, da ferdighetene du lærer kan brukes andre steder. Lær Java Så du vil utvikle Android-apper? Slik lærer duEtter så mange år skulle man tro at mobilmarkedet nå er mettet med alle apper man kan tenke seg - men det er ikke tilfelle. Det er mange nisjer som fremdeles må ... Les mer , og du kan utvikle for desktop- og serversideapplikasjoner (inkludert webbaserte) i tillegg til Android-apper.
Hvilket alternativ er best for prosjektet ditt?
Så hvilken aveny er den "beste?" Dette er for subjektivt til å svare for alle, men vi kan generalisere det som følger. Hvis du er nysgjerrig, men bare "leker", hold deg til pek-og-klikk-appoppretterne. De hjelper deg med å klø den kreative kløen uten å kreve noen "kurs". Men hvis ideen om at kursarbeid ikke skremmer deg, kan du vurdere å ta den lengre veien og lære en programmering Språk. Investeringen vil lønne seg på mange andre måter.
I tillegg kan du vurdere å bruke begge deler! Pek-og-klikk-utbyggere er en utmerket måte å raskt sette sammen en prototype eller "proof of concept." Bruk dem til å arbeide gjennom noen av detaljene (som layout og skjermflyt), som de er mye raskere å blande seg rundt i et musedrevet miljø. Deretter implementerer du dem i Java hvis det er nødvendig for å dra nytte av fleksibiliteten.
Vi tar nettopp den tilnærmingen i denne guiden. Vi vil:
- prototype applikasjonen vår, en "skrapeplate" som vil lagre litt tekst i en fil for deg ved å bruke MITs App Inventor.
- Re-implementere dette i Java (med litt hjelp fra Googles Android Studio IDE), og fortsett deretter til forlenge appen som lar deg velge blant flere filer, noe som gjør det mer av en "notisblokk."
OK, nok å snakke. I den neste delen vil vi være klar til å kode.
Gjør deg klar til å opprette appen din
Ikke dykk rett inn ennå - først trenger du kunnskap og litt programvare.
Kunnskap du trenger
Før vi begynner å installere programvare, er det kunnskap du bør ha før du starter. Først og fremst er, "Hva skal den gjøre?" Å vente til du har et klart konsept for appen din før du starter utviklingen kan virke som en gitt - men du vil bli overrasket. Så ta litt tid å jobbe deg gjennom dette konseptet, til og med notere noen notater om atferd og skissere noen skjermer Hva er et nettverk wireframe og hvordan kan det hjelpe deg med å utvikle nettstedet ditt?På et teknisk nivå er ikke et moderne nettsted bare en ting. Det er en sammensatt suppe av interaktive teknologier, for eksempel HTML (markeringen du ser på siden), JavaScript (språket som kjører i nettleseren din, ... Les mer . Ha først et relativt komplett bilde av appen din.
Neste, se nærmere på hva som er mulig. Tenk deg for eksempel at det ideelle bildet av appen din er noe som lar deg videologge hele livet ditt for ettertiden. Du kan lag en app som vil fange video. Du kan ikke lag en som lagrer hvert øyeblikk av livet ditt på enheten din (utilstrekkelig lagring). Imidlertid deg kan prøv å laste av noe av denne lagringen til skyen, selv om det vil ta tid å utvikle seg, og det kommer med sine egne begrensninger (hva skjer når du ikke har tilgang til nettverket?). Det er her du vil undersøke noen av de tekniske detaljene og informere beslutninger som om du vil kode fra grunnen av eller ikke.
Til slutt er det verdt å vite det hva er der ute allerede. Hvis du bare ønsker å lære eller bidra til samfunnet, er det et eksisterende open source-prosjekt som ditt? Kunne du gaffel det prosjektet som utgangspunkt? Eller enda bedre, utvikle ekstrautstyret ditt og bidra med det? Hvis du ønsker å tjene penger, hvordan er konkurransen din? Hvis du skriver en enkel vekkerklokke-app og forventer å tjene en million dollar på den, hadde du bedre å bringe noe spesielt til bordet.
Som diskutert, bygger vi en enkel skrapeplate som samler og rommer litt tekst du legger i den. Og når vi gjør det, bryter vi reglene ovenfor, siden det allerede er mange apper for Android-notater der, begge deler åpen 5 beste Open Source Notataking-apper for AndroidElsker open source programvare og vil ta notater? Vi har deg dekket. Les mer og lukket kilde Hva er den beste gratis notat-appen for Android?Vil du ta notater på din Android-telefon eller nettbrett? Her er de beste gratis notat-appene for Android. Les mer . Men la oss late som om dette blir en mye mer sammensatt app senere. Du må begynne et sted.
Nå får vi noe av programvaren du trenger.
Forbereder seg på å utvikle med App Inventor
Du trenger ikke installere noe for å bruke App Inventor-verktøyet. Det er en webapplikasjon, og du får tilgang til den helt gjennom nettleseren. Når du besøker nettstedet, ser du en knapp i øverste høyre hjørne til Lag apper! Hvis du ikke er logget inn på en Google-konto for øyeblikket, vil du klikke på denne direkte til en påloggingsside.

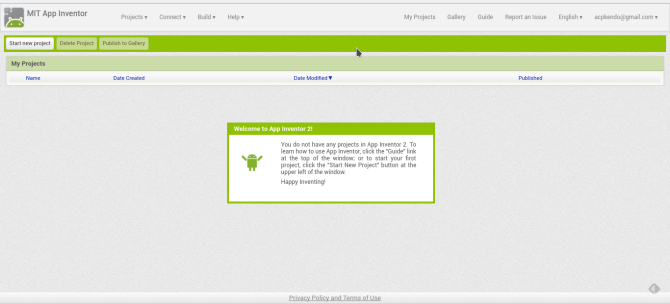
Ellers bør du gå direkte til App Inventor's Prosjektene mine side.

