Annonse
 Hvis du er en travel person som egentlig ikke har mye tid til å sjekke nyhetene hver dag, men du liker å holde deg oppdatert med de siste store begivenhetene som store stormer, aksjemarkedet eller store endringer over hele verden, er en grafisk visning mye mer effektiv.
Hvis du er en travel person som egentlig ikke har mye tid til å sjekke nyhetene hver dag, men du liker å holde deg oppdatert med de siste store begivenhetene som store stormer, aksjemarkedet eller store endringer over hele verden, er en grafisk visning mye mer effektiv.
Du har sannsynligvis sett eksempler på noen aksjemeglerkontorer der det er en skjerm med mange diagrammer, grafer og annen grafikk som alle viser data i sanntid. Eller kanskje du har sett de kule NASA-lanseringssenteret med alle slags viktige data som ruller over skjermen.
Etter min mening er det den beste måten å vise mye informasjon på et lite sted. Og hvis du jobber med to eller tre skjermer som jeg er, så har du skjermen plass til å ha vis hele tiden - hvor du kan sjekke ut hva som skjer i hele verden med bare en blikk.
I denne artikkelen skal jeg lede deg gjennom min innsats for å sette sammen den slags skjerm ved å bruke veldig enkle verktøy for webdesign. Jeg kommer også til å dele 15 av de beste online dashbord-widgetene som jeg fant over hele Internett som bidro til å bygge denne store informasjonsvisningen av verdensinformasjon.
Bygge en sanntidsvisning av verdensdata
Et av de første stedene jeg dro til for å bygge en slik informasjonsdisplay, er Netvibes. Vi har dekket nettstedet ofte, for eksempel i Angelas fantastiske artikkel om hvordan du bruker det til å styre livet ditt Hvordan lage en ekte nyhetsfeed med RSSKombiner RSS-utganger med et par tredjepartsverktøy og lag en tilpasset nyhetsfeed som bare inneholder legitime historier du bryr deg om. Vi viser deg hvordan du i denne trinnvise guiden. Les mer .
Jeg liker virkelig Netvibes også, og etter å ha lest Angelas artikkel, begynte jeg faktisk å bruke den til å organisere lenker og verktøy for hver av de viktigste oppgavene jeg må gjøre på nettet. Det er hyggelig å ha alt på ett sted. Da jeg prøvde å bruke HTML-modulen for å legge inn widgets på siden, la jeg imidlertid merke til at den ikke fungerer veldig bra. Du kan endre størrelse på bredden, men høyden ser ut til å forbli fast - å kutte av større widgeter.

Etter å ha prøvd noen få andre nettsteder - Protopage De beste nettstedbyggerne for å lage en ren online porteføljeHvilken gratis nettstedbygger er best for porteføljen din? Her er de beste nettstedbyggere du kan velge fra! Les mer var en annen som ikke helt fungerte riktig. Det la for mye plass på sidene av widgetene, og tillot ikke riktig størrelse. Så etter å ha brukt for mye tid på å prøve å få eksisterende sider til å fungere, bestemte jeg meg for å vende meg til å designe en side fra bunnen av.
Jeg ønsket å komme med en løsning som alle kunne gjøre, uavhengig av web-designopplevelse. Mitt valg av WYSIWYG webdesign er Kompozer. Den eneste ulempen med denne tilnærmingen er at den bruker tabeller, som i en verden av webdesignere regnes som arkaisk sammenlignet med å bruke CSS. Men for enkelhets skyld skal vi bruke Kompozer og legge ut widgetene rett på siden.
Slik ser designvisningen i Kompozer ut etter at du har satt inn et bord - i dette tilfellet bruker jeg et tabell 4 for 4, men du kan lage det hvilken som helst størrelse du ønsker.

Høyreklikk først på tabellen og endre egenskapene slik at linjene ikke er farge (usynlige). Den første widgeten jeg satte inn i øvre venstre celle, var en kul klokke-widget fra clocklink.com. Under det la jeg til en vær-widget fra Accuweather.com - en av favorittene mine fordi den viser en kul grafisk radardisplay av stormer som nærmer seg.

I begge tilfeller klikker jeg ganske enkelt inne i cellen som jeg vil sette inn widget-kode, deretter klikker du på Sett inn-menyen og velger HTML. Bare lim inn widget-koden i vinduet som dukker opp.

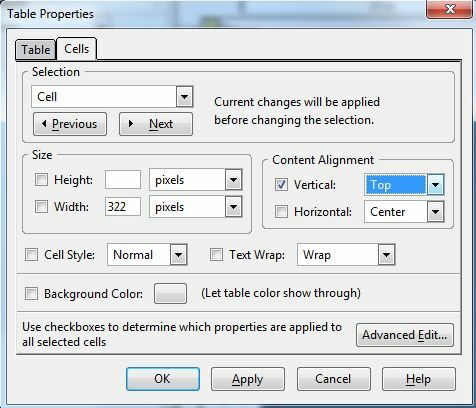
Det kan hende du legger merke til at widgeten din ikke er sentrert, eller at den vises for langt nede fra toppen av cellen. Det er enkelt å fikse i Kompozer uten kodingskunnskap i det hele tatt. Bare høyreklikk på cellen, velg tabellcelleegenskaper, og endre deretter innholdsinnretningen til det som ser best ut.

