Annonse
 I infografikkens alder, flytskjemaer er et flott verktøy for å få poenget ditt uten å bruke for mange ord. Hvis du rutinemessig lager flytdiagrammer som en del av arbeidet ditt, bruker du kanskje allerede et produkt med full funksjon, som f.eks Microsoft Visio. Men hvis flytdiagrammer ennå ikke er en stor del av prosessen din, kan det være lurt å se Diagramly på et blikk.
I infografikkens alder, flytskjemaer er et flott verktøy for å få poenget ditt uten å bruke for mange ord. Hvis du rutinemessig lager flytdiagrammer som en del av arbeidet ditt, bruker du kanskje allerede et produkt med full funksjon, som f.eks Microsoft Visio. Men hvis flytdiagrammer ennå ikke er en stor del av prosessen din, kan det være lurt å se Diagramly på et blikk.
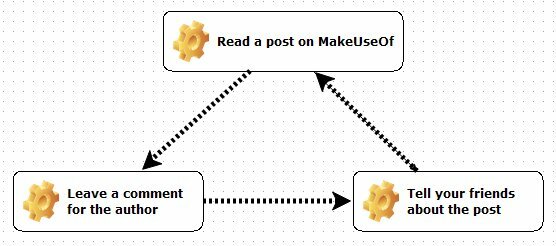
Det beste med Diagramly er hvor tilgjengelig den er. Du klikker bare på en URL, så er du inne. Det er ingen nedlasting, ingen kontoregistrering, og du trenger ikke en gang Flash for å bruke den. Det kan virkelig ikke være enklere å komme i gang. Det verste med Diagramly (jeg vil bare få dette ut av veien akkurat nå) er den fullstendige mangelen på dokumentasjon. Sjekk for eksempel dette diagrammet jeg laget for deg, og viser den ideelle MakeUseOf-leserens arbeidsflyt:

Ganske lett å forstå, ikke sant? Det tok omtrent 45 sekunder fra det øyeblikket jeg først la Diagramly i nettleseren min til jeg hadde dette diagrammet. Men la du merke til hvordan alle trinnene bruker de samme ikonene? Det er ikke fordi jeg tror dere er tannhjul i MakeUseOfs kjempemaskin - det er fordi jeg rett og slett ikke fant ut hvordan jeg endrer ikonet! Jeg klikket over hele grensesnittet, høyreklikk boblene og gjorde omtrent alt jeg kunne tenke på, og likevel klarte jeg ikke å endre ikonet. Det er her du kommer inn, forresten - legg gjerne igjen en kommentar og fortell meg hva jeg savnet.
La oss se på brukergrensesnittet:

Jeg inkluderte Chrome-adresselinjen med vilje, så du vil se at det virkelig er en web-app. Grensen mellom nett-apper og desktop-apper vokser stadig fuzzier, og Diagramly er et godt eksempel. Grensesnittet er veldig kjipt, også. Du kan dra en markør rundt flere elementer for å velge dem alle (eller Ctrl-klikk på dem én etter én, hvis de ikke er i tilknytning). Du kan justere zoomnivået og velge diagramkomponenter fra et rikt bibliotek med ikoner med høy oppløsning.
Her er bare noen få eksempler jeg valgte tilfeldig:

Hvorfor det er en Shield of David der, har jeg absolutt ingen anelse om. Jeg tror den bare skal være en stjerne, men den har seks poeng av en eller annen grunn. I alle fall kan du se ikonene er veldig detaljerte. Jeg tror jeg har sett dem før andre steder. Diagramlys skapere må ha fått tillatelse til å bruke eksisterende ikonsett. Det er veldig praktisk å ha slike ikoner av høy kvalitet når du prøver å få en visuell melding raskt. Du kan bare tegne en pil fra $ -ikonet til Mac-ikonet - meldingen er klar.
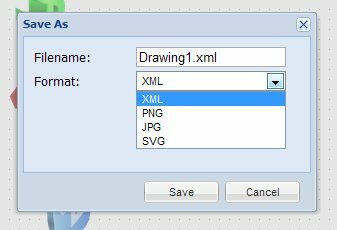
Når du er ferdig med å lage mesterverket ditt, kan du lagre det i et av en rekke formater:

Å lagre som SVG er veldig nyttig hvis du har et skrivebordsredigeringsprogram (for eksempel gratis og åpen kildekode) Inkscape De 5 beste gratis verktøyene for å lage infographics onlineHvis du vil lage en infografisk men ikke har designferdighetene, er her de beste gratis verktøyene for å lage infografikk online. Les mer ). Som jeg allerede har nevnt, er ikke dokumentasjon nøyaktig Diagramlys sterke drag, så jeg aner ikke hvilken type XML den lagrer. Jeg har inspisert den resulterende XML, og den mangler en DTD erklæring, men du kan absolutt åpne den igjen ved hjelp av Diagramly (jeg har testet dette).
Bunnlinjen
Bør du bruke Diagramly til keynote på flere millioner dollar? Du kan antagelig gjette svaret nå. Men hvis du har en ide, vil du bare legge deg ned på skjermen veldig raskt, og uten å snakke om med en programvare nedlasting og installasjon, med å åpne en konto, eller med noen av de andre problemene de fleste diagrammer er til stede, så er Diagramly veien til gå. Hvis du gjør noe interessant eller morsomt, kan du dele i kommentarene!