Tenk på hvor du vil teste appen din. Hvis du er eventyrlysten, kan du teste den ut på telefonen eller nettbrettet ved å installere Companion-appen fra Play Store. Da er du klar for nå - du trenger et løpende prosjekt for å faktisk se noe på enheten din, men vi kommer til det senere.
Alternativt kan du bruke emulatoren til å teste appen din på datamaskinen din. Last ned og installer emulatoren for operativsystemet ditt fra denne siden. Bildet nedenfor viser appen som installeres på Linux, men den aktuelle versjonen bør installeres uten problemer på Windows eller Mac også.

Du kan starte emulatoren ved å kjøre “aiStarter” -kommandoen. Dette starter en bakgrunnsprosess Slik styrer du Linux Start-Up Services og DaemonsLinux kjører mange applikasjoner "i bakgrunnen" som du kanskje ikke engang er klar over. Slik tar du kontroll over dem. Les mer som kobler din (lokale) emulator til (skybasert) App Inventor. Windows-systemer vil gi en snarvei for det, mens den starter automatisk for Mac-brukere ved innlogging. Linux-brukere må kjøre følgende i en terminal:
/ usr / google / appinventor / kommandoer for appinventor / aiStarter &Når den er i gang, kan du teste forbindelsen ved å klikke på emulator gjenstand i Koble Meny. Hvis du ser emulatoren snurre seg opp (som vist på bildet nedenfor), er du god til å gå.

Installerer Android Studio
Hvis du planlegger å utvikle noen enkle programmer, kan App Inventor være alt du noen gang trenger. Men etter å ha lekt med det en stund, kan du treffe en vegg, eller du kan vite at du bruker noen funksjoner som App Inventor ikke støtter (som fakturering i appen). For dette må du ha Android Studio installert.
Nå er det offisielle utviklingsmiljøet som sanksjonert av Google, Android Studio en versjon av IntelliJ IDEA Java IDE fra JetBrains. Du kan laste ned en kopi til operativsystemet ditt fra Googles Android Developer-side her. Windows- og Mac-brukere kan starte installasjonsprogrammet ved hjelp av en EXE fil eller DMG-bilde Slik fungerer programvareinstallatører på Windows, macOS og LinuxModerne operativsystemer gir deg enkle metoder for å sette opp nye applikasjoner. Men hva skjer egentlig når du kjører det installasjonsprogrammet eller gir ut den kommandoen? Les mer henholdsvis.
Linux-brukere kan bruke ZIP-filen, pakke den ut hvor du måtte ønske, og kjøre Android Studio derfra (Windows / Mac-brukere kan også gjøre dette). Ellers kan du bruke Ubuntu Make å laste ned og installere pakken for deg. Hvis du er på den nyeste LTS-versjonen (16.04 fra og med denne skrivingen), må du legge til Ubuntu Make PPA Hva er en Ubuntu PPA, og hvorfor skulle jeg ønske å bruke en? [Teknologi forklart] Les mer til systemet ditt for å få tilgang til Android Studio:
sudo add-apt-repository ppa: ubuntu-desktop / ubuntu-makeOppdater deretter systemet ditt med følgende.
sudo apt oppdateringTil slutt, installer Ubuntu Make med denne kommandoen:
sudo apt install umakeNår den er installert, kan du instruere Ubuntu Make til å installere Android Studio for deg med følgende kommando:
umake android android-studio
Etter å ha vist lisensavtalen, vil den begynne å laste ned og installere basisprogrammet. Når den er fullført og du starter Android Studio, vil en veiviser føre deg gjennom et par andre trinn.
Først vil du få et valg om du vil ha en "Standard" installasjon, eller noe tilpasset. Velg Standardinstallasjonen her, den lar deg komme raskere i gang.

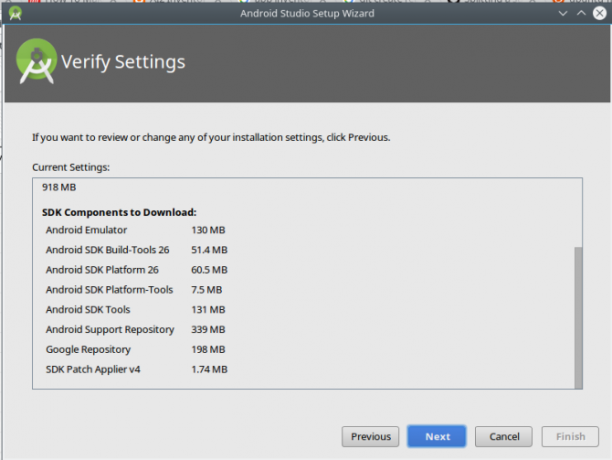
Så får du en melding om at du trenger å laste ned noen ekstra komponenter, og det vil sannsynligvis ta litt tid.

Når alt er installert, får du en liten splash-skjerm som lar deg lage et nytt prosjekt, åpne et eksisterende eller få tilgang til innstillingene dine.