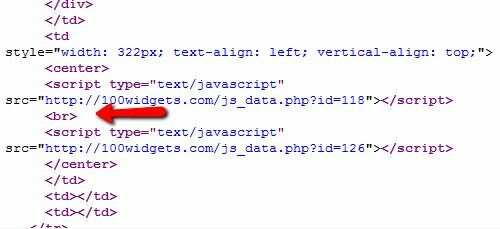
For å teste endringene dine, bare lagre filen på din lokale datamaskin som en HTML-fil, og deretter se filen med favorittleseren din. Hvis du virkelig har problemer, kan du alltid sette inn kode hvis du virkelig må. I Kompozer kan du redigere siden ved å klikke på "kilde" -fanen. For eksempel var det et par tilfeller der jeg bare måtte sette inn en pause
å tvinge et mellomrom mellom noen av widgets som jeg plasserte inne i samme celle.

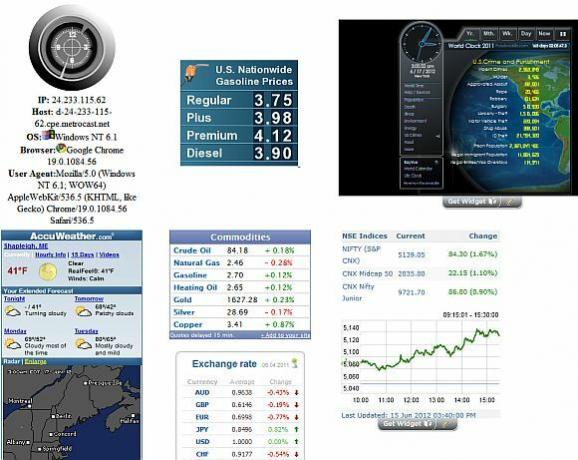
Ved å legge til tre av de beste widgetene jeg fant, hadde jeg utviklet informasjonsdisplayet i sanntid nedenfor. De tre kule widgetene jeg la til, var gasspriser-widgeten fra gas-cost.net, og varer widget og nåværende valutakurser fra 100widgets.com.

Dette er alle sanntidswidgets, som viser gjeldende data fra hele verden. Nå har jeg oppdatert informasjon om priser, aksjekurser og vær, alt med ett blikk. Men bare halvparten av websiden er fylt, og vi har mye mer informasjon å bygge på denne siden - to hele kolonnene med data for å være nøyaktige.
En annen virkelig kul widget som jeg la til siden var brukerens konfigurasjonswidget [No Longer Available] fra 100widgets.com. Dette gir deg tilbakemelding om din nåværende IP-adresse, datamaskininfo og windows / browser-versjon. Dette er nyttig når du er på farten og kobler deg til siden din fra et hotell eller bibliotek og trenger å kjenne din nåværende IP. Jeg la også til det veldig kule Verdens tellere og aksjeindeksene fra widgetbox.com.

Et par andre nyttige widgeter som er verdt å nevne for denne typen helsides realtidsvisning - den første er en nedtelling widget fra widgetbox.com. Når du setter den opp, gir du den en dato og en hendelse å telle ned til, og den vises i widgeten som en nedtelling av tekst mot den hendelsen (se det store displayet som viser to bilder herfra).

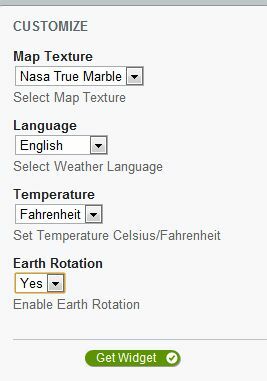
Og ingen sci-fi-datavisning ville være fullstendig uten en rotert grafikk av jorden som viser sanntids temperaturinformasjon fra et hvilket som helst punkt på planeten du liker. Du kan hente dataene fra Weather-3D widget fra Widgetbox.com.

På bildet nedenfor av helsides dataoversikt over sanntid, kan du se nedtellingen helt øverst på side (jeg satte den inn sentrert foran selve bordet), og 3d Weather-kloden rett under verdens nedtelling widget. I den siste kolonnen i tabellen la jeg til nåværende DHS-trusselnivå, sexy kurver (mer til pynt enn noe annet - det ser kult ut), og til slutt varsel-widgeten i sanntid fra Nasjonalt orkansenter.

Når siden endelig er fullført, har jeg nå tilgang til gjeldende tid, lokalt og globalt vær, informasjon om aksjemarkedet, nåværende gasspriser, gjeldende orkanvarsler, nasjonale trusselnivåer og selvfølgelig mengden av verdensdata i verdensnedtellingen widget.
Du kan finjustere denne typen skjerm med uansett informasjon du ønsker ved å søke etter andre informasjonswidgets på noen av de viktigste widget-nettstedene, og deretter sette dem inn i oppsettet hvor du vil. Kompozers evne til enkelt å sentrere og justere celler gjør at du kan gjøre hele skjermen til å se ren og veldig kul ut. Når du er ferdig, kan du bare laste opp HTML-filen til din egen webhotell slik at du får tilgang til den hvor som helst i verden.
Lag ditt eget informasjonspanel og la oss få vite hvordan det går. Hvilke andre nyttige widgeter oppdaget du for informasjon i sanntid? Del dem i kommentarfeltet nedenfor - jeg vil gjerne se hva andre kule widgets folk fant!
Bildekreditt: Telekommunikasjonsgrafikk Via Shutterstock
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.