Jeg vet at du er klar til å bli skitten. Uten videre, la oss bygge noe.
Bygge en enkel Android-notisblokk
Fordi vi (selvfølgelig) har sittet og tenkt gjennom dette før vi bare hoppet inn, vet vi at Android-appen vår vil bestå av to skjermer.
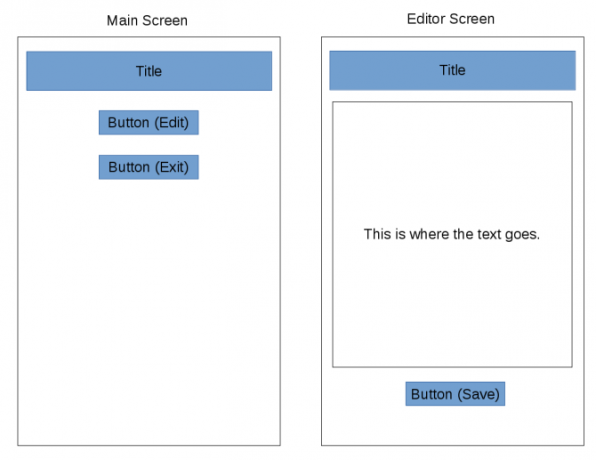
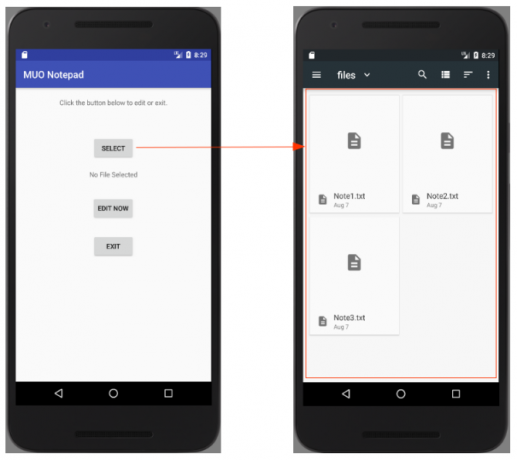
Den ene vil tillate brukeren å "redigere nå" eller avslutte, og den andre vil gjøre den faktiske redigeringen. Den første skjermen kan virke ubrukelig, men den kan komme til nytte senere når vi legger til funksjoner. Teksten som er fanget på "rediger" -skjermen, blir staset i en ren tekstfil, fordi regler for ren tekst Alt du trenger å vite om filformater og deres egenskaperVi bruker ordfilen om hverandre: musikk, bilde, regneark, lysbildefremvisning og så videre. Men hva gjør en fil til en "fil" likevel? La oss prøve og forstå denne grunnleggende delen av databehandling. Les mer . Følgende trådrammer gir oss et godt referansepunkt (og det tok bare 5 minutter å piske opp):

I neste avsnitt bygger vi den sammen med MITs App Inventor.
Komme i gang med MIT App Inventor
Det første trinnet er å lage et nytt prosjekt. Logg deg på App Inventor, og klikk deretter på Start nytt prosjekt til venstre (også tilgjengelig på prosjekter Meny).

Du får en dialog for å gi den et navn.

Men nå har du falt fra App Inventors Designer-visning, og det er mye å ta innover seg. La oss ta et øyeblikk å se på hver seksjon.

- Tittellinjen øverst viser prosjektnavnet ditt (muoScratchpad); lar deg legge til, fjerne og bytte mellom app-skjermene (f.eks. Skjerm 1); og veksler mellom App Inventor Designer og blokker utsikt helt til høyre.
- De Palette til venstre inneholder alle kontrollene og widgetene du vil bruke. De er delt opp i seksjoner som Brukergrensesnitt og Oppbevaring; vi bruker begge disse i appen vår. Vi får se hvordan Palette inneholder forskjellige gjenstander i blokker utsikt.
- De Viewer viser deg hva du bygger på WYSIWYG-mote.
- komponenter er en liste over elementer som er en del av det gjeldende skjermbildet. Når du legger til knapper, tekstbokser osv., Vises de her. Noen "skjulte" elementer, som referanser til filer, vises også her, selv om de ikke er en del av brukergrensesnittet.
- De Media delen lar deg laste opp eiendeler som du vil bruke i prosjektet ditt, for eksempel bilder eller lydklipp. (Vi trenger ikke denne.)
- Endelig Eiendommer -ruten lar deg konfigurere den valgte widgeten. Hvis du for eksempel velger en bild widget, kan du endre høyden og bredden.
Legge ut den første skjermen: “Hovedskjerm”
La oss legge oppsettet for "hoved" -skjermen sammen i Designer før vi går videre. Når vi ser på skissen, trenger vi en etikett for appnavnet, en linje med hjelpetekst, en knapp for å gå til "rediger" -skjermen og en knapp for å avslutte. Du kan se Brukergrensesnitt paletten har alle varene vi trenger: to etiketter, og to knapper. Dra disse inn i en vertikal kolonne øverst på skjermen.

Neste gang konfigurerer vi hver enkelt. For etikettene kan du angi elementer som teksten skal være, bakgrunnsfargen og justeringen. Vi sentrerer begge etikettene våre, men setter bakgrunnen til appnavnet til svart med hvit tekst.

Det er på tide å se hvordan det faktisk ser ut på en enhet. Når du bygger ting, gjør du det i babytrinn. Jeg kan ikke understreke dette nok.

Ikke bygg en stor liste over ting i appen din på en gang, for hvis noe går i stykker, tar det en lang på tide å finne ut hvorfor. Hvis du ønsker å teste på en ekte telefon, kan du starte opp AI2 Companion-appen din og koble deg til App Inventor med enten QR-koden eller sekstegnskoden.

For å forhåndsvise ved hjelp av emulatoren, må du sørge for at du har startet aiStarter-programmet beskrevet ovenfor, og velg deretter emulator gjenstand igjen fra Koble Meny. Uansett, etter en kort pause, bør du se appen din opp og se ut som det du har i Viewer (den faktiske utformingen kan avhenge av dimensjonene til enheten din og emulatoren).

Siden tittelen ser bra ut, la oss også endre teksten på de andre og justere dem i midten (dette er en egenskap på skjermen, AlignHorizontal, ikke teksten / knappene). Nå kan du se en av de virkelig kule aspektene ved App Inventor - alle endringene dine blir gjort i sanntid! Du kan se tekstendringen, knappene justerer justeringen osv.
Gjør det funksjonelt
Nå som oppsettet er gjort, la oss legge til litt funksjonalitet. Klikk på blokker knappen øverst til venstre. Du vil se en lignende layout som Designer-visningen, men du har noen forskjellige valg ordnet i kategorier. Dette er programmeringskonsepter i stedet for grensesnittkontroller, men i likhet med den andre visningen bruker du dra og slipp for å sette disse sammen som en del av appen din.

Den venstre paletten inneholder kategorier som Kontroll, Tekst, og variabler i kategorien “Innebygd”. Blokkene i denne kategorien representerer funksjoner som i stor grad vil skje bak kulissene, for eksempel Matte elementer som kan utføre beregninger. Under dette er en liste over elementene på skjermen (e), og blokkene som er tilgjengelige her, vil påvirke disse elementene. Hvis du for eksempel klikker på et av våre etiketter, vises blokker som kan endre tekst på den etiketten, mens knappene har blokker for å definere hva som skjer når du klikker på dem.
I tillegg til sin kategori (representert ved farge), har hver blokk også en form som representerer dens formål. Disse kan grovt deles opp som følger:
- Du kan tenke på elementer med et stort gap i midten, for eksempel “hvis-da” -blokken vist over, som de som håndterer arrangementer. Når noe foregår i appen, vil de andre tingene i det gapet løpe.
- Flatblokker med kontakter er en av to ting. De første er uttalelser, som tilsvarer kommandoer, elementene som vil passe inn i strømningene over. I eksemplet ovenfor, lage en liste blokkering er en uttalelse, som den er lukk søknad.
- Det andre alternativet er uttrykkene, som bare skiller seg fra utsagn. Der en uttalelse kan si "sett dette til 42", vil et uttrykk være noe som "legge til 22 til 20 og gi meg resultatet tilbake." I det ovennevnte er på listen er et uttrykk som vil evaluere til enten sant eller usant. Uttrykk er også flate blokker, men de har sannsynligvis en fane på venstre side og et hakk på høyre side.
- Til slutt, verdier inkluderer tall (“17” og “42” ovenfor), tekststrenger (“Ting 1” og “Ting 2”), eller sant / usant. De har vanligvis bare en fane til venstre, ettersom de er noe du gir en uttalelse eller uttrykk.
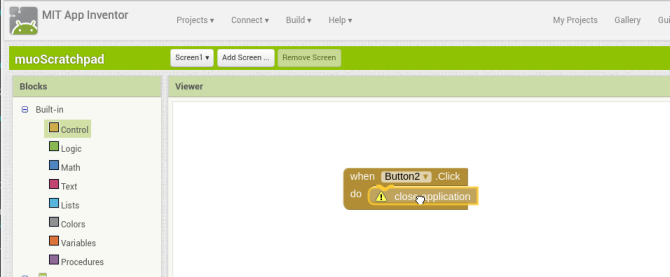
Du kan absolutt gå gjennom alle guider og veiledninger på App Inventor. Imidlertid er det designet for deg å bare begynne å klikke rundt og (bokstavelig talt) se hva som passer. På vår første side har vi to elementer som trenger oppmerksomhet (knappene), så la oss se hva vi kan komme på. En av disse (Knapp2) lukker appen når du klikker på den. Siden dette er et samspill med knappen. Vi kan se etter knappeblokker og finne at det er en som begynner med når knappen 2. klikker (eller når du klikker på knapp 1). Dette er nøyaktig hva vi vil, så vi drar dette til Viewer.

Når det nå er klikket, vil vi at appen skal lukkes, noe som høres ut som en generell appflytfunksjon. Tar en titt i Innebygd> Kontroll delen, ser vi faktisk a lukk søknad Blokkere. Og når du drar den til gapet i den første blokken, klikker den på plass. Suksess!

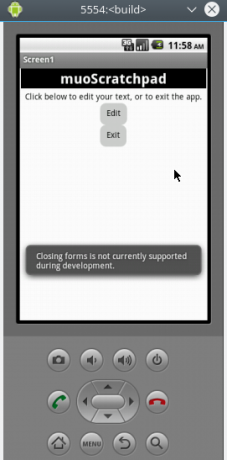
Når du klikker på knappen, lukkes appen. La oss prøve det i emulatoren. Det viser oss en feil at lukking av appen ikke støttes i utviklingsmiljøet, men å se dette betyr at det fungerer!

Building the Second Screen: Editor Screen
La oss nå rette oppmerksomheten mot knapp1.
Dette skal åpne redaktøren vår, så vi bør sørge for at redaktøren eksisterer! La oss bytte tilbake til Designer og lage en ny skjerm med samme etikett som den første skjermen, a Tekstboks (sett til "fyll foreldre" for Bredde, 50% for Høyde, og med Multi aktivert) for å holde innholdet vårt, og en annen knapp (merket "<< Lagre"). Sjekk nå det oppsettet i emulatoren!

Før vi går videre, vet vi at vi ønsker å stash innholdet fra TextBox, som høres ut som Oppbevaring. Visst nok, det er et par alternativer der inne.
Av disse, Fil er det mest enkle, og siden vi ønsker ren tekst, vil det gå bra. Når du legger dette i visningen, vil du legge merke til at det ikke vises. Fil er en ikke-synlig som det fungerer i bakgrunnen for å lagre innholdet i en fil på enheten. Hjelpeteksten gir deg en ide om hvordan dette fungerer, men hvis du vil at disse elementene skal være synlige, bare sjekk Vis skjulte komponenter i Viewer boksen.

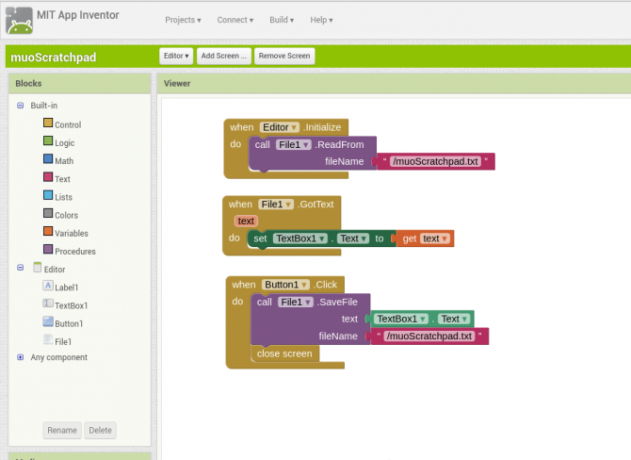
Bytt til Blocks-visningen nå - det er på tide å programmere. Den eneste oppførselen vi trenger er når "<< Lagre" -knappen er klikket, så vi får tak i vår når knappen1.klikker Blokkere. Det er her App Inventor virkelig begynner å skinne.
Først lagrer vi innholdet i TextBox ved å ta tak i ring File1.saveFile blokkerer, og gir den teksten vi ønsker (ved bruk av TextBox1 TextBox1.text, som henter innholdet) og en fil for å lagre den (bare oppgi en bane og filnavn med en tekstblokk - appen oppretter filen for deg hvis den ikke eksisterer).
La oss også sette opp skjermen for å laste innholdet i denne filen når den åpnes (Editor> når Editor.initialiserer Blokkere). Det burde ring File1.ReadFrom som peker til filnavnet vårt. Vi kan fange opp resultatet av å lese tekstfilen ved å bruke Fil> når File1.GotText, tilordne innholdet til TextBox ved å bruke TextBox> angi TextBox. Tekst til blokkerer, og overlever den få tekst verdi. Til slutt, etter lagring, ønsker vi et klikk på knapp1 for å sende oss tilbake til hovedskjermen (a lukk skjerm Blokkere).

Siste trinn er å gå tilbake til hovedskjermbildet og programmere den første knappen. Vi vil at den skal sende oss til Editor-skjermen, som er et kakestykke med Kontroll> åpne et nytt skjermbilde blokkere, spesifiser “Editor.”

Hva kommer så?
Nå som du har noe som fungerer, hva kommer deretter? For å forbedre det selvfølgelig! App Inventor gir deg tilgang til et bredt utvalg av Android-funksjoner. Utover de enkle skjermbildene vi nettopp har opprettet, kan du legge til funksjoner, inkludert avspilling av media, sending av tekster eller til og med et live web-visning til appen din.
En av de første forbedringene som kommer til tankene er muligheten til å velge mellom flere filer. Men en rask internett søk avslører at dette krever suverent hackery i App Inventor. Hvis vi vil ha denne funksjonen, må vi grave i Java og Android Studio-miljøet.
Utvikling i Java med Android Studio
Avsnittene nedenfor vil beskrive - på et veldig høyt nivå - utviklingen av vår skrapeplate-app i Java. Det er verdt å gjenta igjen: mens det kan betale stort utbytte underveis, krever det å lære Java og Android Studio en betydelig investering i tid.
Så det blir ikke så mye forklaring på hva koden betyr nedenfor, og du skal heller ikke bekymre deg for det. Undervisning i Java er utenfor rammen for denne artikkelen. Hva vi Vil gjøre undersøker hvor nær Java-koden er tingene vi allerede har bygget i App Inventor.
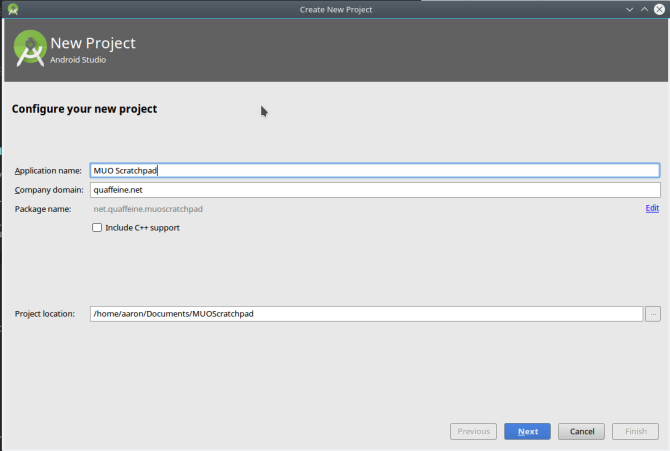
Start med å skyte opp Android Studio, og velg Start nytt Android Studio Project punkt. Du blir ledet gjennom en veiviser som ber om et par ting. Den første skjermen ber om et navn på appen din, domenet ditt (dette er viktig hvis du sender inn til app store, men ikke hvis du bare utvikler for deg selv), og en katalog for prosjektet.

På neste skjermbilde angir du versjonen av Android En rask guide til Android-versjoner og oppdateringer [Android]Hvis noen forteller deg at de kjører Android, sier de ikke så mye du skulle tro. I motsetning til de viktigste operativsystemene for datamaskiner, er Android et bredt operativsystem som dekker flere versjoner og plattformer. Hvis du vil ... Les mer å målrette. Hvis du velger en nyere versjon, kan du inkludere plattformens nyere funksjoner, men kan ekskludere noen brukere hvis enheter ikke er aktuelle. Dette er en enkel app, så vi kan holde oss med Ice Cream Sandwich.

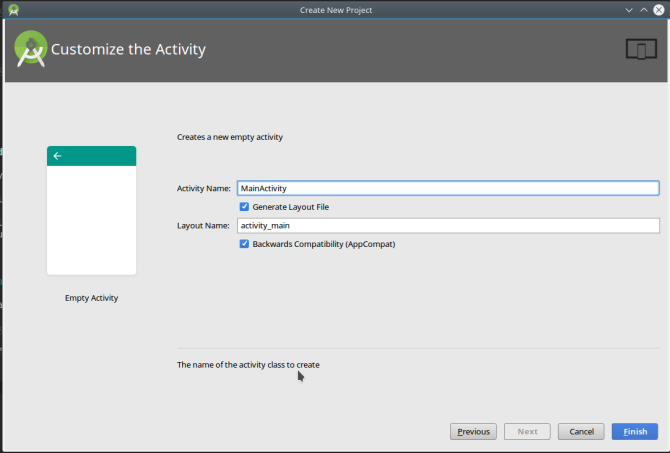
Deretter velger vi standard Aktivitet for appen vår. Aktiviteter er et kjernekonsept i Android-utvikling, men for våre formål kan vi definere dem som skjermer. Android Studio har et nummer du kan velge mellom, men vi begynner bare med et tomt nummer og bygger det selv. Skjermen etter det lar deg gi den et navn.


Når det nye prosjektet er startet, kan du ta deg tid til å bli kjent med Android Studio.

- Den øverste verktøylinjen har knapper for en rekke funksjoner. Den som er viktigst for oss er Løpe -knappen, som vil bygge appen og starte den i emulatoren. (Fortsett og prøv det, det vil bygge helt fint.) Det er andre som Lagre og Finne, men disse fungerer via tastatursnarveiene vi alle er vant til (henholdsvis Ctrl + S og Ctrl + F).
- Venstre Prosjekt ruten viser innholdet i prosjektet ditt. Du kan dobbeltklikke på disse for å åpne dem for redigering.
- Midtregionen er redaktøren din. Avhengig av nøyaktig hva du redigerer, kan dette være tekstbasert eller grafisk, slik vi ser om et øyeblikk. Dette kan også vise andre ruter, for eksempel en høyre egenskapsrute (igjen, som App Inventor).
- Høyre og nedre kant har et utvalg av andre verktøy som dukker opp som ruter når du velger det. Det er ting som en terminal for å kjøre kommandolinjeprogrammer og versjonskontroll, men de fleste av disse er ikke viktige for et enkelt program.
Porterer hovedskjermbildet til Java
Vi begynner med å bygge skrapeplaten på nytt i Java. Når vi ser på vår forrige app, kan vi se at for den første skjermen trenger vi en etikett og to knapper.
Tidligere år var det en møysommelig prosess med håndlagde XML å lage et brukergrensesnitt på Android. Nå for tiden gjør du det grafisk, akkurat som i App Inventor. Hver av våre aktiviteter vil ha en layoutfil (gjort i XML) og en kodefil (JAVA).
Klikk på "main_activity.xml" -fanen, så ser du skjermbildet nedenfor (veldig designerlignende). Vi kan bruke den til å dra og slippe kontrollene våre: a TextView (som en etikett) og to knapper.

La oss trekke opp Exit knapp. Vi må lage en knapp i kode så vel som grafisk, i motsetning til App Inventor som håndterer den bokføringen for oss.
Men som AI, Androids Java API bruker konseptet en "onClickListner." Det reagerer når en bruker klikker på en knapp, akkurat som vår gamle venn, “når Button1.click” -blokken. Vi bruker metoden “finish ()” slik at når brukeren klikker, vil appen avslutte (husk, prøv dette i emulatoren når du er ferdig).

Legge til redigeringsskjermen
Nå som vi kan lukke appen, sporer vi trinnene våre på nytt. La oss lage Editor Activity (skjerm) før du kobler til "Edit" -knappen. Høyreklikk i Prosjekt rute og velg Ny> Aktivitet> Tom aktivitet og gi den navnet "EditorActivity" for å opprette den nye skjermen.

Så lager vi oppsettet til Editoren med en EditTextBox (hvor teksten vil gå) og en knapp. Juster Eiendommer av hver til din smak.

Bytt nå til EditorActivity.java-filen. Vi koder opp noen lignende funksjoner som det vi gjorde i App Inventor.
Man vil opprette filen for å lagre teksten vår hvis den ikke eksisterer, eller lese innholdet hvis den gjør det. Et par linjer vil lage EditTextBox og laste teksten vår inn i den. Til slutt, litt mer kode vil lage knappen og onClickListener (som vil lagre teksten i filen og deretter lukke aktiviteten).


Når vi kjører den i emulatoren, ser vi følgende:
- Før du kjører, er det ingen mapper på “/ lagring / emulert / 0 / Android / data / [ditt domene og prosjektnavn] / filer”, som er standardkatalogen for appspesifikke data.
- Ved første kjøring vises hovedskjermbildet som forventet. Fortsatt ingen katalog som ovenfor, og heller ikke skrapefilen vår.
- Når du klikker på Redigere -knappen opprettes, som filen er.
- Ved å klikke Lagre, vil all tekst som er lagt inn lagres i filen. Du kan bekrefte det ved å åpne filen i en tekstredigerer.
- Ved å klikke Redigere igjen, vil du se det forrige innholdet. Endre det og klikke Lagre vil lagre den, og klikke Redigere igjen vil huske det. Og så videre.
- Ved å klikke Exit, vil appen være ferdig.
Forbedre appen: Velg lagringsfilen din
Nå har vi en fungerende versjon av vår opprinnelige app Inventor skrapeplate. Men vi overførte den til Java for å forbedre den. La oss inkludere muligheten til å velge mellom flere filer i den standardkatalogen. Når vi har gjort dette, vil vi virkelig gjøre dette mer av en notepad enn bare en skrapeplate, så vi oppretter en kopi av det nåværende prosjektet bruker instruksjonene her.
Vi brukte en Android Intent for å ringe redigeringsaktiviteten vår fra den viktigste, men de er også en praktisk måte å ringe andre applikasjoner på. Ved å legge til et par kodelinjer, vil intensjonen vår sende en forespørsel om filbehandlingsapplikasjoner De 7 beste gratis filutforskerne for AndroidDet finnes en haug med filhåndtering og filutforskingsapper der ute for Android, men disse er de beste. Les mer å svare. Dette betyr at vi kan fjerne en god del av kodekontrollen for å opprette filen, siden intensjonen bare lar oss bla gjennom / velge en som faktisk eksisterer. Til slutt forblir redaktøraktiviteten vår nøyaktig den samme.

Å få intensjonen vår for å gi oss tilbake en streng (Java-tekstobjekt) som vi kan pakke inn i vårt intensjon, var en utfordring. Heldigvis, når det gjelder programmeringsspørsmål, er internett din venn. EN raskt søk gir oss et par alternativer, inkludert kode vi kan lime inn i appen vår.


Og med denne lille endringen og litt lånt kode, kan vi bruke en filleser / behandlingsapplikasjon på enheten til å velge filen for lagring av innholdet vårt. Nå som vi er i "forbedringsmodus", er det lett å komme med et par nyttige forbedringer:
- Vi kan velge fra eksisterende filer, men for øyeblikket fjernet vi anlegget til skape dem. Vi trenger en funksjon for at brukeren skal oppgi et filnavn, og deretter opprette og velge den filen.
- Det kan være nyttig å få appen vår til å svare på "Del" -forespørsler, slik at du kan dele en URL fra nettleseren og legge den til i en av notatfilene dine.
- Vi har å gjøre med ren tekst her, men rikere innhold med bilder og / eller formatering er ganske standard i denne typen apper.
Med muligheten til å benytte seg av Java er mulighetene uendelige!
Distribuere appen din
Nå som appen din er fullført, er det første spørsmålet du trenger å stille deg selv, om du i det hele tatt vil distribuere den! Kanskje har du laget noe så personlig og tilpasset at det virker som det ikke ville være riktig for noen andre. Men jeg vil oppfordre deg til ikke å tenke slik. Du vil sannsynligvis bli overrasket over hvor nyttig den er for andre; hvis ikke annet, er det i det minste en læringsopplevelse som viser hva en ny koder kan gjøre.
Men selv om du bestemmer deg for å beholde den nye kreasjonen din for deg selv, vil du fortsatt trenge noen av trinnene nedenfor for å faktisk installere den på enheten din. Så la oss lære hvordan du pakker sammen appen din for å dele dem i kildekodeform samt en installerbar pakke.
Distribusjon av kildekode
Uansett hvilken metode du har brukt frem til dette tidspunktet, har du endret sourkekoden underveis.
Mens App Inventor gjør en god jobb med å skjule den faktiske koden bak kulissene, representerer alle blokkene og brukergrensesnitt-widgetene du har flyttet rundt om. Og kildekoden er en perfekt gyldig måte å distribuere programvare på, slik open source-samfunnet godt kan bevitne. Dette er også en flott måte å engasjere andre i applikasjonen din, da de kan ta det du har gjort og bygge videre på det.
Vi får kildekoden fra begge miljøer i et strukturert format. Da kan enten noen (oss selv inkludert) enkelt importere det tilbake til det samme programmet og komme raskt i gang.
Eksporterer kilde fra App Inventor
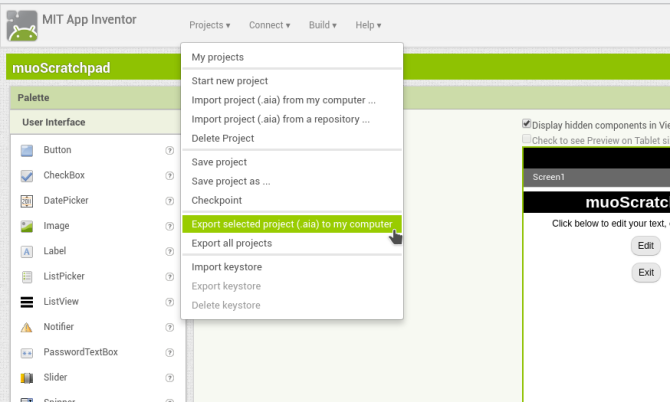
For å eksportere fra App Inventor er det en enkel sak å åpne prosjektet ditt, og deretter fra prosjekter, velg Eksporter valgt prosjekt (.aia) til datamaskinen min.

Dette vil laste ned den nevnte .AIA-filen (antagelig “App Inventor Archive”). Men dette er faktisk en ZIP-fil; prøv å åpne den i favorittarkivsjefen din for å inspisere innholdet.

Legg merke til at innholdet i appinventor / ai_ [din bruker-ID] / [prosjektnavn] mappen er en SCM og BKY fil. Dette er ikke JAVA-kilden vi så i Android Studio, så du vil ikke kunne åpne disse i noe gammelt utviklingsmiljø og sammenstille dem. Imidlertid kan du (eller noen andre) importere dem til App Inventor på nytt.

Arkiveringskilde fra Android Studio
Å få ut Android Studio-prosjektet ditt i et arkivformat er like enkelt som å komprimere prosjektmappen. Flytt den deretter til et nytt sted, og åpne det fra det vanlige Fil> Åpne elementet i hovedmenyen.
Android Studio vil lese prosjektets innstillinger (workspace.xml) og alt skal være som det var før.

Det er verdt å merke seg at arkivering av hele mappen vil inkludere noe cruft, spesielt filene fra programmets siste bygging.
Disse blir ryddet og regenerert i løpet av neste bygging, så de er ikke nødvendige for å beholde integriteten til prosjektet ditt. Men de skader det ikke heller, og det er lettere (spesielt for begynnende utviklere) å ikke begynne å slå sammen med hvilke mapper som skal være med og hvilke som ikke bør gjøre det. Bedre å ta hele saken i stedet for å savne noe du trenger senere.
Distribusjon av Android-pakker
Hvis du vil gi en kopi av appen din til noen bare for å prøve den, er en APK-fil det beste alternativet. Standard Android-pakkeformat skal være kjent for de som har gått utenfor Play Store for å få programvare.
Å få disse er like enkelt som å arkivere kilden i begge programmene. Så kan du legge det ut på et nettsted (for eksempel F-Droid), eller dele det ut til noen vennlige mennesker for å få tilbakemeldinger. Dette gir en flott betatest for apper du vil selge senere.
Bygge en APK i App Inventor
Gå over til Bygge og velg App (lagre .apk på datamaskinen min) punkt. Appen vil begynne å bygge (dokumentert av en fremdriftslinje), og når den er fullført, får du en dialogboks som lagrer APK-filen. Nå kan du kopiere og sende det til ditt hjerte.

For å installere appen, må brukerne tillate tredjeparts programvareinstallasjoner i enhetens innstillinger som beskrevet her Er det trygt å installere Android-apper fra ukjente kilder?Google Play Store er ikke den eneste kilden til apper, men er det trygt å søke andre steder? Les mer .
Bygg en APK i Android Studio
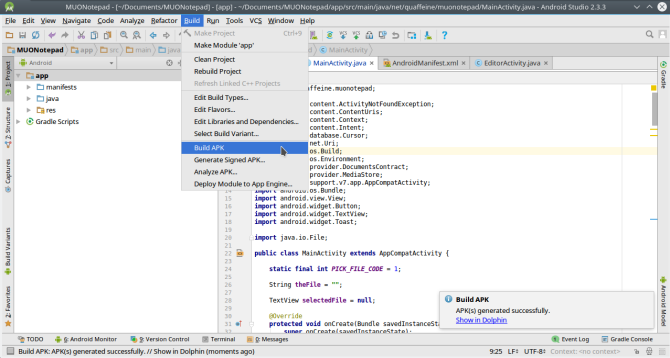
Å bygge en Android-pakke er like enkelt i Android Studio. Under Bygge menyen, velg Bygg APK. Når byggingen er fullført, vil en varslingsmelding gi deg en lenke til mappen på datamaskinen din som inneholder appen.

Google Play-distribusjon
Å bli satt opp som Google-utvikler er litt av en prosess. Selv om du for all del skal vurdere det når du har opplevd noe under beltet, er det ikke noe du trenger å takle med en gang.
For det første har den en registreringsavgift på $ 25. Den har også en rekke tekniske detaljer som er litt vanskelige å endre på et senere tidspunkt. For eksempel må du generere en kryptografisk nøkkel for å signere appene dine, og hvis du noen gang mister den, vil du ikke kunne oppdatere appen.
Men på et høyt nivå er det tre hovedprosesser du trenger å gjøre for å få appen din inn i Play Store:
- Registrer deg som utvikler: Du kan sette opp utviklerprofilen din (basert på en Google-konto) på denne siden. Veiviseren leder deg gjennom en ganske enkel registreringsprosess, som inkluderer nevnte $ 25 gebyr.
- Forbered appen for butikken: Emulatorversjonene av appen du har testet er også debugging versjoner. Dette betyr at de har mye ekstra kode relatert til feilsøking og logging som ikke er nødvendig, og at de til og med representerer et personvernproblem. Før du publiserer i butikken, må du produsere en utgivelsesversjon ved å følge disse trinnene. Dette inkluderer å signere appen din med krypto-nøkkelen vi nevnte tidligere.
- Konfigurer infrastrukturen din: Du må også konfigurere butikksiden for appen din. Google leverer en liste over råd for å sette opp en liste som får installasjoner (og salg!). Infrastrukturen din kan også inneholde servere som appen din vil synkronisere med.
- Til slutt, Hvis du vil få betalt, trenger du en betalingsprofil. Dette er en av disse gang-og-ferdig detaljer, så sørg for at du vet hvordan alt vil passe sammen før du går videre.
Sammendrag og erfaringer
Vi har kommet til slutten av guiden. Forhåpentligvis har dette vekket interessen din for Android-utvikling og gitt deg litt motivasjon til å ta ideen din og faktisk utvikle den. Men før du legger hodet ned og begynner å bygge, la oss se tilbake på noen av de viktigste leksjonene vi har lært i avsnittene ovenfor.
- Vi så på to stier for å lage appen din: pek-og-klikk-byggere, og koding fra grunnen av i Java. Den første har en lavere læringskurve og tilbyr et rettferdig (men fortsatt begrenset) utvalg av funksjonalitet. Den andre lar deg bygge omtrent hva du kan tenke på og gir fordeler utover Android-utvikling, men det tar lengre tid å lære.
- Mens de hver har sine fordeler og ulemper, du kan bruke begge stiene! Pek-og-klikk-miljøene tilbyr en rask snuoperasjon for å prototype appen din, mens den andre lar deg bygge den opp igjen for langsiktig forbedring.
- Selv om det er fristende å hoppe til å jobbe med selve appen, vil du være veldig glad senere hvis du tar litt tid til det design appen din, inkludert skisser av grensesnittet og / eller uformell dokumentasjon om dets funksjoner. Dette kan også hjelpe deg å avgjøre om en eller begge metodene ovenfor er gode alternativer.
- En enkel måte å begynne å utvikle er å legge ut brukergrensesnittelementer, og deretter "wire dem opp" ved å programmere funksjonaliteten deres. Mens erfarne utviklere kan begynne å kode "bakgrunn" -komponenter, for nybegynnere, hjelper det å kunne visualisere alt.
- Når du dykker ned i kode, ikke vær redd for å søke på nettet etter svar. Hvis du kjører et Google-søk med et par nøkkelord og "kodeeksempel" på slutten, får du noen gode resultater.
- Når du bygger, kan du teste arbeidet ditt litt om gangen. Ellers vil det være veldig vanskelig å finne ut hvilke av de siste to timers handlingene som brøt appen din.
Med disse i bakhodet kan du komme inn dit og begynne å gjøre app-utviklingsdrømmene dine til virkelighet. Og hvis du bestemmer deg for å bli skitten på hendene dine, gi oss beskjed om hvordan det går i kommentarene (vi elsker forresten lenker til skjermbilder). Glad bygning!
Aaron har vært albue i teknologien som forretningsanalytiker og prosjektleder i femten år, og har vært en lojal Ubuntu-bruker i nesten like lang tid (siden Breezy Badger). Hans interesser inkluderer åpen kildekode, småbedriftsapplikasjoner, integrasjon av Linux og Android og databehandling i ren tekstmodus.